Use o service worker do Angular para tornar seu app mais rápido e confiável em redes com conectividade ruim.
Como lidar com a conectividade limitada
Quando os usuários têm acesso limitado à rede ou nenhum acesso, a funcionalidade do app da Web pode ficar significativamente comprometida e, muitas vezes, falhar. O uso de um service worker para fornecer pré-cache permite interceptar solicitações de rede e enviar respostas diretamente de um cache local, em vez de extraí-las da rede. Depois que os recursos do app forem armazenados em cache, essa abordagem pode acelerar muito o app e fazer com que ele funcione quando o usuário estiver off-line.
Esta postagem explica como configurar o pré-cache em um app do Angular. Ela pressupõe que você já conhece o pré-cache e os workers de serviço em geral. Se você precisar de uma atualização, confira a postagem Service workers e a API Cache Storage.
Introdução ao service worker do Angular
A equipe do Angular oferece um módulo de worker de serviço com a funcionalidade de pré-cache bem integrada ao framework e à interface de linha de comando (CLI) do Angular.
Para adicionar o worker de serviço, execute este comando na CLI:
ng add @angular/pwa
Agora, @angular/service-worker e @angular/pwa estão instalados no app e aparecem em package.json. O schematic ng-add também adiciona um arquivo chamado ngsw-config.json ao projeto, que pode ser usado para configurar o worker de serviço. O arquivo inclui uma configuração padrão que você vai personalizar mais tarde.
Agora, crie o projeto para produção:
ng build --prod
No diretório dist/service-worker-web-dev, você vai encontrar um arquivo chamado ngsw.json. Esse arquivo informa ao worker de serviço do Angular como armazenar em cache os recursos no app. O arquivo é gerado durante o processo de build com base na configuração (ngsw-config.json) e nos recursos produzidos no momento do build.
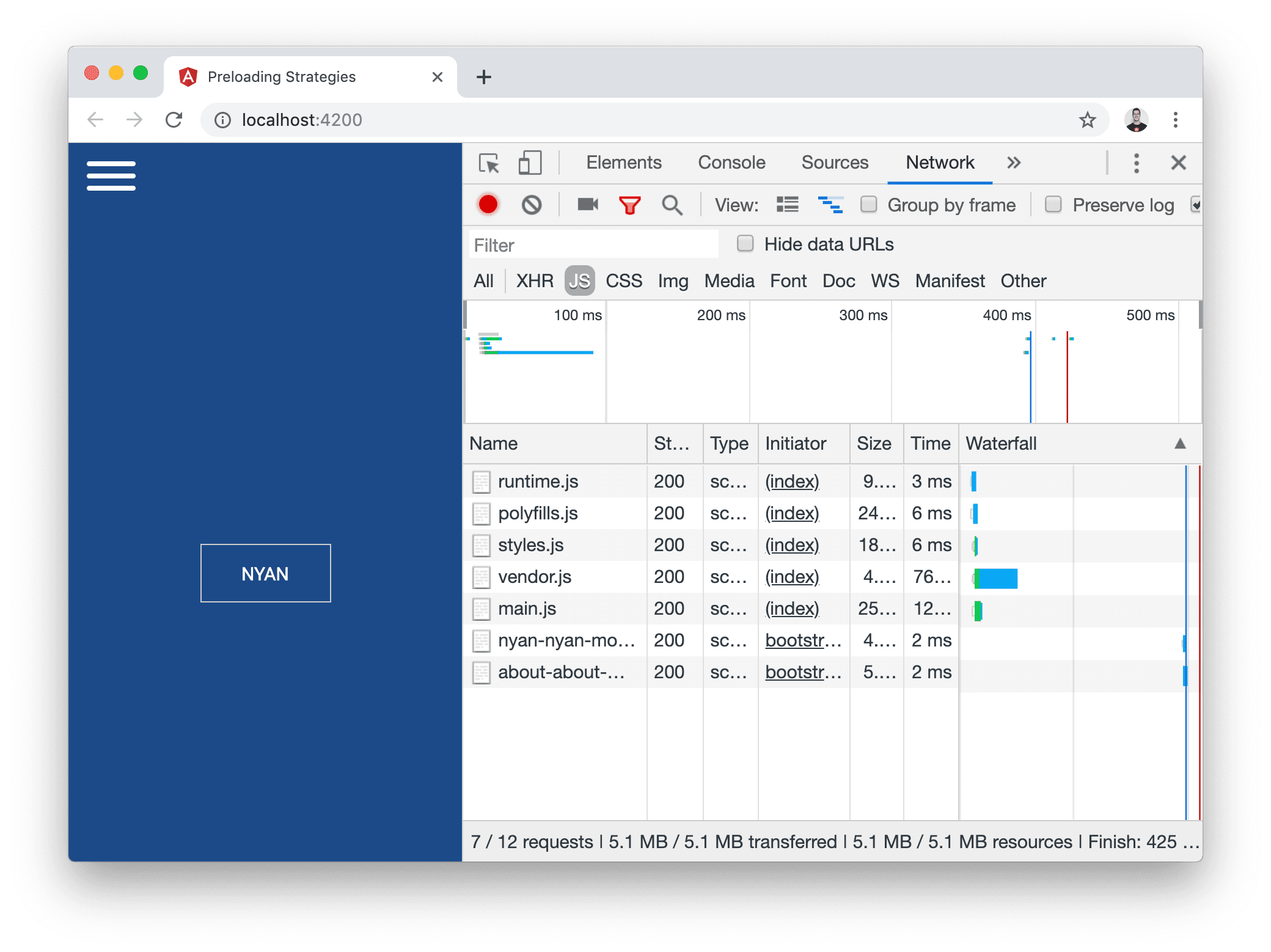
Agora, inicie um servidor HTTP no diretório que contém os recursos de produção do app, abra o URL público e confira as solicitações de rede nas Ferramentas do desenvolvedor do Chrome:
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor.
- Clique na guia Rede.
A guia de rede tem vários recursos estáticos baixados diretamente em segundo plano pelo script ngsw-worker.js:

Esse é o worker de serviço do Angular que pré-armazena em cache os recursos estáticos especificados no arquivo de manifesto ngsw.json gerado.
No entanto, um recurso importante está faltando: nyan.png. Para pré-cachear essa imagem, adicione um padrão que a inclua em ngsw-config.json, que fica na raiz do espaço de trabalho:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
Essa mudança adiciona todas as imagens PNG na pasta /assets ao grupo de recursos app. Como o installMode desse grupo de recursos está definido como prefetch, o worker de serviço vai pré-cachear todos os recursos especificados, que agora incluem imagens PNG.
Especificar outros recursos para pré-cachear é igualmente simples: atualize os padrões no grupo de recursos app.
Conclusão
O uso de um service worker para pré-cache pode melhorar o desempenho dos seus apps salvando recursos em um cache local, o que os torna mais confiáveis em redes ruins. Para usar a pré-cache com o Angular e a CLI do Angular:
- Adicione o pacote
@angular/pwaao projeto. - Edite
ngsw-config.jsonpara controlar o que o worker de serviço armazena em cache.


