Tahmini ön getirme ve Guess.js'nin bunu nasıl uyguladığı hakkında bilgi edinin.
Google I/O 2019'daki Tahmini Ön Getirme ile Daha Hızlı Web Gezinme oturumumda, web uygulamalarını kod bölmeyle optimize etme ve sonraki sayfa gezinmeyle ilgili olası performans etkileri hakkında konuşmaya başladım. Konuşmanın ikinci bölümünde, tahmini ön getirmeyi ayarlamak için Guess.js'i kullanarak gezinme hızını nasıl artıracağınızı ele aldım:
Daha hızlı web uygulamaları için kod bölme
Web uygulamaları yavaştır ve JavaScript, yayınladığınız en pahalı kaynaklardan biridir. Yavaş bir web uygulamasının yüklenmesini beklemek kullanıcılarınızın canını sıkabilir ve dönüşümleri azaltabilir.

Yavaş yükleme, ağ üzerinden aktardığınız JavaScript bayt sayısını azaltmak için kullanılan etkili bir tekniktir. JavaScript'i yavaş yüklemek için aşağıdakiler gibi çeşitli teknikler kullanabilirsiniz:
- Bileşen düzeyinde kod bölme
- Rota düzeyinde kod bölme
Bileşen düzeyinde kod bölme özelliğiyle, bileşenleri ayrı JavaScript parçalarına taşıyabilirsiniz. Belirli etkinliklerde ilgili komut dosyalarını yükleyebilir ve bileşenleri oluşturabilirsiniz.
Ancak rota düzeyinde kod bölmeyle rotaların tamamını bağımsız parçalara ayırırsınız. Kullanıcılar bir rotadan diğerine geçiş yaptığında ilişkili JavaScript'i indirmeleri ve istenen sayfayı önyüklemeleri gerekir. Bu işlemler, özellikle yavaş ağlarda önemli gecikmelere neden olabilir.
JavaScript'i önceden getirme
Ön getirme, tarayıcının kullanıcının yakında ihtiyaç duyabileceği kaynakları indirip önbelleğe almasını sağlar. Genel yöntem <link rel="prefetch"> kullanmaktır ancak sık karşılaşılan iki hata vardır:
- Çok fazla kaynağı ön getirme (aşırı getirme) çok fazla veri tüketir.
- Kullanıcının ihtiyaç duyduğu bazı kaynaklar hiçbir zaman önceden getirilmeyebilir.
Tahmini ön getirme, hangi öğelerin ön getirileceğini belirlemek için kullanıcıların gezinme kalıplarının raporunu kullanarak bu sorunları çözer.

Guess.js ile tahmine dayalı ön getirme
Guess.js, tahmini ön getirme işlevi sunan bir JavaScript kitaplığıdır. Guess.js, yalnızca kullanıcının ihtiyaç duyması muhtemel verileri akıllıca ön beslemek için kullanılabilecek bir tahmini model oluşturmak amacıyla Google Analytics'ten veya başka bir analiz sağlayıcıdan bir rapor kullanır.
Guess.js; Angular, Next.js, Nuxt.js ve Gatsby ile entegrasyonlara sahiptir. Bu özelliği uygulamanızda kullanmak için Google Analytics görünüm kimliğini belirtmek üzere webpack yapılandırmanıza aşağıdaki satırları ekleyin:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Google Analytics kullanmıyorsanız bir reportProvider belirtip favori hizmetinizden veri indirebilirsiniz.
Çerçevelerle entegrasyon
Guess.js'yi favori çerçevenizle entegre etme hakkında daha fazla bilgi edinmek için aşağıdaki kaynaklara göz atın:
Angular ile entegrasyonla ilgili hızlı bir genel bakış için şu videoya göz atın:
Guess.js nasıl çalışır?
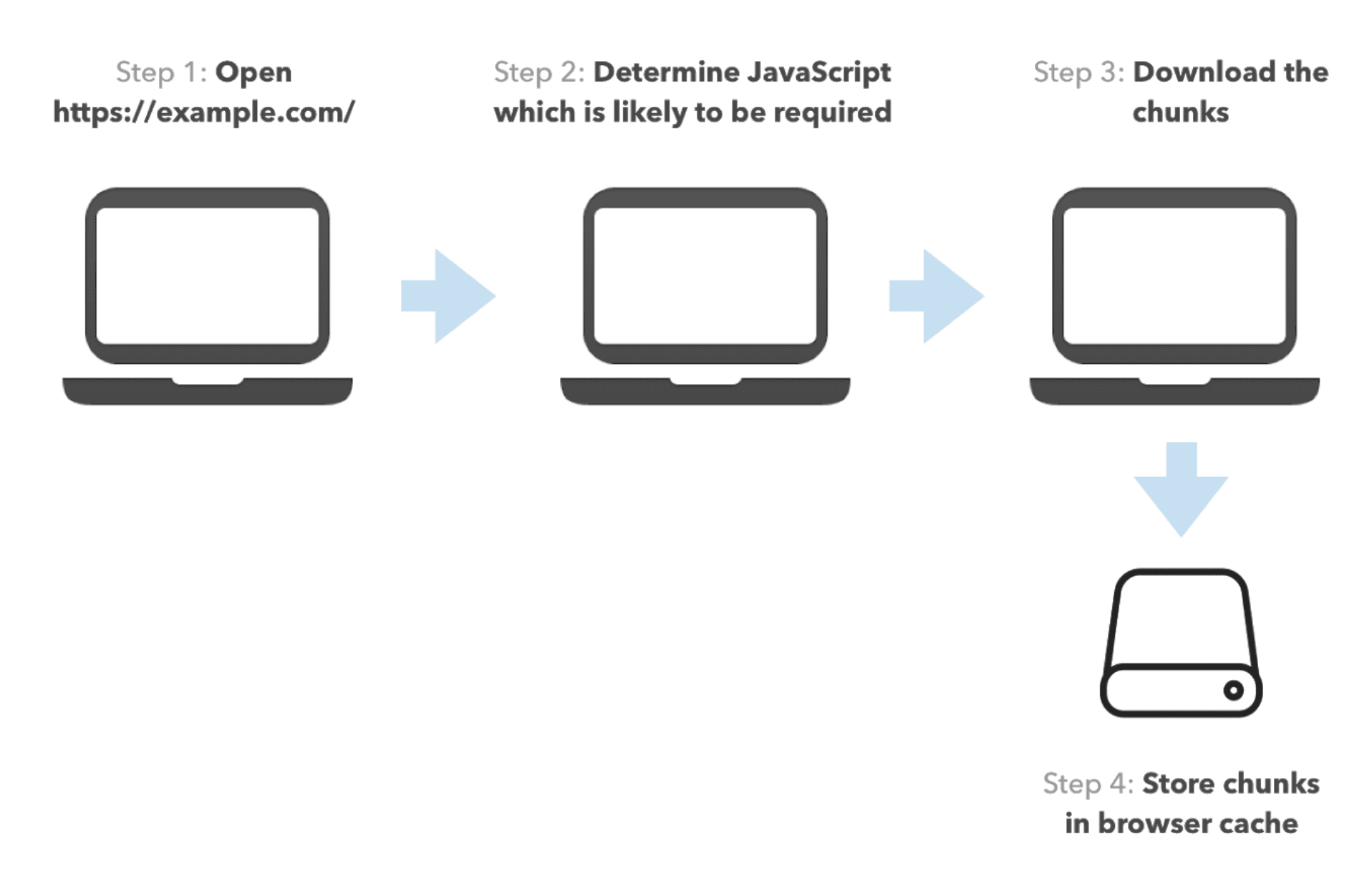
Guess.js, tahmini ön getirmeyi şu şekilde uygular:
- Öncelikle, en sevdiğiniz analiz sağlayıcısından kullanıcı gezinme modelleriyle ilgili verileri ayıklayıp bu verileri analiz eder.
- Ardından, rapordaki URL'leri webpack tarafından üretilen JavaScript parçalarıyla eşleştirir.
- Ayıklanan verilere dayanarak, kullanıcının herhangi bir sayfadan hangi sayfalara gitme olasılığının yüksek olduğunu gösteren basit bir tahmin modelini oluşturur.
- Her JavaScript parçası için modeli çağırır ve bir sonraki adımda ihtiyaç duyulması muhtemel diğer parçaları tahmin eder.
- Her parçaya ön getirme talimatları ekler.
Guess.js tamamlandığında her bir parça aşağıdakine benzer ön getirme talimatları içerir:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Guess.js tarafından oluşturulan bu kod, tarayıcıya a.js parçasını 0.2 olasılığıyla ve b.js parçasını 0.8 olasılığıyla ön beslemeyi değerlendirmesini söyler.
Tarayıcı kodu çalıştırdıktan sonra Guess.js, kullanıcının bağlantı hızını kontrol eder. Yeterliyse Guess.js, sayfanın başlığına her bir parça için bir tane olmak üzere iki <link rel="prefetch"> etiketi ekler. Kullanıcı yüksek hızlı bir ağ kullanıyorsa Guess.js her iki parçayı da önceden alır. Kullanıcının ağ bağlantısı zayıfsa Guess.js, yalnızca b.js parçasının ön beslemesini yapar. Bunun nedeni, bu parçanın ihtiyaç duyulma olasılığının yüksek olmasıdır.
Daha fazla bilgi
Guess.js hakkında daha fazla bilgi edinmek için şu kaynaklara göz atın:

