Saiba mais sobre a pré-busca preditiva e como o Guess.js a implementa.
Na minha sessão Navegação na Web mais rápida com pré-busca preditiva no Google I/O 2019, comecei falando sobre a otimização de apps da Web com a divisão de código e as possíveis implicações de desempenho para a navegação de páginas subsequentes. Na segunda parte da palestra, discuti como melhorar a velocidade de navegação usando o Guess.js para configurar o pré-carregamento preditivo:
Divisão de código para apps da Web mais rápidos
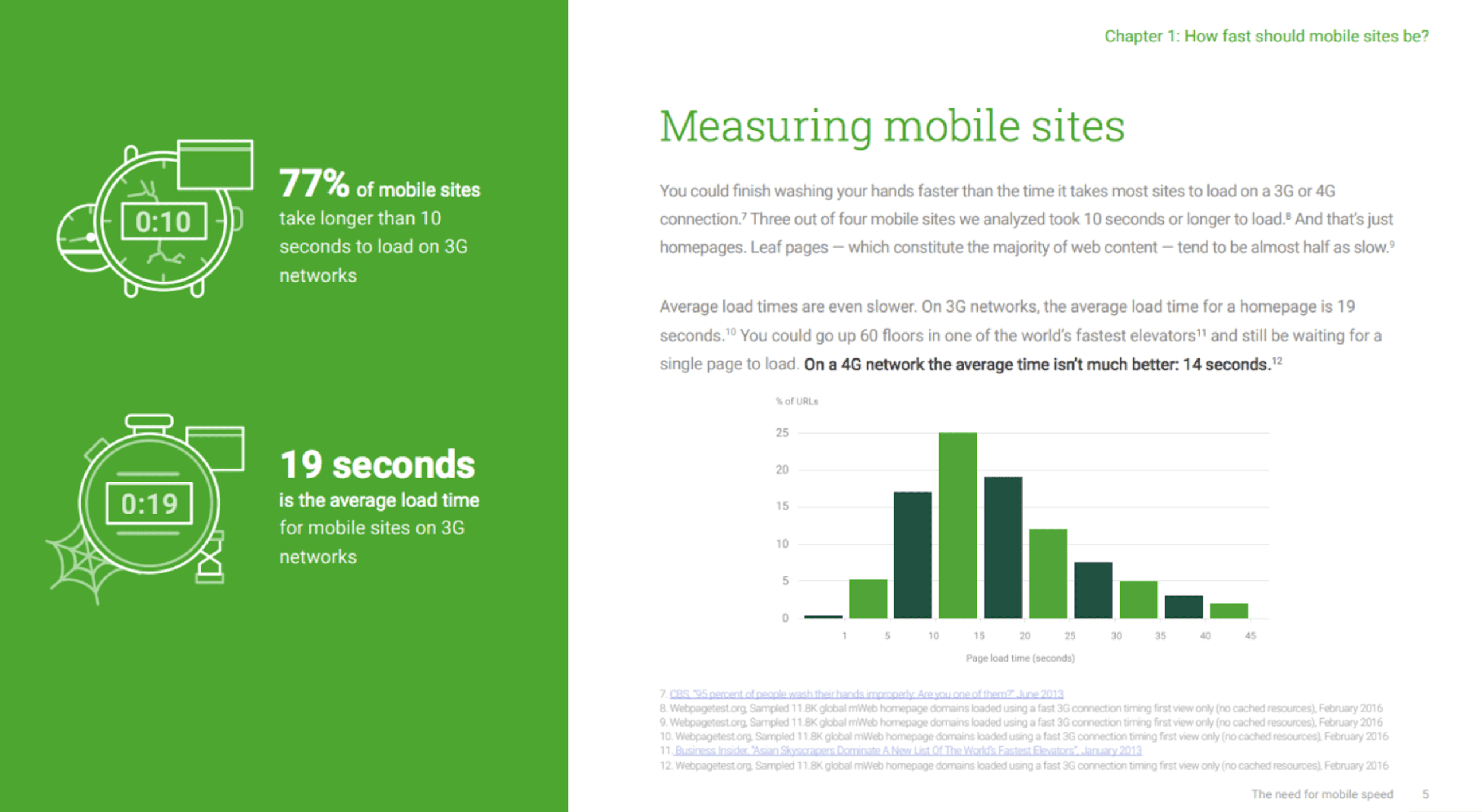
Os apps da Web são lentos, e o JavaScript está entre os recursos mais caros que você envia. Esperar o carregamento de um app da Web lento pode frustrar os usuários e diminuir as conversões.

O carregamento lento é uma técnica eficiente para reduzir os bytes de JavaScript que você está transferindo pela rede. É possível usar várias técnicas para carregar JavaScript com carregamento lento, incluindo:
- Divisão de código no nível do componente
- Divisão de código no nível da rota
Com a divisão de código no nível do componente, é possível mover componentes individuais para partes separadas do JavaScript. Em eventos específicos, é possível carregar os scripts relevantes e renderizar os componentes.
No entanto, com a divisão de código no nível da rota, você move rotas inteiras para partes independentes. Quando os usuários fazem a transição de uma rota para outra, eles precisam fazer o download do JavaScript associado e inicializar a página solicitada. Essas operações podem causar atrasos significativos, principalmente em redes lentas.
Pré-buscar JavaScript
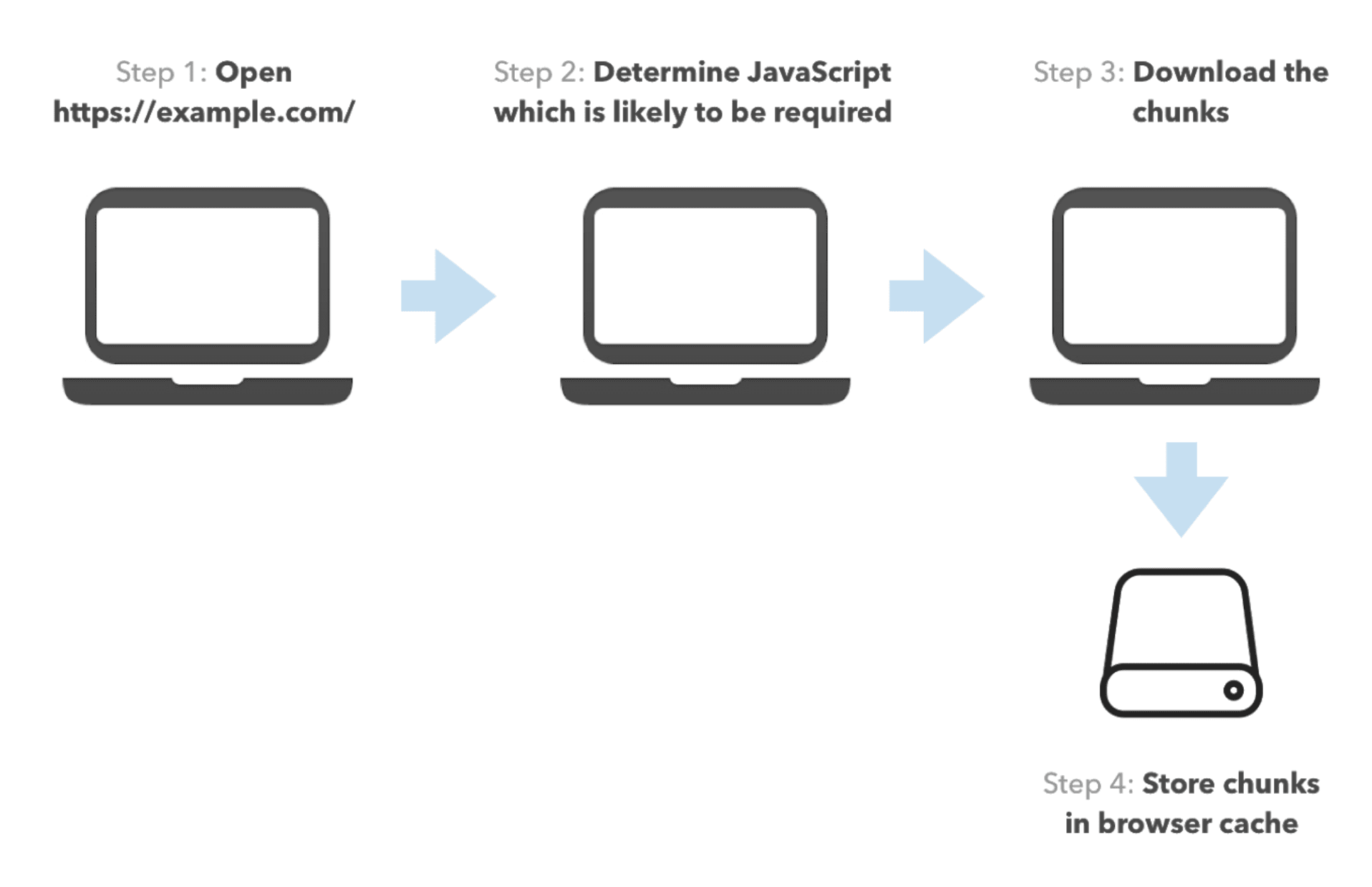
A pré-busca permite que o navegador faça o download e armazene em cache os recursos que o usuário provavelmente vai precisar em breve. O método usual é usar <link rel="prefetch">, mas há duas armadilhas comuns:
- A pré-busca de muitos recursos (overfetching) consome muitos dados.
- Alguns recursos necessários para o usuário podem nunca ser pré-carregados.
O carregamento prévio preditivo resolve esses problemas usando um relatório dos padrões de navegação dos usuários para determinar quais recursos carregar de forma antecipada.

Prefetch preditivo com o Guess.js
Guess.js é uma biblioteca JavaScript que oferece a funcionalidade de pré-carregamento preditivo. O Guess.js usa um relatório do Google Analytics ou de outro provedor de análise para criar um modelo preditivo que pode ser usado para fazer o pré-carregamento inteligente apenas do que o usuário provavelmente vai precisar.
O Guess.js tem integrações com Angular, Next.js, Nuxt.js e Gatsby. Para usar no seu aplicativo, adicione estas linhas à configuração do webpack para especificar um ID de visualização do Google Analytics:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Se você não usa o Google Analytics, pode especificar um reportProvider e fazer o download de dados do seu serviço favorito.
Integração com frameworks
Para saber mais sobre como integrar o Guess.js ao seu framework favorito, confira estes recursos:
- Como usar o Guess.js com o Angular
- Como usar o Guess.js com o Next.js
- Como usar o Guess.js com o Nuxt.js
Para um tutorial rápido sobre a integração com o Angular, confira este vídeo:
Como o Guess.js funciona?
Confira como o Guess.js implementa a pré-busca preditiva:
- Primeiro, ele extrai dados dos padrões de navegação do usuário do seu provedor de análise favorito.
- Em seguida, ele mapeia os URLs do relatório para os blocos de JavaScript produzidos pelo webpack.
- Com base nos dados extraídos, ele cria um modelo preditivo simples de quais páginas um usuário provavelmente vai acessar a partir de uma página específica.
- Ele invoca o modelo para cada bloco JavaScript, prevendo os outros blocos que provavelmente serão necessários em seguida.
- Ele adiciona instruções de pré-busca a cada bloco.
Quando o Guess.js for concluído, cada bloco vai conter instruções de pré-carregamento semelhantes a:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Esse código gerado pelo Guess.js informa ao navegador que ele deve considerar o pré-carregamento do bloco a.js com probabilidade 0.2 e do bloco b.js com probabilidade 0.8.
Quando o navegador executa o código, o Guess.js verifica a velocidade de conexão do usuário. Se for suficiente, a Guess.js vai inserir duas tags <link rel="prefetch"> no cabeçalho da página, uma para cada bloco. Se o usuário estiver em uma rede de alta velocidade, o Guess.js vai fazer o pré-carregamento dos dois blocos. Se o usuário tiver uma conexão de rede ruim, o Guess.js vai pré-carregar apenas o fragmento b.js, já que ele tem uma alta probabilidade de ser necessário.
Saiba mais
Para saber mais sobre o Guess.js, confira estes recursos:


