Узнайте о предиктивной предварительной выборке и о том, как Guess.js ее реализует.
В своей сессии Faster Web Navigation with Predictive Prefetching на Google I/O 2019 я начал с обсуждения оптимизации веб-приложений с разделением кода и потенциальных последствий для производительности последующей навигации по страницам. Во второй части выступления я обсудил, как улучшить скорость навигации, используя Guess.js для настройки предиктивной предварительной загрузки:
Разделение кода для более быстрых веб-приложений
Веб-приложения работают медленно, а JavaScript — один из самых дорогих ресурсов, которые вы отправляете. Ожидание загрузки медленного веб-приложения может разочаровать ваших пользователей и снизить конверсию.

Ленивая загрузка — это эффективный метод сокращения байтов JavaScript, которые вы передаете по сети. Вы можете использовать несколько методов для ленивой загрузки JavaScript, включая:
- Разделение кода на уровне компонентов
- Разделение кода на уровне маршрута
С разделением кода на уровне компонентов вы можете перемещать отдельные компоненты в отдельные фрагменты JavaScript. При определенных событиях вы можете загружать соответствующие скрипты и визуализировать компоненты.
Однако при разделении кода на уровне маршрута вы перемещаете целые маршруты в независимые фрагменты. Когда пользователи переходят с одного маршрута на другой, им приходится загружать связанный JavaScript и загружать запрошенную страницу. Эти операции могут приводить к значительным задержкам, особенно в медленных сетях.
Предварительная загрузка JavaScript
Предварительная выборка позволяет браузеру загружать и кэшировать ресурсы, которые пользователю, скорее всего, скоро понадобятся. Обычный метод — использовать <link rel="prefetch"> , но есть две распространенные ловушки:
- Предварительная выборка слишком большого количества ресурсов ( избыточная выборка ) потребляет большой объем данных.
- Некоторые ресурсы, необходимые пользователю, могут никогда не быть предварительно загружены.
Предиктивная предварительная выборка решает эти проблемы, используя отчет о навигационных моделях пользователей для определения того, какие ресурсы следует предварительно загрузить.

Предиктивная предварительная выборка с помощью Guess.js
Guess.js — это библиотека JavaScript, которая обеспечивает функциональность предиктивной предварительной выборки. Guess.js использует отчет из Google Analytics или другого поставщика аналитики для построения предиктивной модели, которую можно использовать для интеллектуальной предварительной выборки только того, что, скорее всего, понадобится пользователю.
Guess.js имеет интеграцию с Angular , Next.js , Nuxt.js и Gatsby . Чтобы использовать его в своем приложении, добавьте эти строки в конфигурацию webpack, чтобы указать идентификатор представления Google Analytics :
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Если вы не используете Google Analytics, вы можете указать reportProvider и загрузить данные из вашего любимого сервиса.
Интеграция с фреймворками
Чтобы узнать больше о том, как интегрировать Guess.js с вашим любимым фреймворком, ознакомьтесь со следующими ресурсами:
Для быстрого ознакомления с интеграцией с Angular посмотрите это видео:
Как работает Guess.js?
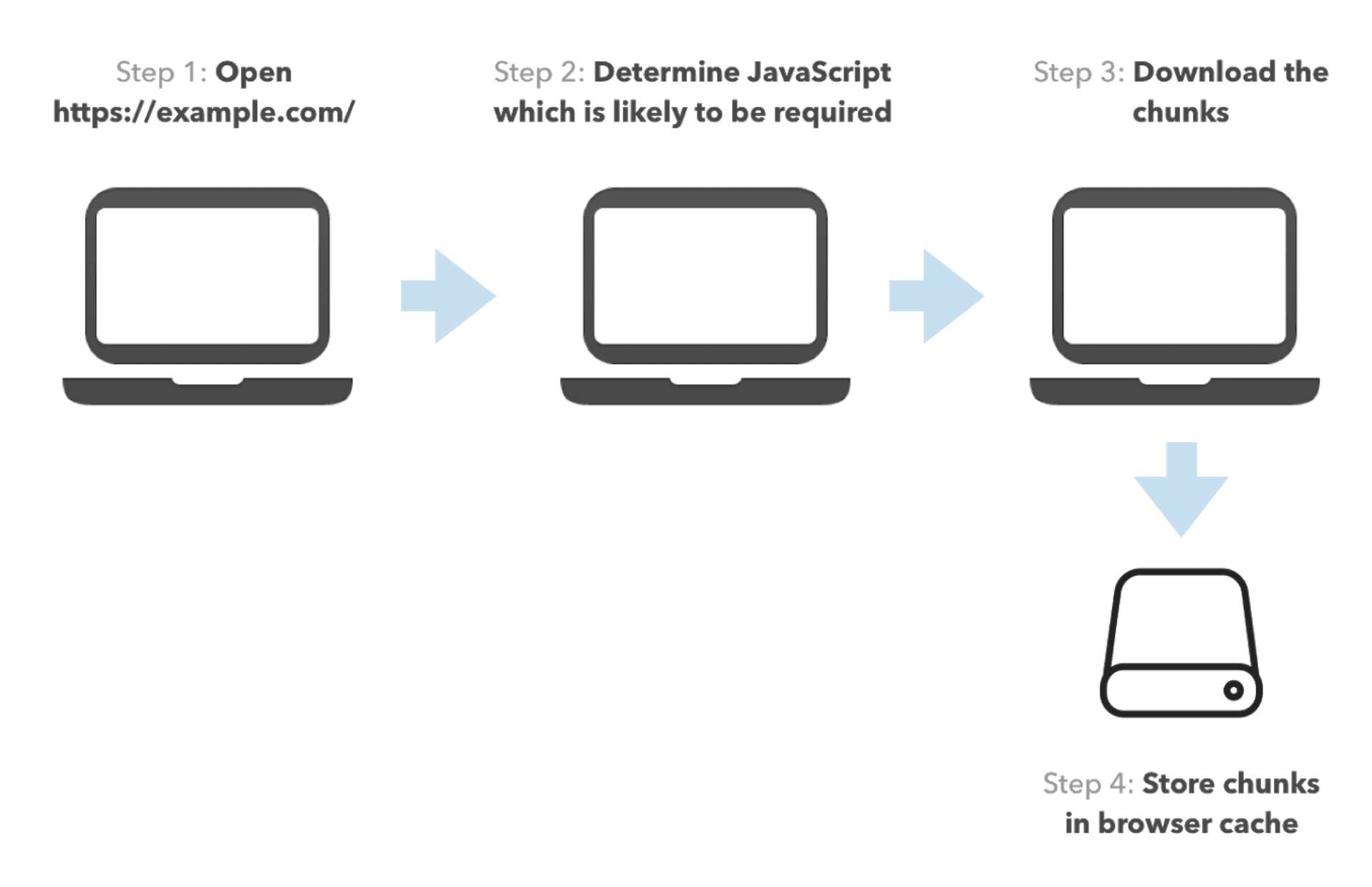
Вот как Guess.js реализует предикативную предварительную выборку:
- Сначала он извлекает данные о навигационных шаблонах пользователя из вашего любимого поставщика аналитики.
- Затем он сопоставляет URL-адреса из отчета с фрагментами JavaScript, созданными Webpack.
- На основе извлеченных данных создается простая прогностическая модель того, на какие страницы пользователь, скорее всего, перейдет с той или иной страницы.
- Он вызывает модель для каждого фрагмента JavaScript, прогнозируя другие фрагменты, которые, вероятно, понадобятся следующими.
- Он добавляет инструкции предварительной выборки к каждому фрагменту.
После завершения работы Guess.js каждый фрагмент будет содержать инструкции предварительной загрузки, подобные следующим:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Этот код, сгенерированный Guess.js, сообщает браузеру о необходимости предварительной загрузки фрагмента a.js с вероятностью 0.2 и фрагмента b.js с вероятностью 0.8 .
После того, как браузер выполнит код, Guess.js проверит скорость соединения пользователя. Если она достаточна, Guess.js вставит два тега <link rel="prefetch"> в заголовок страницы, по одному для каждого фрагмента. Если пользователь находится в высокоскоростной сети, Guess.js выполнит предварительную загрузку обоих фрагментов. Если у пользователя плохое сетевое соединение, Guess.js выполнит предварительную загрузку только фрагмента b.js поскольку он с высокой вероятностью понадобится.
Узнать больше
Чтобы узнать больше о Guess.js, ознакомьтесь со следующими ресурсами:


