Usa el service worker de Angular para que tu app sea más rápida y confiable en redes con conectividad deficiente.
Cómo lidiar con la conectividad limitada
Cuando los usuarios tienen acceso limitado a la red (o no tienen acceso), la funcionalidad de la app web puede degradarse significativamente y, a menudo, falla. El uso de un trabajador de servicio para proporcionar el almacenamiento en caché previo te permite interceptar solicitudes de red y entregar respuestas directamente desde una caché local en lugar de recuperarlas de la red. Una vez que los recursos de tu app se hayan almacenado en caché, este enfoque puede acelerar la app y hacer que funcione cuando el usuario no tenga conexión.
En esta publicación, se explica cómo configurar el almacenamiento en caché previo en una app de Angular. Se supone que ya conoces el almacenamiento en caché previo y los trabajadores del servicio en general. Si necesitas hacer un repaso, consulta la publicación Trabajadores de servicio y la API de almacenamiento en caché.
Presentamos el trabajador de servicio de Angular
El equipo de Angular ofrece un módulo de trabajador de servicio con funcionalidad de almacenamiento en caché previo que está bien integrado en el framework y la interfaz de línea de comandos (CLI) de Angular.
Para agregar el trabajador de servicio, ejecuta este comando en la CLI:
ng add @angular/pwa
@angular/service-worker y @angular/pwa ahora deberían estar instalados en la app y deberían aparecer en package.json. El esquema ng-add también agrega un archivo llamado ngsw-config.json al proyecto, que puedes usar para configurar el trabajador de servicio. (El archivo incluye una configuración predeterminada que personalizarás más adelante).
Ahora, compila el proyecto para producción:
ng build --prod
Dentro del directorio dist/service-worker-web-dev, encontrarás un archivo llamado ngsw.json. Este archivo le indica al trabajador de servicio de Angular cómo almacenar en caché los recursos de la app. El archivo se genera durante el proceso de compilación según la configuración (ngsw-config.json) y los recursos producidos en el tiempo de compilación.
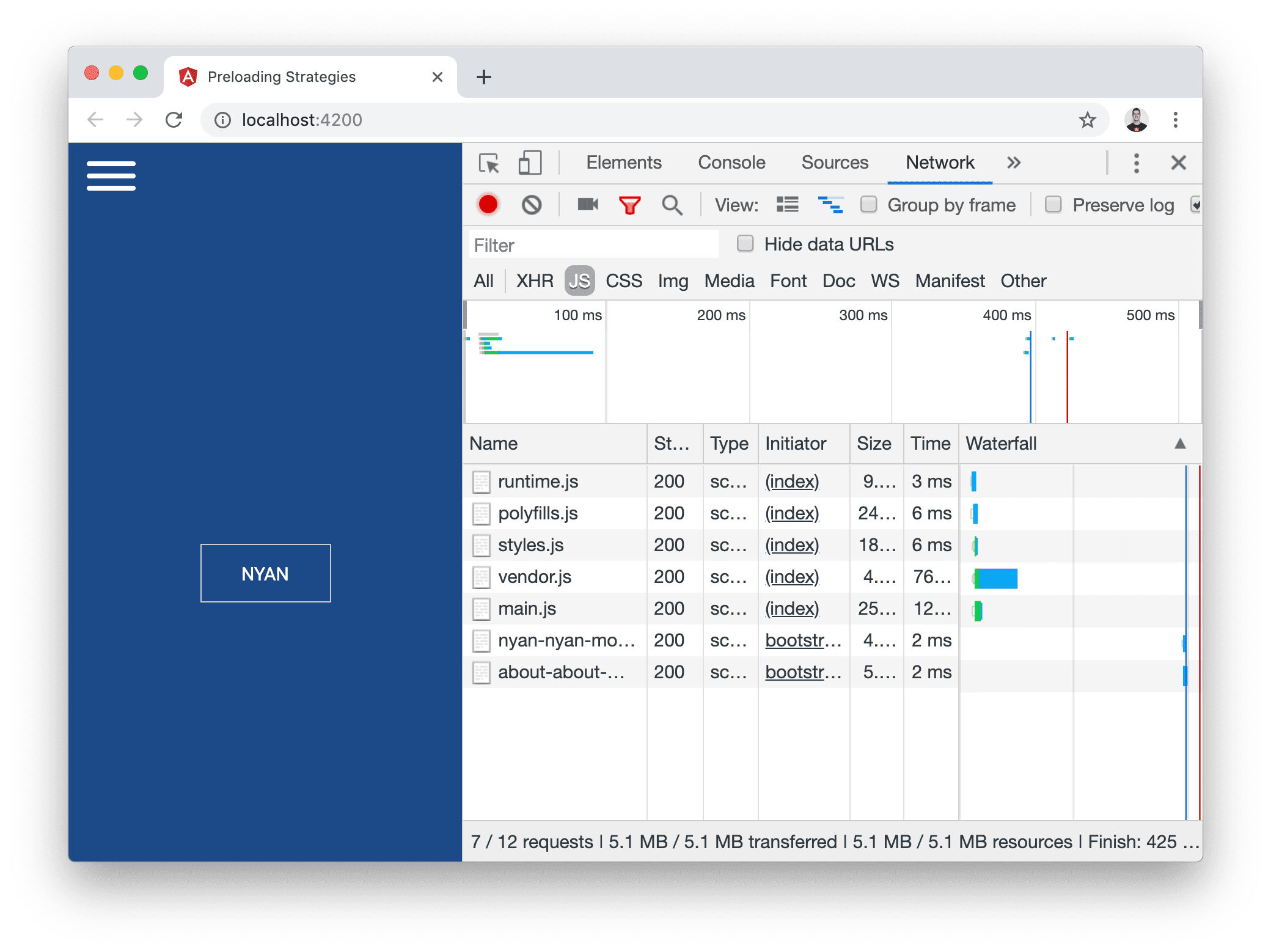
Ahora, inicia un servidor HTTP en el directorio que contiene los recursos de producción de tu app, abre la URL pública y revisa sus solicitudes de red en las herramientas para desarrolladores de Chrome:
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haga clic en la pestaña Red.
Ten en cuenta que la pestaña de red tiene muchos recursos estáticos que la secuencia de comandos ngsw-worker.js descarga directamente en segundo plano:

Este es el trabajador del servicio de Angular que almacena en caché previamente los recursos estáticos especificados en el archivo de manifiesto ngsw.json generado.
Sin embargo, falta un recurso importante: nyan.png. Para almacenar en caché esta imagen, debes agregar un patrón que la incluya a ngsw-config.json, que se encuentra en la raíz del lugar de trabajo:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
Este cambio agrega todas las imágenes PNG de la carpeta /assets al grupo de recursos de app. Como el installMode de este grupo de recursos está configurado en prefetch, el trabajador del servicio almacenará en caché previamente todos los recursos especificados, que ahora incluyen imágenes PNG.
Especificar otros recursos que se almacenarán en caché de antemano es igual de sencillo: actualiza los patrones en el grupo de recursos de app.
Conclusión
El uso de un service worker para el almacenamiento en caché previo puede mejorar el rendimiento de tus apps, ya que guarda recursos en una caché local, lo que las hace más confiables en redes de baja calidad. Para usar el almacenamiento en caché previo con Angular y la CLI de Angular, haz lo siguiente:
- Agrega el paquete
@angular/pwaa tu proyecto. - Edita
ngsw-config.jsonpara controlar lo que almacena en caché el trabajador de servicio.


