使用服務工作者快取素材資源,可加快使用者再次造訪的速度,並提供離線支援。Workbox 可輕鬆完成這項操作,並預設包含在 Create React App 中。
Workbox 已內建至 Create React App (CRA),並採用預設設定,可在每次建構時預先快取應用程式中的所有靜態資產。

這種報表有哪些優點?
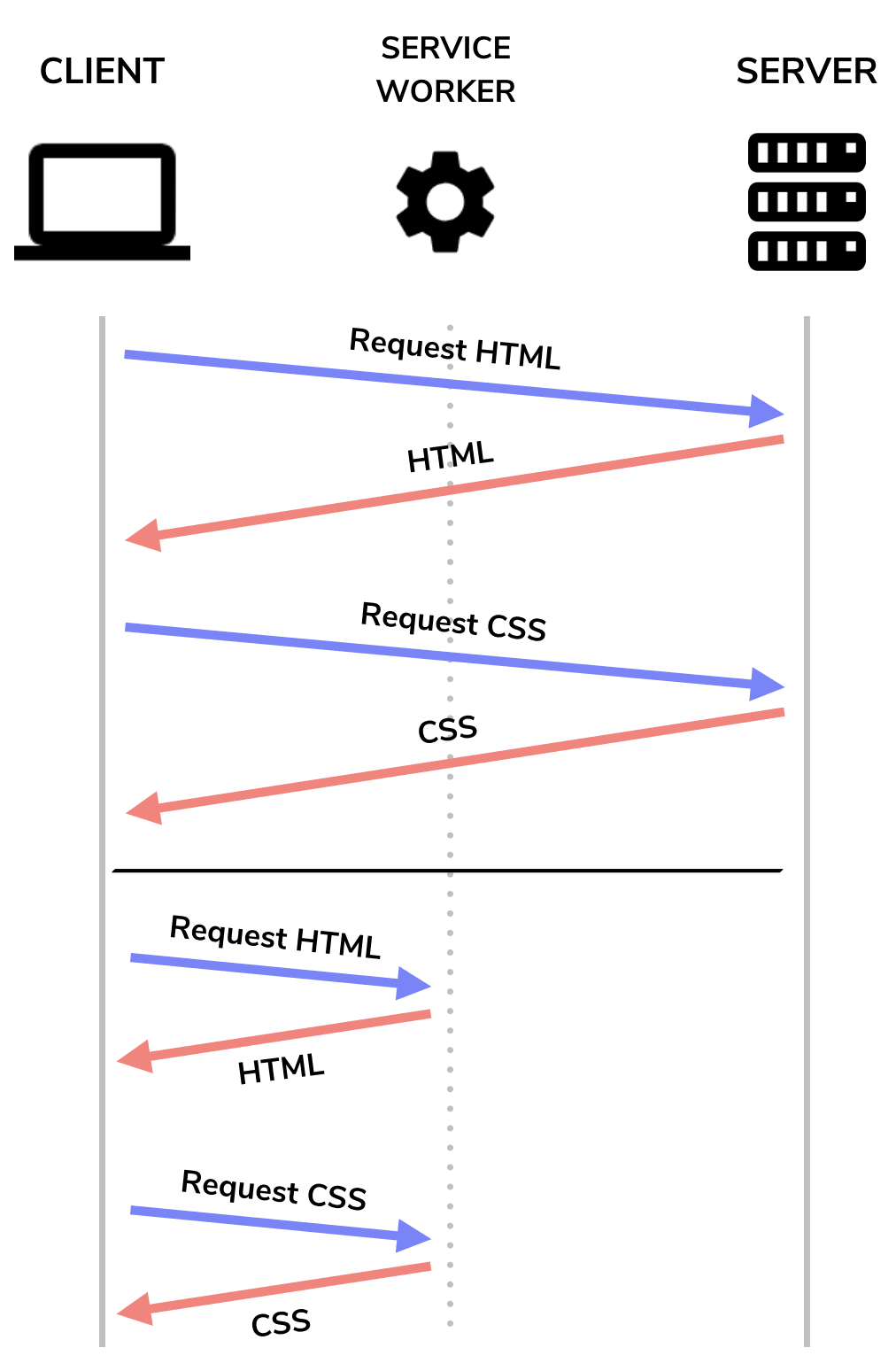
服務工作程可讓您將重要資源儲存在快取中 (預先快取),這樣當使用者第二次載入網頁時,瀏覽器就能從服務工作程擷取這些資源,而不需要向網路提出要求。這可加快重複造訪時的網頁載入速度,並在使用者離線時顯示內容。
CRA 中的 Workbox
Workbox 是一組工具,可讓您建立及維護服務 worker。在 CRA 中,workbox-webpack-plugin 已納入正式版建構作業,因此只要在 src/index.js 檔案中啟用即可,即可在每次建構作業中註冊新的服務 worker:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
以下是使用 CRA 建構的 React 應用程式範例,其中服務工作站是透過這個檔案啟用:
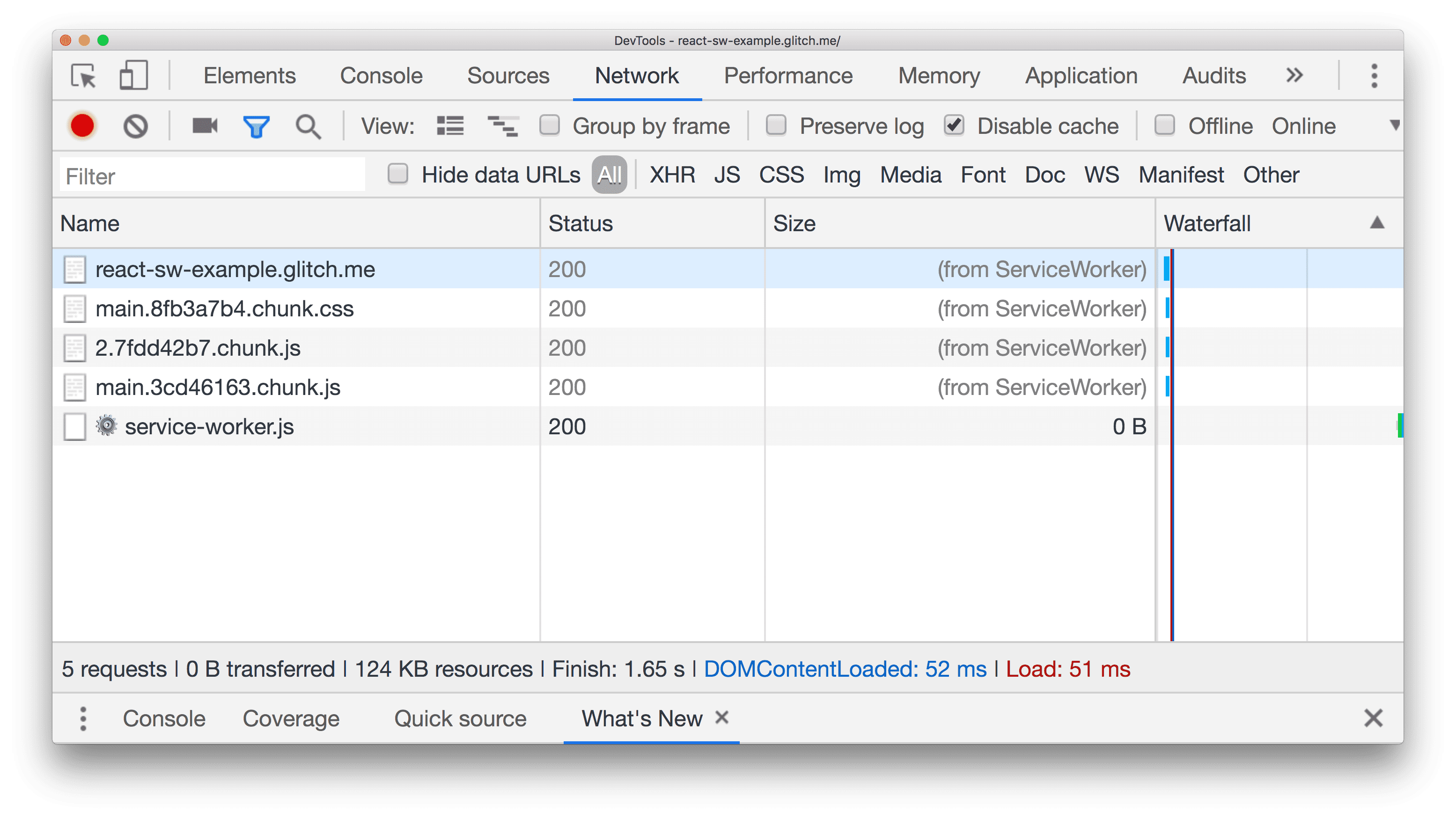
如要查看哪些素材資源正在快取,請按照下列步驟操作:
- 如要預覽網站,請按下「View App」,然後按下「Fullscreen」圖示
。
- 按下 `Control + Shift + J` 鍵 (在 Mac 上為 `Command + Option + J` 鍵) 開啟開發人員工具。
- 按一下 [網路] 分頁標籤。
- 重新載入應用程式。
您會發現,Size 欄並未顯示酬載大小,而是顯示 (from ServiceWorker) 訊息,指出這些資源是從服務工作站擷取。

由於 Service Worker 會快取所有靜態資產,因此請嘗試在離線時使用應用程式:
- 在開發人員工具的「網路」分頁中,啟用「離線」核取方塊,模擬離線體驗。
- 重新載入應用程式。
即使未連上網路,應用程式也能以完全相同的方式運作!
修改快取策略
Workbox 在 CRA 中使用的預先快取策略預設為「先快取」,也就是從服務工作者快取中擷取所有靜態資產,如果失敗 (例如資源未快取),就會發出網路要求。這樣一來,即使使用者處於完全離線狀態,系統仍可為他們提供內容。
雖然 Workbox 可支援定義快取靜態和動態資源的不同策略和方法,但除非您完全卸除,否則無法修改或覆寫 CRA 中的預設設定。不過,我們有開放提案,正在研究如何為外部 workbox.config.js 檔案新增支援功能。這樣一來,開發人員只要建立單一 workbox.config.js 檔案,就能覆寫預設設定。
處理快取優先策略
先依賴服務工作者快取,再改用網路,是建立可在後續造訪時更快載入,並在某種程度上可離線運作的網站的絕佳方法。不過,您需要考量以下幾點:
- 如何測試服務工作的快取行為?
- 是否應向使用者顯示訊息,讓他們知道自己正在查看快取內容?
美國國稅局 (CRA) 說明文件詳細說明這些要點,以及更多資訊。
結論
使用 Service Worker 來預先快取應用程式中的重點資源,為使用者提供更快速的體驗,並提供離線支援功能。
- 如果您使用的是 CRA,請在
src/index.js中啟用預先設定的服務工作站。 - 如果您未使用 CRA 建構 React 應用程式,請在建構程序中加入 Workbox 提供的眾多程式庫之一,例如
workbox-webpack-plugin。 - 請留意這個 GitHub 問題,瞭解 CRA 何時會支援
workbox.config.js覆寫檔案。


