Dowiedz się więcej o wstępnym pobieraniu danych na podstawie prognozy i o tym, jak implementuje je Guess.js.
Na konferencji Google I/O 2019 w sesji Szybsza nawigacja po Internecie dzięki prognozowanemu pobieraniu w tle opowiedziałem o optymalizacji aplikacji internetowych dzięki podziałowi kodu i potencjalnych konsekwencjach dla wydajności w przypadku nawigacji po kolejnych stronach. W drugiej części prezentacji omawiałem, jak poprawić szybkość nawigacji, konfigurując przewidujące pobieranie wstępne za pomocą Guess.js:
Dzielenie kodu na części na potrzeby szybszych aplikacji internetowych
Aplikacje internetowe działają wolno, a kod JavaScriptu jest jednym z najdroższych zasobów, które wysyłasz. Czekanie na załadowanie aplikacji internetowej może być frustrujące dla użytkowników i prowadzić do spadku liczby konwersji.

Łatwo wczytywanie to skuteczna metoda na zmniejszenie liczby bajtów kodu JavaScript przesyłanych przez sieć. Do leniwego wczytywania kodu JavaScript możesz używać różnych technik, takich jak:
- Dzielenie kodu na poziomie komponentu
- Dzielenie kodu na poziomie przekierowań
Dzięki dzieleniu kodu na poziomie komponentu możesz przenosić poszczególne komponenty do osobnych fragmentów kodu JavaScript. W przypadku określonych zdarzeń możesz wczytywać odpowiednie skrypty i renderować komponenty.
W przypadku dzielenia kodu na poziomie przekierowań przenosisz jednak całe trasy do niezależnych fragmentów. Gdy użytkownicy przechodzą z jednej trasy na drugą, muszą pobrać powiązany kod JavaScript i uruchomić żądaną stronę. Te operacje mogą powodować znaczne opóźnienia, zwłaszcza w wolnych sieciach.
Pobieranie w poprzednim planie kodu JavaScript
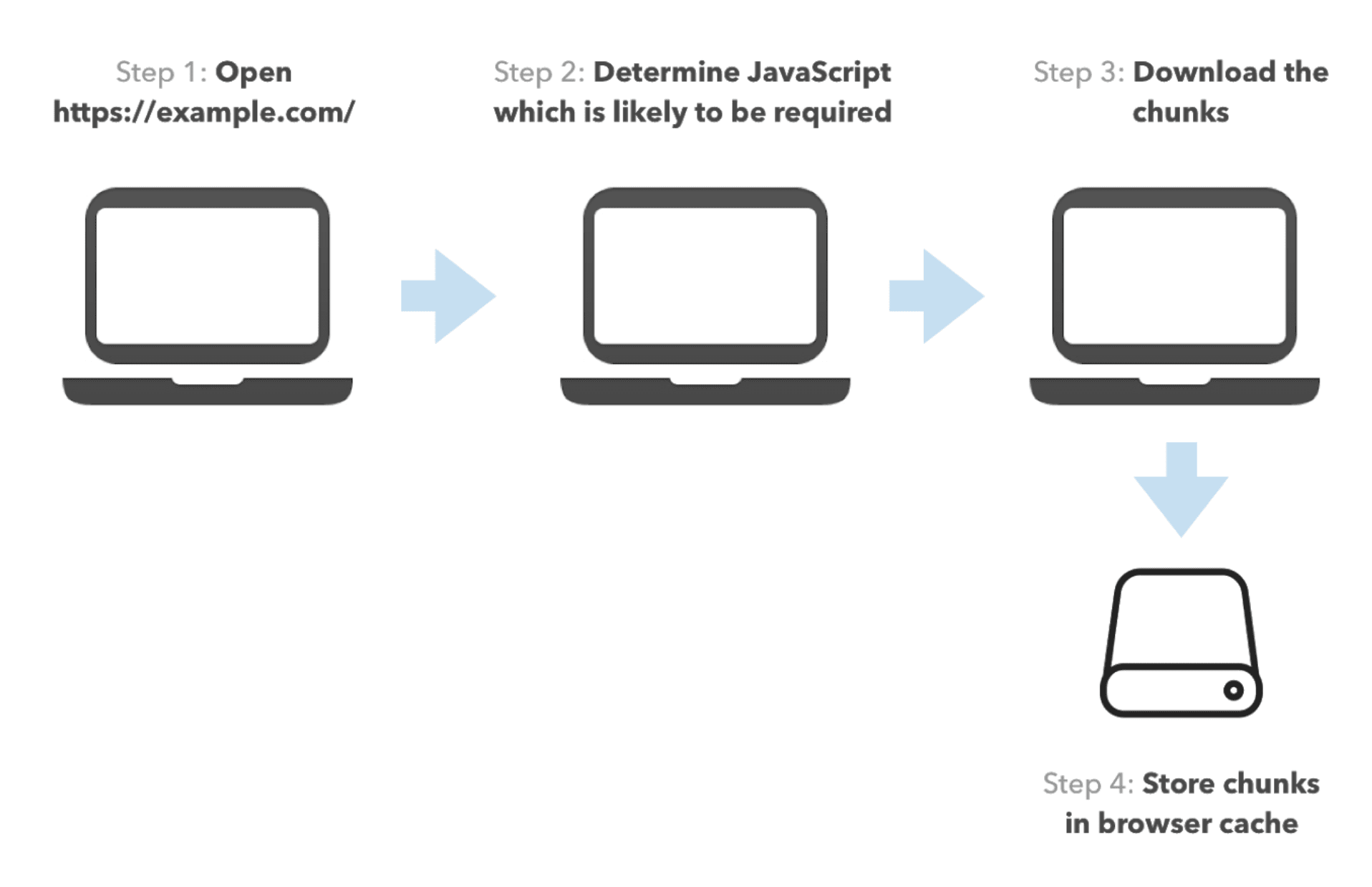
Wstępne pobieranie umożliwia przeglądarce pobieranie i przechowywanie w buforze zasobów, których użytkownik prawdopodobnie wkrótce użyje. Zwykle używa się do tego metody <link rel="prefetch">, ale i w tym przypadku występują 2 częste problemy:
- Pobieranie w poprzednim etapie zbyt wielu zasobów (nadwymiarowe pobieranie) zużywa dużo danych.
- Niektóre zasoby potrzebne użytkownikowi mogą nigdy nie zostać wyprzedzowo pobrane.
Prognostyczne pobieranie w tle rozwiązuje te problemy, korzystając z raportu o wzorcach nawigacyjnych użytkowników, aby określić, jakie zasoby pobrać w ramach prognozowania.

Prognostyczne pobieranie wstępne za pomocą Guess.js
