Berlebihan atau diperlukan? Pelajari semua hal tentang mode gelap dan cara mendukungnya untuk kepentingan pengguna Anda.
Pengantar
Mode gelap sebelum Mode Gelap

Kami telah melakukan lingkaran penuh dengan mode gelap. Pada awal komputasi pribadi, mode gelap bukan merupakan pilihan, tetapi merupakan fakta: Monitor komputer CRT monokrom berfungsi dengan memancarkan sinar elektron di layar fosfor dan fosfor yang digunakan di CRT awal berwarna hijau. Karena teks ditampilkan dalam warna hijau dan bagian layar lainnya berwarna hitam, model ini sering disebut sebagai layar hijau.

CRT Warna yang diperkenalkan kemudian menampilkan beberapa warna melalui penggunaan fosfor merah, hijau, dan biru. Mereka membuat warna putih dengan mengaktifkan ketiga fosfor secara bersamaan. Dengan munculnya desktop publishing WYSIWYG yang lebih canggih, ide untuk membuat dokumen virtual menyerupai lembar kertas fisik menjadi populer.

Di sinilah gelap-terang sebagai tren desain dimulai, dan tren ini diterapkan ke web berbasis dokumen awal. Browser pertama, WorldWideWeb (ingat, CSS belum ditemukan), menampilkan halaman web dengan cara ini. Fakta menarik: browser kedua, Line Mode Browser—browser berbasis terminal—berwarna hijau pada mode gelap. Saat ini, halaman web dan aplikasi web biasanya didesain dengan teks gelap di latar belakang terang, asumsi dasar yang juga di-hardcode dalam stylesheet agen pengguna, termasuk Chrome.

Era CRT sudah lama berakhir. Konsumsi dan pembuatan konten telah beralih ke perangkat seluler yang menggunakan layar LCD dengan lampu latar atau layar AMOLED hemat energi. Komputer, tablet, dan smartphone yang lebih kecil dan lebih mudah dibawa menyebabkan pola penggunaan baru. Tugas-tugas hiburan seperti menjelajah web, coding untuk bersenang-senang, dan game kelas atas sering dilakukan di luar jam kerja di lingkungan yang redup. Orang bahkan menikmati perangkat mereka di tempat tidur pada malam hari. Makin banyak orang menggunakan perangkat mereka dalam gelap, makin populer ide untuk kembali ke akar terang-di-gelap.
Alasan mode gelap
Mode gelap untuk alasan estetika
Saat orang ditanya alasan mereka menyukai atau menginginkan mode gelap, respons yang paling populer adalah "mode gelap lebih mudah dilihat", diikuti dengan "mode gelap terlihat elegan dan indah". Apple dalam dokumentasi developer Mode Gelap secara eksplisit menulis: "Pilihan untuk mengaktifkan tampilan terang atau gelap adalah pilihan estetika bagi sebagian besar pengguna, dan mungkin tidak terkait dengan kondisi pencahayaan sekitar."

Mode gelap sebagai alat aksesibilitas
Ada juga orang yang benar-benar memerlukan mode gelap dan menggunakannya sebagai alat aksesibilitas lain, misalnya, pengguna dengan gangguan penglihatan. Kejadian paling awal dari alat aksesibilitas semacam itu yang dapat saya temukan adalah fitur CloseView System 7, yang memiliki tombol untuk Hitam pada Putih dan Putih pada Hitam. Meskipun System 7 mendukung warna, antarmuka pengguna default masih hitam-putih.
Implementasi berbasis inversi ini menunjukkan kelemahannya setelah warna diperkenalkan. Riset pengguna oleh Szpiro et al. tentang cara orang dengan gangguan penglihatan mengakses perangkat komputasi menunjukkan bahwa semua pengguna yang diwawancarai tidak menyukai gambar terbalik, tetapi banyak yang lebih memilih teks terang dengan latar belakang gelap. Apple mengakomodasi preferensi pengguna ini dengan fitur yang disebut Smart Invert, yang membalikkan warna pada layar, kecuali untuk gambar, media, dan beberapa aplikasi yang menggunakan gaya warna gelap.
Bentuk khusus dari gangguan penglihatan adalah Sindrom Penglihatan Komputer, yang juga dikenal sebagai Kelelahan Mata Digital, yang didefinisikan sebagai "kombinasi masalah mata dan penglihatan yang terkait dengan penggunaan komputer (termasuk desktop, laptop, dan tablet) serta layar elektronik lainnya (misalnya smartphone dan perangkat baca elektronik)." Penggunaan perangkat elektronik oleh remaja, terutama pada malam hari, diusulkan meningkatkan risiko durasi tidur yang lebih singkat, latensi awal tidur yang lebih lama, dan peningkatan kekurangan tidur. Selain itu, paparan cahaya biru telah banyak dilaporkan terlibat dalam pengaturan ritme sirkadian dan siklus tidur, dan lingkungan cahaya yang tidak teratur dapat menyebabkan kurang tidur, yang mungkin memengaruhi suasana hati dan performa tugas, menurut riset oleh Rosenfield. Untuk membatasi efek negatif ini, mengurangi cahaya biru dengan menyesuaikan suhu warna layar melalui fitur seperti Night Shift iOS atau Night Light Android dapat membantu, serta menghindari cahaya terang atau cahaya tidak teratur secara umum melalui tema gelap atau mode gelap.
Penghematan daya mode gelap di layar AMOLED
Terakhir, mode gelap diketahui menghemat banyak energi di layar AMOLED. Studi kasus Android yang berfokus pada aplikasi Google populer seperti YouTube telah menunjukkan bahwa penghematan daya dapat mencapai 60%. Video di bawah ini berisi detail selengkapnya tentang studi kasus ini dan penghematan daya per aplikasi.
Mengaktifkan mode gelap di sistem operasi
Setelah saya membahas latar belakang mengapa mode gelap sangat penting bagi banyak pengguna, mari kita tinjau cara mendukungnya.

Sistem operasi yang mendukung mode gelap atau tema gelap biasanya memiliki opsi untuk mengaktifkannya di suatu tempat di setelan. Di macOS X, opsi ini berada di bagian General preferensi sistem dan disebut Appearance (screenshot), dan di Windows 10, opsi ini berada di bagian Colors dan disebut Choose your color (screenshot). Untuk Android Q, Anda dapat menemukannya di bagian Display sebagai tombol Dark Theme (screenshot), dan di iOS 13, Anda dapat mengubah Appearance di bagian Display & Brightness setelan (screenshot).
Kueri media prefers-color-scheme
Satu teori terakhir sebelum saya memulai.
Kueri media
memungkinkan penulis menguji dan membuat kueri nilai atau fitur agen pengguna atau perangkat layar,
terlepas dari dokumen yang dirender.
Fungsi ini digunakan dalam aturan @media CSS untuk menerapkan gaya secara kondisional ke dokumen,
dan dalam berbagai konteks dan bahasa lainnya, seperti HTML dan JavaScript.
Kueri Media Level 5
memperkenalkan fitur media preferensi pengguna, yaitu
cara bagi situs untuk mendeteksi cara yang disukai pengguna untuk menampilkan konten.
Fitur media prefers-color-scheme
digunakan untuk mendeteksi
apakah pengguna telah meminta halaman untuk menggunakan tema warna terang atau gelap.
Fungsi ini berfungsi dengan nilai berikut:
light: Menunjukkan bahwa pengguna telah memberi tahu sistem bahwa mereka lebih memilih halaman yang memiliki tema terang (teks gelap dengan latar belakang terang).dark: Menunjukkan bahwa pengguna telah memberi tahu sistem bahwa mereka lebih memilih halaman yang memiliki tema gelap (teks terang dengan latar belakang gelap).
Mendukung mode gelap
Mencari tahu apakah mode gelap didukung oleh browser
Karena mode gelap dilaporkan melalui kueri media, Anda dapat dengan mudah memeriksa apakah browser saat ini
mendukung mode gelap dengan memeriksa apakah prefers-color-scheme kueri media sama sekali cocok.
Perhatikan bahwa saya tidak menyertakan nilai apa pun, tetapi hanya memeriksa apakah kueri media saja cocok.
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
Pada saat penulisan, prefers-color-scheme didukung di desktop dan seluler (jika tersedia)
oleh Chrome dan Edge mulai versi 76, Firefox mulai versi 67,
dan Safari mulai versi 12.1 di macOS dan mulai versi 13 di iOS.
Untuk semua browser lainnya, Anda dapat memeriksa Dapatkah saya menggunakan tabel dukungan.
Mempelajari preferensi pengguna pada waktu permintaan
Header petunjuk klien Sec-CH-Prefers-Color-Scheme
memungkinkan situs mendapatkan preferensi skema warna pengguna secara opsional pada waktu permintaan,
sehingga server dapat menyisipkan CSS yang tepat dan menghindari flash tema warna yang salah.
Mode gelap dalam praktik
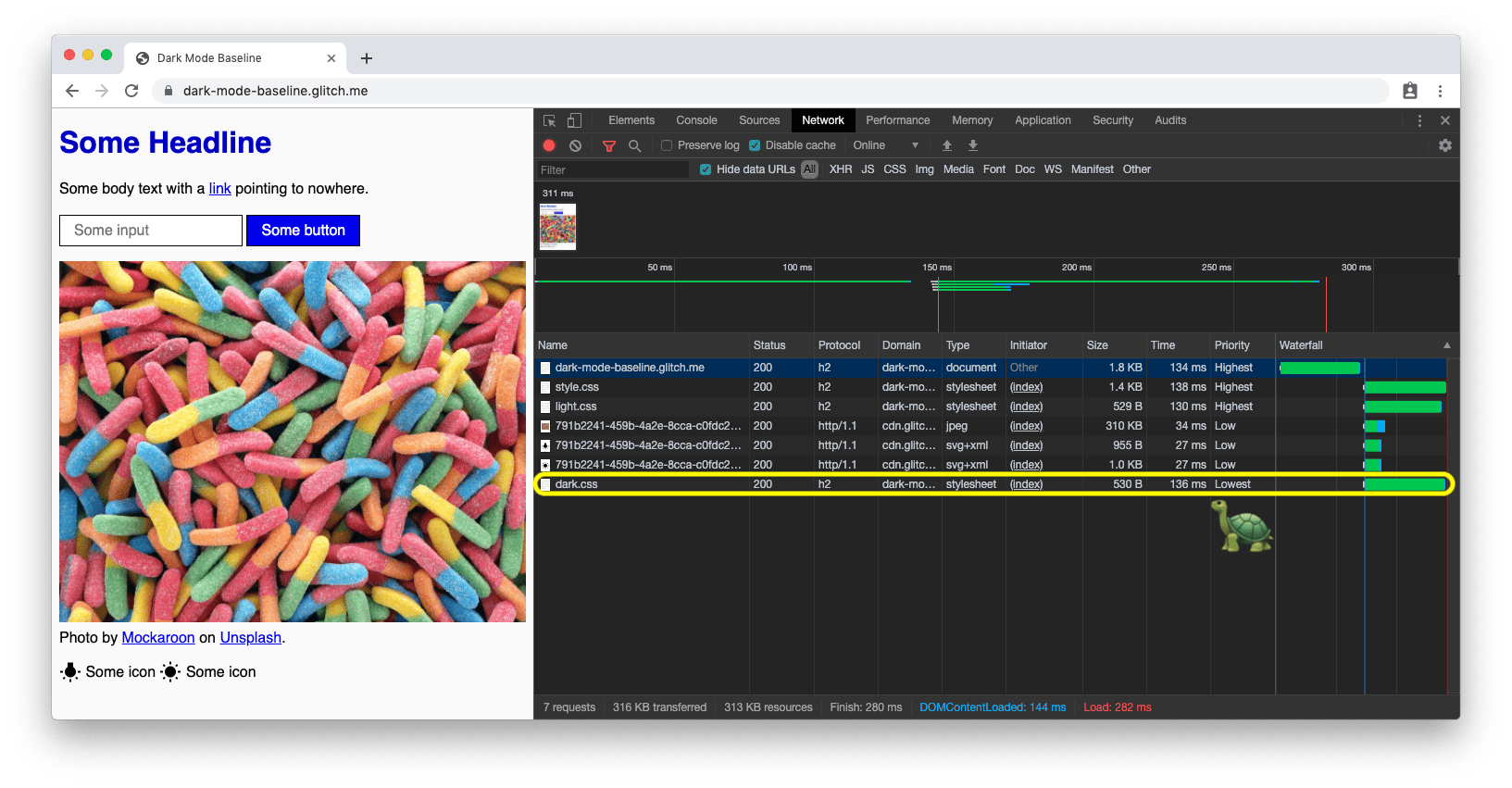
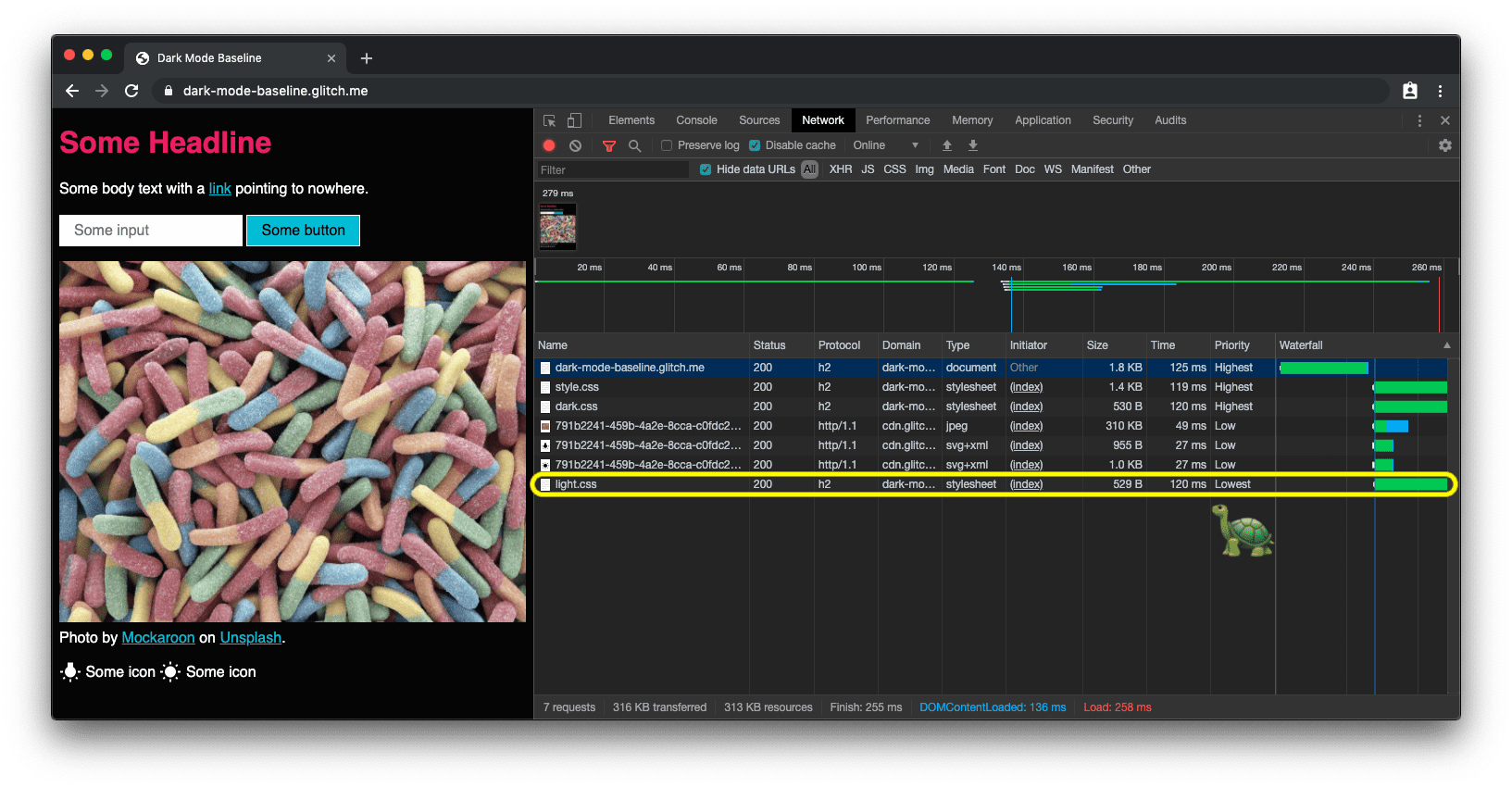
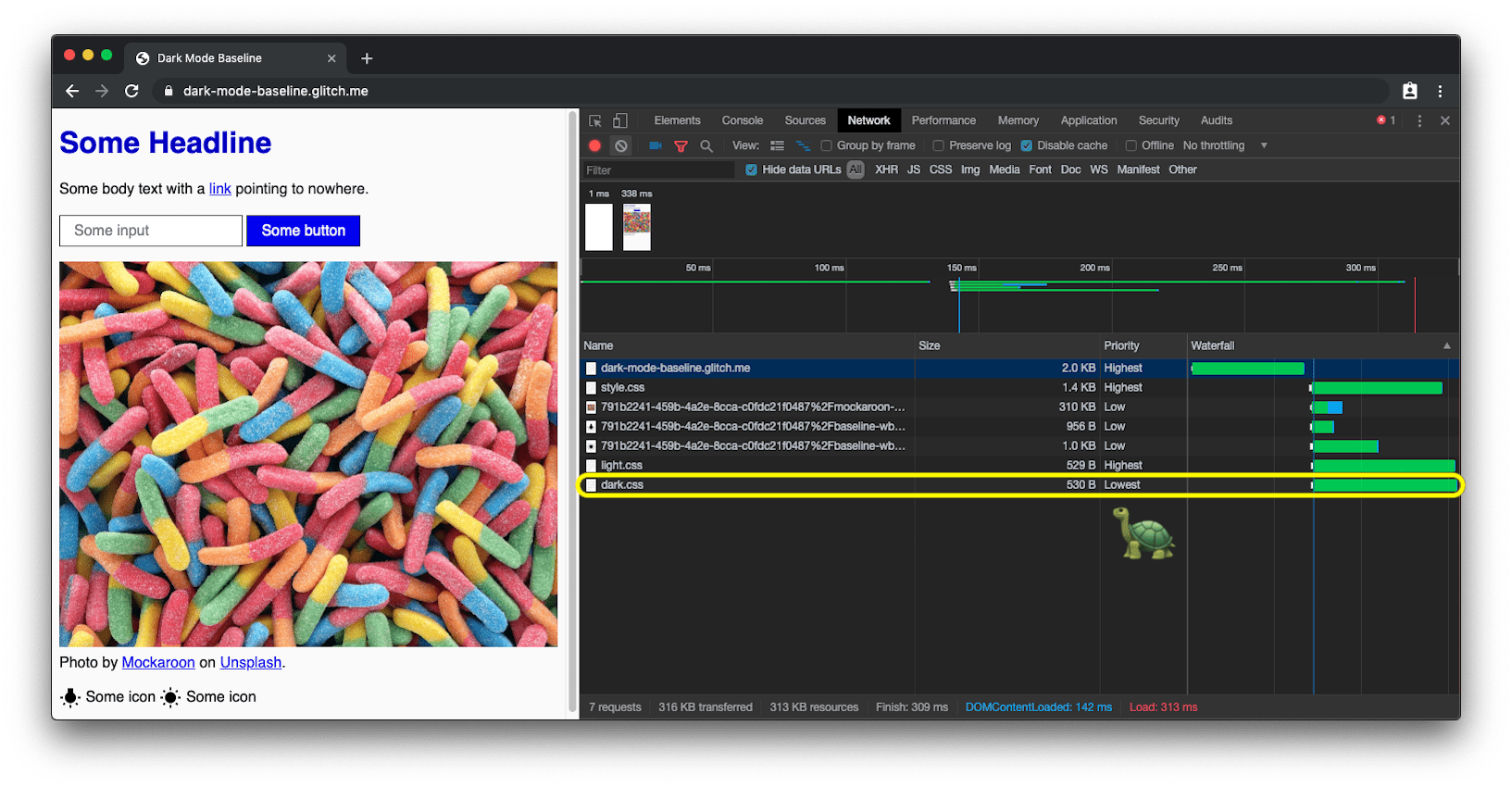
Terakhir, mari kita lihat tampilan dukungan mode gelap dalam praktiknya. Sama seperti Highlander, dengan mode gelap hanya boleh ada satu: gelap atau terang, tetapi tidak boleh keduanya. Mengapa saya menyebutkan hal ini? Karena fakta ini akan memengaruhi strategi pemuatan. Jangan paksa pengguna untuk mendownload CSS di jalur rendering penting yang ditujukan untuk mode yang saat ini tidak mereka gunakan. Untuk mengoptimalkan kecepatan pemuatan, saya telah membagi CSS untuk aplikasi contoh yang menunjukkan rekomendasi berikut dalam praktik menjadi tiga bagian untuk menunda CSS non-kritis:
style.cssyang berisi aturan generik yang digunakan secara universal di situs.dark.cssyang hanya berisi aturan yang diperlukan untuk mode gelap.light.cssyang hanya berisi aturan yang diperlukan untuk mode terang.
Strategi pemuatan
Dua yang terakhir, light.css dan dark.css,
dimuat secara kondisional dengan kueri <link media>.
Awalnya,
tidak semua browser akan mendukung prefers-color-scheme
(dapat dideteksi menggunakan pola di atas),
yang saya tangani secara dinamis dengan memuat file light.css default
melalui elemen <link rel="stylesheet"> yang disisipkan secara kondisional dalam skrip inline yang sangat kecil
(terang adalah pilihan arbitrer, saya juga dapat membuat gelap pengalaman penggantian default).
Untuk menghindari flash konten tanpa gaya,
saya menyembunyikan konten halaman hingga light.css dimuat.
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
Arsitektur stylesheet
Saya memanfaatkan variabel CSS secara maksimal,
sehingga style.css generik saya menjadi generik,
dan semua penyesuaian mode terang atau gelap terjadi di dua file lainnya, dark.css dan light.css.
Di bawah ini Anda dapat melihat cuplikan gaya sebenarnya, tetapi ini cukup untuk menyampaikan ide secara keseluruhan.
Saya mendeklarasikan dua variabel, --color dan --background-color
yang pada dasarnya membuat tema dasar gelap-terang dan terang-gelap.
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
Di style.css, saya kemudian menggunakan variabel ini dalam aturan body { … }.
Karena ditentukan pada
class semu CSS :root—pemilih
yang dalam HTML mewakili elemen <html>
dan identik dengan pemilih html, kecuali bahwa spesifitasnya
lebih tinggi—class semu ini akan diterapkan secara berurutan, yang berguna untuk mendeklarasikan variabel CSS global.
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
Pada contoh kode di atas, Anda mungkin telah melihat properti
color-scheme
dengan nilai light dark yang dipisahkan spasi.
Hal ini memberi tahu browser tema warna yang didukung aplikasi saya
dan memungkinkannya mengaktifkan varian khusus stylesheet agen pengguna,
yang berguna untuk, misalnya, memungkinkan browser merender kolom formulir
dengan latar belakang gelap dan teks terang, menyesuaikan panel scroll,
atau untuk mengaktifkan warna sorotan yang sesuai dengan tema.
Detail persis color-scheme ditentukan dalam
CSS Color Adjustment Module Level 1.
Semua yang lain hanyalah masalah menentukan variabel CSS
untuk hal-hal yang penting di situs saya.
Mengatur gaya secara semantik sangat membantu saat menggunakan mode gelap.
Misalnya, daripada --highlight-yellow, sebaiknya panggil variabel
--accent-color, karena "kuning" mungkin sebenarnya tidak berwarna kuning dalam mode gelap atau sebaliknya.
Berikut adalah contoh beberapa variabel lainnya yang saya gunakan dalam contoh.
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
Contoh lengkap
Dalam penyematan Glitch berikut, Anda dapat melihat contoh lengkap yang menerapkan konsep dari atas. Coba aktifkan mode gelap di setelan sistem operasi tertentu dan lihat reaksi halaman.
Dampak pemuatan
Saat mencoba contoh ini, Anda dapat melihat
alasan saya memuat dark.css dan light.css melalui kueri media.
Coba alihkan mode gelap dan muat ulang halaman:
stylesheet tertentu yang saat ini tidak cocok masih dimuat, tetapi dengan prioritas terendah,
sehingga tidak pernah bersaing dengan resource yang diperlukan oleh situs saat ini.



prefers-color-scheme akan memuat CSS mode gelap dengan prioritas terendah.Bereaksi terhadap perubahan mode gelap
Seperti perubahan kueri media lainnya, perubahan mode gelap dapat di-subscribe melalui JavaScript.
Anda dapat menggunakannya untuk, misalnya, mengubah
favicon
halaman secara dinamis atau mengubah
<meta name="theme-color">
yang menentukan warna kolom URL di Chrome.
Contoh lengkap di atas menunjukkan cara kerjanya.
Untuk melihat perubahan warna tema dan favicon, buka
demo di tab terpisah.
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
Mulai Chromium 93 dan Safari 15, Anda dapat menyesuaikan warna berdasarkan
kueri media dengan atribut media dari elemen warna tema meta. Yang pertama cocok akan dipilih. Misalnya, Anda dapat memiliki satu warna untuk
mode terang dan satu lagi untuk mode gelap. Pada saat penulisan, Anda tidak dapat
menentukan hal tersebut dalam manifes. Lihat masalah GitHub w3c/manifest#975.
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
Men-debug dan menguji mode gelap
Mengemulasi prefers-color-scheme di DevTools
Mengubah seluruh skema warna sistem operasi dapat sangat menjengkelkan,
sehingga Chrome DevTools kini memungkinkan Anda mengemulasi skema warna pilihan pengguna
dengan cara yang hanya memengaruhi tab yang saat ini terlihat.
Buka Menu Perintah, mulai ketik Rendering, jalankan perintah Show Rendering, lalu ubah opsi Emulate CSS media feature prefers-color-scheme.

Mengambil screenshot prefers-color-scheme dengan Puppeteer
Puppeteer adalah library Node.js
yang menyediakan API tingkat tinggi untuk mengontrol Chrome atau Chromium melalui
Protokol DevTools.
Dengan dark-mode-screenshot, kami menyediakan
skrip Puppeteer yang memungkinkan Anda membuat screenshot halaman dalam mode gelap dan terang.
Anda dapat menjalankan skrip ini sebagai satu kali, atau sebagai alternatif, menjadikannya bagian dari
rangkaian pengujian Continuous Integration (CI).
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
Praktik terbaik mode gelap
Hindari warna putih murni
Detail kecil yang mungkin Anda perhatikan adalah saya tidak menggunakan warna putih murni.
Sebagai gantinya, untuk mencegah cahaya dan pemburaman pada konten gelap di sekitarnya,
saya memilih putih yang sedikit lebih gelap. Nama seperti rgb(250, 250, 250) akan berfungsi dengan baik.
Mengubah warna dan menggelapkan gambar fotografi
Jika membandingkan dua screenshot di bawah, Anda akan melihat bahwa tidak hanya tema inti yang berubah dari gelap-terang menjadi terang-gelap, tetapi juga gambar hero yang terlihat sedikit berbeda. Riset pengguna saya telah menunjukkan bahwa mayoritas orang yang disurvei lebih menyukai gambar yang sedikit kurang cerah dan cemerlang saat mode gelap aktif. Saya menyebutnya sebagai pewarnaan ulang.


Pewarnaan ulang dapat dilakukan melalui filter CSS pada gambar saya.
Saya menggunakan pemilih CSS yang cocok dengan semua gambar yang tidak memiliki .svg di URL-nya,
idenya adalah saya dapat memberikan perlakuan pewarnaan ulang yang berbeda
pada grafik vektor (ikon) daripada gambar (foto) saya, selengkapnya tentang hal ini di paragraf berikutnya.
Perhatikan bagaimana saya kembali menggunakan variabel CSS,
sehingga saya dapat mengubah filter dengan fleksibel nanti.
Karena pewarnaan ulang hanya diperlukan dalam mode gelap, yaitu saat dark.css aktif,
tidak ada aturan yang sesuai di light.css.
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
Menyesuaikan intensitas pewarnaan ulang mode gelap dengan JavaScript
Tidak semua orang sama dan orang memiliki kebutuhan mode gelap yang berbeda.
Dengan mengikuti metode pewarnaan ulang yang dijelaskan di atas,
intensitas hitam putih dapat dengan mudah menjadi preferensi pengguna yang dapat saya
ubah melalui JavaScript,
dan dengan menetapkan nilai 0%, saya juga dapat menonaktifkan pewarnaan ulang sepenuhnya.
Perhatikan bahwa document.documentElement
memberikan referensi ke elemen root dokumen,
yaitu elemen yang sama yang dapat saya referensikan dengan
pseudo-class CSS :root.
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
Menginversi ikon dan grafik vektor
Untuk grafik vektor—yang dalam kasus saya digunakan sebagai ikon yang saya referensikan melalui elemen <img>—saya
menggunakan metode pewarnaan ulang yang berbeda.
Meskipun riset telah menunjukkan
bahwa orang tidak menyukai inversi untuk foto, inversi berfungsi dengan sangat baik untuk sebagian besar ikon.
Sekali lagi, saya menggunakan variabel CSS untuk menentukan jumlah inversi
dalam status reguler dan :hover.


Perhatikan lagi bahwa saya hanya mengalihkan ikon di dark.css, tetapi tidak di light.css, dan bagaimana :hover
mendapatkan intensitas inversi yang berbeda dalam kedua kasus untuk membuat ikon tampak
sedikit lebih gelap atau sedikit lebih terang, bergantung pada mode yang dipilih pengguna.
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
Menggunakan currentColor untuk SVG inline
Untuk gambar SVG inline, daripada menggunakan filter inversi,
Anda dapat memanfaatkan kata kunci CSS currentColor
yang mewakili nilai properti color elemen.
Hal ini memungkinkan Anda menggunakan nilai color pada properti yang tidak menerimanya secara default.
Dengan mudah, jika currentColor digunakan sebagai nilai atribut fill atau stroke SVG,
nilainya diambil dari nilai yang diwarisi dari properti warna.
Lebih baik lagi: ini juga berfungsi untuk
<svg><use href="…"></svg>,
sehingga Anda dapat memiliki resource terpisah
dan currentColor akan tetap diterapkan dalam konteks.
Perlu diperhatikan bahwa ini hanya berfungsi untuk SVG inline atau <use href="…">,
tetapi bukan SVG yang direferensikan sebagai src gambar atau melalui CSS.
Anda dapat melihat penerapannya dalam demo di bawah.
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
Transisi yang lancar antarmode
Beralih dari mode gelap ke mode terang atau sebaliknya dapat dilakukan dengan lancar karena
color dan background-color adalah
properti CSS yang dapat dianimasikan.
Membuat animasi semudah mendeklarasikan dua transition untuk dua properti.
Contoh di bawah ini mengilustrasikan ide secara keseluruhan, Anda dapat mengalaminya secara langsung di
demo.
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
Art direction dengan mode gelap
Meskipun untuk alasan performa pemuatan secara umum, sebaiknya gunakan prefers-color-scheme secara eksklusif
dalam atribut media dari elemen <link> (bukan inline dalam stylesheet),
ada situasi ketika Anda mungkin ingin menggunakan prefers-color-scheme secara langsung inline dalam kode HTML.
Art direction adalah situasi seperti itu.
Di web, arah seni berkaitan dengan keseluruhan tampilan visual halaman dan cara halaman tersebut berkomunikasi secara visual,
merangsang suasana hati, membedakan fitur, dan secara psikologis menarik bagi target audiens.
Dengan mode gelap, keputusan desainerlah yang menentukan gambar terbaik dalam mode tertentu
dan apakah pewarnaan ulang gambar mungkin tidak cukup baik.
Jika digunakan dengan elemen <picture>, <source> gambar yang akan ditampilkan dapat dibuat bergantung pada atribut media.
Pada contoh di bawah, saya menampilkan belahan bumi Barat untuk mode gelap, dan belahan bumi Timur untuk mode terang
atau jika tidak ada preferensi yang diberikan, secara default akan menggunakan belahan bumi Timur dalam semua kasus lainnya.
Hal ini tentu saja hanya untuk tujuan ilustrasi.
Alihkan mode gelap di perangkat Anda untuk melihat perbedaannya.
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
Mode gelap, tetapi tambahkan opsi untuk tidak ikut
Seperti yang disebutkan di bagian alasan mode gelap di atas,
mode gelap adalah pilihan estetika bagi sebagian besar pengguna.
Akibatnya, beberapa pengguna mungkin sebenarnya ingin memiliki UI sistem operasi
yang gelap, tetapi tetap lebih suka melihat halaman web mereka seperti yang biasa mereka lihat.
Pola yang bagus adalah pada awalnya mematuhi sinyal yang dikirim browser melalui
prefers-color-scheme, tetapi kemudian secara opsional mengizinkan pengguna mengganti setelan tingkat sistem mereka.
Elemen kustom <dark-mode-toggle>
Anda tentu saja dapat membuat kode untuk ini sendiri, tetapi Anda juga dapat menggunakan elemen kustom siap pakai (komponen web) yang telah saya buat tepat untuk tujuan ini.
Fungsi ini disebut <dark-mode-toggle>
dan menambahkan tombol (mode gelap: aktif/nonaktif) atau
pengalih tema (tema: terang/gelap) ke halaman yang dapat Anda sesuaikan sepenuhnya.
Demo di bawah menunjukkan cara kerja elemen
(oh, dan saya juga 🤫 diam-diam menyelinapkannya di semua
contoh
lainnya
di atas).
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle> dalam mode terang.

<dark-mode-toggle> dalam mode gelap.
Coba klik atau ketuk kontrol mode gelap di sudut kanan atas dalam demo di bawah. Jika Anda mencentang kotak di kontrol ketiga dan keempat, lihat bagaimana pemilihan mode Anda diingat meskipun Anda memuat ulang halaman. Hal ini memungkinkan pengunjung Anda mempertahankan sistem operasi mereka dalam mode gelap, tetapi menikmati situs Anda dalam mode terang atau sebaliknya.
Kesimpulan
Menggunakan dan mendukung mode gelap itu menyenangkan dan membuka peluang desain baru.
Bagi sebagian pengunjung, hal ini dapat menjadi perbedaan antara tidak dapat menangani situs Anda
dan menjadi pengguna yang puas.
Ada beberapa masalah dan pengujian yang cermat tentunya diperlukan,
tetapi mode gelap jelas merupakan peluang besar bagi Anda untuk menunjukkan bahwa Anda peduli dengan semua pengguna.
Praktik terbaik yang disebutkan dalam postingan ini dan bantuan seperti elemen kustom
<dark-mode-toggle>
akan membuat Anda yakin dengan kemampuan Anda untuk menciptakan pengalaman mode gelap yang luar biasa.
Beri tahu kami di Twitter apa yang Anda buat dan apakah postingan ini berguna
atau juga saran untuk meningkatkan kualitasnya.
Terima kasih telah membaca. 🌒
Link terkait
Referensi untuk kueri media prefers-color-scheme:
Referensi untuk tag meta color-scheme dan properti CSS:
- Properti CSS dan tag meta
color-scheme - Halaman Status Platform Chrome
- Bug Chromium
- Spesifikasi Modul Penyesuaian Warna CSS Level 1
- Masalah GitHub CSS WG untuk tag meta dan properti CSS
- Masalah GitHub HTML WHATWG untuk tag meta
Link mode gelap umum:
- Desain Material—Tema Gelap
- Mode Gelap di Web Inspector
- Dukungan Mode Gelap di WebKit
- Apple Human Interface Guidelines—Dark Mode
Artikel riset latar belakang untuk postingan ini:
- Apa Sebenarnya Fungsi "skema-warna-yang-didukung" Mode Gelap? 🤔
- Biarkan kegelapan datang. 🌚 Mungkin…
- Pemberian Warna Ulang untuk Mode Gelap
Ucapan terima kasih
Fitur media prefers-color-scheme, properti CSS color-scheme,
dan tag meta terkait adalah pekerjaan implementasi dari 👏 Rune Lillesveen.
Rune juga merupakan rekan editor spesifikasi Modul Penyesuaian Warna CSS Level 1.
Saya ingin 🙏 berterima kasih kepada Lukasz Zbylut,
Rowan Merewood,
Chirag Desai,
dan Rob Dodson
atas peninjauan artikel ini yang menyeluruh.
Strategi pemuatan adalah buah pemikiran Jake Archibald.
Emilio Cobos Álvarez telah mengarahkan saya ke metode deteksi prefers-color-scheme yang benar.
Tips dengan SVG dan currentColor yang dirujuk berasal dari
Timothy Hatcher.
Terakhir, kami berterima kasih kepada banyak peserta anonim dari berbagai studi pengguna
yang telah membantu membentuk rekomendasi dalam artikel ini.
Gambar hero oleh Nathan Anderson.


