Dowiedz się więcej o wskazówkach dotyczących zasobów rel=preconnect i rel=dns-prefetch oraz o sposobach ich używania.
Zanim przeglądarka może poprosić o zasób z serwera, musi nawiązać połączenie. Nawiązywanie bezpiecznego połączenia obejmuje 3 kroki:
Sprawdź nazwę domeny i przetłumacz ją na adres IP.
Skonfiguruj połączenie z serwerem.
Szyfrowanie połączenia w celu zapewnienia bezpieczeństwa.
Na każdym z tych etapów przeglądarka wysyła część danych do serwera, a serwer zwraca odpowiedź. Ta podróż z miejsca wyjazdu do miejsca docelowego i z powrotem nazywana jest podróżą w obie strony.
W zależności od warunków sieci pojedynczy przejazd w obie strony może zająć sporo czasu. Proces konfiguracji połączenia może obejmować nawet 3 przesyłanie danych w obie strony, a w niezoptymalizowanych przypadkach nawet więcej.
Załatwienie tych kwestii z wyprzedzeniem znacznie przyspiesza proces tworzenia aplikacji. Z tego artykułu dowiesz się, jak to zrobić za pomocą 2 wskazówek dotyczących zasobów: <link rel=preconnect> i <link rel=dns-prefetch>.
Nawiązywanie wczesnych połączeń z rel=preconnect
Współczesne przeglądarki starają się przewidywać, których połączeń będzie potrzebować dana strona, ale nie mogą przewidzieć ich wszystkich. Dobra wiadomość jest taka, że możesz im podać (zasób 😉) podpowiedź.
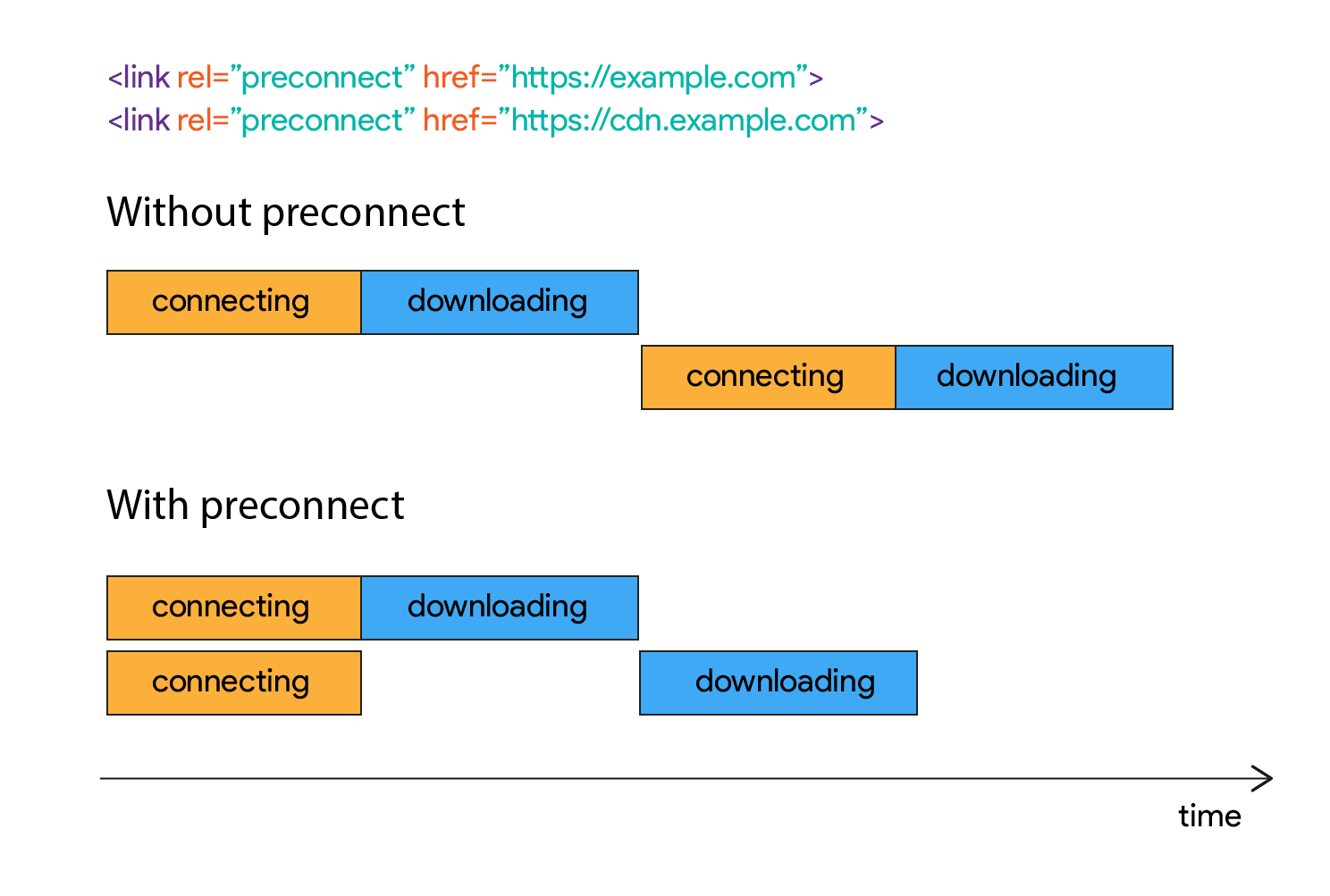
Dodanie rel=preconnect do <link> informuje przeglądarkę, że Twoja strona ma zamiar nawiązać połączenie z inną domeną i że chcesz, aby proces rozpoczął się jak najszybciej. Zasoby będą wczytywać się szybciej, ponieważ proces konfiguracji zostanie już ukończony, gdy przeglądarka ich zażąda.
Wskazówki dotyczące zasobów mają taką nazwę, ponieważ nie są to instrukcje. Zawierają one informacje o tym, co chcesz zrobić, ale to od przeglądarki zależy, czy je wykona. Konfigurowanie i utrzymywanie otwartego połączenia wymaga dużo pracy, więc przeglądarka może zignorować wskazówki dotyczące zasobów lub wykonać je częściowo w zależności od sytuacji.
Poinformowanie przeglądarki o Twoich intencjach jest tak proste, jak dodanie tagu <link> do strony:
<link rel="preconnect" href="https://example.com">

Czas wczytywania możesz skrócić o 100–500 ms, nawiązując wczesne połączenia z ważnymi źródłami w innych domenach. Te liczby mogą wydawać się małe, ale mają wpływ na to, jak użytkownicy postrzegają wydajność strony internetowej.
Przypadki użycia: rel=preconnect
wiesz, skąd, ale nie co pobierasz;
Z powodu zależności wersji czasami zdarza się, że wiesz, że będziesz wysyłać żądanie zasobu z konkretnego CDN, ale nie znasz dokładnej ścieżki do niego.

Innym częstym przypadkiem jest wczytywanie obrazów z CDN obrazów, gdzie dokładna ścieżka obrazu zależy od zapytań dotyczących multimediów lub kontroli funkcji w czasie wykonywania w przeglądarce użytkownika.

W takich sytuacjach, jeśli zasób, który będziesz pobierać, jest ważny, chcesz zaoszczędzić jak najwięcej czasu, nawiązując połączenie z serwerem z wyprzedzeniem. Przeglądarka nie pobierze pliku, dopóki strona go nie poprosi, ale może wcześniej obsłużyć aspekty związane z połączeniem, co pozwoli użytkownikowi zaoszczędzić czas oczekiwania.
Strumieniowe przesyłanie multimediów
Innym przykładem, w którym możesz chcieć zaoszczędzić trochę czasu na etapie nawiązywania połączenia, ale niekoniecznie od razu rozpoczynać pobieranie treści, jest streaming multimediów z innego źródła.
W zależności od tego, jak Twoja strona obsługuje strumieniowane treści, warto poczekać, aż skrypty zostaną załadowane i będą gotowe do przetwarzania strumienia. Wstępne połączenie pozwala skrócić czas oczekiwania do pojedynczego połączenia w obie strony, gdy tylko będziesz gotowy do pobrania.
Jak wdrożyć rel=preconnect
Jednym ze sposobów zainicjowania preconnect jest dodanie tagu <link> do <head> dokumentu.
<head>
<link rel="preconnect" href="https://example.com">
</head>
Wstępne połączenie jest skuteczne tylko w przypadku domen innych niż domena źródłowa, więc nie należy go używać w przypadku swojej witryny.
