大げさか、必要か?ダークモードの概要と、ユーザーに役立つようにダークモードをサポートする方法について学びましょう。
はじめに
ダークモード以前のダークモード

ダークモードはフル ループに回帰しました。パーソナル コンピューティングの黎明期、ダークモードは選択ではなく、事実でした。モノクロの CRT コンピュータ モニターは、蛍光スクリーンに電子ビームを照射して動作し、初期の CRT で使用されていた蛍光体は緑色でした。テキストは緑色で表示され、画面の残りは黒色だったため、これらのモデルはグリーン スクリーンと呼ばれていました。

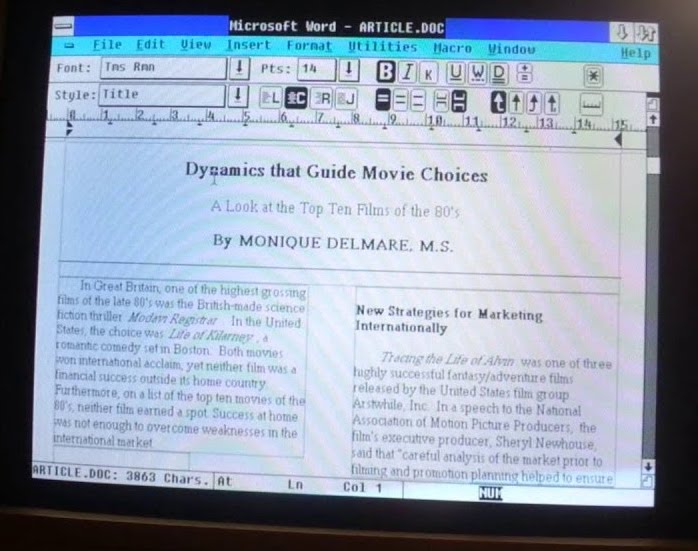
その後導入されたカラー CRT は、赤、緑、青の蛍光体を使用して複数の色を表示しました。3 つの蛍光体を同時に活性化することで白色を生成しました。より高度な WYSIWYG デスクトップ パブリッシングの登場により、仮想ドキュメントを物理的な紙に似せようという考えが広まりました。

これが、デザイン トレンドとしての白黒の始まりであり、このトレンドは初期のドキュメント ベースのウェブにも引き継がれました。最初のブラウザである WorldWideWeb(CSS はまだ発明されていなかった)は、このようにウェブページを表示していました。豆知識: 2 番目のブラウザであるLine Mode Browser(ターミナル ベースのブラウザ)は、暗い背景に緑色でした。現在のウェブページやウェブアプリは、通常、明るい背景に暗いテキストでデザインされています。これは、Chrome などのユーザー エージェント スタイルシートにもハードコードされているベースラインの前提です。

CRT の時代はとうの昔に終わりました。コンテンツの消費と作成は、バックライト付きの LCD または省エネの AMOLED 画面を使用するモバイル デバイスに移行しています。小型で持ち運びに便利なパソコン、タブレット、スマートフォンの登場により、新しい使用パターンが生まれました。ウェブブラウジング、趣味のコーディング、ハイエンド ゲームなどの余暇のアクティビティは、暗い環境で夜間に行うことが多いものです。夜寝る前にもデバイスを楽しむ人もいます。 暗い場所でデバイスを使用する人が増えるにつれ、ライトオンダークの原点に戻るという考えが広まっています。
ダークモードのメリット
美観上の理由によるダークモード
ダークモードを好む理由やダークモードが欲しい理由についてユーザーに尋ねると、最も多かった回答は「目が疲れにくい」で、次に「エレガントで美しい」でした。Apple のダークモードのデベロッパー向けドキュメントには、次のように明記されています。「ライトモードとダークモードのどちらを有効にするかは、ほとんどのユーザーにとって美観に関する選択であり、周囲の照明条件とは関係がない可能性があります。」

ユーザー補助ツールとしてのダークモード
ロービジョンのユーザーなど、ダークモードを実際に必要とするユーザーもいます。こうしたユーザーは、ダークモードを別のユーザー補助ツールとして使用しています。このようなユーザー補助ツールの最も古い例は、System 7 の CloseView 機能です。この機能には、白黒と黒白の切り替えがありました。System 7 はカラーをサポートしていましたが、デフォルトのユーザー インターフェースは引き続きモノクロでした。
これらの反転ベースの実装は、カラーが導入されると弱点が明らかになりました。Szpiro らによるロービジョンのユーザーがコンピューティング デバイスにアクセスする方法に関するユーザー調査では、インタビューしたユーザーの全員が反転画像を嫌い、多くのユーザーが暗い背景に明るいテキストを好むことが示されました。Apple は、このユーザー設定に対応するために、スマート反転という機能を用意しています。この機能は、画像、メディア、ダークカラー スタイルを使用する一部のアプリを除き、ディスプレイの色を反転します。
低視力の特別な形態として、コンピュータ ビジョン シンドローム(デジタル アイ ストレイン)があります。これは、「コンピュータ(デスクトップ、ノートパソコン、タブレットなど)やその他の電子ディスプレイ(スマートフォン、電子書籍リーダーなど)の使用に関連する眼と視力の問題の組み合わせ」と定義されています。特に夜間に青少年が電子機器を使用すると、睡眠時間の短縮、睡眠開始までの時間の長さの増加、睡眠不足のリスクが高まると提案されています。また、ブルーライトへの曝露は、概日リズムと睡眠サイクルの調節に関与していると広く報告されています。Rosenfield の研究によると、不規則な照明環境は睡眠不足につながり、気分やタスクのパフォーマンスに影響する可能性があります。こうした悪影響を抑えるには、iOS のナイト シフトや Android の夜間モードなどの機能を使用してディスプレイの色温度を調整し、青色光を減らすことができます。また、ダークモードやダークテーマを使用して、明るい光や不規則な光を避けることもできます。
AMOLED 画面でのダークモードによる省電力
最後に、ダークモードは AMOLED 画面で電力を大幅に節約できることが知られています。YouTube などの人気のある Google アプリに焦点を当てた Android のケーススタディでは、最大 60% の省電力効果が確認されています。以下の動画では、これらのケーススタディとアプリあたりの電力節約について詳しく説明しています。
オペレーティング システムでダークモードを有効にする
ダークモードが多くのユーザーにとって重要な理由の背景を説明したので、ダークモードをサポートする方法を確認しましょう。

ダークモードまたはダークテーマをサポートするオペレーティング システムには、通常、設定のどこかにそれを有効にするオプションがあります。macOS X では、システム設定の [一般] セクションにあり、[外観] と呼ばれます(スクリーンショット)。Windows 10 では、[色] セクションにあり、[色を選択] と呼ばれます(スクリーンショット)。Android Q では、[ディスプレイ] の [ダークモード] 切り替えスイッチで設定できます(スクリーンショット)。iOS 13 では、設定の [ディスプレイと明るさ] セクションで [外観] を変更できます(スクリーンショット)。
prefers-color-scheme メディアクエリ
始める前に、理論をもう少し説明します。メディアクエリを使用すると、レンダリングされるドキュメントに関係なく、ユーザー エージェントまたはディスプレイ デバイスの値や機能をテストしてクエリできます。これらは、CSS @media ルールでドキュメントに条件付きでスタイルを適用するために使用され、HTML や JavaScript など、さまざまなコンテキストと言語で使用されます。メディアクエリ レベル 5 では、ユーザーの好みのメディア機能が導入されています。これは、サイトがユーザーが好むコンテンツの表示方法を検出する機能です。
prefers-color-scheme メディア機能は、ユーザーがページでライトモードまたはダークモードを使用するようにリクエストしたかどうかを検出するために使用されます。次の値を使用できます。
light: ユーザーがライトモード(明るい背景に暗い色のテキスト)のページを希望していることをシステムに通知したことを示します。dark: ユーザーがダークモード(暗い背景に明るい色のテキスト)のページを好むことをシステムに通知したことを示します。
ダークモードのサポート
ブラウザがダークモードに対応しているかどうかを確認する
ダークモードはメディアクエリによって報告されるため、メディアクエリ prefers-color-scheme が一致するかどうかを確認することで、現在のブラウザがダークモードをサポートしているかどうかを簡単に確認できます。値を指定せず、メディアクエリのみが一致するかどうかをチェックしていることに注意してください。
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
執筆時点で、prefers-color-scheme は、Chrome と Edge のバージョン 76、Firefox のバージョン 67、macOS の Safari バージョン 12.1、iOS の Safari バージョン 13 で、デスクトップとモバイルの両方でサポートされています(利用可能な場合)。他のすべてのブラウザについては、サポート表を使用できますかをご覧ください。
リクエスト時にユーザーの設定を学習する
Sec-CH-Prefers-Color-Scheme クライアント ヒント ヘッダーを使用すると、サイトはリクエスト時にユーザーのカラーパターン設定を取得できます(必要に応じて)。これにより、サーバーは正しい CSS をインラインに配置できるため、間違ったカラーテーマがフラッシュ表示されるのを防ぐことができます。
ダークモードの実践
最後に、ダークモードのサポートを実際にどのように行うのかを見てみましょう。Highlanderのように、ダークモードではどちらか一方しか選択できません。ダークモードまたはライトモードのどちらか一方のみを選択できます。なぜこのことを言及しているかというと、この事実は読み込み戦略に影響する可能性があるためです。現在使用していないモード用の CSS を、重要なレンダリング パスでユーザーに強制的にダウンロードさせないでください。そのため、読み込み速度を最適化するために、重要でない CSS を遅らせるため、次の推奨事項を実際に示すサンプルアプリの CSS を 3 つの部分に分割しました。
style.css: サイト全体で使用される汎用的なルールが含まれます。- ダークモードに必要なルールのみを含む
dark.css。 light.css: ライトモードに必要なルールのみが含まれます。
読み込み方法
後者の 2 つ(light.css と dark.css)は、<link media> クエリで条件付きで読み込まれます。当初は、すべてのブラウザが prefers-color-scheme をサポートするわけではありません(上記のパターンを使用して検出可能)。この問題は、小さなインライン スクリプトに条件付きで挿入された <link rel="stylesheet"> 要素を介してデフォルトの light.css ファイルを読み込むことで動的に処理します(ライトは任意の選択です。ダークをデフォルトの代替エクスペリエンスにすることもできます)。スタイル設定されていないコンテンツがちらつくのを防ぐため、light.css が読み込まれるまでページのコンテンツを非表示にします。
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
スタイルシートのアーキテクチャ
CSS 変数を最大限に活用しています。これにより、汎用的な style.css を汎用的なままにでき、ライトモードとダークモードのカスタマイズはすべて、他の 2 つのファイル dark.css と light.css で行われます。以下に、実際のスタイルの抜粋を示します。全体的なアイデアを伝えるには十分です。--color と --background-color という 2 つの変数を宣言します。これは、基本的にダークモードのライトモードとライトモードのダークモードのベースライン テーマを作成します。
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
style.css で、これらの変数を body { … } ルールで使用します。これらの変数は :root CSS 疑似クラス(HTML で <html> 要素を表すセレクタで、セレクタ html と同一ですが、詳細度が高い)で定義されているため、下位にカスケードされます。これは、グローバル CSS 変数を宣言するのに役立ちます。
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
上記のコードサンプルでは、スペース区切りの値 light dark を持つプロパティ color-scheme が含まれています。
これにより、アプリがサポートするカラーテーマをブラウザに通知し、ユーザー エージェント スタイルシートの特別なバリエーションを有効にできます。これは、ブラウザでフォーム フィールドを暗い背景と明るいテキストでレンダリングする、スクロールバーを調整する、テーマ対応のハイライト色を有効にするなどの場合に役立ちます。color-scheme の詳細は、CSS Color Adjustment Module Level 1 で指定されています。
残りは、サイト上で重要な要素の CSS 変数を定義するだけです。セマンティックにスタイルを整理すると、ダークモードでの作業が大幅に楽になります。たとえば、ダークモードでは「黄色」が実際には黄色でない場合があるため、--highlight-yellow ではなく変数 --accent-color を呼び出すことを検討してください。以下に、この例で使用するその他の変数の例を示します。
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
完全な例
以下の Glitch 埋め込みで、上記のコンセプトを実際に適用した完全な例を確認できます。オペレーティング システムの設定でダークモードを切り替えて、ページの反応を確認します。
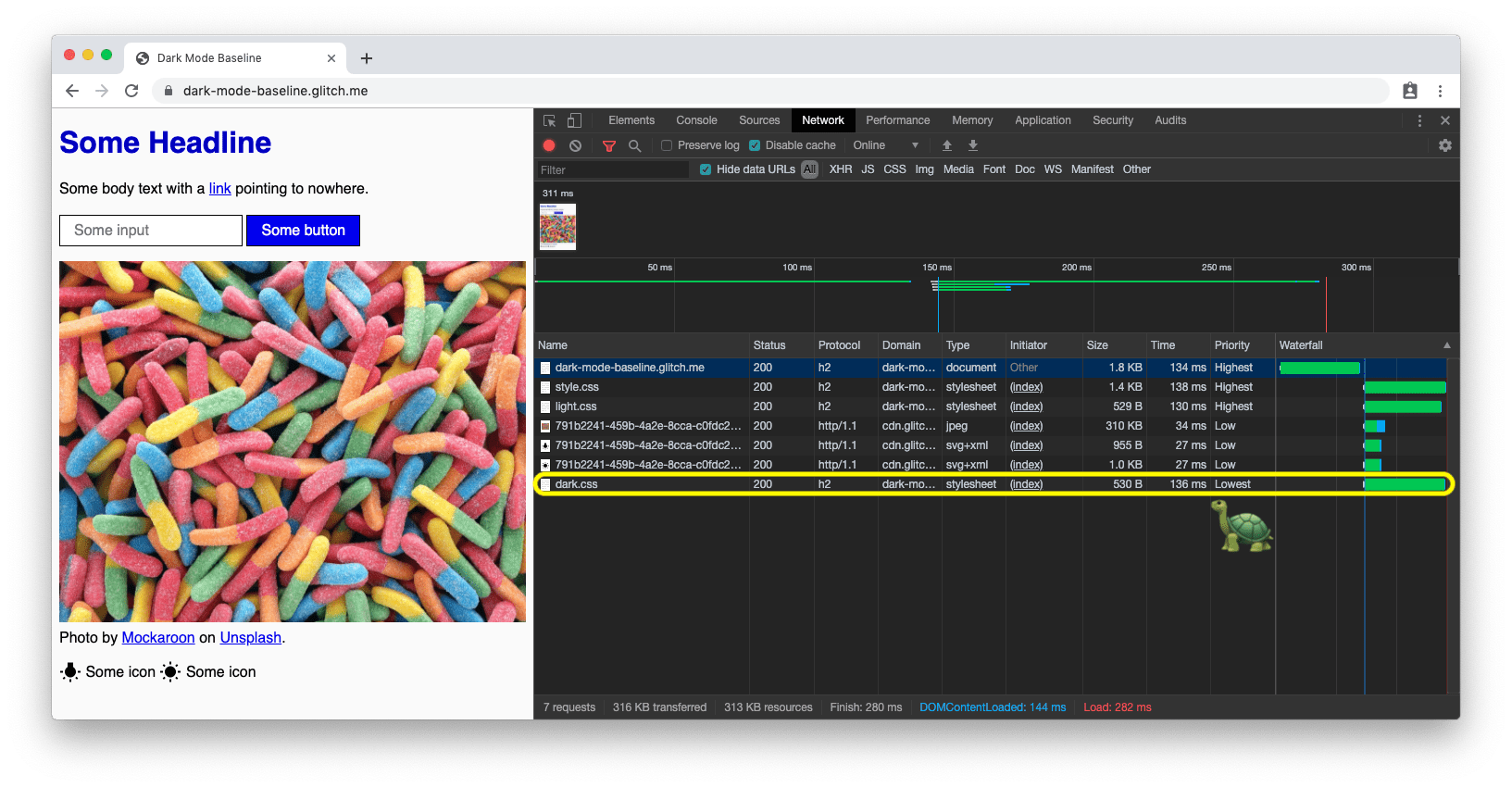
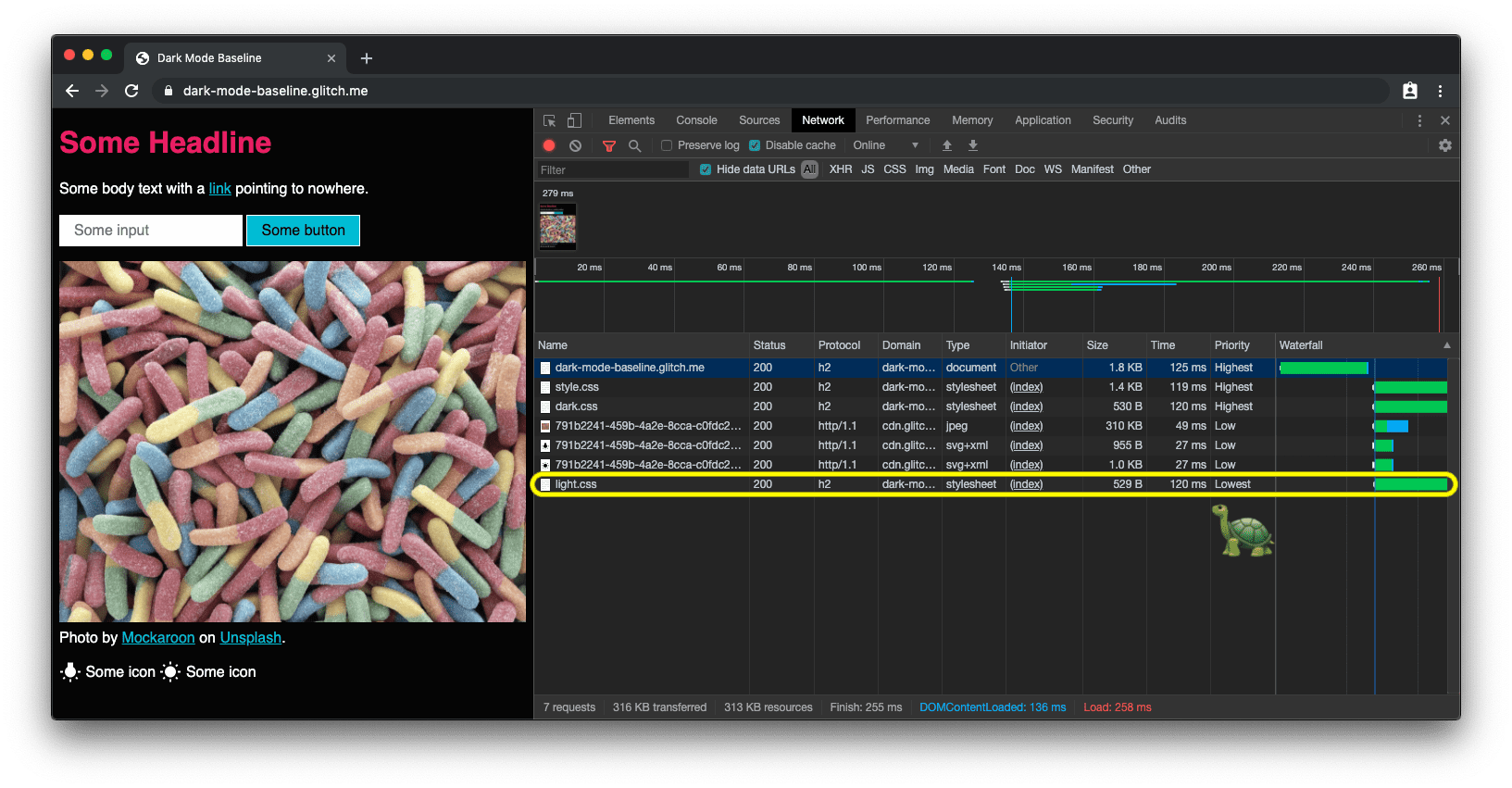
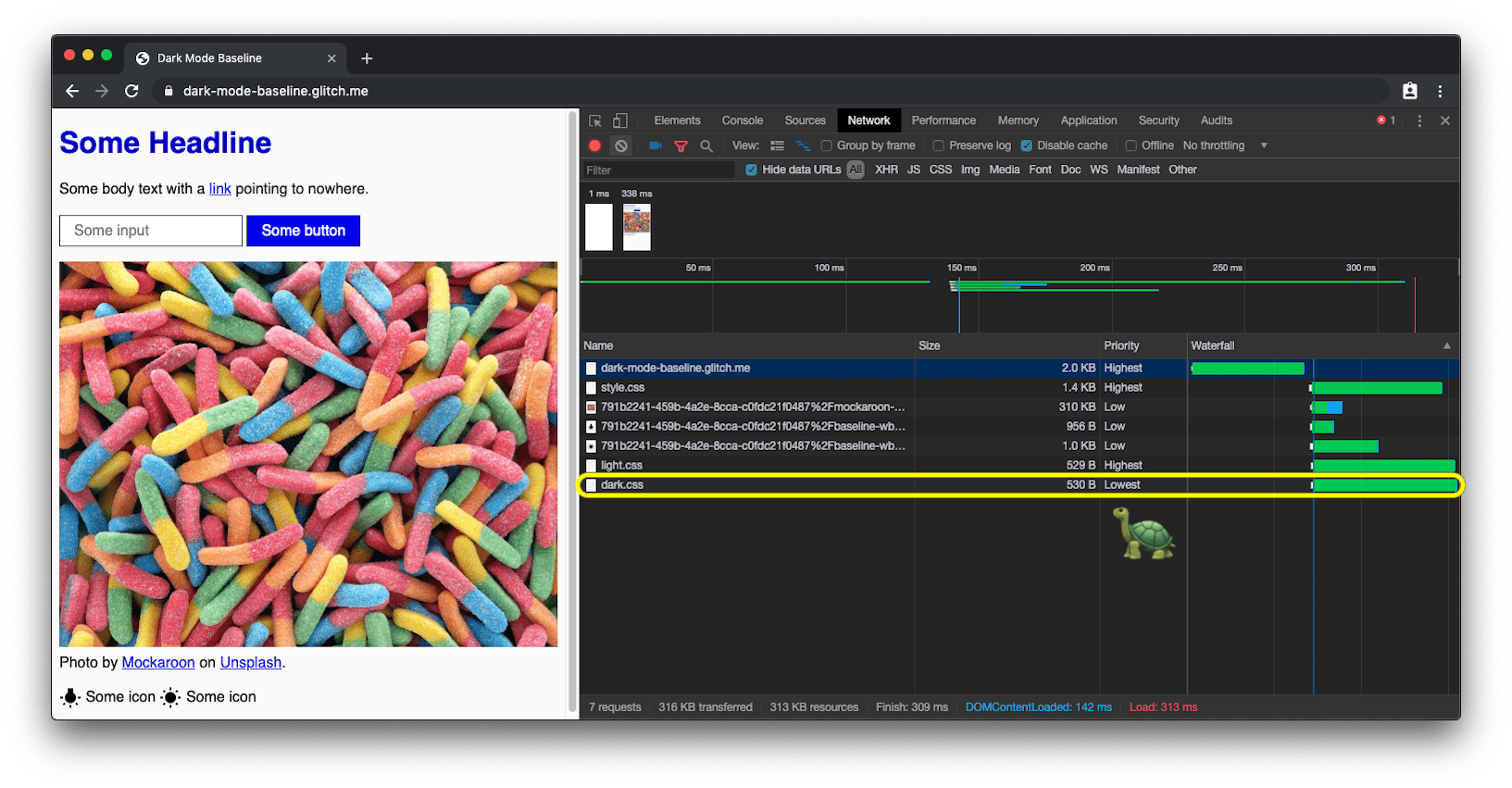
読み込みの影響
この例を試すと、メディアクエリを介して dark.css と light.css を読み込む理由がわかります。ダークモードを切り替えてページを再読み込みしてみてください。現在一致していない特定のスタイルシートは引き続き読み込まれますが、優先度が最も低いため、サイトで現在必要とされているリソースと競合することはありません。



prefers-color-scheme をサポートしていないブラウザで、サイトがデフォルトのライトモードの場合、ダークモードの CSS が優先度が最も低い状態で読み込まれます。ダークモードの変更への対応
他のメディアクエリの変更と同様に、ダークモードの変更は JavaScript 経由でサブスクライブできます。これを使用すると、ページのファビコンを動的に変更したり、Chrome のアドレスバーの色を決定する <meta name="theme-color"> を変更したりできます。上記の完全な例では、この動作を確認できます。テーマの色とファビコンの変更を確認するには、別のタブでデモを開きます。
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
Chromium 93 と Safari 15 では、meta テーマカラー要素の media 属性を使用して、メディアクエリに基づいて色を調整できます。最初に一致したものが選択されます。たとえば、ライトモード用とダークモード用に異なる色を設定できます。現時点では、マニフェストでこれらの値を定義することはできません。w3c/manifest#975 GitHub の問題を参照してください。
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
ダークモードのデバッグとテスト
DevTools で prefers-color-scheme をエミュレートする
オペレーティング システム全体のカラーパターンを切り替えるのはすぐに面倒になるため、Chrome DevTools では、現在表示されているタブにのみ影響する方法で、ユーザーの好みのカラーパターンをエミュレートできるようになりました。コマンド メニューを開き、Rendering と入力して Show Rendering コマンドを実行し、[CSS メディア特性 prefers-color-scheme をエミュレート] オプションを変更します。
![Chrome DevTools の [Rendering] タブにある [Emulate CSS media feature prefers-color-scheme] オプションのスクリーンショット](https://web.dev/static/articles/prefers-color-scheme/image/a-screenshot-the-emulat-f4221ac142773.png?authuser=8&hl=ja)
Puppeteer で prefers-color-scheme のスクリーンショットを撮る
Puppeteer は、DevTools プロトコルを介して Chrome または Chromium を制御する高レベルの API を提供する Node.js ライブラリです。dark-mode-screenshot には、ダークモードとライトモードの両方でページのスクリーンショットを作成できる Puppeteer スクリプトが用意されています。このスクリプトは 1 回限りで実行することも、継続的インテグレーション(CI)テストスイートの一部にすることもできます。
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
ダークモードのベスト プラクティス
純白は避ける
純粋な白色を使用していない点は、気づかれたかもしれません。代わりに、周囲の暗いコンテンツに対して光沢や滲みが発生しないように、少し暗い白を選択します。rgb(250, 250, 250) のような名前が適しています。
写真画像の色を変更して暗くする
以下の 2 つのスクリーンショットを比較すると、コアテーマがライトモードの上にダークモードからダークモードの上にライトモードに変更されただけでなく、ヒーロー画像も少し違って見えることがわかります。ユーザー調査によると、調査対象者の大多数は、ダークモードが有効になっているときに、鮮やかで明るい画像よりも、少し落ち着いた画像を好むようです。これを再色付けと呼びます。


画像の CSS フィルタを使用して、色を再現できます。URL に .svg が含まれていないすべての画像に一致する CSS セレクタを使用しています。これは、ベクター グラフィック(アイコン)に画像(写真)とは異なる色変更処理を適用できるようにするためです。詳しくは、次の段落をご覧ください。後でフィルタを柔軟に変更できるように、CSS 変数を再度使用していることに注目してください。
再カラーリングはダークモード(dark.css が有効な場合)でのみ必要であるため、light.css には対応するルールはありません。
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
JavaScript を使用してダークモードの再カラー化の強度をカスタマイズする
ユーザーによって、ダークモードのニーズは異なります。上記の再カラーリング方法に沿って、グレースケールの強度をユーザー設定に簡単に設定し、JavaScript で変更できるようにします。また、0% の値を設定することで、再カラーリングを完全に無効にすることもできます。document.documentElement はドキュメントのルート要素を参照します。つまり、:root CSS 疑似クラスで参照できる要素と同じ要素を参照します。
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
ベクター グラフィックとアイコンを反転する
ベクター グラフィック(私の場合は <img> 要素を介して参照するアイコンとして使用)の場合は、別の色変更方法を使用します。調査では、写真の反転はユーザーに好まれないことが示されていますが、ほとんどのアイコンでは非常に効果的です。ここでも、CSS 変数を使用して、通常の状態と :hover 状態の反転量を決定します。


dark.css ではアイコンのみを反転し、light.css では反転しない点に注意してください。また、:hover では、ユーザーが選択したモードに応じて、アイコンが少し暗くなったり明るくなったりするように、2 つのケースで反転の強度が異なります。
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
インライン SVG に currentColor を使用する
インライン SVG 画像の場合は、反転フィルタを使用する代わりに、要素の color プロパティの値を表す currentColor CSS キーワードを利用できます。これにより、デフォルトで color 値を受信しないプロパティで color 値を使用できます。便利なことに、currentColor が SVG fill 属性または stroke 属性の値として使用されている場合、代わりに color プロパティの継承された値から値が取得されます。さらに、これは <svg><use href="…"></svg> でも機能するため、個別のリソースを作成しても、currentColor はコンテキスト内で適用されます。これは、インライン SVG または <use href="…"> SVG でのみ機能し、画像の src として参照される SVG や、CSS を介して参照される SVG では機能しません。以下のデモで、この機能が適用されている様子を確認できます。
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
モード間のスムーズな遷移
color と background-color はどちらもアニメーション化可能な CSS プロパティであるため、ダークモードからライトモードへの切り替えやその逆の切り替えをスムーズに行うことができます。アニメーションの作成は、2 つのプロパティに 2 つの transition を宣言するだけです。以下の例は、全体的なアイデアを示しています。デモで実際に確認できます。
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
ダークモードのアートディレクション
通常、読み込みパフォーマンス上の理由から、スタイルシートの内部ではなく、<link> 要素の media 属性で prefers-color-scheme のみを使用することをおすすめしますが、HTML コード内で prefers-color-scheme を直接インラインで使用したい場合もあります。アートディレクションもそのような状況です。ウェブでは、アートディレクションはページの全体的なビジュアル アピアランスと、視覚的に伝える方法、ムードを刺激する方法、機能の明暗をつける方法、ターゲット オーディエンスに心理的にアピールする方法に関係します。
ダークモードでは、特定のモードで最適な画像を決定し、画像の再カラーリングが十分でないかどうかを判断するのはデザイナーの判断に委ねられます。<picture> 要素で使用する場合、表示する画像の <source> を media 属性に依存させることができます。以下の例では、ダークモードでは西半球、ライトモードでは東半球を表示します。また、設定が指定されていない場合は、他のすべてのケースで東半球がデフォルトで表示されます。これはあくまでも説明のみを目的としています。デバイスでダークモードを切り替えて、違いを確認できます。
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
ダークモードを追加し、オプトアウトも追加
上記のダークモードのメリットで説明したように、ダークモードはほとんどのユーザーにとって視覚的な選択肢です。そのため、オペレーティング システムの UI をダークモードに設定しながら、ウェブページは従来どおり表示したいというユーザーもいます。おすすめのパタンは、最初はブラウザが prefers-color-scheme を介して送信するシグナルに従い、必要に応じてユーザーがシステムレベルの設定をオーバーライドできるようにすることです。
<dark-mode-toggle> カスタム要素
もちろん、このコードを自分で作成することもできますが、この目的のために作成した既製のカスタム要素(ウェブ コンポーネント)を使用することもできます。<dark-mode-toggle> という名前で、ページに切り替えボタン(ダークモード: オン/オフ)またはテーマ切り替えボタン(テーマ: ライト/ダーク)を追加し、完全にカスタマイズできます。以下のデモは、この要素がどのように機能するかを示しています(ちなみに、他の
例にもすべて🤫こっそり追加されています)。
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle>。

<dark-mode-toggle>
以下のデモの右上にあるダークモードのコントロールをクリックまたはタップしてみてください。3 つ目のコントロールと 4 つ目のコントロールのチェックボックスをオンにすると、ページを再読み込みしてもモードの選択が保持される様子を確認できます。これにより、ユーザーはオペレーティング システムをダークモードのままにして、サイトをライトモードで利用できます。その逆も同様です。
まとめ
ダークモードの使用とサポートは楽しい作業であり、新しいデザインの可能性を開きます。訪問者の中には、サイトを操作できないと不満を抱くユーザーと、満足しているユーザーがいます。落とし穴がいくつかあり、慎重なテストが不可欠ですが、ダークモードは、すべてのユーザーを大切にしていることを示せる絶好の機会です。この記事で説明したベスト プラクティスと、<dark-mode-toggle> カスタム要素などのヘルパーを使用すると、優れたダークモード エクスペリエンスを自信を持って作成できます。作成した内容や、この投稿が役に立ったかどうか、改善点などがあれば、Twitter で教えてください。最後までお読みいただきありがとうございました。🌒
関連リンク
prefers-color-scheme メディアクエリのリソース:
color-scheme メタタグと CSS プロパティに関するリソース:
color-schemeCSS プロパティとメタタグ- Chrome プラットフォームのステータス ページ
- Chromium のバグ
- CSS カラー調整モジュール レベル 1 仕様
- メタタグと CSS プロパティに関する CSS WG GitHub の問題
- メタタグに関する HTML WHATWG GitHub の問題
ダークモードに関する一般的なリンク:
- マテリアル デザイン - ダークモード
- Web Inspector のダークモード
- WebKit でのダークモードのサポート
- Apple Human Interface Guidelines - ダークモード
この記事の背景調査に関する記事:
謝辞
prefers-color-scheme メディア特性、color-scheme CSS プロパティ、関連するメタタグは、Rune Lillesveen による実装作業です。Rune は、CSS Color Adjustment Module Level 1 仕様の共同編集者でもあります。この記事を詳しく審査していただいた Lukasz Zbylut 様、Rowan Merewood 様、Chirag Desai 様、Rob Dodson 様に感謝いたします。
読み込み戦略は Jake Archibald 氏のアイデアです。Emilio Cobos Álvarez から、正しい prefers-color-scheme 検出方法を教えていただきました。参照された SVG と currentColor に関するヒントは、Timothy Hatcher から提供されました。最後に、この記事の推奨事項の策定にご協力いただいた、さまざまなユーザー調査の匿名の参加者の皆様に感謝いたします。ヒーロー画像は Nathan Anderson によるものです。


