Pelajari pengambilan data prediktif dan cara Guess.js menerapkannya.
Dalam sesi Navigasi Web yang Lebih Cepat dengan Pengambilan Data Prediktif di Google I/O 2019, saya memulai dengan membahas cara mengoptimalkan aplikasi web dengan pemisahan kode dan potensi implikasi performa untuk navigasi halaman berikutnya. Di bagian kedua presentasi, saya membahas cara meningkatkan kecepatan navigasi menggunakan Guess.js untuk menyiapkan pengambilan data prediktif:
Pemisahan kode untuk aplikasi web yang lebih cepat
Aplikasi web lambat, dan JavaScript adalah salah satu resource termahal yang Anda kirim. Menunggu aplikasi web yang lambat dimuat dapat membuat pengguna frustrasi dan mengurangi konversi.

Pemuatan lambat adalah teknik yang efisien untuk mengurangi byte JavaScript yang Anda transfer melalui jaringan. Anda dapat menggunakan beberapa teknik untuk memuat JavaScript secara lambat, termasuk:
- Pemisahan kode tingkat komponen
- Pemisahan kode tingkat rute
Dengan pemisahan kode tingkat komponen, Anda dapat memindahkan setiap komponen ke dalam bagian JavaScript terpisah. Pada peristiwa tertentu, Anda dapat memuat skrip yang relevan dan merender komponen.
Namun, dengan pemisahan kode tingkat rute, Anda memindahkan seluruh rute ke dalam bagian yang independen. Saat bertransisi dari satu rute ke rute lain, pengguna harus mendownload JavaScript terkait dan mem-bootstrap halaman yang diminta. Operasi ini dapat menyebabkan penundaan yang signifikan, terutama pada jaringan yang lambat.
Mengambil JavaScript terlebih dahulu
Pengambilan data memungkinkan browser mendownload dan meng-cache resource yang kemungkinan akan segera diperlukan pengguna. Metode yang biasa digunakan adalah menggunakan <link rel="prefetch">, tetapi ada dua masalah umum:
- Mengambil terlalu banyak resource (overfetching) akan menghabiskan banyak data.
- Beberapa resource yang diperlukan pengguna mungkin tidak pernah diambil sebelumnya.
Pengambilan data prediktif mengatasi masalah ini dengan menggunakan laporan pola navigasi pengguna untuk menentukan aset yang akan diambil datanya terlebih dahulu.

Pengambilan data prediktif dengan Guess.js
Guess.js adalah library JavaScript yang menyediakan fungsi pengambilan data prediktif. Guess.js menggunakan laporan dari Google Analytics atau penyedia analisis lainnya untuk membuat model prediktif yang dapat digunakan untuk melakukan pramuat secara cerdas hanya pada hal yang kemungkinan diperlukan pengguna.
Guess.js memiliki integrasi dengan Angular, Next.js, Nuxt.js, dan Gatsby. Untuk menggunakannya di aplikasi, tambahkan baris ini ke konfigurasi webpack untuk menentukan ID tampilan Google Analytics:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Jika tidak menggunakan Google Analytics, Anda dapat menentukan reportProvider dan mendownload data dari layanan favorit Anda.
Integrasi dengan framework
Untuk mempelajari lebih lanjut cara mengintegrasikan Guess.js dengan framework favorit Anda, lihat referensi berikut:
- Menggunakan Guess.js dengan Angular
- Menggunakan Guess.js dengan Next.js
- Menggunakan Guess.js dengan Nuxt.js
Untuk panduan singkat tentang integrasi dengan Angular, lihat video ini:
Bagaimana cara kerja Guess.js?
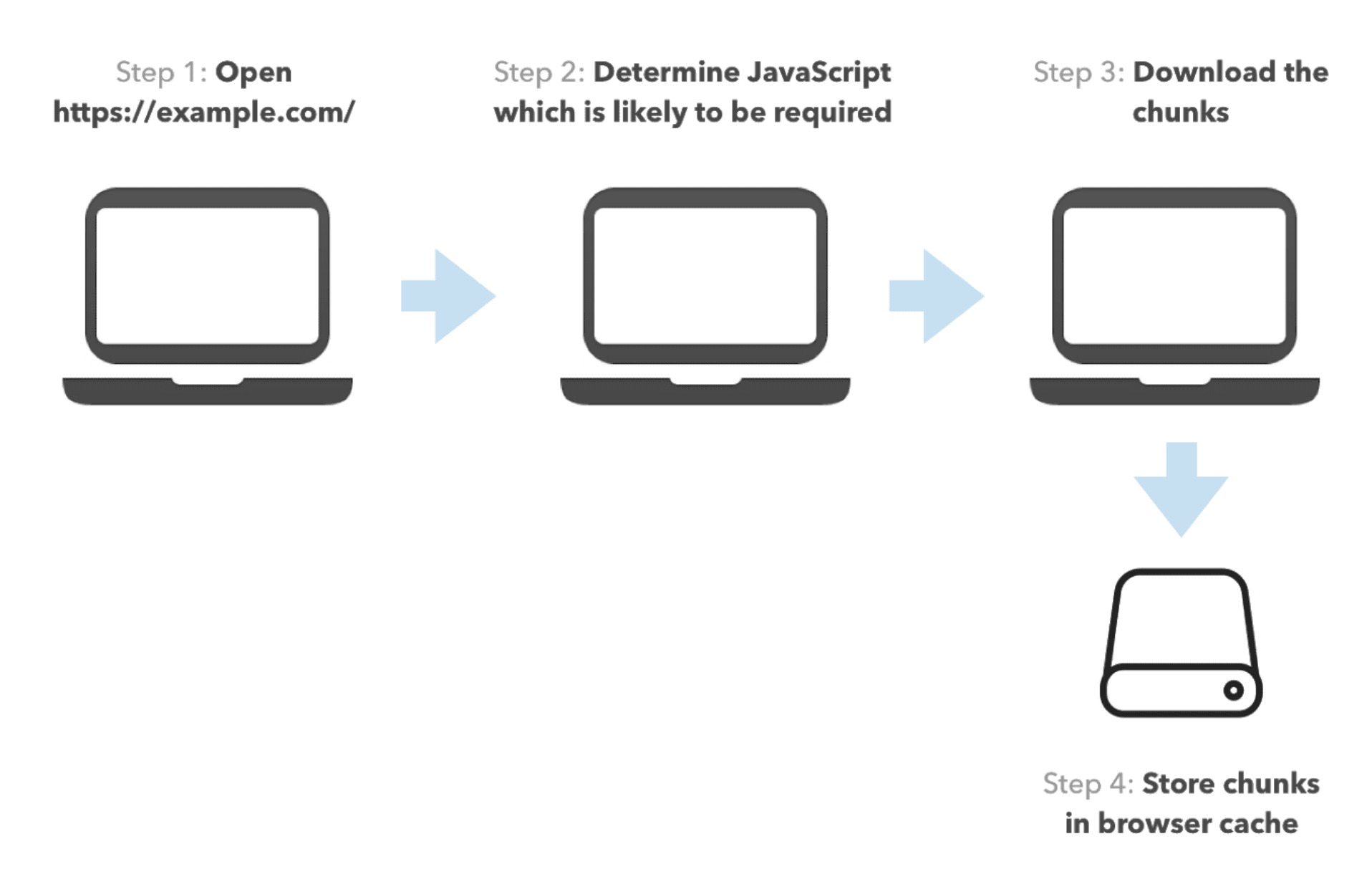
Berikut cara Guess.js menerapkan pengambilan data prediktif:
- Pertama, alat ini mengekstrak data untuk pola navigasi pengguna dari penyedia analisis favorit Anda.
- Kemudian, URL dari laporan akan dipetakan ke bagian JavaScript yang dihasilkan oleh webpack.
- Berdasarkan data yang diekstrak, model ini akan membuat model prediktif sederhana tentang halaman mana yang kemungkinan akan dibuka pengguna dari halaman tertentu.
- Model ini memanggil model untuk setiap bagian JavaScript, memprediksi bagian lain yang kemungkinan akan diperlukan berikutnya.
- Ini menambahkan petunjuk pengambilan data ke setiap bagian.
Setelah Guess.js selesai, setiap bagian akan berisi petunjuk pengambilan data sebelumnya yang mirip dengan:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Kode yang dihasilkan Guess.js ini memberi tahu browser untuk mempertimbangkan pengambilan data sebelumnya pada bagian a.js dengan probabilitas 0.2 dan bagian b.js dengan probabilitas 0.8.
Setelah browser mengeksekusi kode, Guess.js akan memeriksa kecepatan koneksi pengguna. Jika cukup, Guess.js akan menyisipkan dua tag <link rel="prefetch"> di header halaman, satu untuk setiap bagian. Jika pengguna menggunakan jaringan berkecepatan tinggi, Guess.js akan melakukan pramuat kedua bagian tersebut. Jika pengguna memiliki koneksi jaringan yang buruk, Guess.js hanya akan melakukan pramuat bagian b.js karena memiliki probabilitas tinggi untuk diperlukan.
Pelajari lebih lanjut
Untuk mempelajari Guess.js lebih lanjut, lihat referensi berikut:

