ভবিষ্যদ্বাণীমূলক প্রিফেচিং সম্পর্কে জানুন এবং কিভাবে Guess.js এটি প্রয়োগ করে।
Google I/O 2019-এ ভবিষ্যদ্বাণীমূলক প্রিফেচিং সেশন সহ আমার দ্রুত ওয়েব নেভিগেশনে , আমি কোড বিভাজন সহ ওয়েব অ্যাপগুলিকে অপ্টিমাইজ করা এবং পরবর্তী পৃষ্ঠা নেভিগেশনের জন্য সম্ভাব্য কার্যক্ষমতার প্রভাব সম্পর্কে কথা বলে শুরু করেছি। আলাপের দ্বিতীয় অংশে, আমি আলোচনা করেছি কিভাবে অনুমানমূলক প্রিফেচিং সেট আপ করতে Guess.js ব্যবহার করে নেভিগেশন গতি উন্নত করা যায়:
দ্রুততর ওয়েব অ্যাপের জন্য কোড বিভাজন
ওয়েব অ্যাপ্লিকেশানগুলি ধীর, এবং জাভাস্ক্রিপ্ট হল সবচেয়ে ব্যয়বহুল সংস্থানগুলির মধ্যে যা আপনি প্রেরণ করেন৷ একটি ধীর ওয়েব অ্যাপ লোড হওয়ার জন্য অপেক্ষা করা আপনার ব্যবহারকারীদের হতাশ করতে পারে এবং রূপান্তর হ্রাস করতে পারে।

অলস লোডিং হল জাভাস্ক্রিপ্টের বাইট কমানোর একটি কার্যকর কৌশল যা আপনি তারের উপর স্থানান্তর করছেন। আপনি অলস-লোড জাভাস্ক্রিপ্ট সহ বিভিন্ন কৌশল ব্যবহার করতে পারেন, যার মধ্যে রয়েছে:
- উপাদান-স্তরের কোড বিভাজন
- রুট-স্তরের কোড বিভাজন
কম্পোনেন্ট-লেভেল কোড স্প্লিটিংয়ের মাধ্যমে, আপনি আলাদা আলাদা জাভাস্ক্রিপ্ট খণ্ডে আলাদা আলাদা কম্পোনেন্ট সরাতে পারেন। বিশেষ ইভেন্টগুলিতে, আপনি প্রাসঙ্গিক স্ক্রিপ্টগুলি লোড করতে এবং উপাদানগুলি রেন্ডার করতে পারেন।
রুট-স্তরের কোড বিভাজন সহ, তবে, আপনি সম্পূর্ণ রুটগুলিকে স্বাধীন অংশে নিয়ে যান। যখন ব্যবহারকারীরা এক রুট থেকে অন্য রুটে স্থানান্তরিত হয়, তখন তাদের সংশ্লিষ্ট জাভাস্ক্রিপ্ট ডাউনলোড করতে হবে এবং অনুরোধ করা পৃষ্ঠাটি বুটস্ট্র্যাপ করতে হবে। এই অপারেশনগুলি উল্লেখযোগ্য বিলম্বের দিকে নিয়ে যেতে পারে, বিশেষ করে ধীর নেটওয়ার্কগুলিতে।
জাভাস্ক্রিপ্ট প্রিফেচ করা হচ্ছে
প্রিফেচিং ব্রাউজারকে রিসোর্স ডাউনলোড এবং ক্যাশে করার অনুমতি দেয় যা ব্যবহারকারীর শীঘ্রই প্রয়োজন হতে পারে। স্বাভাবিক পদ্ধতি হল <link rel="prefetch"> ব্যবহার করা, কিন্তু দুটি সাধারণ সমস্যা আছে:
- অনেক বেশি রিসোর্স প্রিফেচ করা ( ওভারফেচিং ) অনেক ডেটা খরচ করে।
- ব্যবহারকারীর প্রয়োজনীয় কিছু সংস্থান কখনই প্রিফেচ করা যাবে না।
ভবিষ্যদ্বাণীমূলক প্রিফেচিং কোন সম্পদগুলিকে প্রিফেচ করতে হবে তা নির্ধারণ করতে ব্যবহারকারীদের নেভিগেশনাল প্যাটার্নগুলির একটি প্রতিবেদন ব্যবহার করে এই সমস্যাগুলি সমাধান করে৷

Guess.js এর সাথে ভবিষ্যদ্বাণীমূলক প্রিফেচিং
Guess.js হল একটি জাভাস্ক্রিপ্ট লাইব্রেরি যা ভবিষ্যদ্বাণীমূলক প্রিফেচিং কার্যকারিতা প্রদান করে। Guess.js একটি ভবিষ্যদ্বাণীমূলক মডেল তৈরি করতে Google Analytics বা অন্য অ্যানালিটিক্স প্রদানকারীর কাছ থেকে একটি প্রতিবেদন গ্রহণ করে যা ব্যবহারকারীর যা প্রয়োজন তা স্মার্টলি প্রিফেচ করতে ব্যবহার করা যেতে পারে।
Guess.js-এর Angular , Next.js , Nuxt.js , এবং Gatsby এর সাথে ইন্টিগ্রেশন রয়েছে। আপনার অ্যাপ্লিকেশনে এটি ব্যবহার করতে, একটি Google Analytics ভিউ আইডি নির্দিষ্ট করতে আপনার ওয়েবপ্যাক কনফিগারেশনে এই লাইনগুলি যোগ করুন:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
আপনি যদি গুগল অ্যানালিটিক্স ব্যবহার না করেন, তাহলে আপনি একটি reportProvider নির্দিষ্ট করতে পারেন এবং আপনার প্রিয় পরিষেবা থেকে ডেটা ডাউনলোড করতে পারেন।
ফ্রেমওয়ার্কের সাথে ইন্টিগ্রেশন
কিভাবে আপনার প্রিয় ফ্রেমওয়ার্কের সাথে Guess.js সংহত করবেন সে সম্পর্কে আরও জানতে এই সংস্থানগুলি দেখুন:
- Angular এর সাথে Guess.js ব্যবহার করা
- Next.js এর সাথে Guess.js ব্যবহার করা
- Nuxt.js এর সাথে Guess.js ব্যবহার করা
