Używaj skryptu service worker w Angular, aby zwiększyć szybkość i stabilność aplikacji w sieciach o słabej jakości połączenia.
Radzenie sobie z ograniczoną łącznością
Gdy użytkownicy mają ograniczony dostęp do sieci lub nie mają do niej wcale dostępu, działanie aplikacji internetowej może się znacznie pogorszyć, a często w ogóle nie działać. Korzystanie z usługa robocza do wcześniejszego buforowania pozwala przechwytywać żądania sieciowe i przesyłać odpowiedzi bezpośrednio z lokalnej pamięci podręcznej zamiast pobierać je z sieci. Gdy zasoby aplikacji zostaną zapisane w pamięci podręcznej, może to znacznie przyspieszyć działanie aplikacji i umożliwić jej działanie w trybie offline.
Z tego artykułu dowiesz się, jak skonfigurować wstępny bufor w aplikacji Angular. Zakładamy, że wiesz już, czym jest wstępny bufor i co to jest usługa robocza. Jeśli chcesz odświeżyć sobie tę wiedzę, przeczytaj artykuł Service workers i Cache Storage API.
Przedstawiamy skrypt service worker Angular
Zespół Angular oferuje moduł service worker z funkcją wstępnego zapisywania w pamięci podręcznej, który jest dobrze zintegrowany z platformą i interfejsem wiersza poleceń Angular (CLI).
Aby dodać usługę w tle, uruchom w interfejsie wiersza poleceń to polecenie:
ng add @angular/pwa
@angular/service-worker i @angular/pwa powinny być zainstalowane w aplikacji i powinny się wyświetlać w package.json. ng-add Schematic dodaje do projektu plik o nazwie ngsw-config.json, którego możesz użyć do skonfigurowania instancji roboczej usługi. (plik zawiera domyślną konfigurację, którą później nieco dostosujesz).
Teraz możesz skompilować projekt na potrzeby środowiska produkcyjnego:
ng build --prod
W katalogu dist/service-worker-web-dev znajdziesz plik o nazwie ngsw.json. Ten plik informuje pracownika usługi Angular, jak przechowywać w pamięci podręcznej zasoby w aplikacji. Jest generowany podczas procesu kompilacji na podstawie konfiguracji (ngsw-config.json) i zasobów wygenerowanych w momencie kompilacji.
Uruchom teraz serwer HTTP w katalogu zawierającym zasoby produkcyjne aplikacji, otwórz publiczny adres URL i sprawdź żądania sieci w narzędziach deweloperskich w Chrome:
- Aby otworzyć Narzędzia dla programistów, naciśnij `Control+Shift+J` (lub `Command+Option+J` na Macu).
- Kliknij kartę Sieć.
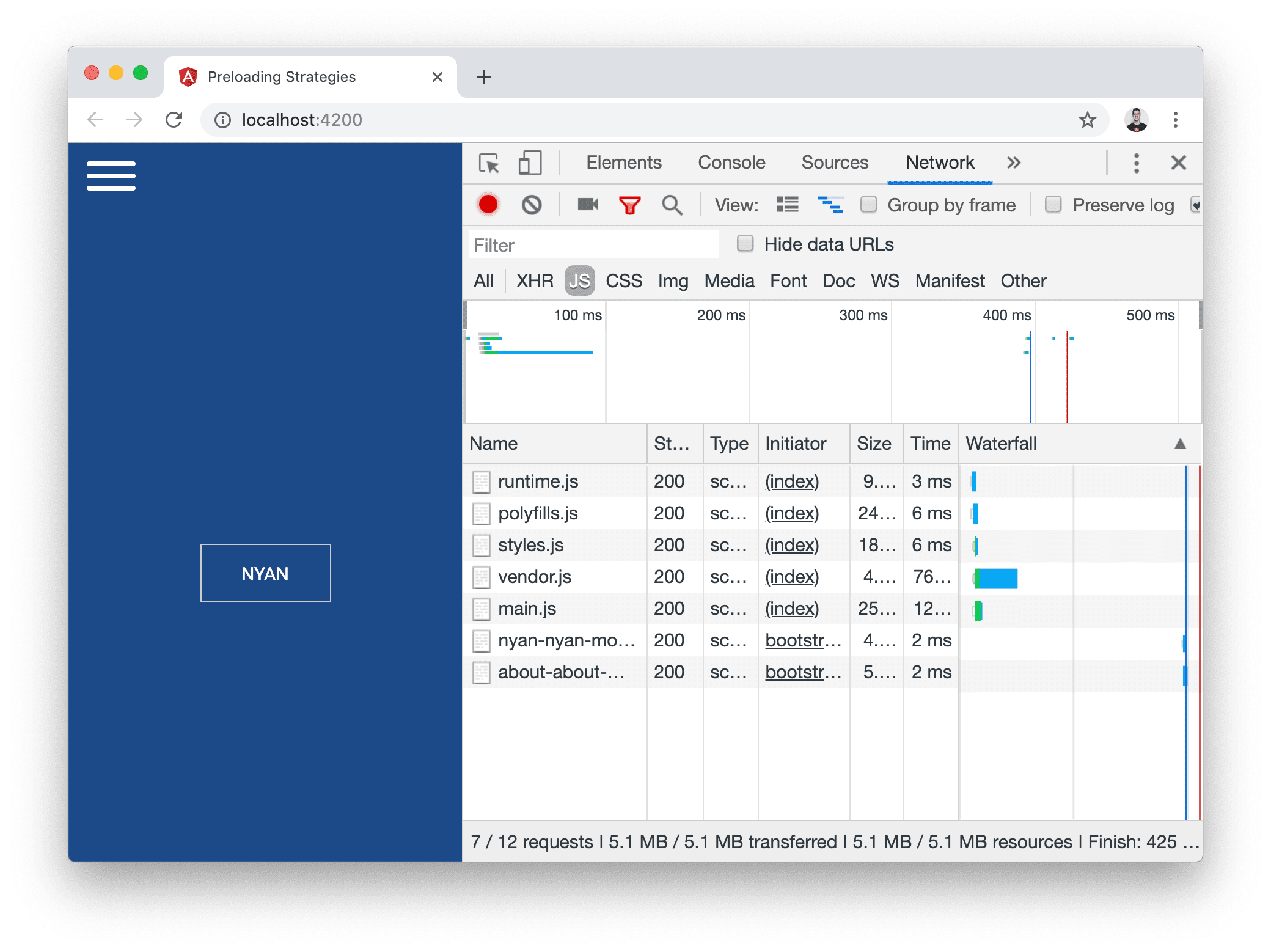
Pamiętaj, że karta sieci zawiera wiele zasobów statycznych, które są bezpośrednio pobierane w tle przez skrypt ngsw-worker.js:

Jest to usługa instancji roboczych Angulara, która wstępnie przechowuje zasoby statyczne określone w wygenerowanym pliku manifestu ngsw.json.
Brakuje jednak jednego ważnego zasobu: nyan.png. Aby zcacheować ten obraz, musisz dodać wzór, który go zawiera, do pliku ngsw-config.json, który znajduje się w katalogu głównym obszaru roboczego:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
Ta zmiana powoduje dodanie wszystkich obrazów PNG z folderu /assets do grupy plików zasobów app. Ponieważ installMode dla tej grupy komponentów ma wartość prefetch, usługa robocza zcacheuje wszystkie określone komponenty, które obejmują teraz obrazy PNG.
Określanie innych zasobów do wstępnego buforowania jest równie proste: zaktualizuj wzorce w grupie komponentów zasobów app.
Podsumowanie
Korzystanie ze skryptu service worker do wstępnego buforowania może poprawić wydajność aplikacji dzięki zapisywaniu zasobów w lokalnej pamięci podręcznej, co zwiększa ich niezawodność w słabym zasięgu sieci. Aby korzystać z wstępnego buforowania w Angular i interfejsie wiersza poleceń Angular:
- Dodaj pakiet
@angular/pwado projektu. - Aby kontrolować, co skrypt service worker ma przechowywać w pamięci podręcznej, edytuj plik
ngsw-config.json.