Możesz też zainicjować wstępne połączenie za pomocą nagłówka HTTP Link:
Link: <https://example.com/>; rel=preconnect
Niektóre typy zasobów, np. czcionki, są wczytywane w trybie anonimowym. W przypadku tych atrybutów musisz ustawić atrybut crossorigin z podpowiedzią preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Jeśli pominiesz atrybut crossorigin, przeglądarka przeprowadzi tylko wyszukiwanie DNS.
Wczesna analiza nazwy domeny za pomocą rel=dns-prefetch
Pamiętasz witryny po nazwach, ale serwery pamiętają je po adresach IP. Dlatego istnieje system nazw domenowych (DNS). Przeglądarka używa DNS do konwertowania nazwy witryny na adres IP. Ten proces, czyli rozwiązywanie nazw domen, jest pierwszym krokiem w nawiązywaniu połączenia.
Jeśli strona musi nawiązywać połączenia z wieloma domenami innych firm, wstępne połączenie wszystkich z nich nie przyniesie oczekiwanych rezultatów. Wskazówka preconnect jest najbardziej przydatna w przypadku najważniejszych połączeń. W pozostałych przypadkach użyj <link rel=dns-prefetch>, aby zaoszczędzić czas na pierwszym etapie, czyli wyszukiwaniu DNS, które zwykle zajmuje około 20–120 ms.
Rozpoznawanie nazw DNS jest inicjowane podobnie jak w przypadku preconnect: przez dodanie tagu <link> do <head> dokumentu.
<link rel="dns-prefetch" href="http://example.com">
Obsługa dns-prefetch w przeglądarkach różni się nieco od obsługi preconnect, więc dns-prefetch może służyć jako opcja zastępcza w przypadku przeglądarek, które nie obsługują preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch w ramach tego samego tagu <link> powoduje błąd w Safari, gdy preconnect zostaje anulowany.
Wpływ na największe wyrenderowanie treści (LCP)
Korzystanie z protokołów dns-prefetch i preconnect pozwala skrócić czas potrzebny na połączenie z innym źródłem. Ostatecznym celem jest zminimalizowanie czasu ładowania zasobu z innego źródła.
W przypadku największego wyrenderowania treści (LCP) lepiej, żeby zasoby były od razu dostępne, ponieważ elementy kandydujące do LCP są kluczowe dla wrażeń użytkowników. Wartość fetchpriority "high" w zasobach LCP może jeszcze bardziej poprawić ten wynik, sygnalizując przeglądarce znaczenie tego komponentu, aby mogła pobrać go wcześniej.
Jeśli nie można zapewnić natychmiastowej wykrywalności komponentów LCP, link preload (również z wartością fetchpriority "high") umożliwia przeglądarce jak najszybsze załadowanie zasobu.
Jeśli żadna z tych opcji nie jest dostępna (ponieważ dokładny zasób nie będzie znany dopóki nie nastąpi późniejsze wczytanie strony), możesz użyć preconnect w przypadku zasobów z innych domen, aby w jak największym stopniu ograniczyć wpływ późnego wykrycia zasobu.
Dodatkowo preconnect jest tańszy niż preload pod względem wykorzystania przepustowości, ale nadal wiąże się z pewnym ryzykiem. Podobnie jak w przypadku nadmiarowych podpowiedzi preload, nadmiarowe podpowiedzi preconnect nadal zużywają przepustowość w przypadku certyfikatów TLS. Uważaj, aby nie nawiązywać połączeń wstępnych z zbyt wieloma źródłami, ponieważ może to spowodować konflikt pasma.
Podsumowanie
Te 2 wskazówki dotyczące zasobów są przydatne, gdy wiesz, że wkrótce pobierzesz coś z domeny innej firmy, ale nie znasz dokładnego adresu URL zasobu. Przykłady obejmują sieci CDN, które rozpowszechniają biblioteki JavaScript, obrazy lub czcionki. Pamiętaj o ograniczeniach i używaj preconnect tylko do najważniejszych zasobów. Pozostałe zasoby powinny być obsługiwane przez dns-prefetch. Zawsze sprawdzaj wpływ na rzeczywiste środowisko.


