Bağlantısı zayıf ağlarda uygulamanızı daha hızlı ve daha güvenilir hale getirmek için Angular hizmet çalışanını kullanın.
Sınırlı bağlantıyla başa çıkma
Kullanıcıların ağ erişimi sınırlı olduğunda veya hiç olmadığında web uygulaması işlevi önemli ölçüde düşebilir ve genellikle başarısız olur. Ön önbelleğe alma sağlamak için bir hizmet çalışanı kullanmak, ağ isteklerini durdurmanıza ve yanıtları ağdan almak yerine doğrudan yerel bir önbellekten sunmanıza olanak tanır. Uygulamanızın öğeleri önbelleğe alındıktan sonra bu yaklaşım, uygulamayı gerçekten hızlandırabilir ve kullanıcı çevrimdışıyken çalışmasını sağlayabilir.
Bu yayında, Angular uygulamasında ön önbelleğe alma işleminin nasıl ayarlanacağı açıklanmaktadır. Genel olarak ön önbelleğe alma işlemine ve hizmet işçilerine aşina olduğunuz varsayılmaktadır. Bilgilerinizi tazelemek istiyorsanız Hizmet çalışanları ve Önbellek Depolama API'si başlıklı makaleyi inceleyin.
Angular hizmet çalışanı ile tanışın
Angular ekibi, çerçeve ve Angular komut satırı arayüzü (CLI) ile iyi entegre edilmiş önbelleğe alma işlevine sahip bir hizmet çalışanı modülü sunar.
Hizmet işçisini eklemek için CLI'de şu komutu çalıştırın:
ng add @angular/pwa
@angular/service-worker ve @angular/pwa artık uygulamaya yüklenmiş ve package.json'de görünecektir. ng-add şema, projeye hizmet çalışanını yapılandırmak için kullanabileceğiniz ngsw-config.json adlı bir dosya da ekler. (Dosya, biraz sonra özelleştireceğiniz varsayılan bir yapılandırma içerir.)
Ardından projeyi üretim için derleyin:
ng build --prod
dist/service-worker-web-dev dizininde ngsw.json adlı bir dosya görürsünüz. Bu dosya, Angular hizmet çalışanına uygulamadaki öğeleri nasıl önbelleğe alacağını söyler. Dosya, yapılandırmaya (ngsw-config.json) ve derleme sırasında üretilen öğelere göre derleme işlemi sırasında oluşturulur.
Ardından, uygulamanızın üretim öğelerini içeren dizinde bir HTTP sunucusu başlatın, herkese açık URL'yi açın ve Chrome DevTools'da ağ isteklerine göz atın:
- Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
- Ağ sekmesini tıklayın.
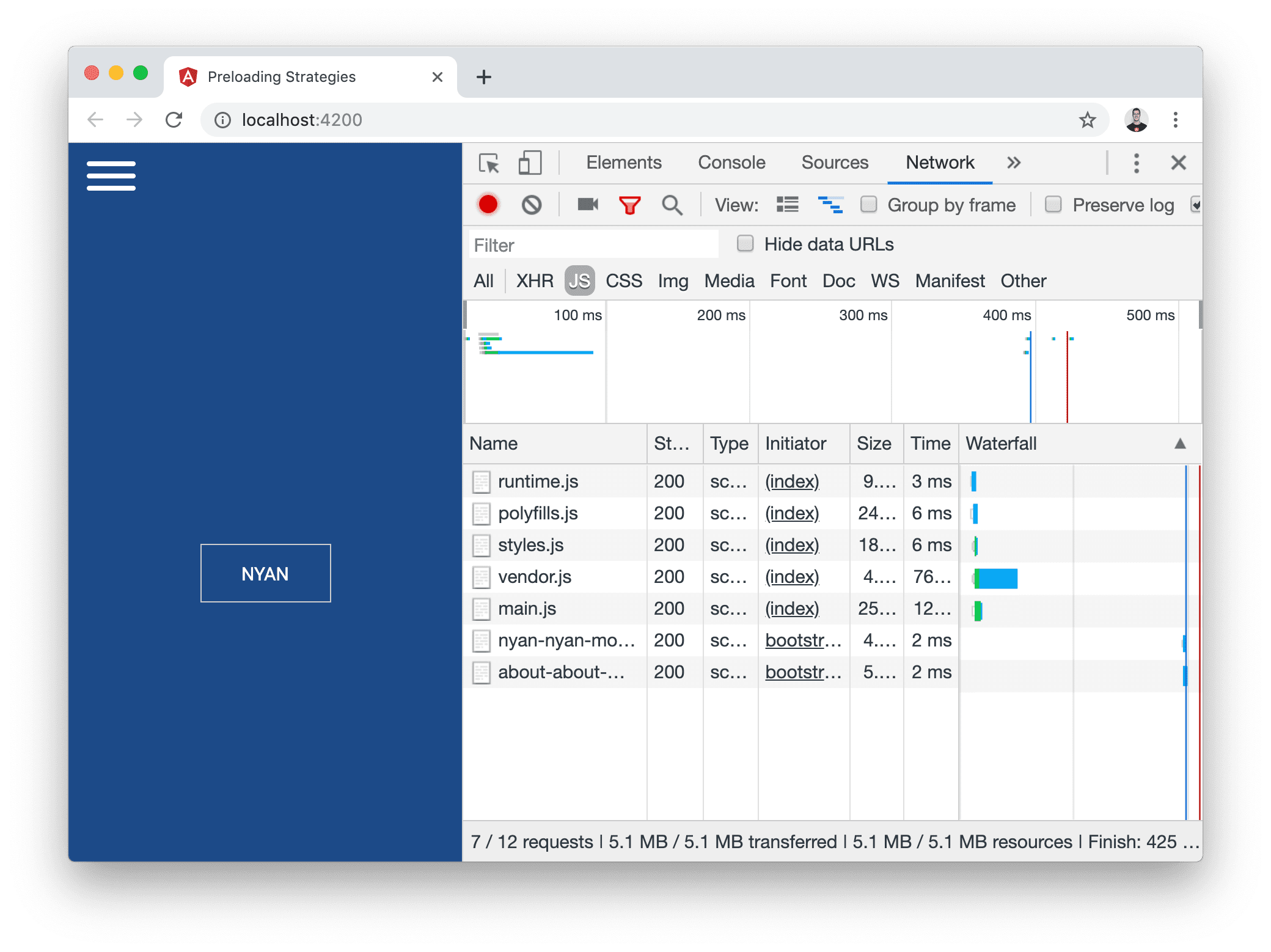
Ağ sekmesinde, ngsw-worker.js komut dosyası tarafından doğrudan arka planda indirilen bir dizi statik öğe olduğunu unutmayın:

Bu, oluşturulan ngsw.json manifest dosyasında belirtilen statik öğeleri önceden önbelleğe alan Angular hizmet çalışanıdır.
Ancak önemli bir öğe eksik: nyan.png. Bu resmi önceden önbelleğe almak için çalışma alanının kökünde bulunan ngsw-config.json dosyasına bu resmi içeren bir kalıp eklemeniz gerekir:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
Bu değişiklik, /assets klasöründeki tüm PNG resimlerini app kaynak öğe grubuna ekler. Bu öğe grubunun installMode özelliği prefetch olarak ayarlandığından hizmet çalışanı, belirtilen tüm öğeleri (artık PNG resimleri de dahil) önceden önbelleğe alır.
Önceden önbelleğe alınacak diğer öğeleri belirtmek de aynı derecede kolaydır: app kaynak öğe grubundaki kalıpları güncelleyin.
Sonuç
Önceden önbelleğe alma için bir hizmet çalışanı kullanmak, öğeleri yerel bir önbelleğe kaydederek uygulamalarınızın performansını artırabilir. Bu da uygulamalarınızın zayıf ağlarda daha güvenilir olmasını sağlar. Ön önbelleğe alma özelliğini Angular ve Angular KSA ile kullanmak için:
@angular/pwapaketini projenize ekleyin.ngsw-config.jsonöğesini düzenleyerek hizmet çalışanının neleri önbelleğe alacağını kontrol edin.


