अनुमान के आधार पर प्रीफ़ेच करने की सुविधा के बारे में जानें. साथ ही, यह भी जानें कि Guess.js इसे कैसे लागू करता है.
Google I/O 2019 में अनुमानित प्रीफ़ेचिंग की मदद से वेब नेविगेशन को तेज़ करना सेशन में, मैंने कोड को अलग-अलग हिस्सों में बांटकर वेब ऐप्लिकेशन को ऑप्टिमाइज़ करने के बारे में बताया. साथ ही, पेज नेविगेशन के बाद की परफ़ॉर्मेंस पर पड़ने वाले संभावित असर के बारे में भी बताया. बातचीत के दूसरे हिस्से में, मैंने अनुमानित प्रीफ़ेच करने की सुविधा सेट अप करने के लिए, Guess.js का इस्तेमाल करके नेविगेशन की स्पीड को बेहतर बनाने का तरीका बताया:
वेब ऐप्लिकेशन को तेज़ी से लोड करने के लिए, कोड को अलग-अलग हिस्सों में बांटना
वेब ऐप्लिकेशन धीमे होते हैं और JavaScript, शिप किए जाने वाले सबसे महंगे संसाधनों में से एक है. धीमे वेब ऐप्लिकेशन के लोड होने का इंतज़ार करने से, आपके उपयोगकर्ता परेशान हो सकते हैं और कन्वर्ज़न में कमी आ सकती है.

लैज़ी लोडिंग एक ऐसी बेहतरीन तकनीक है जिससे वेब पर ट्रांसफ़र किए जा रहे JavaScript के बाइट कम किए जा सकते हैं. JavaScript को लेज़ी-लोड करने के लिए, कई तरीकों का इस्तेमाल किया जा सकता है. जैसे:
- कॉम्पोनेंट-लेवल पर कोड का बंटवारा
- रूट-लेवल पर कोड को अलग-अलग करना
कॉम्पोनेंट-लेवल पर कोड को अलग-अलग करने की सुविधा की मदद से, अलग-अलग कॉम्पोनेंट को अलग-अलग JavaScript चंक में ले जाया जा सकता है. खास इवेंट पर, काम की स्क्रिप्ट लोड की जा सकती हैं और कॉम्पोनेंट रेंडर किए जा सकते हैं.
हालांकि, रूट-लेवल पर कोड को अलग-अलग करने की सुविधा की मदद से, पूरे रूट को अलग-अलग हिस्सों में बांटा जाता है. जब उपयोगकर्ता एक रूट से दूसरे रूट पर ट्रांज़िशन करते हैं, तो उन्हें उससे जुड़ा JavaScript डाउनलोड करना होता है और अनुरोध किए गए पेज को बूटस्ट्रैप करना होता है. इन कार्रवाइयों में काफ़ी देरी हो सकती है. खास तौर पर, धीमे नेटवर्क पर.
JavaScript को पहले से फ़ेच करना
प्रीफ़ेच करने की सुविधा से, ब्राउज़र उन संसाधनों को डाउनलोड और कैश मेमोरी में सेव कर सकता है जिनकी उपयोगकर्ता को जल्द ही ज़रूरत पड़ सकती है. आम तौर पर, <link rel="prefetch"> का इस्तेमाल किया जाता है. हालांकि, इसमें दो आम समस्याएं आ सकती हैं:
- बहुत ज़्यादा संसाधनों को पहले से लोड करने (ज़्यादा लोड करने) से बहुत ज़्यादा डेटा खर्च होता है.
- ऐसा हो सकता है कि उपयोगकर्ता को जिन संसाधनों की ज़रूरत है उन्हें पहले से फ़ेच न किया जाए.
अनुमानित प्रीफ़ेच करने की सुविधा, इन समस्याओं को हल करती है. इसके लिए, यह उपयोगकर्ताओं के नेविगेशन पैटर्न की रिपोर्ट का इस्तेमाल करके यह तय करती है कि कौनसी एसेट को प्रीफ़ेच करना है.

Guess.js की मदद से, अनुमानित प्रीफ़ेच करना
Guess.js एक JavaScript लाइब्रेरी है, जो अनुमान के आधार पर कॉन्टेंट को पहले से लोड करने की सुविधा देती है. Guess.js, Google Analytics या किसी अन्य आंकड़ों की सेवा देने वाली कंपनी की रिपोर्ट का इस्तेमाल करके, अनुमानित मॉडल बनाता है. इसका इस्तेमाल, उपयोगकर्ता की ज़रूरत के हिसाब से कॉन्टेंट को पहले से लोड करने के लिए किया जा सकता है.
Guess.js में Angular, Next.js, Nuxt.js, और Gatsby के साथ इंटिग्रेशन हैं. अपने ऐप्लिकेशन में इसका इस्तेमाल करने के लिए, Google Analytics व्यू आईडी की जानकारी देने के लिए, अपने वेबपैक कॉन्फ़िगरेशन में ये लाइनें जोड़ें:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
अगर Google Analytics का इस्तेमाल नहीं किया जा रहा है, तो reportProvider डालें और अपनी पसंदीदा सेवा से डेटा डाउनलोड करें.
फ़्रेमवर्क के साथ इंटिग्रेशन
अपने पसंदीदा फ़्रेमवर्क के साथ Guess.js को इंटिग्रेट करने के तरीके के बारे में ज़्यादा जानने के लिए, ये संसाधन देखें:
- Angular के साथ Guess.js का इस्तेमाल करना
- Next.js के साथ Guess.js का इस्तेमाल करना
- Nuxt.js के साथ Guess.js का इस्तेमाल करना
Angular के साथ इंटिग्रेशन के बारे में कम शब्दों में जानकारी पाने के लिए, यह वीडियो देखें:
Guess.js कैसे काम करता है?
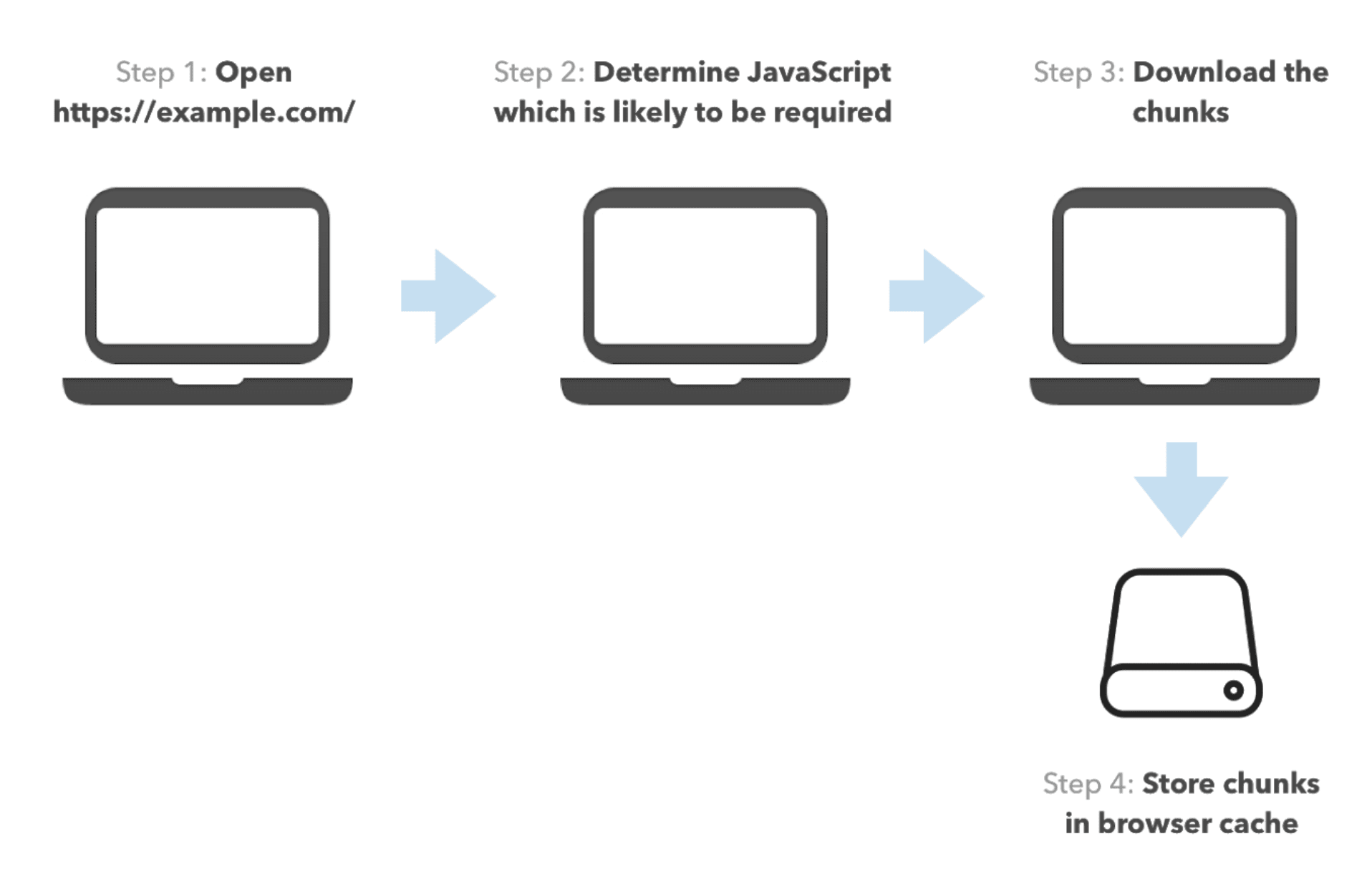
Guess.js, अनुमानित प्रीफ़ेच करने की सुविधा को इस तरह लागू करता है:
- यह सबसे पहले, आपके पसंदीदा आंकड़ों की सेवा देने वाली कंपनी से, उपयोगकर्ता के नेविगेशन पैटर्न का डेटा निकालता है.
- इसके बाद, यह रिपोर्ट के यूआरएल को webpack से जनरेट किए गए JavaScript चंक से मैप करता है.
- निकाले गए डेटा के आधार पर, यह एक आसान अनुमानित मॉडल बनाता है. इससे यह पता चलता है कि किसी भी पेज से उपयोगकर्ता किन पेजों पर नेविगेट कर सकता है.
- यह हर JavaScript चंक के लिए मॉडल को ट्रिगर करता है. साथ ही, यह उन अन्य चंक का अनुमान लगाता है जिनकी अगले चरण में ज़रूरत पड़ सकती है.
- यह हर चंक में, डेटा को पहले से लोड करने के निर्देश जोड़ता है.
Guess.js की प्रोसेस पूरी होने के बाद, हर चंक में प्रीफ़ेच करने के निर्देश होंगे. जैसे:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Guess.js से जनरेट किया गया यह कोड, ब्राउज़र को 0.2 की संभावना के साथ चंक a.js और 0.8 की संभावना के साथ चंक b.js को पहले से लोड करने के लिए कह रहा है.
ब्राउज़र के कोड को लागू करने के बाद, Guess.js उपयोगकर्ता के कनेक्शन की स्पीड की जांच करेगा. अगर यह ज़रूरत के मुताबिक है, तो Guess.js पेज के हेडर में दो <link rel="prefetch"> टैग डालेगा. हर चंक के लिए एक टैग. अगर उपयोगकर्ता हाई-स्पीड नेटवर्क का इस्तेमाल कर रहा है, तो Guess.js दोनों चंक को पहले से लोड कर लेगा. अगर उपयोगकर्ता का नेटवर्क कनेक्शन खराब है, तो Guess.js सिर्फ़ चंक b.js को पहले से लोड करेगा, क्योंकि इसकी ज़रूरत पड़ने की संभावना ज़्यादा होती है.
ज़्यादा जानें
Guess.js के बारे में ज़्यादा जानने के लिए, ये संसाधन देखें:

