Utilizza il service worker Angular per rendere la tua app più veloce e affidabile su reti con scarsa connettività.
Gestire una connettività limitata
Quando gli utenti hanno accesso limitato alla rete o non ne hanno affatto, la funzionalità delle app web può peggiorare notevolmente e spesso non funziona. L'utilizzo di un service worker per eseguire il precaching ti consente di intercettare le richieste di rete e di inviare le risposte direttamente da una cache locale anziché recuperarle dalla rete. Una volta memorizzati nella cache gli asset dell'app, questo approccio può velocizzare notevolmente un'app e farla funzionare quando l'utente è offline.
Questo post illustra come configurare il precaching in un'app Angular. Si presume che tu abbia già familiarità con il precaching e i service worker in generale. Se hai bisogno di un ripasso, consulta il post Service worker e API Cache Storage.
Introduzione al service worker di Angular
Il team di Angular offre un modulo di service worker con funzionalità di memorizzazione nella cache anticipata ben integrato con il framework e l'interfaccia a riga di comando (CLI) Angular.
Per aggiungere il service worker, esegui questo comando nella CLI:
ng add @angular/pwa
@angular/service-worker e @angular/pwa dovrebbero ora essere installati nell'app e apparire in package.json. Lo schema ng-add aggiunge al progetto anche un file denominato ngsw-config.json, che puoi utilizzare per configurare il servizio worker. Il file include una configurazione predefinita che personalizzerai un po' più avanti.
Ora crea il progetto per la produzione:
ng build --prod
All'interno della directory dist/service-worker-web-dev troverai un file chiamato ngsw.json. Questo file indica al service worker Angular come memorizzare nella cache gli asset nell'app. Il file viene generato durante il processo di compilazione in base alla configurazione (ngsw-config.json) e agli asset prodotti in fase di compilazione.
Ora avvia un server HTTP nella directory contenente gli asset di produzione dell'app, apri l'URL pubblico e controlla le relative richieste di rete in Chrome DevTools:
- Premi "Control+Maiusc+J" (o "Comando+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Rete.
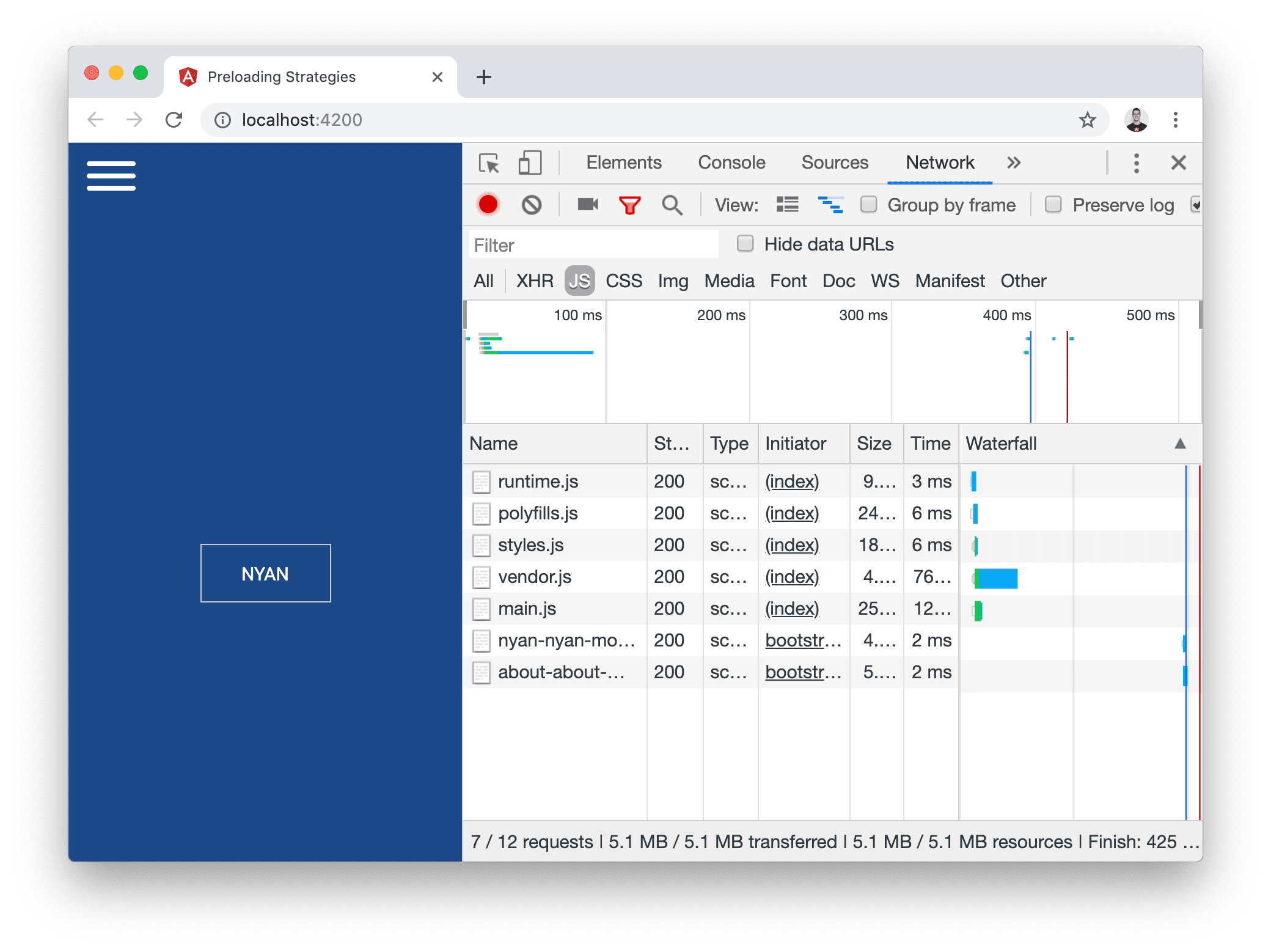
Tieni presente che la scheda della rete contiene una serie di asset statici scaricati direttamente in background dallo script ngsw-worker.js:

Si tratta del worker di servizio Angular che esegue il pre-caching degli asset statici specificati nel file manifest ngsw.json generato.
Tuttavia, manca un asset importante: nyan.png. Per eseguire la precache di questa immagine, devi aggiungere un pattern che la includa a ngsw-config.json, che si trova nella directory principale dello spazio di lavoro:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
Questa modifica aggiunge tutte le immagini PNG nella cartella /assets al gruppo di asset della risorsa app. Poiché installMode per questo gruppo di asset è impostato su prefetch, il service worker eseguirà la memorizzazione nella cache di tutti gli asset specificati, che ora includono le immagini PNG.
La specifica di altri asset da memorizzare nella cache è altrettanto semplice: aggiorna i pattern nel gruppo di asset della risorsa app.
Conclusione
L'utilizzo di un service worker per la memorizzazione nella cache può migliorare le prestazioni delle app salvando gli asset in una cache locale, il che le rende più affidabili su reti di scarsa qualità. Per utilizzare il precaching con Angular e Angular CLI:
- Aggiungi il pacchetto
@angular/pwaal progetto. - Controlla cosa viene memorizzato nella cache dal service worker modificando
ngsw-config.json.