অ্যাঙ্গুলারের সাথে একীকরণের দ্রুত ওয়াকথ্রু জন্য, এই ভিডিওটি দেখুন:
কিভাবে Guess.js কাজ করে?
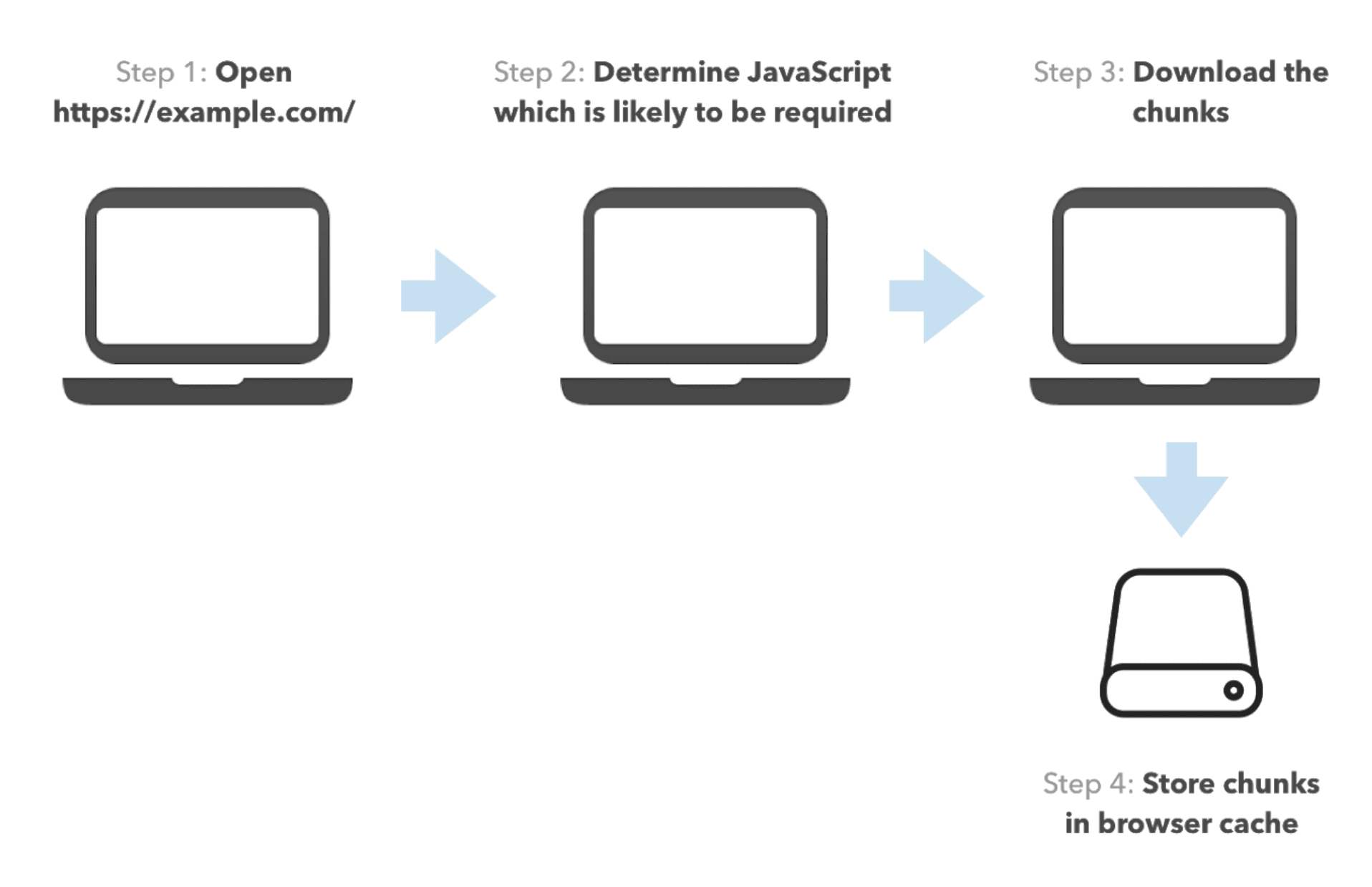
এখানে কিভাবে Guess.js ভবিষ্যদ্বাণীমূলক প্রিফেচিং প্রয়োগ করে:
- এটি প্রথমে আপনার প্রিয় বিশ্লেষণ প্রদানকারীর থেকে ব্যবহারকারীর নেভিগেশনাল প্যাটার্নের জন্য ডেটা বের করে।
- এটি তারপরে প্রতিবেদন থেকে ওয়েবপ্যাক দ্বারা উত্পাদিত জাভাস্ক্রিপ্ট অংশগুলিতে URL গুলিকে ম্যাপ করে৷
- নিষ্কাশিত ডেটার উপর ভিত্তি করে, এটি একটি সাধারণ ভবিষ্যদ্বাণীমূলক মডেল তৈরি করে যে কোন পৃষ্ঠাগুলিতে ব্যবহারকারী যে কোনও প্রদত্ত পৃষ্ঠা থেকে নেভিগেট করতে পারে।
- এটি প্রতিটি জাভাস্ক্রিপ্ট খণ্ডের জন্য মডেল আহ্বান করে, পরবর্তীতে প্রয়োজন হতে পারে এমন অন্যান্য অংশগুলির পূর্বাভাস দেয়।
- এটি প্রতিটি খণ্ডে প্রিফেচিং নির্দেশাবলী যোগ করে।
Guess.js হয়ে গেলে, প্রতিটি খণ্ডে অনুরূপ প্রিফেচিং নির্দেশাবলী থাকবে:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
এই Guess.js-উত্পাদিত কোডটি ব্রাউজারকে সম্ভাব্যতা 0.2 সহ খণ্ড a.js এবং সম্ভাবনা 0.8 সহ খণ্ড b.js প্রিফেচিং বিবেচনা করতে বলছে।
ব্রাউজার কোডটি কার্যকর করার পরে, Guess.js ব্যবহারকারীর সংযোগের গতি পরীক্ষা করবে। এটি যথেষ্ট হলে, Guess.js পৃষ্ঠার শিরোনামে দুটি <link rel="prefetch"> ট্যাগ সন্নিবেশ করবে, প্রতিটি খণ্ডের জন্য একটি করে৷ ব্যবহারকারী যদি উচ্চ-গতির নেটওয়ার্কে থাকে, তাহলে Guess.js উভয় অংশই প্রিফেচ করবে। যদি ব্যবহারকারীর একটি দুর্বল নেটওয়ার্ক সংযোগ থাকে, তাহলে Guess.js শুধুমাত্র খণ্ড b.js প্রিফেচ করবে কারণ এটির প্রয়োজন হওয়ার উচ্চ সম্ভাবনা রয়েছে।
আরও জানুন
Guess.js সম্পর্কে আরও জানতে, এই সংস্থানগুলি দেখুন:


