درباره واکشی پیشبینیکننده و نحوه اجرای آن توسط Guess.js بیاموزید.
در جلسه ناوبری سریعتر وب با واکشی پیشگویانه در Google I/O 2019، با صحبت در مورد بهینهسازی برنامههای وب با تقسیم کد و پیامدهای عملکرد بالقوه برای پیمایش صفحه بعدی شروع کردم. در بخش دوم بحث، من در مورد چگونگی بهبود سرعت ناوبری با استفاده از Guess.js برای تنظیم واکشی پیشبین بحث کردم:
تقسیم کد برای برنامه های وب سریعتر
برنامه های وب کند هستند و جاوا اسکریپت یکی از گران ترین منابعی است که شما ارسال می کنید. انتظار برای بارگیری یک برنامه وب کند می تواند کاربران شما را ناامید کند و تبدیل ها را کاهش دهد.

بارگذاری تنبل یک تکنیک کارآمد برای کاهش بایت های جاوا اسکریپت است که از طریق سیم منتقل می کنید. شما می توانید از چندین تکنیک برای بارگذاری تنبل جاوا اسکریپت استفاده کنید، از جمله:
- تقسیم کد در سطح مؤلفه
- تقسیم کد در سطح مسیر
با تقسیم کد در سطح مؤلفه، می توانید اجزای جداگانه را به تکه های جاوا اسکریپت جداگانه منتقل کنید. در رویدادهای خاص، میتوانید اسکریپتهای مربوطه را بارگذاری کنید و مؤلفهها را رندر کنید.
با این حال، با تقسیم کد در سطح مسیر، کل مسیرها را به تکههای مستقل منتقل میکنید. هنگامی که کاربران از مسیری به مسیر دیگر منتقل می شوند، باید جاوا اسکریپت مرتبط را دانلود کرده و صفحه درخواستی را بوت استرپ کنند. این عملیات می تواند منجر به تاخیرهای قابل توجهی به خصوص در شبکه های کند شود.
واکشی از قبل جاوا اسکریپت
واکشی اولیه به مرورگر اجازه می دهد تا منابعی را که کاربر احتمالاً به زودی به آنها نیاز دارد را بارگیری و ذخیره کند. روش معمول استفاده از <link rel="prefetch"> است، اما دو مشکل رایج وجود دارد:
- واکشی بیش از حد منابع از قبل ( واکشی بیش از حد ) داده های زیادی را مصرف می کند.
- برخی از منابع مورد نیاز کاربر ممکن است هرگز از قبل واکشی نشوند.
واکشی پیشبینیکننده این مشکلات را با استفاده از گزارشی از الگوهای ناوبری کاربران برای تعیین داراییهایی که باید واکشی اولیه انجام شود، حل میکند.

واکشی پیشبینیکننده با Guess.js
Guess.js یک کتابخانه جاوا اسکریپت است که عملکرد واکشی پیشبینیکننده را ارائه میکند. Guess.js گزارشی را از Google Analytics یا ارائهدهنده تجزیه و تحلیل دیگری مصرف میکند تا یک مدل پیشبینی بسازد که میتواند برای واکشی هوشمندانه فقط آنچه کاربر احتمالاً به آن نیاز دارد استفاده کند.
Guess.js با Angular , Next.js , Nuxt.js و Gatsby ادغام می شود . برای استفاده از آن در برنامه خود، این خطوط را به پیکربندی بسته وب خود اضافه کنید تا شناسه نمای Google Analytics را مشخص کنید:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
اگر از Google Analytics استفاده نمی کنید، می توانید reportProvider مشخص کنید و داده ها را از سرویس مورد علاقه خود دانلود کنید.
ادغام با فریم ورک ها
برای کسب اطلاعات بیشتر در مورد نحوه ادغام Guess.js با چارچوب مورد علاقه خود، این منابع را بررسی کنید:
برای آشنایی سریع با ادغام با Angular، این ویدیو را ببینید:
Guess.js چگونه کار می کند؟
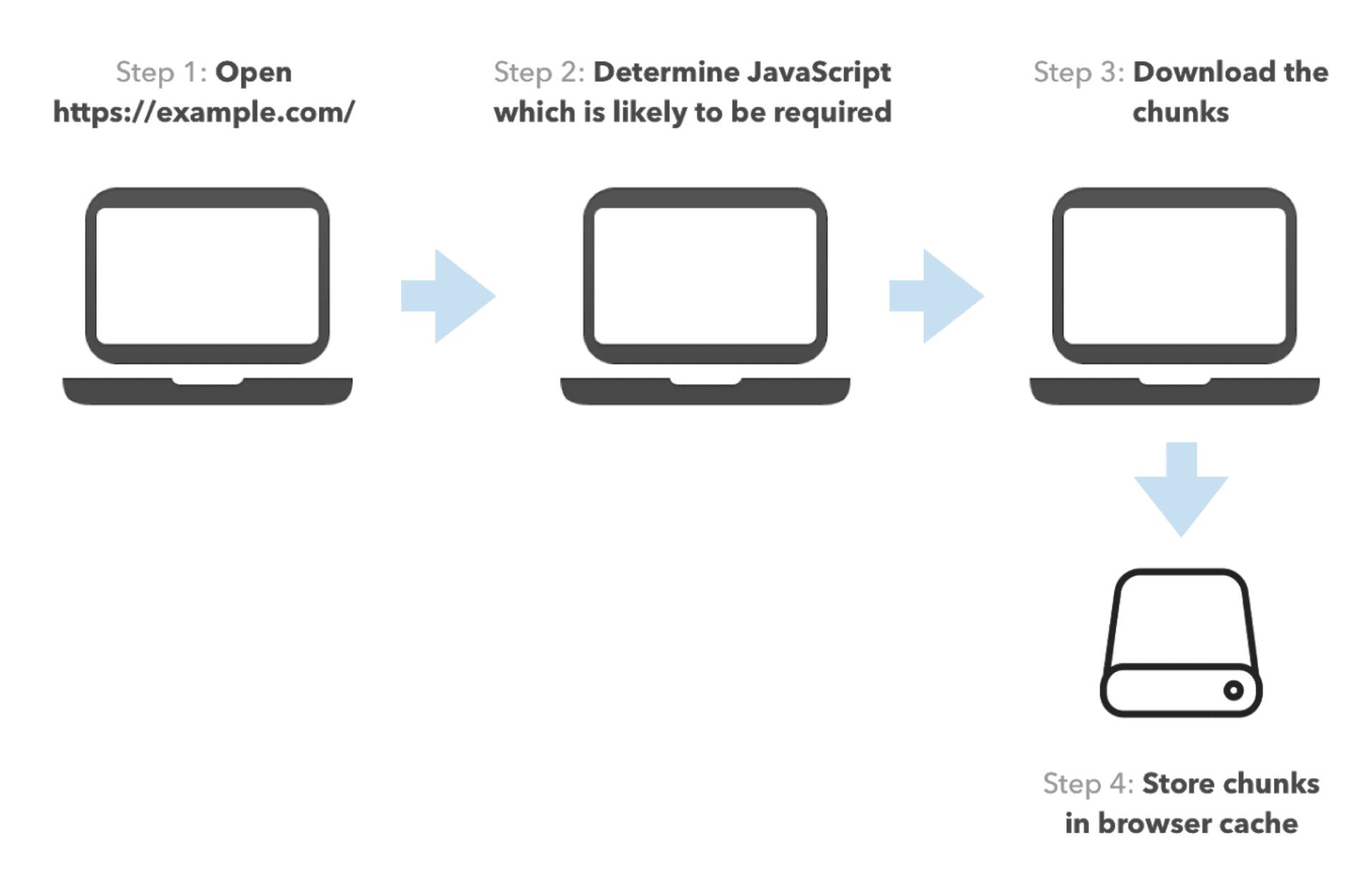
در اینجا نحوه پیاده سازی Guess.js واکشی پیش بینی پیش بینی شده است:
- ابتدا داده های الگوهای ناوبری کاربر را از ارائه دهنده تجزیه و تحلیل مورد علاقه شما استخراج می کند.
- سپس URL ها را از گزارش به تکه های جاوا اسکریپت تولید شده توسط وب پک نگاشت می کند.
- بر اساس دادههای استخراجشده، یک مدل پیشبینی ساده ایجاد میکند که کاربر احتمالاً از هر صفحه معینی به آنها پیمایش میکند.
- مدل را برای هر تکه جاوا اسکریپت فراخوانی میکند و سایر تکههایی را که احتمالاً بعداً مورد نیاز هستند، پیشبینی میکند.
- دستورالعملهای واکشی اولیه را به هر بخش اضافه میکند.
وقتی Guess.js تمام شد، هر بخش حاوی دستورالعملهای واکشی اولیه مشابه موارد زیر است:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
این کد ایجاد شده توسط Guess.js به مرورگر میگوید که واکشی اولیه chunk a.js با احتمال 0.2 و chunk b.js با احتمال 0.8 را در نظر بگیرد.
هنگامی که مرورگر کد را اجرا کرد، Guess.js سرعت اتصال کاربر را بررسی می کند. اگر کافی باشد، Guess.js دو تگ <link rel="prefetch"> را در سرصفحه صفحه قرار می دهد، یکی برای هر تکه. اگر کاربر در یک شبکه پرسرعت باشد، Guess.js هر دو تکه را از قبل واکشی می کند. اگر کاربر اتصال شبکه ضعیفی داشته باشد، Guess.js فقط chunk b.js از قبل واکشی می کند زیرا احتمال نیاز به آن زیاد است.
بیشتر بدانید
برای کسب اطلاعات بیشتر در مورد Guess.js، این منابع را بررسی کنید:


