Кэширование активов с помощью service worker может ускорить повторные посещения и обеспечить поддержку в автономном режиме. Workbox упрощает это и включен в Create React App по умолчанию.
Workbox встроен в Create React App (CRA) с конфигурацией по умолчанию, которая предварительно кэширует все статические ресурсы в вашем приложении при каждой сборке.

Почему это полезно?
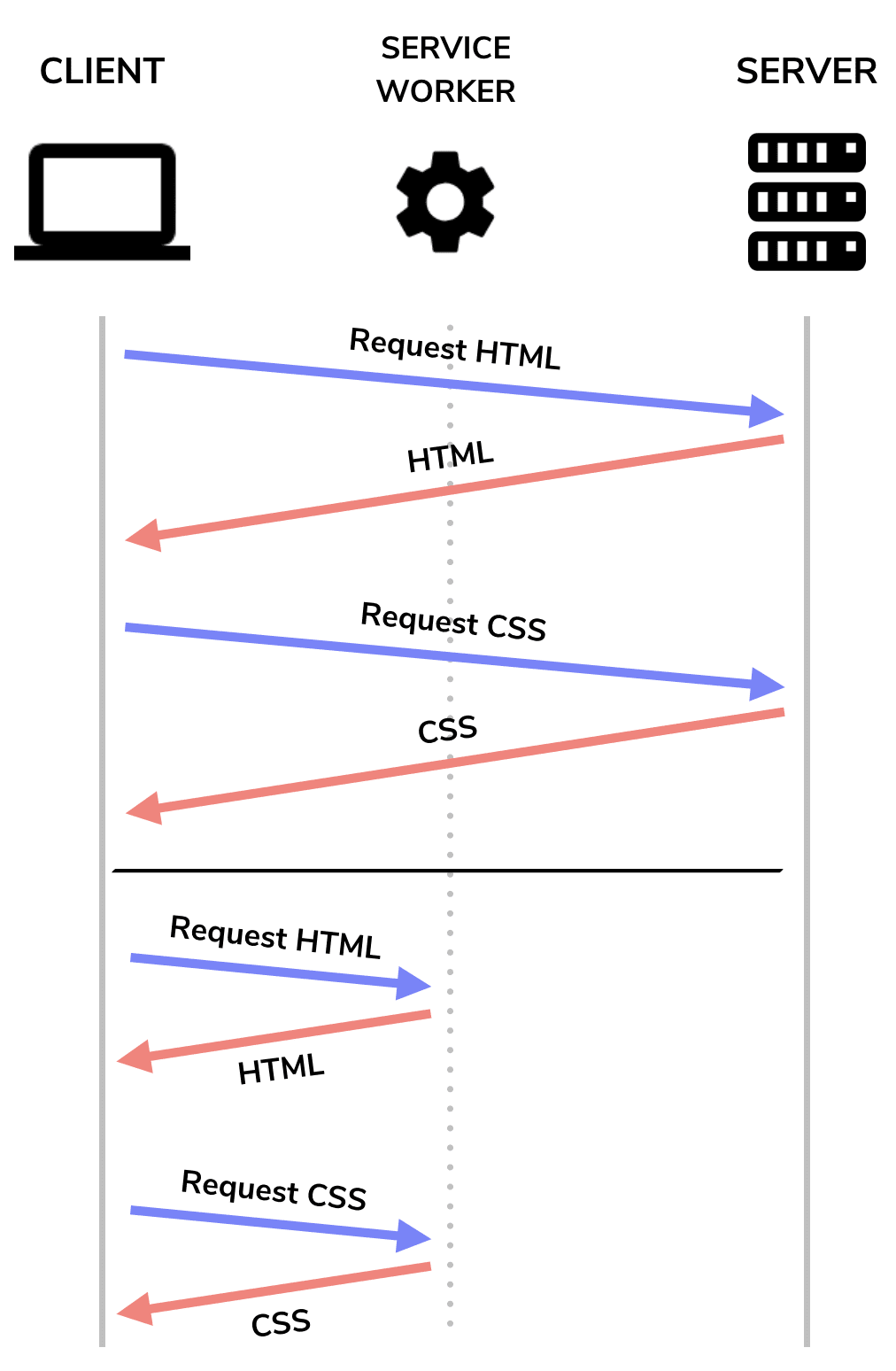
Service Workers позволяют вам хранить важные ресурсы в своем кэше ( предварительное кэширование ), так что когда пользователь загружает веб-страницу во второй раз, браузер может получить их из service worker вместо того, чтобы делать запросы в сеть. Это приводит к более быстрой загрузке страниц при повторных посещениях, а также к возможности отображать контент, когда пользователь находится в автономном режиме.
Workbox в CRA
Workbox — это набор инструментов, которые позволяют вам создавать и поддерживать service worker. В CRA workbox-webpack-plugin уже включен в производственную сборку и его нужно только включить в файле src/index.js чтобы зарегистрировать нового service worker в каждой сборке:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
Вот пример приложения React, созданного с помощью CRA, в котором Service Worker включен с помощью этого файла:
Чтобы увидеть, какие активы кэшируются:
- Для предварительного просмотра сайта нажмите View App . Затем нажмите Fullscreen
.
- Нажмите `Control+Shift+J` (или `Command+Option+J` на Mac), чтобы открыть DevTools.
- Перейдите на вкладку «Сеть» .
- Перезагрузите приложение.
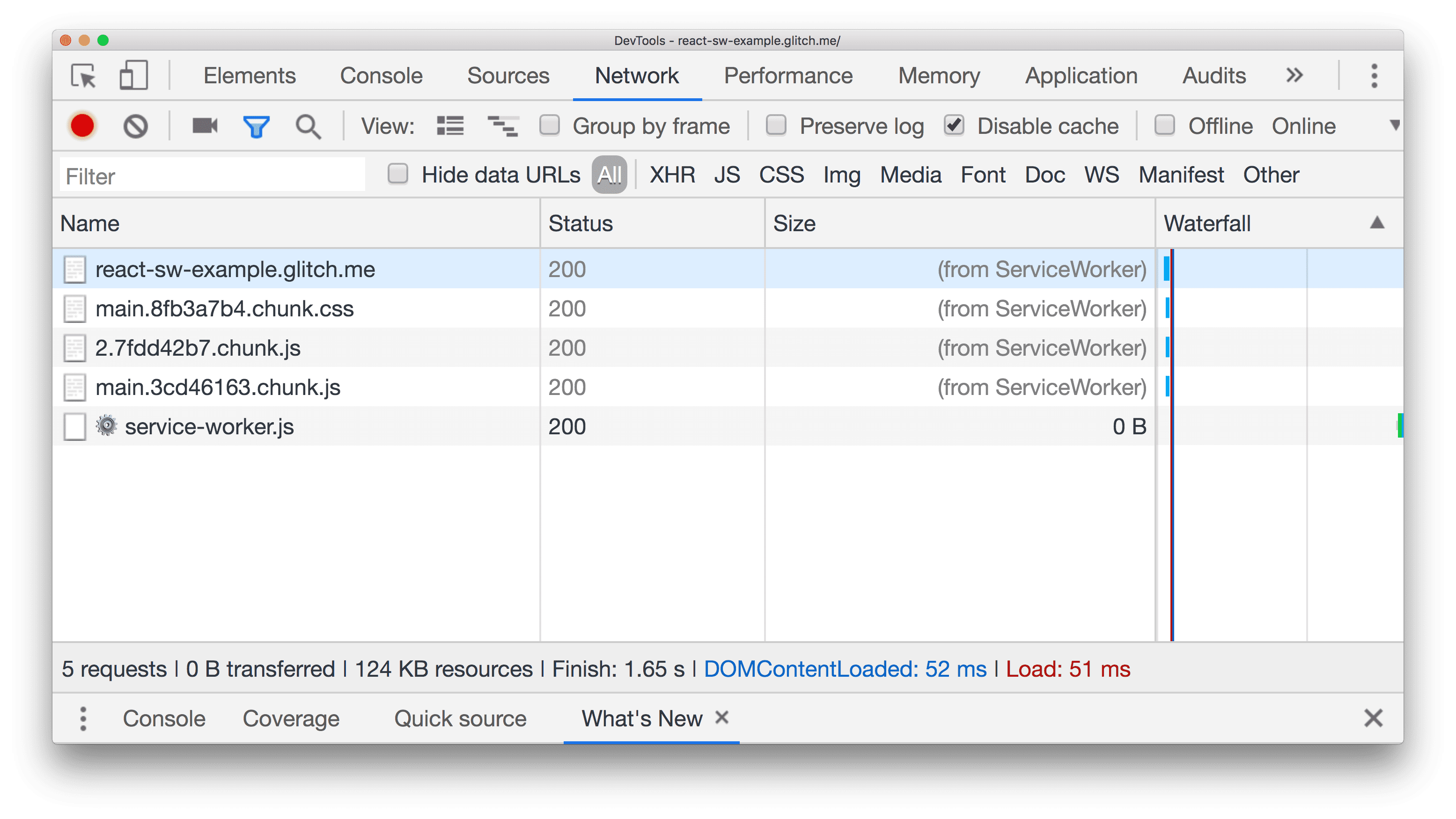
Вы заметите, что вместо отображения размера полезной нагрузки в столбце Size отображается сообщение (from ServiceWorker) указывающее, что эти ресурсы были получены от Service Worker.

Поскольку Service Worker кэширует все статические ресурсы, попробуйте использовать приложение в автономном режиме:
- На вкладке «Сеть» в DevTools установите флажок «Офлайн» , чтобы имитировать работу в автономном режиме.
- Перезагрузите приложение.
Приложение работает точно так же, даже без подключения к сети!
Изменение стратегий кэширования
Стратегия предварительного кэширования по умолчанию, используемая Workbox в CRA, — cache-first , где все статические активы извлекаются из кэша service worker, и если это не удается (например, если ресурс не кэширован), выполняется сетевой запрос. Таким образом, контент может по-прежнему предоставляться пользователям, даже если они находятся в полностью офлайн-состоянии.
Хотя Workbox предоставляет поддержку для определения различных стратегий и подходов к кэшированию статических и динамических ресурсов, конфигурация по умолчанию в CRA не может быть изменена или перезаписана, если вы не извлечете ее полностью. Однако есть открытое предложение изучить возможность добавления поддержки внешнего файла workbox.config.js . Это позволило бы разработчикам переопределять настройки по умолчанию, просто создав один файл workbox.config.js .
Обработка стратегии «сначала кэш»
Сначала положиться на кэш service worker, а затем вернуться к сети — отличный способ создания сайтов, которые загружаются быстрее при последующих посещениях и работают в некоторой степени офлайн. Однако есть несколько вещей, которые необходимо учитывать:
- Как можно протестировать поведение кэширования сервис-воркера?
- Должно ли быть сообщение для пользователей, информирующее их о том, что они просматривают кэшированный контент?
Документация CRA подробно разъясняет эти и другие моменты.
Заключение
Используйте Service Worker для предварительного кэширования важных ресурсов в вашем приложении, чтобы обеспечить более быструю работу для пользователей, а также поддержку в автономном режиме.
- Если вы используете CRA, включите предварительно настроенный Service Worker в
src/index.js. - Если вы не используете CRA для сборки приложения React, включите в процесс сборки одну из многочисленных библиотек, предоставляемых Workbox, например
workbox-webpack-plugin. - Следите за появлением поддержки CRA для файла переопределения
workbox.config.jsв этой проблеме GitHub .