Guess.js to biblioteka JavaScript, która zapewnia funkcję przewidywania i pobierania wstępnego. Guess.js korzysta z raportu z Google Analytics lub innego dostawcy usług analitycznych, aby tworzyć model prognozowania, który można wykorzystać do inteligentnego wstępnego pobierania tylko tych treści, których użytkownik prawdopodobnie potrzebuje.
Guess.js ma integracje z Angular, Next.js, Nuxt.js i Gatsby. Aby użyć go w aplikacji, dodaj te wiersze do konfiguracji webpack, aby określić identyfikator widoku Google Analytics:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Jeśli nie korzystasz z Google Analytics, możesz podać reportProvider i pobrać dane z ulubionej usługi.
Integracja z platformami
Więcej informacji o integrowaniu Guess.js z ulubionym frameworkiem znajdziesz w tych materiałach:
Aby szybko zapoznać się z integracją z Angular, obejrzyj ten film:
Jak działa Guess.js?
Oto jak Guess.js implementuje przewidywanie i pobieranie w poprzedniości:
- Najpierw wyodrębnia dane dotyczące wzorców nawigacyjnych użytkowników z usług ulubionego dostawcy usług analitycznych.
- Następnie mapuje adresy URL z raportu na fragmenty kodu JavaScript utworzone przez webpack.
- Na podstawie wyodrębnionych danych tworzy on prosty model prognozowania, który wskazuje, na które strony użytkownik prawdopodobnie przejdzie z każdej z nich.
- Wywołuje on model w przypadku każdego fragmentu kodu JavaScript, przewidując inne fragmenty, które prawdopodobnie będą potrzebne w kolejnym kroku.
- Dodaje instrukcje pobierania w poprzednim etapie do każdego fragmentu.
Gdy Guess.js zakończy działanie, każdy fragment będzie zawierać instrukcje wstępnego pobierania podobne do tych:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Ten kod wygenerowany przez Guess.js informuje przeglądarkę, że należy rozważyć wstępne pobranie fragmentu a.js z prawdopodobieństwom 0.2 i fragmentu b.js z prawdopodobieństwom 0.8.
Gdy przeglądarka wykona kod, Guess.js sprawdzi szybkość połączenia użytkownika. Jeśli to wystarczy, Guess.js wstawi w nagłówku strony 2 tagi <link rel="prefetch">, po jednym dla każdego fragmentu. Jeśli użytkownik korzysta z szybkiej sieci, Guess.js będzie pobierać z zapasu oba fragmenty. Jeśli użytkownik ma słabe połączenie z internetem, Guess.js pobierze z wyprzedzeniem tylko fragment b.js, ponieważ istnieje duże prawdopodobieństwo, że będzie on potrzebny.
Więcej informacji
Więcej informacji o Guess.js znajdziesz w tych materiałach:


