Scopri di più sui suggerimenti di risorse rel=preconnect e rel=dns-prefetch e su come utilizzarli.
Prima che il browser possa richiedere una risorsa da un server, deve stabilire una connessione. La creazione di una connessione sicura prevede tre passaggi:
Cerca il nome di dominio e risolvilo in un indirizzo IP.
Configura una connessione al server.
Crittografa la connessione per motivi di sicurezza.
In ogni passaggio il browser invia un dato a un server, che restituisce una risposta. Questo percorso, dall'origine alla destinazione e ritorno, è chiamato andata e ritorno.
A seconda delle condizioni della rete, un singolo round trip potrebbe richiedere molto tempo. La procedura di configurazione della connessione potrebbe comportare fino a tre viaggi di andata e ritorno e più in casi non ottimizzati.
Se ti occupi di tutto questo in anticipo, le applicazioni sembreranno molto più veloci. Questo post spiega come ottenere questo risultato con due suggerimenti per le risorse: <link rel=preconnect> e <link rel=dns-prefetch>.
Stabilisci subito una connessione con rel=preconnect
I browser moderni fanno del loro meglio per anticipare le connessioni di cui avrà bisogno una pagina, ma non possono prevederle tutte in modo affidabile. La buona notizia è che puoi dare loro un suggerimento (risorsa 😉).
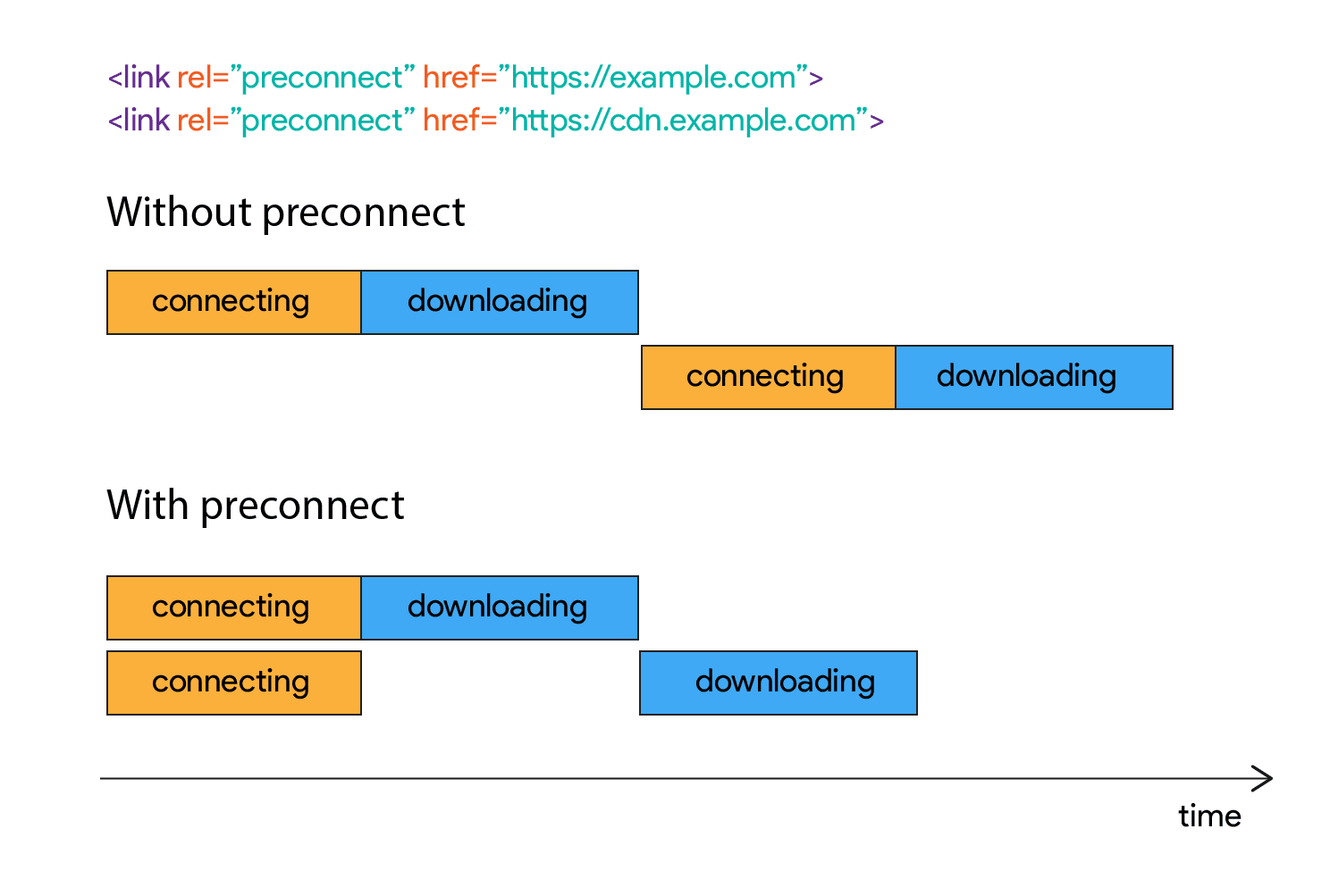
L'aggiunta di rel=preconnect a un <link> comunica al browser che la tua pagina intende stabilire una connessione con un altro dominio e che vuoi che la procedura inizi il prima possibile. Le risorse verranno caricate più rapidamente perché la procedura di configurazione è già stata completata quando il browser le richiede.
I suggerimenti per le risorse prendono il nome perché non sono istruzioni obbligatorie. Forniscono le informazioni su cosa vuoi che accada, ma è compito del browser decidere se eseguirli. La configurazione e il mantenimento di una connessione aperta richiedono molto lavoro, pertanto il browser potrebbe scegliere di ignorare i suggerimenti sulle risorse o di eseguirli parzialmente, a seconda della situazione.
Comunicare al browser la tua intenzione è semplice come aggiungere un tag <link> alla pagina:
<link rel="preconnect" href="https://example.com">

Puoi velocizzare il tempo di caricamento di 100-500 ms stabilendo connessioni anticipate a importanti origini di terze parti. Questi numeri potrebbero sembrare piccoli, ma fanno la differenza nel modo in cui gli utenti percepiscono il rendimento delle pagine web.
Casi d'uso per rel=preconnect
Sapere da dove, ma non cosa stai recuperando
A causa delle dipendenze con versione, a volte ti trovi in una situazione in cui sai che richiederai una risorsa da una determinata CDN, ma non il percorso esatto.

L'altro caso comune è il caricamento di immagini da una CDN di immagini, in cui il percorso esatto di un'immagine dipende dalle query sui contenuti multimediali o dai controlli delle funzionalità di runtime nel browser dell'utente.

In questi casi, se la risorsa che recupererai è importante, ti consigliamo di risparmiare il più tempo possibile pre-collegandoti al server. Il browser non scarica il file finché la pagina non lo richiede, ma almeno può gestire gli aspetti di connessione in anticipo, evitando all'utente di attendere diversi round trip.
Streaming di contenuti multimediali
Un altro esempio in cui potresti voler risparmiare tempo nella fase di connessione, ma non necessariamente iniziare a recuperare subito i contenuti, è lo streaming di contenuti multimediali da un'origine diversa.
A seconda di come la tua pagina gestisce i contenuti in streaming, ti consigliamo di attendere che gli script vengano caricati e siano pronti per elaborare lo stream. Il precollegamento ti consente di ridurre il tempo di attesa a un solo viaggio di andata e ritorno quando è tutto pronto per iniziare il recupero.
Come implementare rel=preconnect
Un modo per avviare un preconnect è aggiungere un tag <link> al <head> del documento.
<head>
<link rel="preconnect" href="https://example.com">
</head>
La preconnessione è efficace solo per i domini diversi dal dominio di origine, quindi non dovresti utilizzarla per il tuo sito.
Puoi anche avviare un preconnessione tramite l'intestazione HTTP Link:
Link: <https://example.com/>; rel=preconnect
Alcuni tipi di risorse, come i caratteri, vengono caricati in modalità anonima. Per questi, devi impostare l'attributo crossorigin con il suggerimento preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Se ometti l'attributo crossorigin, il browser esegue solo la ricerca DNS.
Risolvi in anticipo il nome di dominio con rel=dns-prefetch
Ricordi i siti per i loro nomi, ma i server li ricordano per gli indirizzi IP. È per questo che esiste il DNS (Domain Name System). Il browser utilizza il DNS per convertire il nome del sito in un indirizzo IP. Questa procedura, chiamata risoluzione dei nomi di dominio, è il primo passaggio per stabilire una connessione.
Se una pagina deve effettuare connessioni a molti domini di terze parti, la preconnessione di tutti è controproducente. L'indicazione preconnect è consigliata solo per le connessioni più importanti. Per tutto il resto, utilizza <link rel=dns-prefetch> per risparmiare tempo sul primo passaggio, la ricerca DNS, che in genere richiede circa 20-120 ms.
La risoluzione DNS viene avviata in modo simile a preconnect: aggiungendo un tag <link> al <head> del documento.
<link rel="dns-prefetch" href="http://example.com">
Il supporto dei browser per dns-prefetch è leggermente diverso dal supporto di preconnect, pertanto dns-prefetch può essere utilizzato come opzione di riserva per i browser che non supportano preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch nello stesso tag <link> causa un bug in Safari in cui preconnect viene annullato.
Impatto su Largest Contentful Paint (LCP)
L'utilizzo di dns-prefetch e preconnect consente ai siti di ridurre il tempo necessario per connettersi a un'altra origine. L'obiettivo finale è ridurre al minimo il tempo necessario per caricare una risorsa da un'altra origine.
Per quanto riguarda la metrica Largest Contentful Paint (LCP), è meglio che le risorse siano immediatamente rilevabili, poiché gli elementi candidati LCP sono componenti cruciali dell'esperienza utente. Un valore fetchpriority di "high" per le risorse LCP può migliorare ulteriormente questo aspetto segnalando l'importanza di questa risorsa al browser in modo che possa recuperarla in anticipo.
Se non è possibile rendere immediatamente rilevabili gli asset LCP, un link preload, anche con il valore fetchpriority di "high", consente comunque al browser di caricare la risorsa il prima possibile.
Se nessuna di queste opzioni è disponibile, perché la risorsa esatta non sarà nota fino a un momento successivo del caricamento della pagina, puoi utilizzare preconnect per le risorse cross-origin per ridurre al massimo l'impatto del rilevamento tardivo della risorsa.
Inoltre, preconnect è meno costoso di preload in termini di utilizzo della larghezza di banda, ma non è esente da rischi. Come nel caso di suggerimenti preload eccessivi, anche i suggerimenti preconnect eccessivi consumano larghezza di banda per quanto riguarda i certificati TLS. Fai attenzione a non eseguire la preconnessione a troppe origini, in quanto ciò potrebbe causare contese per la larghezza di banda.
Conclusione
Questi due suggerimenti sulle risorse sono utili per migliorare la velocità della pagina quando sai che a breve dovrai scaricare qualcosa da un dominio di terze parti, ma non conosci l'URL esatto della risorsa. Alcuni esempi sono le CDN che distribuiscono librerie JavaScript, immagini o caratteri. Tieni presente i vincoli, utilizza preconnect solo per le risorse più importanti, affidati a dns-prefetch per il resto e misura sempre l'impatto nel mondo reale.


