Việc lưu các thành phần vào bộ nhớ đệm bằng trình chạy dịch vụ có thể giúp tăng tốc số lượt truy cập lặp lại và hỗ trợ khi không có mạng. Workbox giúp bạn thực hiện việc này một cách dễ dàng và được đưa vào Create React App theo mặc định.
Workbox được tích hợp vào Create React App (CRA) với cấu hình mặc định lưu tất cả tài sản tĩnh trong ứng dụng của bạn vào bộ nhớ đệm trước với mọi bản dựng.

Tại sao thông tin này hữu ích?
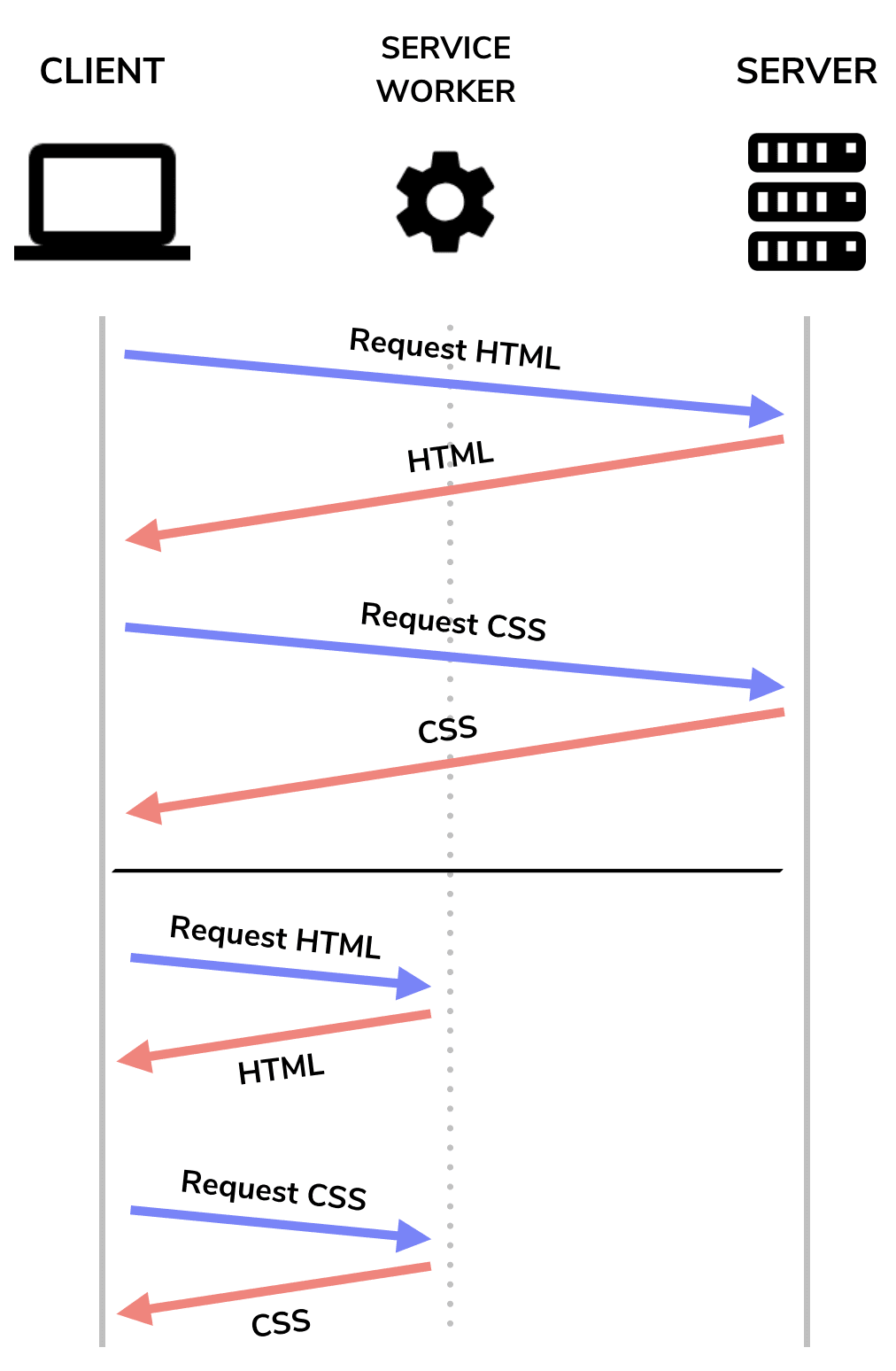
Trình chạy dịch vụ cho phép bạn lưu trữ các tài nguyên quan trọng trong bộ nhớ đệm của trình chạy dịch vụ (lưu trước) để khi người dùng tải trang web lần thứ hai, trình duyệt có thể truy xuất các tài nguyên đó từ trình chạy dịch vụ thay vì gửi yêu cầu đến mạng. Điều này giúp trang tải nhanh hơn trong các lần truy cập lại, cũng như giúp hiển thị nội dung khi người dùng không có kết nối mạng.
Workbox trong CRA
Workbox là một bộ công cụ cho phép bạn tạo và duy trì worker dịch vụ. Trong CRA, workbox-webpack-plugin đã được đưa vào bản dựng chính thức và chỉ cần bật trong tệp src/index.js để đăng ký một worker dịch vụ mới với mọi bản dựng:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
Dưới đây là ví dụ về một ứng dụng React được tạo bằng CRA có trình chạy dịch vụ được bật thông qua tệp này:
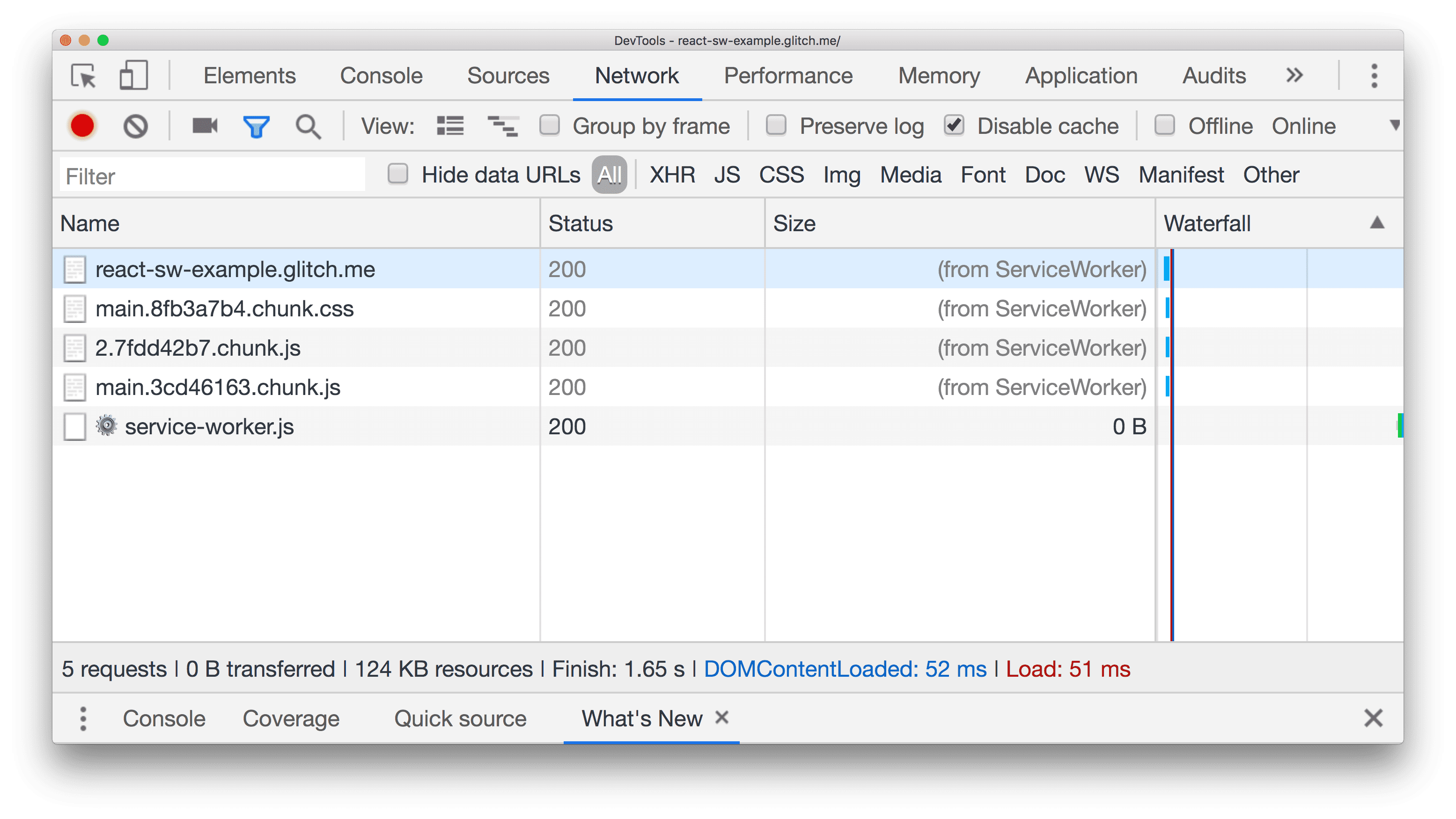
Cách xem những thành phần nào đang được lưu vào bộ nhớ đệm:
- Để xem trước trang web, hãy nhấn vào Xem ứng dụng. Sau đó, nhấn vào biểu tượng Toàn màn hình
.
- Nhấn tổ hợp phím `Ctrl+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Mạng.
- Tải lại ứng dụng.
Bạn sẽ nhận thấy rằng thay vì hiển thị kích thước tải trọng, cột Size sẽ hiển thị thông báo (from ServiceWorker) để cho biết rằng các tài nguyên này đã được truy xuất từ worker dịch vụ.

Vì worker dịch vụ lưu tất cả tài sản tĩnh vào bộ nhớ đệm, hãy thử sử dụng ứng dụng khi không có mạng:
- Trong thẻ Mạng trong DevTools, hãy bật hộp đánh dấu Ngoại tuyến để mô phỏng trải nghiệm ngoại tuyến.
- Tải lại ứng dụng.
Ứng dụng hoạt động theo cách tương tự, ngay cả khi không có kết nối mạng!
Sửa đổi chiến lược lưu vào bộ nhớ đệm
Chiến lược lưu vào bộ nhớ đệm trước mặc định mà Workbox sử dụng trong CRA là ưu tiên bộ nhớ đệm, trong đó tất cả tài sản tĩnh được tìm nạp từ bộ nhớ đệm của worker dịch vụ và nếu không thành công (ví dụ: nếu tài nguyên không được lưu vào bộ nhớ đệm), thì yêu cầu mạng sẽ được thực hiện. Đây là cách nội dung vẫn có thể được phân phát cho người dùng ngay cả khi họ ở trạng thái hoàn toàn ngoại tuyến.
Mặc dù Workbox hỗ trợ xác định các chiến lược và phương pháp khác nhau để lưu tài nguyên tĩnh và động vào bộ nhớ đệm, nhưng bạn không thể sửa đổi hoặc ghi đè cấu hình mặc định trong CRA trừ phi bạn tháo hoàn toàn. Tuy nhiên, có một đề xuất mở để tìm hiểu việc thêm tính năng hỗ trợ cho tệp workbox.config.js bên ngoài. Điều này cho phép nhà phát triển ghi đè các chế độ cài đặt mặc định chỉ bằng cách tạo một tệp workbox.config.js duy nhất.
Xử lý chiến lược ưu tiên bộ nhớ đệm
Trước tiên, hãy dựa vào bộ nhớ đệm của worker dịch vụ, sau đó quay lại mạng. Đây là một cách tuyệt vời để tạo các trang web tải nhanh hơn trong các lượt truy cập tiếp theo và hoạt động ngoại tuyến ở một mức độ nào đó. Tuy nhiên, bạn cần cân nhắc một số điều sau:
- Làm cách nào để kiểm thử hành vi lưu vào bộ nhớ đệm của worker dịch vụ?
- Có nên đưa ra thông báo cho người dùng để họ biết rằng họ đang xem nội dung được lưu vào bộ nhớ đệm không?
Tài liệu về CRA giải thích chi tiết về những điểm này và nhiều nội dung khác.
Kết luận
Sử dụng trình chạy dịch vụ để lưu các tài nguyên quan trọng vào bộ nhớ đệm trước trong ứng dụng nhằm mang lại trải nghiệm nhanh hơn cho người dùng cũng như hỗ trợ khi không có mạng.
- Nếu bạn đang sử dụng CRA, hãy bật worker dịch vụ được định cấu hình sẵn trong
src/index.js. - Nếu bạn không sử dụng CRA để tạo ứng dụng React, hãy đưa một trong nhiều thư viện mà Workbox cung cấp, chẳng hạn như
workbox-webpack-plugin, vào quy trình xây dựng. - Hãy chú ý theo dõi thời điểm CRA hỗ trợ tệp ghi đè
workbox.config.jstrong vấn đề trên GitHub này.

