使用 Angular Service Worker 可让您的应用在网络连接不佳的情况下运行得更快、更可靠。
应对连接受限的情况
当用户的网络访问权限有限或根本没有网络访问权限时,Web 应用的功能可能会大幅下降,并且经常会失败。使用服务工件提供预缓存后,您可以拦截网络请求,并直接从本地缓存中提供响应,而不是从网络检索响应。缓存应用的资源后,这种方法可以显著加快应用的运行速度,并让应用在用户离线时正常运行。
本文将详细介绍如何在 Angular 应用中设置预缓存。本文假定您已经熟悉预缓存和服务工件。如果您需要复习一下,请参阅服务工作器和 Cache Storage API 一文。
Angular 服务工件简介
Angular 团队提供了一个具有预缓存功能的服务工件模块,该模块与框架和 Angular 命令行界面 (CLI) 进行了良好集成。
如需添加服务工件,请在 CLI 中运行以下命令:
ng add @angular/pwa
@angular/service-worker 和 @angular/pwa 现在应已安装在应用中,并应显示在 package.json 中。ng-add 架构图还会向项目中添加一个名为 ngsw-config.json 的文件,您可以使用该文件配置服务工作器。(该文件包含一个默认配置,您稍后会对其进行自定义。)
现在,构建用于生产环境的项目:
ng build --prod
在 dist/service-worker-web-dev 目录中,您会看到一个名为 ngsw.json 的文件。此文件会告知 Angular 服务工如何在应用中缓存资源。该文件会在构建过程中根据配置 (ngsw-config.json) 和构建时生成的资源生成。
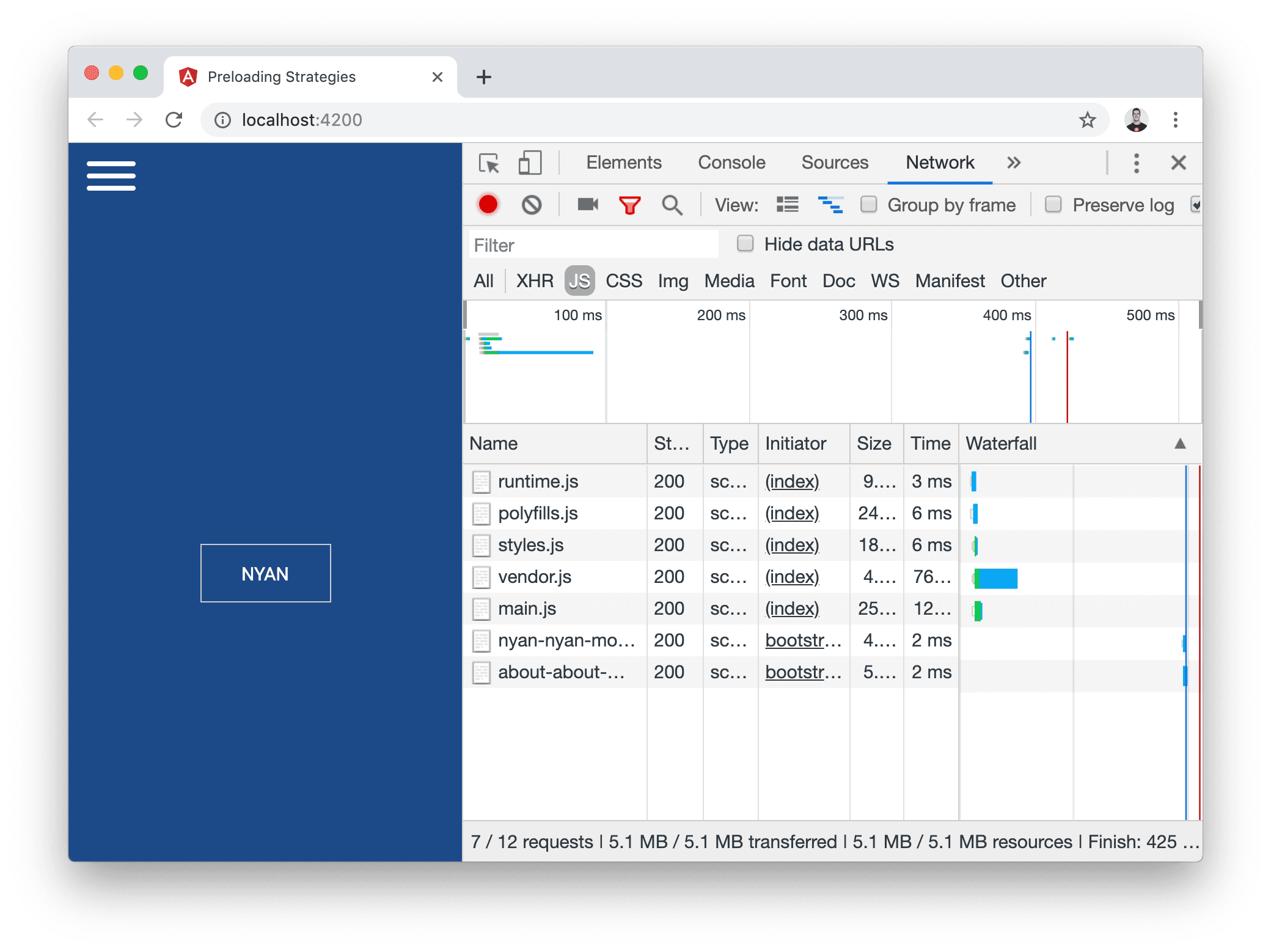
现在,在包含应用正式版资源的目录中启动 HTTP 服务器,打开公开网址,然后在 Chrome 开发者工具中查看其网络请求:
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开 DevTools。
- 点击网络标签页。
请注意,“网络”标签页中有许多静态资源,它们是通过 ngsw-worker.js 脚本直接在后台下载的:

这是 Angular 服务工件,用于预缓存生成的 ngsw.json 清单文件中指定的静态资源。
不过,有一个重要的资源缺失:nyan.png。如需预缓存此图片,您需要将包含此图片的模式添加到位于工作区根目录的 ngsw-config.json:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
此更改会将 /assets 文件夹中的所有 PNG 图片添加到 app 资源素材资源组。由于此素材资源组的 installMode 已设置为 prefetch,因此服务工件将预缓存所有指定的资源(现在包括 PNG 图片)。
指定要预缓存的其他资源也非常简单:更新 app 资源素材资源组中的模式。
总结
使用 Service Worker 进行预缓存可以将资源保存到本地缓存,从而提高应用的性能,使其在网络状况不佳时更可靠。如需将预缓存与 Angular 和 Angular CLI 搭配使用,请执行以下操作:
- 将
@angular/pwa软件包添加到您的项目中。 - 通过修改
ngsw-config.json来控制服务工件缓存的内容。


