Buforowanie zasobów za pomocą workera usługi może przyspieszyć ponowne otwieranie strony i zapewnić obsługę offline. Workbox ułatwia to zadanie i jest domyślnie uwzględniany w Create React App.
Workbox jest wbudowany w Create React App (CRA) z domyślną konfiguracją, która w ramach każdej kompilacji wstępnie przechowuje wszystkie zasoby statyczne w aplikacji.

Dlaczego to jest przydatne?
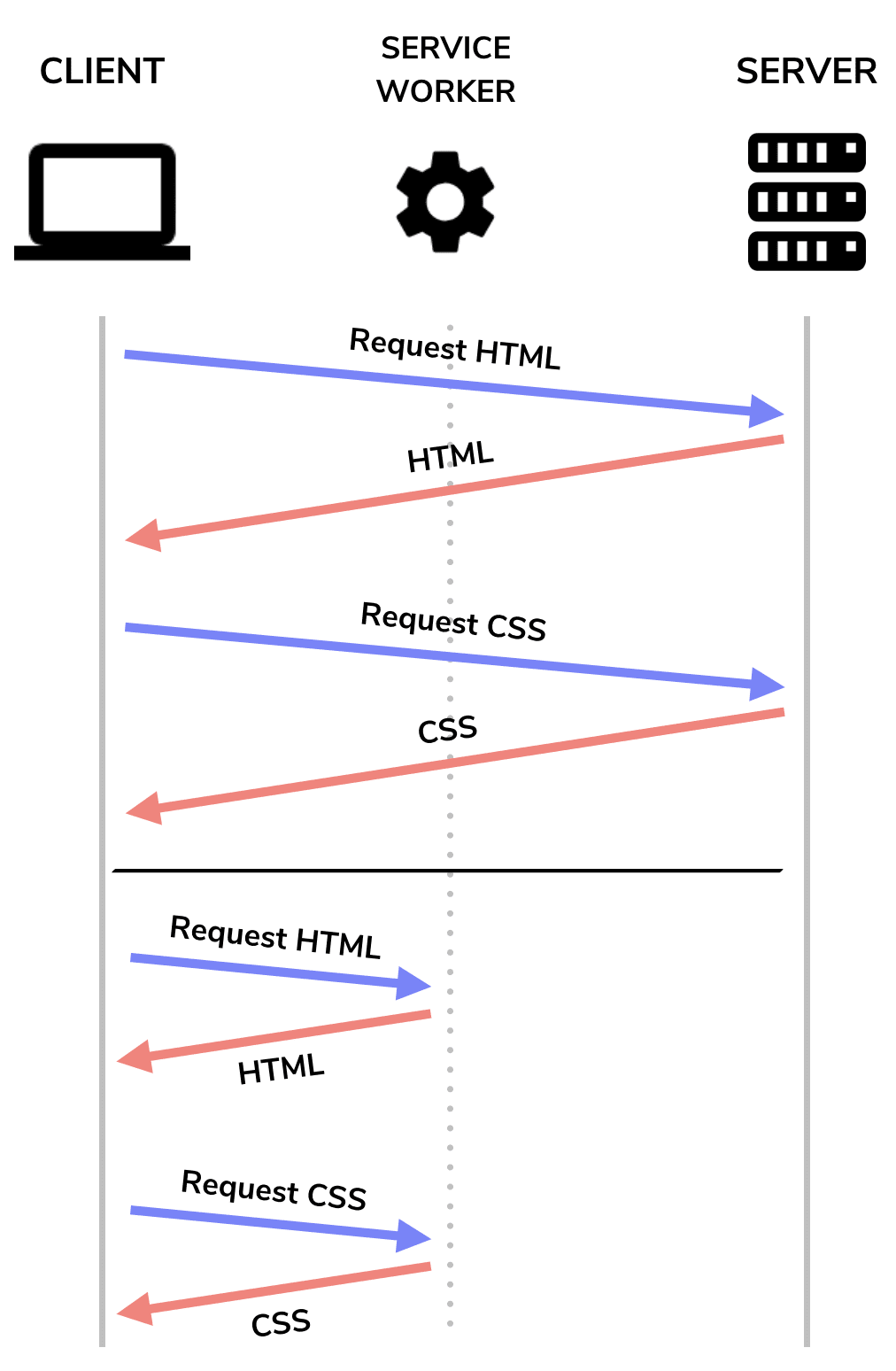
Usługa workera umożliwia przechowywanie ważnych zasobów w pamięci podręcznej (wstępny bufor pamięci), aby po ponownym załadowaniu strony przez użytkownika przeglądarka mogła pobrać je z usługi workera zamiast wysyłać żądania do sieci. Dzięki temu wczytywanie stron podczas kolejnych wizyt jest szybsze, a użytkownik może wyświetlać treści, gdy jest offline.
Workbox w CRA
Workbox to zbiór narzędzi, które umożliwiają tworzenie i utrzymywanie pracowników obsługi klienta. W CRA komponent workbox-webpack-plugin jest już uwzględniony w wersji produkcyjnej i trzeba go włączyć w pliku src/index.js, aby zarejestrować nowego pracownika usługi w każdej wersji:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
Oto przykład aplikacji React utworzonej za pomocą CRA, która ma włączonego pracownika usługi za pomocą tego pliku:
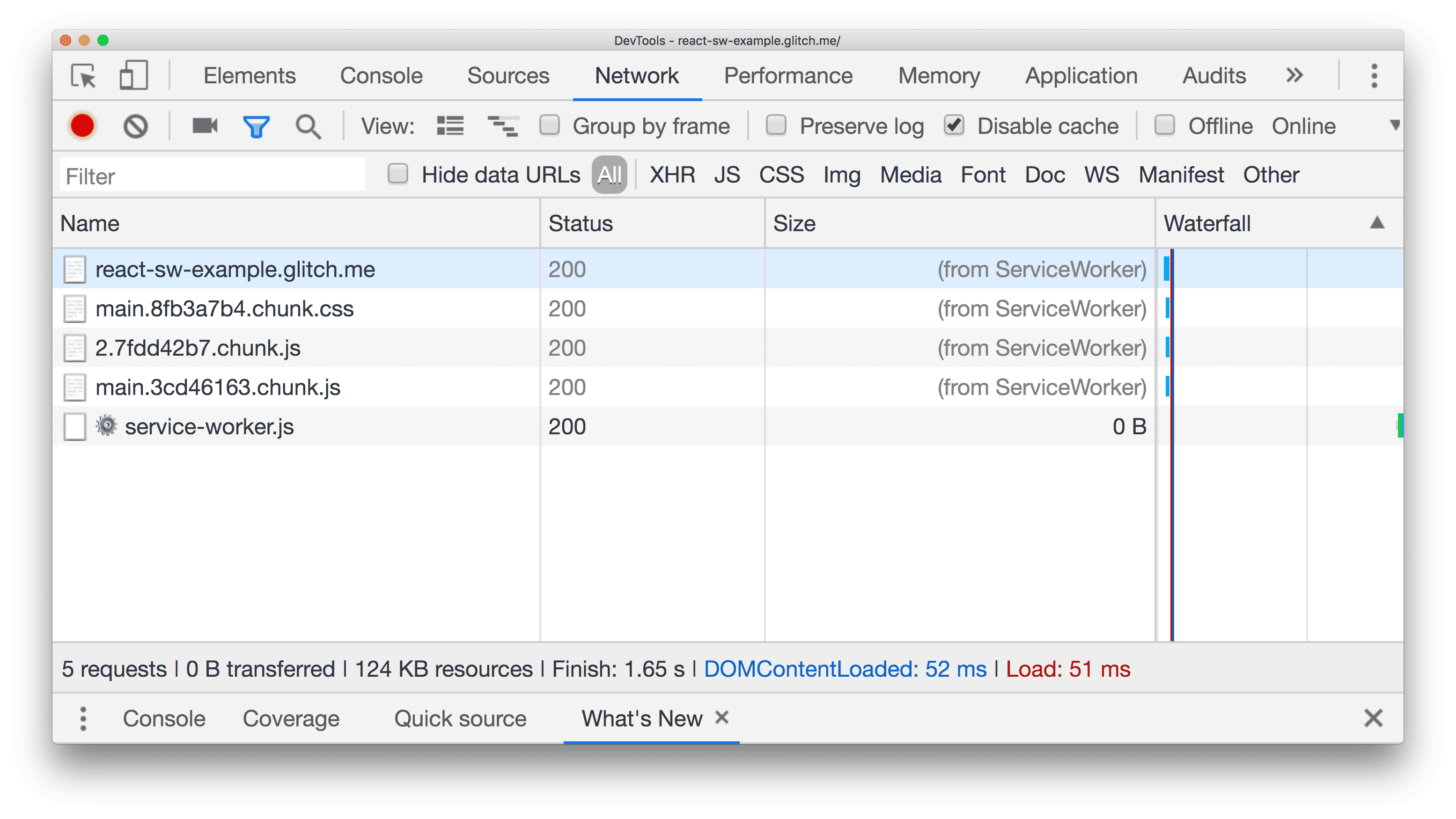
Aby sprawdzić, które zasoby są przechowywane w pamięci podręcznej:
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację. Następnie kliknij Pełny ekran
.
- Aby otworzyć Narzędzia dla programistów, naciśnij `Control+Shift+J` (lub `Command+Option+J` na Macu).
- Kliknij kartę Sieć.
- Ponownie załaduj aplikację.
Zauważysz, że zamiast rozmiaru ładunku w kolumnie Size wyświetlany jest komunikat (from ServiceWorker), który wskazuje, że te zasoby zostały pobrane z usługowego workera.

Ponieważ usługa workera przechowuje w pamięci podręcznej wszystkie zasoby statyczne, spróbuj użyć aplikacji w trybie offline:
- Na karcie Sieć w Narzędziach dla deweloperów zaznacz pole wyboru Offline, aby symulować działanie w trybie offline.
- Ponownie załaduj aplikację.
Aplikacja działa dokładnie tak samo, nawet bez połączenia z internetem.
Modyfikowanie strategii dotyczących pamięci podręcznej
Domyślna strategia wstępnego buforowania używana przez Workbox w CRA to cache-first, w której wszystkie zasoby statyczne są pobierane z pamięci podręcznej skryptu service worker. Jeśli to się nie uda (np. zasób nie jest zapisany w pamięci podręcznej), wysyłane jest żądanie sieci. Dzięki temu treści mogą być wyświetlane użytkownikom nawet wtedy, gdy są całkowicie offline.
Chociaż Workbox umożliwia definiowanie różnych strategii i podejść do przechowywania w pamięci podręcznej zasobów statycznych i dynamicznych, domyślnej konfiguracji w CRA nie można zmodyfikować ani zastąpić, chyba że całkowicie ją wyjmiesz. Otrzymaliśmy jednak propozycję, aby rozważyć dodanie obsługi zewnętrznego pliku workbox.config.js. Pozwoliłoby to deweloperom zastąpić ustawienia domyślne przez utworzenie pojedynczego pliku workbox.config.js.
Zarządzanie strategią „najpierw pamięć podręczna”
Korzystanie najpierw z pamięci podręcznej usługi, a potem z sieci jest świetnym sposobem na tworzenie witryn, które wczytują się szybciej podczas kolejnych wizyt i w pewnym stopniu działają offline. Należy jednak wziąć pod uwagę kilka kwestii:
- Jak można testować zachowania związane z buforowaniem przez usługę działającą w tle?
- Czy użytkownicy powinni otrzymywać wiadomość informującą ich, że wyświetlają treści z pamięci podręcznej?
Dokumentacja dotycząca CRA zawiera szczegółowe informacje na te i inne tematy.
Podsumowanie
Używaj skryptu service worker do wstępnego buforowania ważnych zasobów w aplikacji, aby zapewnić szybsze działanie i obsługę offline.
- Jeśli używasz CRA, włącz wstępnie skonfigurowanego service workera w
src/index.js. - Jeśli nie używasz CRA do tworzenia aplikacji React, uwzględnij w procesie kompilacji jedną z wielu bibliotek udostępnianych przez Workbox, np.
workbox-webpack-plugin. - Obserwuj, kiedy CRA zacznie obsługiwać plik zastąpienia
workbox.config.jsw tym zgłoszeniu na GitHubie.

