מידע על רמזים למשאבים מסוג rel=preconnect ו-rel=dns-prefetch ועל אופן השימוש בהם.
כדי שהדפדפן יוכל לבקש משאב משרת, הוא צריך ליצור חיבור. יצירת חיבור מאובטח כוללת שלושה שלבים:
מחפשים את שם הדומיין וממירים אותו לכתובת IP.
מגדירים חיבור לשרת.
הצפנת החיבור למטרות אבטחה.
בכל אחד מהשלבים האלה, הדפדפן שולח מקטע נתונים לשרת, והשרת שולח בחזרה תשובה. המסלול הזה, מהמוצא ליעד ובחזרה, נקרא נסיעה הלוך ושוב.
בהתאם לתנאי הרשת, ייתכן שזמן הנסיעה הלוך ושוב יהיה ארוך. תהליך הגדרת החיבור עשוי לכלול עד שלוש נסיעות הלוך ושוב, ובמקרים ללא אופטימיזציה, מספר הנסיעות עשוי להיות גבוה יותר.
אם תנסו לעשות את כל זה מראש, האפליקציות ירגישות מהירות יותר. במאמר הזה נסביר איך לעשות זאת באמצעות שתי הנחיות למשאבים: <link rel=preconnect> ו-<link rel=dns-prefetch>.
יצירת קשרים מוקדמים עם rel=preconnect
דפדפנים מודרניים עושים כמיטב יכולתם כדי לחזות אילו חיבורים דף יזדקק להם, אבל הם לא יכולים לחזות את כולם בצורה מהימנה. החדשות הטובות הן שאפשר לתת להם רמז (משאב 😉).
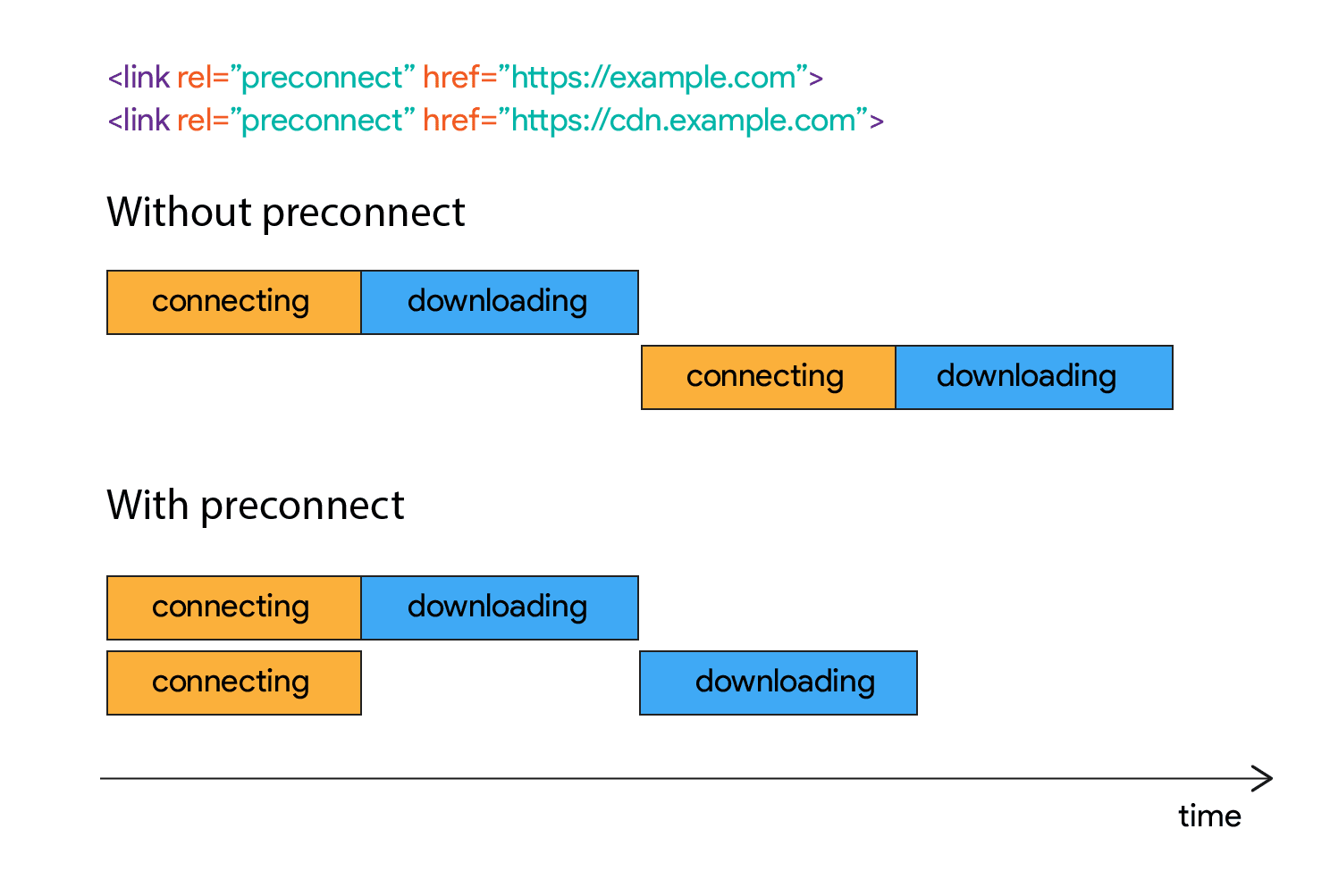
הוספת rel=preconnect ל-<link> מעדכנת את הדפדפן שהדף שלכם מתכוון ליצור חיבור לדומיין אחר, ושתרצו שהתהליך יתחיל בהקדם האפשרי. המשאבים יטענו מהר יותר כי תהליך ההגדרה כבר יושלם עד שהדפדפן ידרוש אותם.
ההנחיות למשאבים נקראות כך כי הן לא הוראות חובה. הם מספקים את המידע על מה שאתם רוצים שיקרה, אבל בסופו של דבר ההחלטה אם לבצע אותם היא של הדפדפן. הגדרה ופתיחה של חיבור דורשות הרבה עבודה, ולכן יכול להיות שהדפדפן יבחר להתעלם מהצעות לשימוש במשאבים או לבצע אותן באופן חלקי, בהתאם למצב.
כדי להודיע לדפדפן על הכוונה שלכם, פשוט מוסיפים לדף תג <link>:
<link rel="preconnect" href="https://example.com">

אפשר לקצר את זמן הטעינה ב-100 עד 500 אלפיות השנייה על ידי יצירת חיבורים מוקדמים למקורות חשובים של צד שלישי. המספרים האלה עשויים להיראות קטנים, אבל הם משפיעים על האופן שבו המשתמשים תופסים את ביצועי דפי האינטרנט.
תרחישים לדוגמה ל-rel=preconnect
לדעת מאיפה, אבל לא מה אתם מאחזרים
בגלל יחסי התלות בגרסאות, לפעמים נוצר מצב שבו אתם יודעים שתבקשו משאב מ-CDN מסוים, אבל לא את הנתיב המדויק שלו.

מקרה נפוץ אחר הוא טעינת תמונות מ-CDN של תמונות, שבו הנתיב המדויק של התמונה תלוי בשאילתות מדיה או בבדיקות של תכונות בסביבת זמן הריצה בדפדפן של המשתמש.

במצבים כאלה, אם המשאב שאתם מבקשים לאחזר חשוב, כדאי לחסוך כמה שיותר זמן על ידי חיבור מראש לשרת. הדפדפן לא יוריד את הקובץ עד שהדף יבקש אותו, אבל לפחות הוא יוכל לטפל בהיבטים של החיבור מראש, וכך לחסוך למשתמש את ההמתנה לכמה נסיעות הלוך ושוב.
מדיה בסטרימינג
דוגמה נוספת שבה כדאי לחסוך זמן בשלב החיבור, אבל לא בהכרח להתחיל לאחזר תוכן באופן מיידי, היא כשמשדרים מדיה ממקור אחר.
בהתאם לאופן שבו הדף מטפל בתוכן שמשודר, מומלץ להמתין עד שהסקריפטים יטענו ויהיה אפשר לעבד את הסטרימינג. חיבור מראש עוזר לקצר את זמן ההמתנה לנסיעה הלוך ושוב אחת כשתהיו מוכנים להתחיל באחזור.
איך מטמיעים את rel=preconnect
אחת הדרכים להפעיל preconnect היא להוסיף תג <link> ל-<head> של המסמך.
<head>
<link rel="preconnect" href="https://example.com">
</head>
חיבור מראש יעיל רק לדומיינים שאינם דומיין המקור, לכן לא כדאי להשתמש בו באתר.
אפשר גם להתחיל חיבור מראש באמצעות כותרת ה-HTTP Link:
Link: <https://example.com/>; rel=preconnect
חלק מסוגי המשאבים, כמו גופנים, נטענים במצב אנונימי. במקרים כאלה, צריך להגדיר את המאפיין crossorigin עם ההצעה preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
אם משמיטים את המאפיין crossorigin, הדפדפן מבצע רק את חיפוש ה-DNS.
פתרון שם דומיין מוקדם באמצעות rel=dns-prefetch
אתם זוכרים אתרים לפי השמות שלהם, אבל השרתים זוכרים אותם לפי כתובות ה-IP שלהם. לכן קיימת מערכת שמות הדומיינים (DNS). הדפדפן משתמש ב-DNS כדי להמיר את שם האתר לכתובת IP. התהליך הזה – פתרון שם הדומיין – הוא השלב הראשון בהקמת חיבור.
אם דף צריך ליצור חיבורים להרבה דומיינים של צד שלישי, חיבור מראש של כולם לא מועיל. מומלץ להשתמש בהנחיה preconnect רק לחיבורים הקריטיים ביותר. בכל שאר המקרים, כדאי להשתמש ב-<link rel=dns-prefetch> כדי לחסוך זמן בשלב הראשון, חיפוש ה-DNS, שבדרך כלל נמשך כ-20 עד 120 אלפיות שנייה.
רזולוציית ה-DNS מופעלת באופן דומה ל-preconnect: על ידי הוספת תג <link> ל-<head> של המסמך.
<link rel="dns-prefetch" href="http://example.com">
התמיכה בדפדפנים ב-dns-prefetch שונה במקצת מהתמיכה ב-preconnect, כך ש-dns-prefetch יכול לשמש כחלופה לדפדפנים שלא תומכים ב-preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch באותו תג <link> גורמת לבאג ב-Safari שבו preconnect מבוטל.
ההשפעה על המדד 'המהירות שבה נטען רכיב התוכן הכי גדול' (LCP)
השימוש ב-dns-prefetch וב-preconnect מאפשר לאתרים לקצר את משך הזמן הנדרש להתחברות למקור אחר. המטרה הסופית היא לצמצם ככל האפשר את זמן הטעינה של משאב ממקור אחר.
לגבי Largest Contentful Paint (LCP), עדיף שהמשאבים יהיו גלויים באופן מיידי, כי מועמדים ל-LCP הם חלקים חיוניים בחוויית המשתמש. כדי לשפר את המדד הזה עוד יותר, אפשר להגדיר למשאבים עם LCP את הערך fetchpriority = "high". כך תאותתו לדפדפן על החשיבות של הנכס הזה, כדי שהוא יוכל לאחזר אותו מוקדם.
במקרים שבהם אי אפשר להפוך נכסי LCP לגלויים באופן מיידי, קישור preload – גם עם הערך fetchpriority של "high" – עדיין מאפשר לדפדפן לטעון את המשאב בהקדם האפשרי.
אם אף אחת מהאפשרויות האלה לא זמינה – כי המשאב המדויק לא יהיה ידוע עד מאוחר יותר בטעינה של הדף – אפשר להשתמש ב-preconnect במשאבים ממקורות שונים כדי לצמצם את ההשפעה של הזיהוי המאוחר של המשאב ככל האפשר.
בנוסף, preconnect זול יותר מ-preload מבחינת השימוש ברוחב הפס, אבל עדיין יש לו סיכונים. בדומה לטיפים מוגזמים של preload, טיפים מוגזמים של preconnect עדיין צורכים רוחב פס כשמדובר באישור TLS. חשוב לא ליצור חיבור מראש למקורות רבים מדי, כי זה עלול לגרום להתחרות על רוחב הפס.
סיכום
שתי ההצעות האלה לגבי משאבים עוזרות לשפר את מהירות הדף כשאתם יודעים שתצטרכו להוריד משהו מדומיין של צד שלישי בקרוב, אבל אתם לא יודעים את כתובת ה-URL המדויקת של המשאב. דוגמאות לכך הן רשתות CDN שמפיצות ספריות JavaScript, תמונות או גופנים. חשוב לשים לב למגבלות, להשתמש ב-preconnect רק למשאבים החשובים ביותר, להסתמך על dns-prefetch לשאר המשאבים ותמיד למדוד את ההשפעה בעולם האמיתי.



