Obtén información sobre la carga previa predictiva y cómo la implementa Guess.js.
En mi sesión Navegación web más rápida con la precarga predictiva en Google I/O 2019, comencé hablando de la optimización de apps web con la división de código y las posibles implicaciones de rendimiento para la navegación posterior de páginas. En la segunda parte de la charla, expliqué cómo mejorar la velocidad de navegación con Guess.js para configurar la carga previa predictiva:
División de código para apps web más rápidas
Las aplicaciones web son lentas y JavaScript es uno de los recursos más costosos que envías. Esperar a que se cargue una app web lenta puede frustrar a los usuarios y disminuir las conversiones.

La carga diferida es una técnica eficiente para reducir los bytes de JavaScript que transfieres por cable. Puedes usar varias técnicas para cargar JavaScript de forma diferida, como las siguientes:
- División de código a nivel del componente
- División de código a nivel de la ruta
Con la división de código a nivel del componente, puedes mover componentes individuales a fragmentos de JavaScript separados. En eventos particulares, puedes cargar las secuencias de comandos relevantes y renderizar los componentes.
Sin embargo, con la división de código a nivel de la ruta, mueves rutas completas en fragmentos independientes. Cuando los usuarios pasan de una ruta a otra, deben descargar el código JavaScript asociado y activar la página solicitada. Estas operaciones pueden generar demoras significativas, en especial en redes lentas.
Precarga de JavaScript
La carga previa permite que el navegador descargue y almacene en caché los recursos que es probable que el usuario necesite pronto. El método habitual es usar <link rel="prefetch">, pero existen dos errores comunes:
- La precarga de demasiados recursos (precarga excesiva) consume muchos datos.
- Es posible que algunos recursos que necesita el usuario nunca se almacenen previamente.
La carga previa predictiva resuelve estos problemas mediante un informe de los patrones de navegación de los usuarios para determinar qué recursos cargar de forma previa.

Precarga predictiva con Guess.js
Guess.js es una biblioteca de JavaScript que proporciona la funcionalidad de precarga predictiva. Guess.js consume un informe de Google Analytics o de otro proveedor de estadísticas para crear un modelo predictivo que se puede usar para recuperar de forma inteligente solo lo que es probable que el usuario necesite.
Guess.js tiene integraciones con Angular, Next.js, Nuxt.js y Gatsby. Para usarlo en tu aplicación, agrega estas líneas a la configuración de webpack para especificar un ID de vista de Google Analytics:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Si no usas Google Analytics, puedes especificar un reportProvider y descargar datos de tu servicio favorito.
Integración con frameworks
Para obtener más información sobre cómo integrar Guess.js con tu framework favorito, consulta estos recursos:
Para obtener una explicación rápida sobre la integración con Angular, mira este video:
¿Cómo funciona Guess.js?
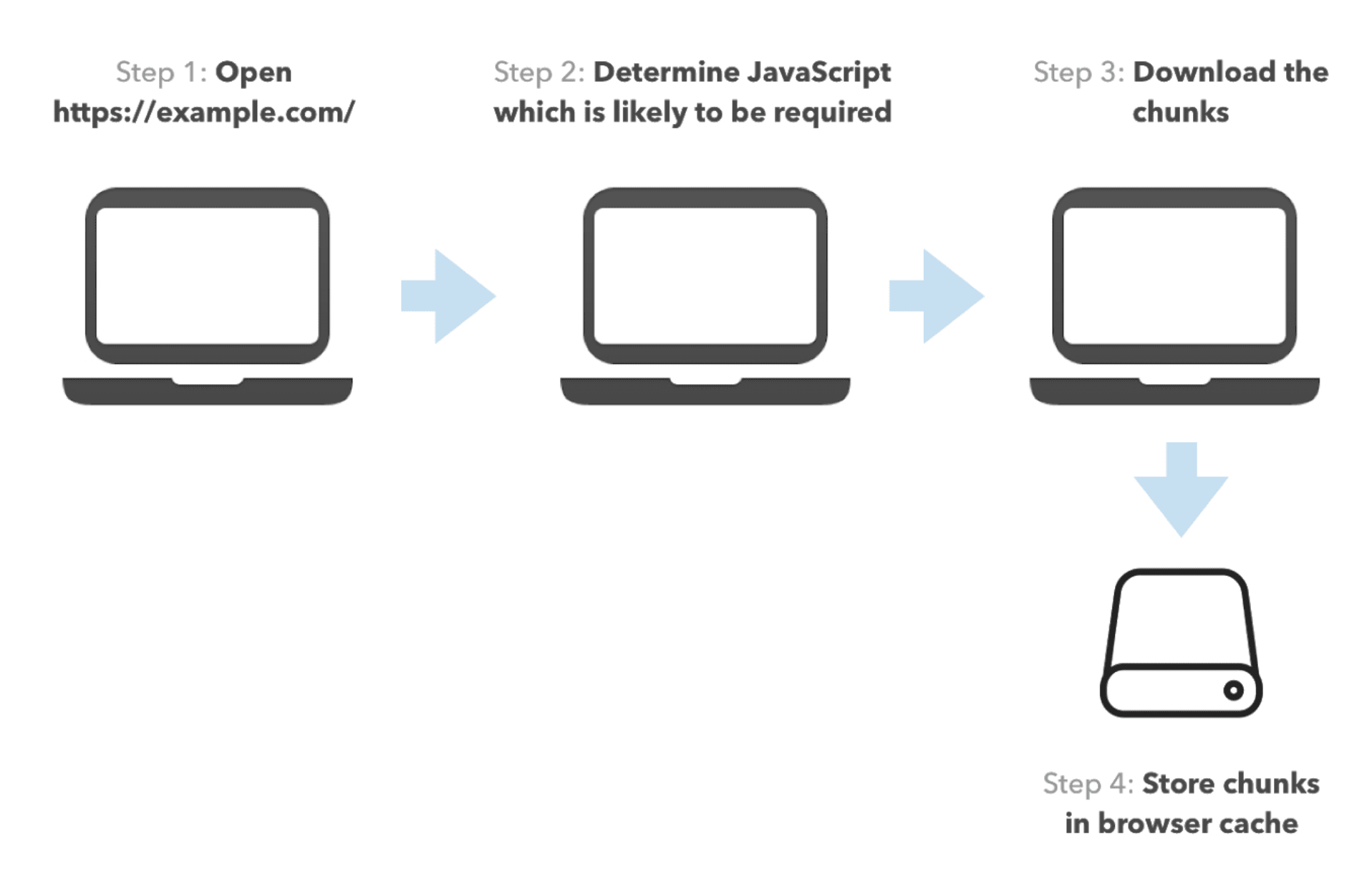
A continuación, se muestra cómo Guess.js implementa la carga previa predictiva:
- Primero, extrae datos de los patrones de navegación de los usuarios de tu proveedor de estadísticas favorito.
- Luego, asigna las URLs del informe a los fragmentos de JavaScript que produce webpack.
- En función de los datos extraídos, crea un modelo predictivo simple de las páginas a las que es probable que un usuario navegue desde cualquier página determinada.
- Invoca el modelo para cada fragmento de JavaScript y predice los otros fragmentos que es probable que se necesiten a continuación.
- Agrega instrucciones de carga previa a cada fragmento.
Cuando Guess.js termine, cada fragmento contendrá instrucciones de carga previa similares a las siguientes:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Este código generado por Guess.js le indica al navegador que considere la carga previa del fragmento a.js con la probabilidad 0.2 y el fragmento b.js con la probabilidad 0.8.
Una vez que el navegador ejecute el código, Guess.js verificará la velocidad de conexión del usuario. Si es suficiente, Guess.js insertará dos etiquetas <link rel="prefetch"> en el encabezado de la página, una para cada fragmento. Si el usuario está en una red de alta velocidad, Guess.js obtendrá ambos fragmentos de antemano. Si el usuario tiene una conexión de red deficiente, Guess.js solo precargará el fragmento b.js, ya que tiene una alta probabilidad de ser necesario.
Más información
Para obtener más información sobre Guess.js, consulta estos recursos:

