Hype oder Notwendigkeit? Hier erfahren Sie alles über den dunklen Modus und wie Sie ihn für Ihre Nutzer unterstützen können.
Einführung
Dunkler Modus vor Dunkler Modus

Wir haben den dunklen Modus wieder eingeführt. In den Anfängen des Personal Computing war der Dark Mode keine Frage der Wahl, sondern eine Tatsache: Monochrom-CRT-Computermonitore funktionierten, indem Elektronenstrahlen auf einen phosphoreszierenden Bildschirm gerichtet wurden. Der in frühen CRTs verwendete Leuchtstoff war grün. Da der Text in Grün und der Rest des Bildschirms in Schwarz angezeigt wurde, wurden diese Modelle oft als Grünbildschirme bezeichnet.

Die später eingeführten Farb-CRTs konnten durch die Verwendung von roten, grünen und blauen Leuchtstoffen mehrere Farben darstellen. Sie erzeugten Weiß, indem sie alle drei Leuchtstoffe gleichzeitig aktivierten. Mit dem Aufkommen ausgefeilterer WYSIWYG-Desktop-Publishing-Software wurde die Idee, das virtuelle Dokument einem physischen Blatt Papier ähneln zu lassen, immer beliebter.

Hier begann der Designtrend dunkel auf weiß, der sich auch im frühen dokumentbasierten Web durchsetzte. Der erste Browser, WorldWideWeb, zeigte Webseiten so an. CSS war damals noch nicht erfunden. Fun Fact: Der zweite Browser überhaupt, der Line Mode Browser, war ein terminalbasierter Browser mit grüner Schrift auf dunklem Hintergrund. Heutzutage werden Webseiten und Web-Apps in der Regel mit dunklem Text auf hellem Hintergrund gestaltet. Diese Annahme ist auch in User-Agent-Stylesheets, einschließlich der von Chrome, fest codiert.

Die Zeiten von CRT-Monitoren sind längst vorbei. Die Nutzung und Erstellung von Inhalten hat sich auf Mobilgeräte verlagert, die LCD-Displays mit Hintergrundbeleuchtung oder energiesparende AMOLED-Displays verwenden. Kleinere und transportablere Computer, Tablets und Smartphones führten zu neuen Nutzungsmustern. Freizeitaktivitäten wie Surfen im Web, Programmieren zum Spaß und High-End-Gaming finden häufig nach Feierabend in dunklen Umgebungen statt. Viele nutzen ihre Geräte sogar nachts im Bett. Je mehr Menschen ihre Geräte im Dunkeln verwenden, desto beliebter wird die Idee, zu den Wurzeln von Hell auf Dunkel zurückzukehren.
Vorteile des dunklen Modus
Dunkler Modus aus ästhetischen Gründen
Wenn Nutzer gefragt werden, warum sie den Dark Mode mögen oder nutzen möchten, antworten die meisten, dass er angenehmer für die Augen ist, gefolgt von er ist elegant und schön. Apple schreibt in seiner Entwicklerdokumentation zum dunklen Modus ausdrücklich: „Die Entscheidung, ob ein helles oder dunkles Erscheinungsbild aktiviert werden soll, ist für die meisten Nutzer eine ästhetische Entscheidung und hängt möglicherweise nicht von den Umgebungslichtverhältnissen ab.“

Dunkler Modus als Bedienungshilfe
Es gibt auch Menschen, die den Dark Mode benötigen und ihn als weiteres Tool für Barrierefreiheit verwenden, z. B. Nutzer mit eingeschränktem Sehvermögen. Das früheste Vorkommen eines solchen Bedienungshilfen-Tools, das ich finden konnte, ist die CloseView-Funktion von System 7, die eine Ein/Aus-Schaltfläche für Schwarz auf Weiß und Weiß auf Schwarz hatte. System 7 unterstützte zwar Farben, die Standardbenutzeroberfläche war jedoch weiterhin schwarz-weiß.
Diese auf Inversion basierenden Implementierungen zeigten ihre Schwächen, als Farbe eingeführt wurde. Nutzerstudien von Szpiro et al. zum Thema Wie Menschen mit Sehbehinderung auf Computergeräte zugreifen haben gezeigt, dass alle befragten Nutzer invertierte Bilder ablehnten, viele jedoch hellen Text auf dunklem Hintergrund bevorzugten. Apple berücksichtigt diese Nutzereinstellung mit der Funktion Farben umkehren – Intelligent, die die Farben auf dem Display umkehrt, mit Ausnahme von Bildern, Medien und einigen Apps, die dunkle Farbstile verwenden.
Eine spezielle Form der Sehbehinderung ist das Computer Vision Syndrome, auch bekannt als Digital Eye Strain, das definiert wird als „die Kombination aus Augen- und Sehproblemen, die mit der Verwendung von Computern (einschließlich Desktop, Laptop und Tablets) und anderen elektronischen Displays (z.B. Smartphones und elektronische Lesegeräte) zusammenhängen.“ Es wurde vorgeschlagen, dass die Nutzung elektronischer Geräte durch Jugendliche, insbesondere nachts, zu einem erhöhten Risiko für eine kürzere Schlafdauer, eine längere Einschlaflatenz und ein erhöhtes Schlafdefizit führt. Außerdem wurde häufig berichtet, dass die Einwirkung von blauem Licht an der Regulierung des zirkadianen Rhythmus und des Schlafzyklus beteiligt ist. Unregelmäßige Lichtverhältnisse können laut Forschung von Rosenfield zu Schlafmangel führen und sich möglicherweise auf die Stimmung und die Aufgabenleistung auswirken. Um diese negativen Auswirkungen zu begrenzen, kann es helfen, blaues Licht zu reduzieren, indem die Farbtemperatur des Displays über Funktionen wie Night Shift unter iOS oder Nachtlicht unter Android angepasst wird. Außerdem sollten helle oder unregelmäßige Lichtquellen im Allgemeinen vermieden werden, z. B. durch die Verwendung von dunklen Designs oder dunklen Modi.
Stromsparen im Dark Mode auf AMOLED-Displays
Außerdem ist bekannt, dass der Dark Mode auf AMOLED-Displays viel Energie spart. Android-Fallstudien, die sich auf beliebte Google-Apps wie YouTube konzentrierten, haben gezeigt, dass die Energieeinsparungen bis zu 60 % betragen können. Im folgenden Video finden Sie weitere Informationen zu diesen Fallstudien und den Energieeinsparungen pro App.
Dunklen Modus im Betriebssystem aktivieren
Nachdem wir nun den Hintergrund dafür behandelt haben, warum der dunkle Modus für viele Nutzer so wichtig ist, sehen wir uns an, wie Sie ihn unterstützen können.

Betriebssysteme, die einen dunklen Modus oder ein dunkles Design unterstützen, haben in der Regel eine Option, um ihn in den Einstellungen zu aktivieren. Unter macOS X finden Sie die Einstellung in den Systemeinstellungen im Bereich Allgemein unter Darstellung (Screenshot). Unter Windows 10 finden Sie sie im Bereich Farben unter Farbe auswählen (Screenshot). Unter Android Q finden Sie die Option unter Display als Ein/Aus-Schalter für das dunkle Design (Screenshot). Unter iOS 13 können Sie die Darstellung in den Einstellungen im Bereich Display & Helligkeit ändern (Screenshot).
Die Medienabfrage prefers-color-scheme
Bevor ich loslege, noch ein letzter theoretischer Punkt.
Mit Media-Anfragen können Autoren Werte oder Funktionen des User-Agents oder des Anzeigegeräts unabhängig vom gerenderten Dokument testen und abfragen.
Sie werden in der CSS-Regel @media verwendet, um Stile bedingt auf ein Dokument anzuwenden, sowie in verschiedenen anderen Kontexten und Sprachen wie HTML und JavaScript.
Mit Media Queries Level 5 werden sogenannte Media-Features für Nutzerpräferenzen eingeführt. Damit können Websites die bevorzugte Art der Inhaltsdarstellung des Nutzers erkennen.
Mit der Media-Funktion prefers-color-scheme wird erkannt, ob der Nutzer ein helles oder dunkles Farbdesign für die Seite angefordert hat.
Sie funktioniert mit den folgenden Werten:
light: Gibt an, dass der Nutzer dem System mitgeteilt hat, dass er eine Seite mit einem hellen Design (dunkler Text auf hellem Hintergrund) bevorzugt.dark: Gibt an, dass der Nutzer dem System mitgeteilt hat, dass er eine Seite mit einem dunklen Design (heller Text auf dunklem Hintergrund) bevorzugt.
Unterstützung des dunklen Modus
Herausfinden, ob der dunkle Modus vom Browser unterstützt wird
Da der dunkle Modus über eine Media-Anfrage gemeldet wird, können Sie ganz einfach prüfen, ob der aktuelle Browser den dunklen Modus unterstützt, indem Sie prüfen, ob die Media-Anfrage prefers-color-scheme überhaupt übereinstimmt.
Beachten Sie, dass ich keinen Wert angebe, sondern nur prüfe, ob die Media-Anfrage allein übereinstimmt.
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
Zum Zeitpunkt der Erstellung dieses Dokuments wird prefers-color-scheme sowohl auf Desktop- als auch auf Mobilgeräten (sofern verfügbar) von Chrome und Edge ab Version 76, von Firefox ab Version 67 und von Safari ab Version 12.1 unter macOS und ab Version 13 unter iOS unterstützt.
Informationen zu allen anderen Browsern finden Sie in den Unterstützungstabellen.
Nutzerpräferenzen zum Zeitpunkt der Anfrage ermitteln
Mit dem Client-Hinweis-Header Sec-CH-Prefers-Color-Scheme können Websites optional zum Zeitpunkt der Anfrage die Einstellungen des Nutzers für das Farbschema abrufen. So können Server das richtige CSS inline einfügen und ein Aufblitzen des falschen Farbdesigns vermeiden.
Dunkler Modus in der Praxis
Sehen wir uns nun an, wie die Unterstützung des dunklen Modus in der Praxis aussieht. Genau wie beim Highlander gilt auch für den dunklen Modus: Es kann nur einen geben – entweder dunkel oder hell, aber nie beides. Warum erwähne ich das? Das sollte sich auf die Ladestrategie auswirken. Nutzer sollten nicht gezwungen werden, CSS im kritischen Rendering-Pfad für einen Modus herunterzuladen, den sie derzeit nicht verwenden. Um die Ladegeschwindigkeit zu optimieren, habe ich das CSS für die Beispiel-App, in der die folgenden Empfehlungen in der Praxis gezeigt werden, in drei Teile aufgeteilt, um nicht kritische CSS-Dateien aufzuschieben:
style.css, die allgemeine Regeln enthält, die universell auf der Website verwendet werden.dark.css, die nur die für den Dark Mode erforderlichen Regeln enthält.light.css, die nur die für den hellen Modus erforderlichen Regeln enthält.
Lademethode
Die beiden letztgenannten, light.css und dark.css, werden bedingt mit einer <link media>-Abfrage geladen.
Anfangs unterstützen nicht alle Browser prefers-color-scheme(erkennbar anhand des Musters oben). Ich gehe dynamisch damit um, indem ich die Standarddatei light.css über ein bedingt eingefügtes <link rel="stylesheet">-Element in einem winzigen Inline-Script lade (light ist eine beliebige Auswahl, ich hätte auch dark als Standard-Fallback-Erlebnis festlegen können).
Um ein Aufblitzen von Inhalten ohne Formatierung zu vermeiden, blende ich die Inhalte der Seite aus, bis light.css geladen wurde.
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
Stylesheet-Architektur
Ich nutze CSS-Variablen so weit wie möglich, damit mein generisches style.css generisch bleibt und alle Anpassungen für den hellen oder dunklen Modus in den beiden anderen Dateien dark.css und light.css erfolgen.
Unten sehen Sie einen Auszug der tatsächlichen Stile, der aber ausreichen sollte, um die allgemeine Idee zu vermitteln.
Ich deklariere zwei Variablen, --color und --background-color, die im Wesentlichen ein dunkel-auf-hell- und ein hell-auf-dunkel-Baseline-Design erstellen.
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
In meinem style.css verwende ich diese Variablen dann in der body { … }-Regel.
Da sie in der :root-CSS-Pseudoklasse definiert sind – einem Selektor, der im HTML-Code das <html>-Element darstellt und mit dem Selektor html identisch ist, aber eine höhere Spezifität hat –, werden sie kaskadiert, was ich zum Deklarieren globaler CSS-Variablen nutze.
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
Im obigen Codebeispiel haben Sie wahrscheinlich die Eigenschaft color-scheme mit dem durch Leerzeichen getrennten Wert light dark bemerkt.
Damit wird dem Browser mitgeteilt, welche Farbdesigns meine App unterstützt. So kann er spezielle Varianten des User-Agent-Stylesheets aktivieren. Das ist z. B. nützlich, damit der Browser Formularfelder mit einem dunklen Hintergrund und hellem Text rendert, die Scrollleisten anpasst oder eine themenbezogene Akzentfarbe aktiviert.
Die genauen Details von color-scheme werden in CSS Color Adjustment Module Level 1 beschrieben.
Alles andere ist dann nur noch eine Frage der Definition von CSS-Variablen für die wichtigen Elemente auf meiner Website.
Die semantische Organisation von Stilen ist sehr hilfreich, wenn Sie mit dem Dark Mode arbeiten.
Anstelle von --highlight-yellow sollten Sie die Variable beispielsweise --accent-color nennen, da „Gelb“ im Dark Mode möglicherweise nicht gelb ist und umgekehrt.
Unten sehen Sie ein Beispiel für einige weitere Variablen, die ich in meinem Beispiel verwende.
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
Vollständiges Beispiel
Im folgenden Glitch-Einbettungscode sehen Sie das vollständige Beispiel, in dem die oben genannten Konzepte in die Praxis umgesetzt werden. Aktivieren oder deaktivieren Sie den Dark Mode in den Einstellungen Ihres Betriebssystems und sehen Sie, wie die Seite darauf reagiert.
Auswirkung auf das Laden
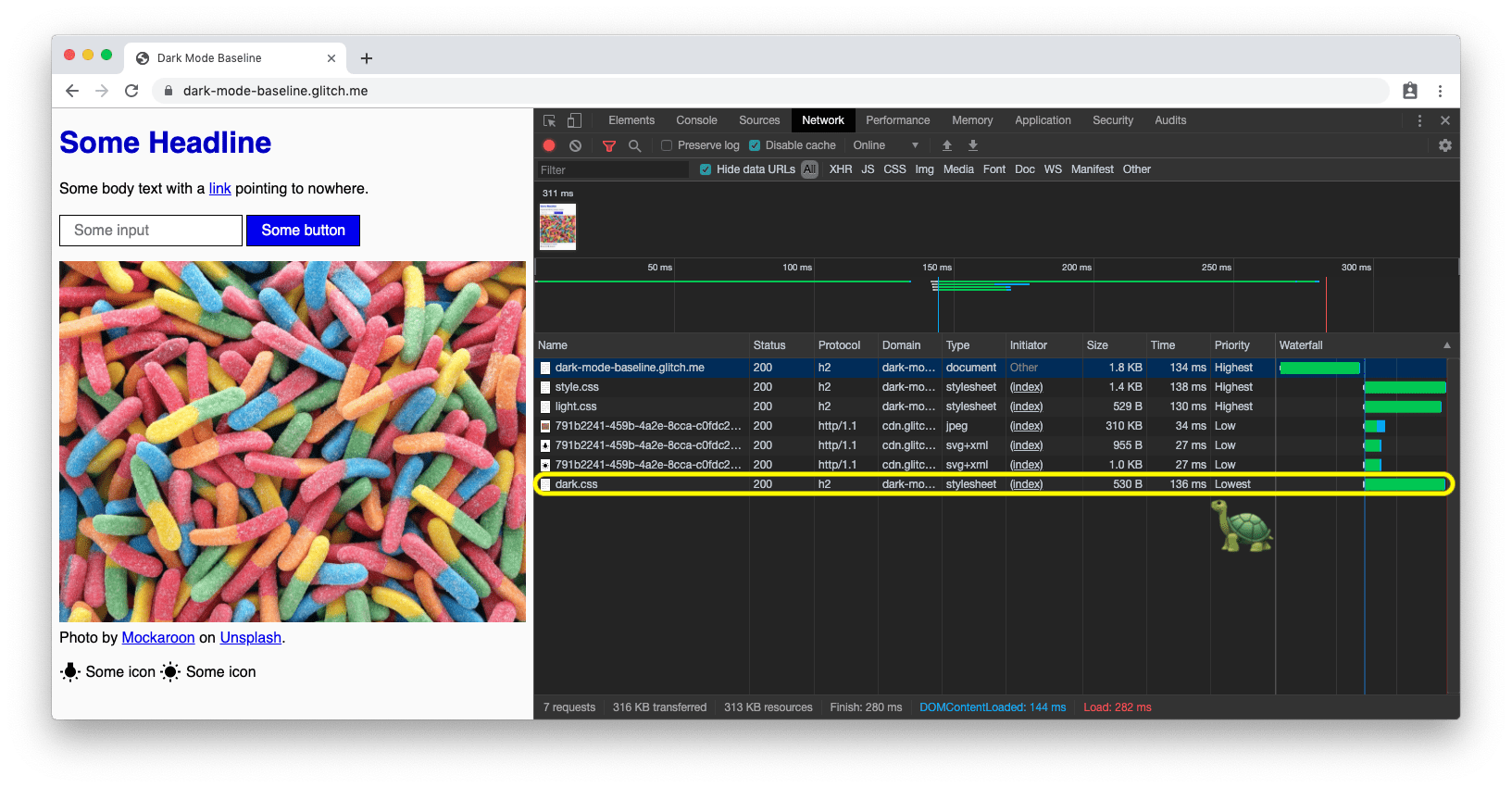
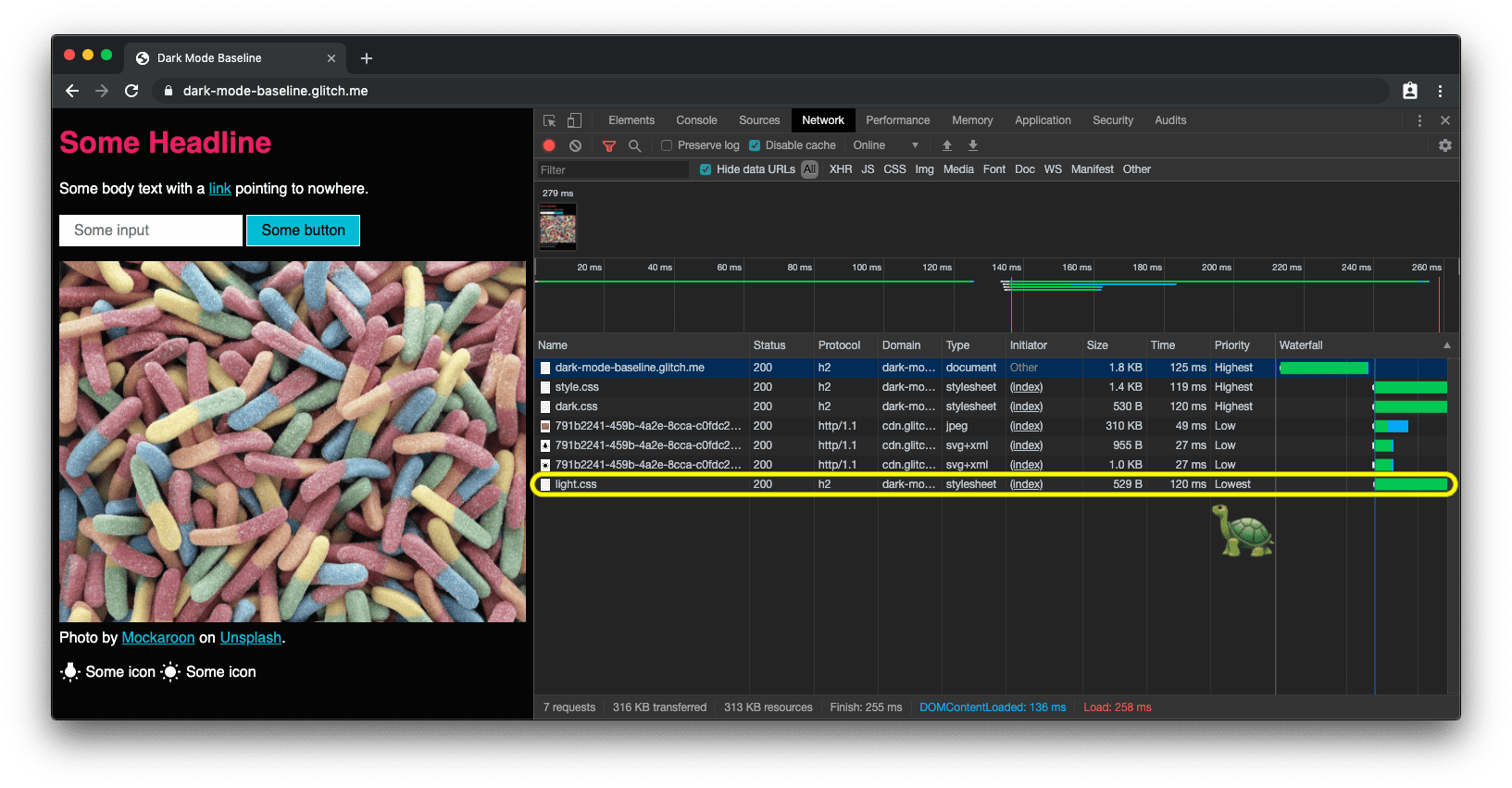
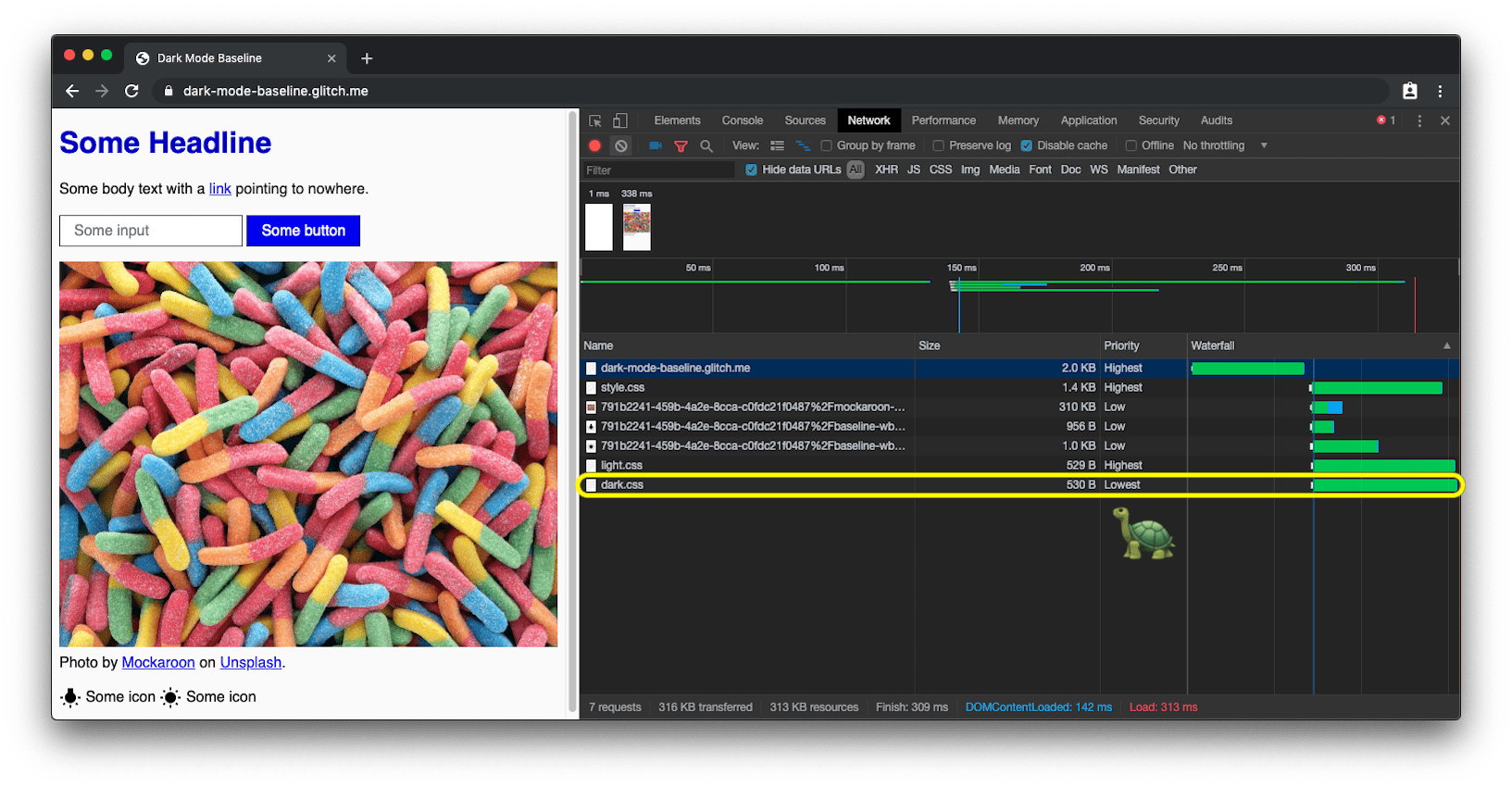
Wenn Sie mit diesem Beispiel arbeiten, sehen Sie, warum ich dark.css und light.css über Media-Queries lade.
Schalten Sie den Dark Mode ein und aktualisieren Sie die Seite. Die derzeit nicht passenden Stylesheets werden weiterhin geladen, aber mit der niedrigsten Priorität, sodass sie nie mit Ressourcen konkurrieren, die für die Website gerade benötigt werden.



prefers-color-scheme nicht unterstützt, wird das CSS für den dunklen Modus mit der niedrigsten Priorität geladen.Auf Änderungen im dunklen Modus reagieren
Wie bei jeder anderen Änderung der Media-Query können Änderungen im Dark Mode über JavaScript abonniert werden.
So können Sie beispielsweise das Favicon einer Seite dynamisch ändern oder die <meta name="theme-color"> ändern, die die Farbe der URL-Leiste in Chrome bestimmt.
Im vollständigen Beispiel oben sehen Sie, wie das in der Praxis aussieht. Wenn Sie die Änderungen an der Designfarbe und am Favicon sehen möchten, öffnen Sie die Demo auf einem separaten Tab.
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
Ab Chromium 93 und Safari 15 können Sie die Farbe basierend auf einer Media-Anfrage mit dem Attribut media des Theme-Farbelements meta anpassen. Die erste Übereinstimmung wird ausgewählt. Sie könnten beispielsweise eine Farbe für den hellen Modus und eine andere für den dunklen Modus festlegen. Zum Zeitpunkt der Erstellung dieses Dokuments können Sie diese nicht in Ihrem Manifest definieren. GitHub-Problem w3c/manifest#975
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
Dunklen Modus debuggen und testen
prefers-color-scheme in den Entwicklertools emulieren
Das Umschalten des Farbschemas des gesamten Betriebssystems kann schnell nervig werden. In den Chrome-Entwicklertools können Sie jetzt das bevorzugte Farbschema des Nutzers so emulieren, dass nur der aktuell sichtbare Tab betroffen ist.
Öffnen Sie das Befehlsmenü, geben Sie Rendering ein, führen Sie den Befehl Show Rendering aus und ändern Sie dann die Option CSS-Medienfunktion „prefers-color-scheme“ emulieren.

Screenshots von prefers-color-scheme mit Puppeteer erstellen
Puppeteer ist eine Node.js-Bibliothek, die eine API auf übergeordneter Ebene zur Steuerung von Chrome oder Chromium über das DevTools-Protokoll bietet.
Mit dark-mode-screenshot stellen wir ein Puppeteer-Skript bereit, mit dem Sie Screenshots Ihrer Seiten im hellen und dunklen Modus erstellen können.
Sie können dieses Skript einmalig ausführen oder es in Ihre Testsuite für Continuous Integration (CI) aufnehmen.
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
Best Practices für den Dark Mode
Reines Weiß vermeiden
Ein kleines Detail, das Ihnen vielleicht aufgefallen ist: Ich verwende kein reines Weiß.
Um ein Überstrahlen und Ausbluten des Lichts in den umgebenden dunklen Inhalten zu verhindern, wähle ich stattdessen ein etwas dunkleres Weiß. rgb(250, 250, 250) ist ein gutes Beispiel.
Fotos neu einfärben und abdunkeln
Wenn Sie die beiden Screenshots unten vergleichen, werden Sie feststellen, dass sich nicht nur das Hauptdesign von dunkel auf hell zu hell auf dunkel geändert hat, sondern auch das Hero-Bild etwas anders aussieht. Meine Nutzerstudien haben ergeben, dass die Mehrheit der Befragten bei aktiviertem Dark Mode leicht weniger lebendige und brillante Bilder bevorzugt. Ich bezeichne das als Neufärbung.


Die Neufärbung kann durch einen CSS-Filter auf meine Bilder erreicht werden.
Ich verwende einen CSS-Selektor, der mit allen Bildern übereinstimmt, deren URL nicht .svg enthält. So kann ich Vektorgrafiken (Symbole) anders neu einfärben als meine Bilder (Fotos). Weitere Informationen
Beachten Sie, dass ich wieder eine CSS-Variable verwende, damit ich den Filter später flexibel ändern kann.
Da eine Neufärbung nur im Dark Mode erforderlich ist, d. h. wenn dark.css aktiv ist, gibt es in light.css keine entsprechenden Regeln.
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
Intensitäten der Neufärbung im dunklen Modus mit JavaScript anpassen
Nicht jeder ist gleich und Menschen haben unterschiedliche Anforderungen an den Dark Mode.
Wenn ich mich an die oben beschriebene Methode zum Umfärben halte, kann ich die Graustufenintensität ganz einfach als Nutzereinstellung festlegen, die ich über JavaScript ändern kann. Wenn ich den Wert 0% festlege, kann ich das Umfärben auch vollständig deaktivieren.
document.documentElement verweist auf das Stammelement des Dokuments, also auf dasselbe Element, auf das ich mit der :root-Pseudoklasse verweisen kann.
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
Vektorgrafiken und Symbole invertieren
Für Vektorgrafiken, die in meinem Fall als Symbole verwendet werden, auf die ich über <img>-Elemente verweise, verwende ich eine andere Methode zum Umfärben.
Studien haben gezeigt, dass Nutzer die Invertierung von Fotos nicht mögen. Bei den meisten Symbolen funktioniert sie jedoch sehr gut.
Auch hier verwende ich CSS-Variablen, um den Inversionsbetrag im regulären und im :hover-Zustand zu bestimmen.


Beachten Sie, dass ich wieder nur Symbole in dark.css, nicht aber in light.css invertiere. Außerdem erhält :hover
in den beiden Fällen eine unterschiedliche Inversionsintensität, damit das Symbol je nach ausgewähltem Modus etwas dunkler oder heller erscheint.
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
currentColor für Inline-SVGs verwenden
Für Inline-SVG-Bilder können Sie anstelle von Inversionsfiltern> das CSS-Schlüsselwort currentColor verwenden, das den Wert der color-Eigenschaft eines Elements darstellt.
So können Sie den Wert color für Properties verwenden, die ihn nicht standardmäßig erhalten.
Wenn currentColor als Wert der SVG-Attribute fill oder stroke verwendet wird, wird der Wert stattdessen vom übernommenen Wert der color-Property übernommen.
Noch besser: Das funktioniert auch für <svg><use href="…"></svg>. Sie können also separate Ressourcen haben und currentColor wird trotzdem im Kontext angewendet.
Das funktioniert nur bei Inline-- oder <use href="…">-SVGs, nicht aber bei SVGs, die als src eines Bildes oder über CSS referenziert werden.
Unten sehen Sie ein Beispiel dafür.
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
Flüssige Übergänge zwischen Modi
Der Wechsel vom dunklen zum hellen Modus oder umgekehrt kann durch die animierbaren CSS-Properties color und background-color flüssiger gestaltet werden.
Die Animation lässt sich ganz einfach erstellen, indem Sie zwei transition-Elemente für die beiden Eigenschaften deklarieren.
Das Beispiel unten veranschaulicht die allgemeine Idee. Sie können sie sich auch in der Demo ansehen.
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
Art Direction mit dunklem Modus
Aus Gründen der Ladeleistung empfehle ich im Allgemeinen, ausschließlich prefers-color-scheme im Attribut media von <link>-Elementen zu verwenden (und nicht inline in Stylesheets). Es gibt jedoch Situationen, in denen Sie prefers-color-scheme direkt inline in Ihrem HTML-Code verwenden sollten.
Die Art Direction ist ein Beispiel dafür.
Im Web geht es bei der Art Direction um das gesamte visuelle Erscheinungsbild einer Seite und darum, wie sie visuell kommuniziert, Stimmungen anregt, Funktionen kontrastiert und eine Zielgruppe psychologisch anspricht.
Im dunklen Modus liegt es im Ermessen des Designers, zu entscheiden, welches Bild in einem bestimmten Modus am besten ist und ob die Neufärbung von Bildern möglicherweise nicht gut genug ist.
Wenn das Attribut mit dem Element <picture> verwendet wird, kann die <source> des anzuzeigenden Bildes vom Attribut media abhängig gemacht werden.
Im folgenden Beispiel wird die westliche Hemisphäre für den dunklen Modus und die östliche Hemisphäre für den hellen Modus oder wenn keine Einstellung angegeben ist, standardmäßig für alle anderen Fälle angezeigt.
Dies dient natürlich nur der Veranschaulichung.
Schalte den dunklen Modus auf deinem Gerät ein, um den Unterschied zu sehen.
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
Dunkler Modus, aber mit der Möglichkeit, ihn zu deaktivieren
Wie oben im Abschnitt Warum der dunkle Modus? erwähnt, ist der dunkle Modus für die meisten Nutzer eine ästhetische Entscheidung.
Einige Nutzer möchten möglicherweise die Benutzeroberfläche ihres Betriebssystems im dunklen Modus verwenden, aber ihre Webseiten so sehen, wie sie es gewohnt sind.
Ein gutes Muster besteht darin, sich anfangs an das Signal zu halten, das der Browser über prefers-color-scheme sendet, aber Nutzern dann optional zu erlauben, ihre Einstellung auf Systemebene zu überschreiben.
Das benutzerdefinierte <dark-mode-toggle>-Element
Sie können den Code dafür natürlich selbst erstellen, aber Sie können auch einfach ein fertiges benutzerdefiniertes Element (Webkomponente) verwenden, das ich genau für diesen Zweck erstellt habe.
Es heißt <dark-mode-toggle> und fügt Ihrer Seite einen Schalter (dunkler Modus: an/aus) oder eine Designauswahl (Design: hell/dunkel) hinzu, die Sie vollständig anpassen können.
In der Demo unten sehen Sie das Element in Aktion. Ich habe es auch 🤫 heimlich in alle anderen
Beispiele
oben eingefügt.
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle> im hellen Modus.

<dark-mode-toggle> im dunklen Modus.
Klicken oder tippen Sie in der Demo unten rechts oben auf die Steuerelemente für den dunklen Modus. Wenn Sie das Kästchen in der dritten und vierten Steuerung aktivieren, wird Ihre Auswahl des Modus auch nach dem Neuladen der Seite beibehalten. So können Ihre Besucher das Betriebssystem im dunklen Modus verwenden, Ihre Website aber im hellen Modus aufrufen – oder umgekehrt.
Zusammenfassung
Die Arbeit mit dem dunklen Modus macht Spaß und eröffnet neue Designmöglichkeiten.
Für einige Ihrer Besucher kann es den Unterschied zwischen einer nicht nutzbaren Website und einer angenehmen Nutzererfahrung ausmachen.
Es gibt einige Fallstricke und sorgfältige Tests sind auf jeden Fall erforderlich, aber der Dark Mode ist eine großartige Möglichkeit, um zu zeigen, dass Sie sich um alle Ihre Nutzer kümmern.
Die in diesem Beitrag erwähnten Best Practices und Helfer wie das benutzerdefinierte <dark-mode-toggle>-Element sollten Ihnen helfen, einen ansprechenden dunklen Modus zu erstellen.
Teilt mir auf Twitter mit, was ihr erstellt habt und ob dieser Beitrag hilfreich war. Ich freue mich auch über Verbesserungsvorschläge.
Vielen Dank, dass Sie sich die Zeit zum Lesen dieser E-Mail genommen haben. 🌒
Weitere Informationen
Ressourcen für die Medienabfrage prefers-color-scheme:
Ressourcen für das Meta-Tag color-scheme und die CSS-Eigenschaft:
- Die CSS-Eigenschaft
color-schemeund das Meta-Tag - Statusseite der Chrome-Plattform
- Chromium-Fehler
- CSS Color Adjustment Module Level 1 spec
- GitHub-Problem des CSS WG für das Meta-Tag und die CSS-Property
- HTML WHATWG GitHub-Problem für das Meta-Tag
Allgemeine Links zum dunklen Modus:
- Material Design – Dunkles Design
- Dunkler Modus im Web-Inspector
- Unterstützung des dunklen Modus in WebKit
- Apple Human Interface Guidelines – Dark Mode
Hintergrundartikel für diesen Beitrag:
- Was bewirkt „supported-color-schemes“ im Dark Mode? 🤔
- Es werde Dunkelheit! 🌚 Vielleicht…
- Neufärbung für den dunklen Modus
Danksagungen
Die Medienfunktion prefers-color-scheme, die CSS-Property color-scheme und das zugehörige Meta-Tag sind das Ergebnis der Arbeit von 👏 Rune Lillesveen.
Rune ist auch Co-Autor der Spezifikation CSS Color Adjustment Module Level 1.
Ich möchte Lukasz Zbylut,
Rowan Merewood,
Chirag Desai,
und Rob Dodson
für ihre gründliche Überprüfung dieses Artikels danken.
Die Lade-Strategie stammt von Jake Archibald.
Emilio Cobos Álvarez hat mich auf die richtige prefers-color-scheme-Erkennungsmethode hingewiesen.
Der Tipp mit den referenzierten SVGs und currentColor stammt von Timothy Hatcher.
Schließlich möchte ich mich bei den vielen anonymen Teilnehmern der verschiedenen Nutzerstudien bedanken, die dazu beigetragen haben, die Empfehlungen in diesem Artikel zu formulieren.
Hero-Image von Nathan Anderson.


