اطّلِع على مزيد من المعلومات عن ميزة "التحميل المُسبَق التوقّعي" وكيفية تنفيذها في Guess.js.
في جلسة التنقّل على الويب بشكل أسرع باستخدام ميزة "التحميل المُسبَق التوقّعي" التي قدّمتها في مؤتمر Google I/O لعام 2019، بدأت بالحديث عن تحسين تطبيقات الويب من خلال تقسيم الرموز البرمجية والآثار المحتملة للأداء على التنقّل اللاحق في الصفحات. في الجزء الثاني من المحادثة، ناقشت كيفية تحسين سرعة التنقّل باستخدام Guess.js لإعداد ميزة "التحميل المُسبَق التوقّعي":
تقسيم الرموز البرمجية لتشغيل تطبيقات الويب بشكل أسرع
تطبيقات الويب بطيئة، وتعدّ JavaScript من بين الموارد الأكثر تكلفة التي تشحنها. إنّ انتظار تحميل تطبيق ويب بطيء يمكن أن يثير استياء المستخدمين ويقلّل من الإحالات الناجحة.

إنّ "التحميل البطيء" هو أسلوب فعّال لتقليل وحدات البايت من JavaScript التي يتم نقلها عبر الإنترنت. يمكنك استخدام عدّة أساليب لتحميل JavaScript بشكلٍ بطيء، بما في ذلك:
- تقسيم الرموز على مستوى المكوّن
- تقسيم الرموز على مستوى المسار
من خلال تقسيم الرموز على مستوى المكوّن، يمكنك نقل مكوّنات فردية إلى أجزاء JavaScript منفصلة. في أحداث معيّنة، يمكنك تحميل النصوص البرمجية ذات الصلة وعرض المكوّنات.
ومع ذلك، باستخدام ميزة "تقسيم الرموز على مستوى المسار"، يمكنك نقل المسارات بأكملها إلى أجزاء مستقلة. عندما ينتقل المستخدمون من مسار إلى آخر، عليهم تنزيل JavaScript المرتبط وبدء تشغيل الصفحة المطلوبة. ويمكن أن تؤدي هذه العمليات إلى تأخيرات كبيرة، خاصةً على الشبكات البطيئة.
جلب JavaScript مسبقًا
يسمح التحميل المُسبَق للمتصفّح بتنزيل الموارد التي يُرجّح أن يحتاجها المستخدم قريبًا والاحتفاظ بها في ذاكرة التخزين المؤقت. الطريقة المعتادة هي استخدام <link rel="prefetch">، ولكن هناك خطأان شائعان:
- إنّ تحميل الكثير من الموارد مسبقًا (التحميل الزائد) يستهلك الكثير من البيانات.
- قد لا يتم أبدًا جلب بعض الموارد التي يحتاجها المستخدم مسبقًا.
ويحلّ التحميل المُسبَق التوقّعي لهذه المشاكل باستخدام تقرير عن أنماط تنقّل المستخدِمين لتحديد مواد العرض التي يجب تحميلها مسبقًا.

الترجيع التوقّعي باستخدام Guess.js
Guess.js هي مكتبة JavaScript توفّر وظيفة التخزين المُسبَق الاستباقي. يستخدِم Guess.js تقريرًا من "إحصاءات Google" أو مقدّم خدمة إحصاءات آخر لإنشاء نموذج توقّعي يمكن استخدامه لتحميل ما يُرجّح أن يحتاجه المستخدِم فقط بشكل مُسبَق وبشكل ذكي.
تتيح Guess.js عمليات دمج مع Angular وNext.js وNuxt.js وGatsby. لاستخدامه في تطبيقك، أضِف هذه السطور إلى إعدادات webpack لتحديد معرّف عرض "إحصاءات Google":
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
إذا لم تكن تستخدِم "إحصاءات Google"، يمكنك تحديد reportProvider وتنزيل البيانات من خدمتك المفضّلة.
الدمج مع إطارات العمل
لمعرفة المزيد من المعلومات حول كيفية دمج Guess.js مع إطار العمل المفضّل لديك، اطّلِع على هذه المراجع:
للاطّلاع على جولة تفصيلية سريعة حول الدمج مع Angular، يمكنك مشاهدة هذا الفيديو:
كيف يعمل Guess.js؟
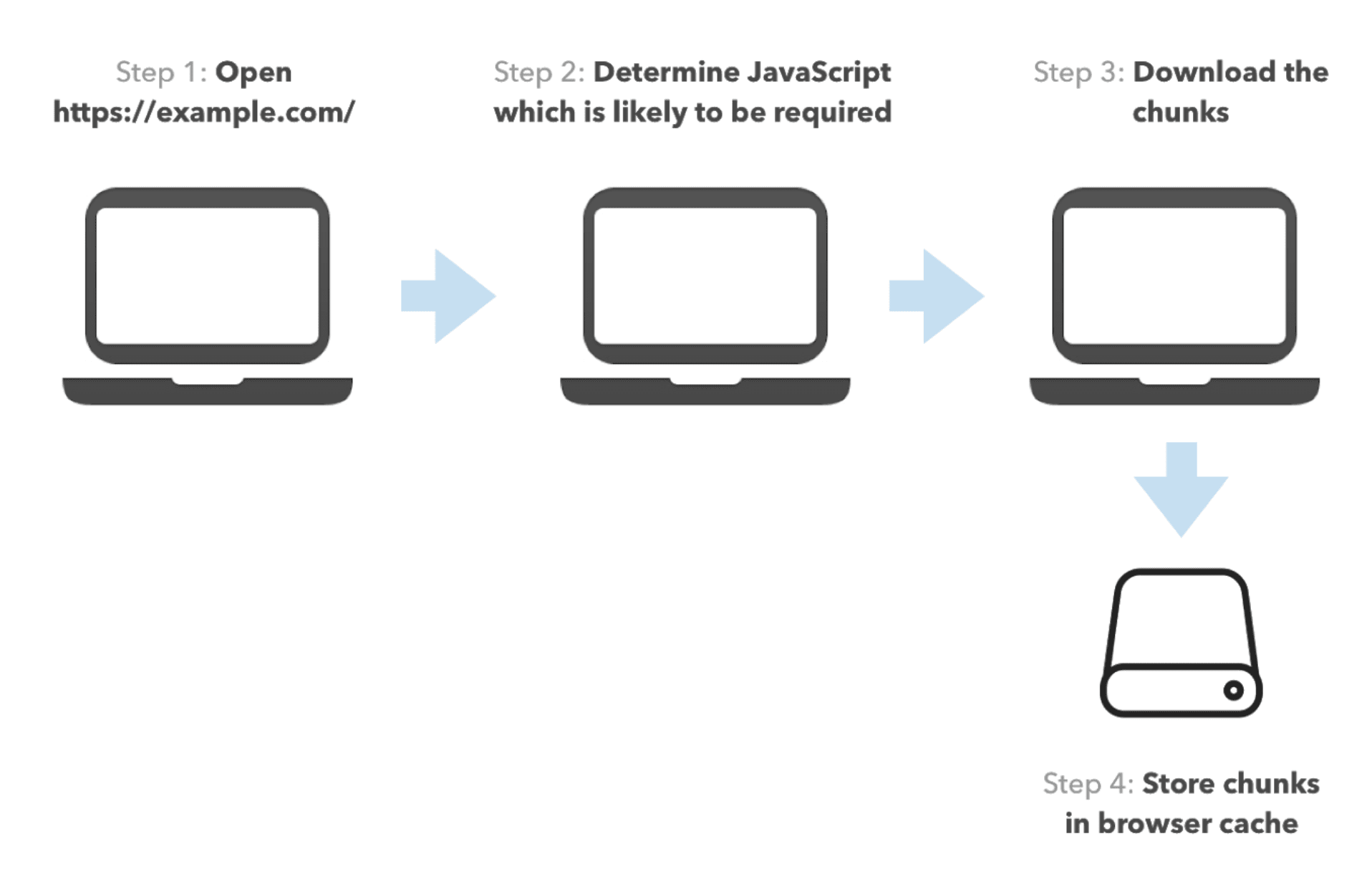
في ما يلي كيفية تنفيذ Guess.js لعملية التحميل المُسبَق التوقّعي:
- تستخرج هذه الميزة أولاً بيانات أنماط تنقّل المستخدِمين من مقدّم خدمة الإحصاءات المفضّل لديك.
- بعد ذلك، يربط عناوين URL من التقرير بوحدات JavaScript التي أنشأها webpack.
- استنادًا إلى البيانات المستخرَجة، يتم إنشاء نموذج بسيط قائم على التوقّعات للصفحات التي يُرجّح أن ينتقل إليها المستخدِم من أيّ صفحة معيّنة.
- ويُستخدَم النموذج لكلّ جزء من JavaScript، مع توقّع الأجزاء الأخرى التي يُرجّح أن تكون مطلوبة بعد ذلك.
- وتضيف تعليمات التخزين المُسبَق إلى كل جزء.
عند اكتمال Guess.js، سيحتوي كل جزء على تعليمات لفلترة البيانات مسبقًا مشابهة لما يلي:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
تُطلب من المتصفّح من خلال الرمز البرمجي الذي تم إنشاؤه باستخدام Guess.js بدء تحميل المقطع a.js مسبقًا بالاحتمالية 0.2 والمقطع b.js بالاحتمالية 0.8.
بعد أن ينفِّذ المتصفّح الرمز، سيتحقّق Guess.js من سرعة اتصال المستخدم. إذا كان ذلك كافيًا، سيُدخِل Guess.js علامتَي <link rel="prefetch"> في عنوان الصفحة، علامة لكل جزء. إذا كان المستخدم على شبكة عالية السرعة، ستُحمِّل Guess.js كلا المقطعَين مسبقًا. إذا كان اتصال المستخدم بالشبكة ضعيفًا، لن تحمِّل Guess.js سوى الجزء b.js مسبقًا لأنّه من المرجّح أن يكون مطلوبًا.
مزيد من المعلومات
لمعرفة المزيد عن Guess.js، اطّلِع على هذه الموارد:

