מידע על אחסון מקדים חזוי ועל ההטמעה שלו ב-Guess.js
בסשן שלי בנושא ניווט מהיר יותר באינטרנט באמצעות אחזור מראש חזוי ב-Google I/O 2019, התחלתי לדבר על אופטימיזציה של אפליקציות אינטרנט באמצעות פיצול קוד ועל ההשלכות האפשריות על הביצועים של ניווט בדפים הבאים. בחלק השני של ההרצאה, דיברתי על שיפור מהירות הניווט באמצעות Guess.js להגדרת אחסון מקדים חזוי:
חלוקת קוד לאפליקציות אינטרנט מהירות יותר
אפליקציות אינטרנט איטיות, ו-JavaScript הוא אחד מהמשאבים היקרים ביותר שאתם שולחים. המתנה לטעינה איטית של אפליקציית אינטרנט עלולה לגרום למשתמשים תסכול ולהוביל לירידה במספר ההמרות.

טעינת נכסים בזמן אמת היא טכניקה יעילה לצמצום מספר הבייטים של JavaScript שאתם מעבירים דרך החיבור. יש כמה שיטות לטעינה איטית של JavaScript, כולל:
- חלוקת קוד ברמת הרכיב
- פיצול קוד ברמת המסלול
כשמחלקים את הקוד ברמת הרכיב, אפשר להעביר רכיבים נפרדים לקטעי JavaScript נפרדים. באירועים מסוימים, אפשר לטעון את הסקריפטים הרלוונטיים ולבצע עיבוד (רינדור) של הרכיבים.
עם זאת, כשמפצלים קוד ברמת המסלול, מעבירים מסלולים שלמים לקטעים עצמאיים. כשמשתמשים עוברים מנתיב אחד למשנהו, הם צריכים להוריד את ה-JavaScript המשויך ולהפעיל את הדף המבוקש. הפעולות האלה עלולות לגרום לעיכובים משמעותיים, במיוחד ברשתות איטיות.
אחזור מראש של JavaScript
אחזור מראש מאפשר לדפדפן להוריד ולשמור במטמון משאבים שהמשתמש צפוי להזדקק להם בקרוב. השיטה הרגילה היא להשתמש ב-<link rel="prefetch">, אבל יש שתי מלכודות נפוצות:
- אחזור מראש של יותר מדי משאבים (אחזור יתר) צורך הרבה נתונים.
- יכול להיות שחלק מהמשאבים שהמשתמש צריך לא יאוחסנו מראש אף פעם.
כדי לפתור את הבעיות האלה, נעשה שימוש בדוח של דפוסי הניווט של המשתמשים כדי לקבוע אילו נכסים יטענו מראש.

אחזור מראש חזוי באמצעות Guess.js
Guess.js היא ספריית JavaScript שמספקת פונקציונליות של אחזור מראש חזוי. Guess.js משתמש בדוח מ-Google Analytics או מספק ניתוח נתונים אחר כדי ליצור מודל חיזוי שאפשר להשתמש בו כדי לבצע אחסון מקדים בצורה חכמה של נתונים רק לגבי מה שהמשתמש צפוי להזדקק לו.
ל-Guess.js יש שילובים עם Angular, Next.js, Nuxt.js ו-Gatsby. כדי להשתמש בו באפליקציה, מוסיפים את השורות הבאות להגדרת webpack כדי לציין מזהה תצוגה של Google Analytics:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
אם אתם לא משתמשים ב-Google Analytics, אתם יכולים לציין reportProvider ולהוריד נתונים מהשירות המועדף עליכם.
שילוב עם מסגרות
מידע נוסף על שילוב Guess.js עם המסגרת המועדפת עליכם זמין במקורות המידע הבאים:
כדי לקבל הדרכה מהירה על השילוב עם Angular, אפשר לצפות בסרטון הזה:
איך פועלת Guess.js?
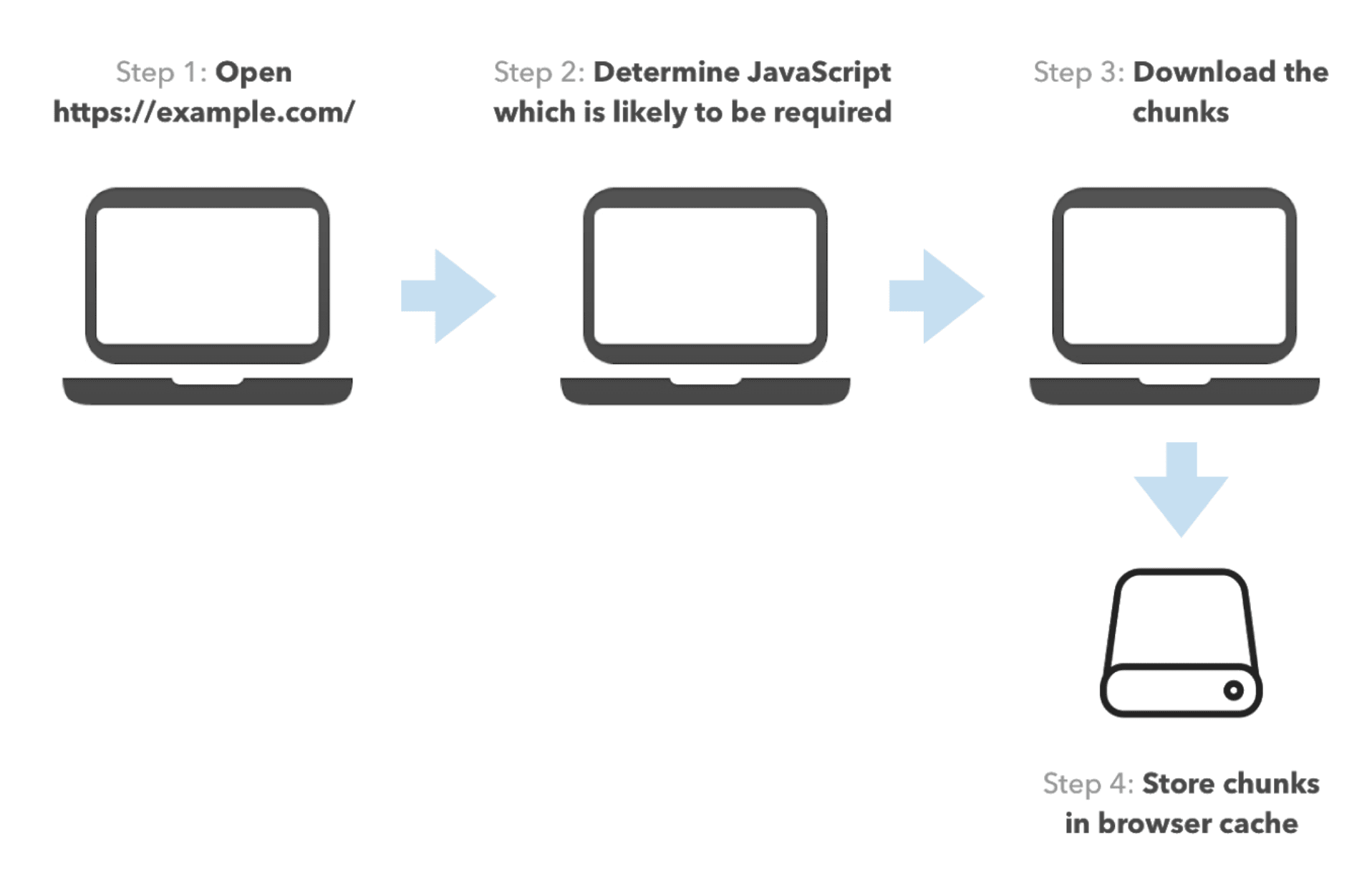
כך פועלת ההטמעה של Guess.js של אחזור מראש חזוי:
- קודם כול, המערכת מחלצת נתונים לגבי דפוסי הניווט של המשתמשים מספק שירותי הניתוח המועדף עליכם.
- לאחר מכן, המערכת ממפה את כתובות ה-URL מהדוח לקטעי ה-JavaScript שנוצרו על ידי webpack.
- על סמך הנתונים שחולצו, המערכת יוצרת מודל חיזוי פשוט של הדפים שהמשתמשים צפויים לנווט אליהם מכל דף נתון.
- הוא מפעיל את המודל לכל מקטע של JavaScript, ומנבא את הקטעים האחרים שסביר להניח שיידרשו בשלב הבא.
- היא מוסיפה הוראות לאיסוף נתונים מראש לכל מקטע.
בסיום העבודה עם Guess.js, כל מקטע יכיל הוראות לאחזור מראש (prefetching) בדומה להוראות הבאות:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
הקוד הזה שנוצר על ידי Guess.js מורה לדפדפן לשקול אחסון מראש של מקטע a.js עם הסתברות 0.2 ומקטע b.js עם הסתברות 0.8.
אחרי שהדפדפן יבצע את הקוד, Guess.js יבדוק את מהירות החיבור של המשתמש. אם הוא מספיק, Guess.js יתווספו שני תגי <link rel="prefetch"> בכותרת הדף, אחד לכל מקטע. אם המשתמש מחובר לרשת במהירות גבוהה, Guess.js יאחסן במטמון מראש את שני הקטעים. אם החיבור של המשתמש לרשת גרוע, Guess.js יאחסן מראש רק את הקטע b.js כי יש סיכוי גבוה שיהיה צורך בו.
מידע נוסף
מידע נוסף על Guess.js זמין במקורות המידע הבאים:


