ใช้ Service Worker ของ Angular เพื่อทําให้แอปทำงานได้เร็วขึ้นและเชื่อถือได้มากขึ้นเมื่อใช้เครือข่ายที่มีการเชื่อมต่อไม่ดี
การจัดการกับการเชื่อมต่อที่จำกัด
เมื่อผู้ใช้มีสิทธิ์เข้าถึงเครือข่ายแบบจํากัดหรือไม่มีสิทธิ์เข้าถึงเลย ฟังก์ชันการทํางานของเว็บแอปอาจลดลงอย่างมากและมักทํางานไม่สําเร็จ การใช้ Service Worker เพื่อให้บริการแคชล่วงหน้าช่วยให้คุณขัดจังหวะคำขอเครือข่ายและแสดงคำตอบจากแคชในเครื่องได้โดยตรงแทนที่จะดึงข้อมูลจากเครือข่าย เมื่อแคชชิ้นงานของแอปแล้ว แนวทางนี้จะช่วยเร่งความเร็วของแอปและทำให้แอปทำงานได้เมื่อผู้ใช้ออฟไลน์
โพสต์นี้จะอธิบายวิธีตั้งค่าการแคชล่วงหน้าในแอป Angular โดยสมมติว่าคุณคุ้นเคยกับการแคชล่วงหน้าและ Service Worker โดยทั่วไปแล้ว หากต้องการทบทวนข้อมูล โปรดดูโพสต์Service Worker และ Cache Storage API
ขอแนะนำ Angular Service Worker
ทีม Angular มีโมดูล Service Worker ที่มีฟังก์ชันการแคชล่วงหน้าซึ่งผสานรวมกับเฟรมเวิร์กและอินเทอร์เฟซบรรทัดคำสั่ง (CLI) ของ Angular ได้เป็นอย่างดี
หากต้องการเพิ่ม Service Worker ให้เรียกใช้คําสั่งนี้ใน CLI
ng add @angular/pwa
ตอนนี้ @angular/service-worker และ @angular/pwa ควรติดตั้งในแอปแล้วและควรปรากฏใน package.json ng-add Schematic ยังเพิ่มไฟล์ชื่อ ngsw-config.json ลงในโปรเจ็กต์ด้วย ซึ่งคุณใช้เพื่อกำหนดค่า Service Worker ได้ (ไฟล์มีการกําหนดค่าเริ่มต้นที่คุณจะปรับแต่งในภายหลัง)
ตอนนี้ให้สร้างโปรเจ็กต์สำหรับเวอร์ชันที่ใช้งานจริง โดยทำดังนี้
ng build --prod
ในไดเรกทอรี dist/service-worker-web-dev คุณจะเห็นไฟล์ชื่อ ngsw.json ไฟล์นี้จะบอก Service Worker ของ Angular เกี่ยวกับวิธีแคชชิ้นงานในแอป ไฟล์จะสร้างขึ้นในระหว่างกระบวนการบิลด์ตามการกำหนดค่า (ngsw-config.json) และชิ้นงานที่สร้างขึ้น ณ เวลาที่สร้าง
ตอนนี้ให้เริ่มเซิร์ฟเวอร์ HTTP ในไดเรกทอรีที่มีชิ้นงานเวอร์ชันที่ใช้งานจริงของแอป เปิด URL สาธารณะ และตรวจสอบคำขอเครือข่ายในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome โดยทำดังนี้
- กดแป้น Control+Shift+J (หรือ Command+Option+J ใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
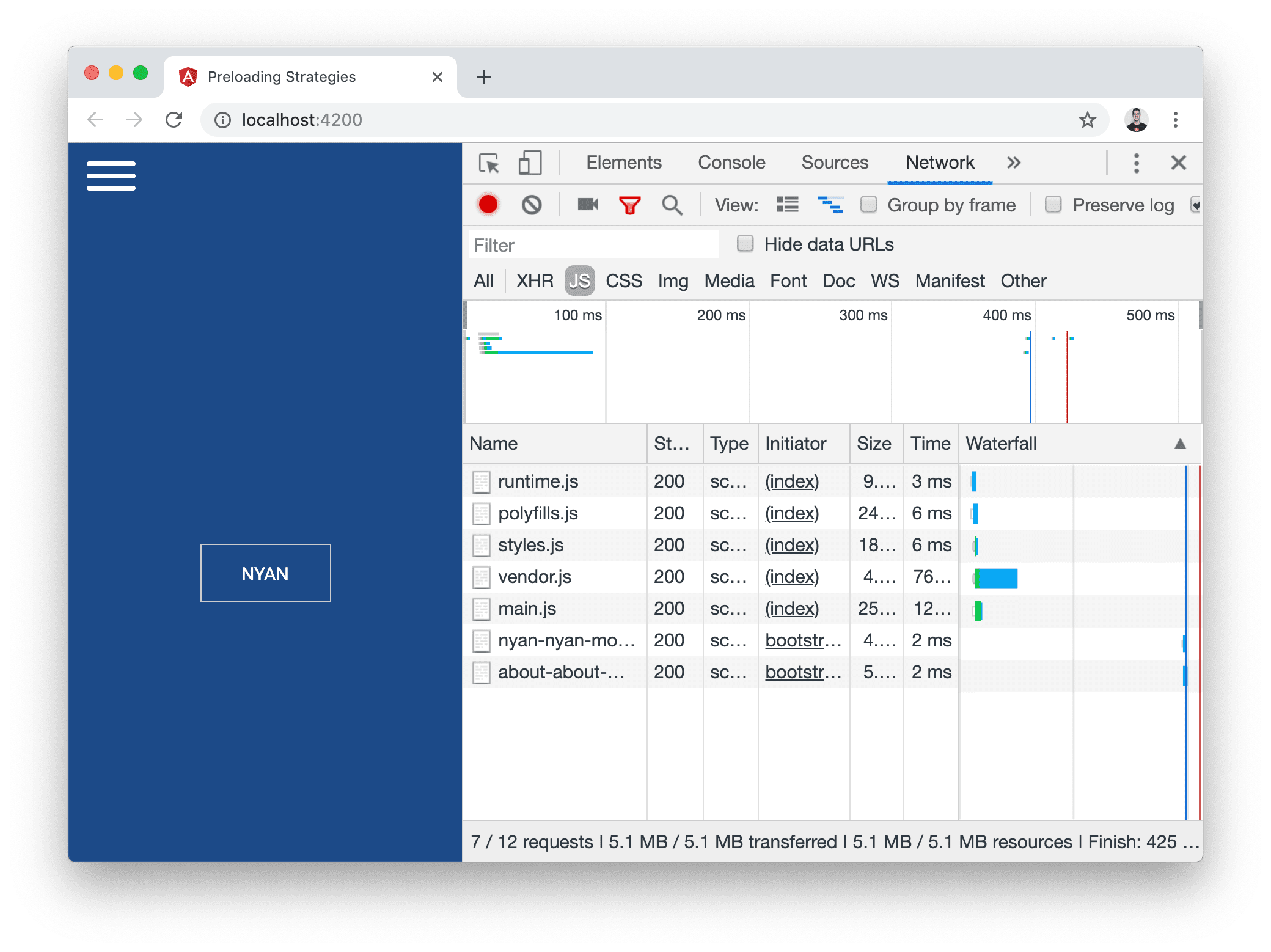
- คลิกแท็บเครือข่าย
โปรดทราบว่าแท็บเครือข่ายมีชิ้นงานแบบคงที่จำนวนมากที่ดาวน์โหลดในเบื้องหลังโดยตรงโดยสคริปต์ ngsw-worker.js

นี่คือ Service Worker ของ Angular ที่จัดเก็บแคชเนื้อหาคงที่ที่ระบุไว้ในไฟล์ Manifest ngsw.json ที่สร้างขึ้นไว้ล่วงหน้า
แต่ชิ้นงานสำคัญ 1 รายการขาดหายไป นั่นคือ nyan.png หากต้องการแคชรูปภาพนี้ไว้ล่วงหน้า คุณต้องเพิ่มรูปแบบที่มีรูปภาพนี้ลงใน ngsw-config.json ซึ่งอยู่ในรูทของพื้นที่ทํางาน
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
การเปลี่ยนแปลงนี้จะเพิ่มรูปภาพ PNG ทั้งหมดในโฟลเดอร์ /assets ลงในกลุ่มชิ้นงานทรัพยากร app เนื่องจากมีการตั้งค่า installMode ของกลุ่มชิ้นงานนี้เป็น prefetch ไว้ Service Worker จะแคชชิ้นงานที่ระบุไว้ทั้งหมดไว้ล่วงหน้า ซึ่งตอนนี้รวมถึงรูปภาพ PNG ด้วย
การระบุชิ้นงานอื่นๆ ที่จะแคชไว้ล่วงหน้านั้นทําได้ง่ายๆ เพียงอัปเดตรูปแบบในกลุ่มชิ้นงานทรัพยากร app
บทสรุป
การใช้ Service Worker ในการแคชล่วงหน้าจะช่วยปรับปรุงประสิทธิภาพของแอปโดยการบันทึกชิ้นงานลงในแคชในเครื่อง ซึ่งทำให้แอปทำงานได้อย่างน่าเชื่อถือมากขึ้นในเครือข่ายที่ไม่ดี วิธีใช้การแคชล่วงหน้ากับ Angular และ Angular CLI
- เพิ่มแพ็กเกจ
@angular/pwaลงในโปรเจ็กต์ - ควบคุมสิ่งที่ Service Worker จะแคชโดยแก้ไข
ngsw-config.json

