Медиа-запрос preferences-reduced-motion определяет, запросил ли пользователь операционную систему минимизировать объем используемой анимации или движения.
Не всем нравятся декоративные анимации или переходы, а некоторые пользователи испытывают прямое укачивание, когда сталкиваются с прокруткой параллакса, эффектами масштабирования и т. д. Медиа-запрос предпочтений пользователя prefers-reduced-motion позволяет вам разработать вариант вашего сайта с уменьшенным движением для пользователей, которые выразили это предпочтение.
Слишком много движения в реальной жизни и в Интернете
На днях я каталась на коньках с детьми. День был чудесный, светило солнце, а каток был полон людей ⛸. Единственная проблема: я плохо справляюсь с толпой. Когда вокруг так много движущихся целей, я не могу ни на чем сосредоточиться и в итоге теряюсь и испытываю чувство полной визуальной перегрузки, почти как если бы я пялилась на муравейник 🐜.

Иногда то же самое может происходить и в Интернете: с мигающей рекламой, причудливыми эффектами параллакса, неожиданной анимацией показа, автоматически воспроизводимыми видео и многим другим, Интернет иногда может быть довольно подавляющим ... К счастью, в отличие от реальной жизни, есть решение для этого. Медиа-запрос CSS prefers-reduced-motion позволяет разработчикам создавать вариант страницы для пользователей, которые, ну, предпочитают сокращенное движение. Это может заключаться в чем угодно, от отказа от автоматического воспроизведения видео до отключения определенных чисто декоративных эффектов, до полной переделки страницы для определенных пользователей.
Прежде чем я углублюсь в эту функцию, позвольте мне сделать шаг назад и подумать о том, для чего используются анимации в Интернете. Если хотите, вы также можете пропустить справочную информацию и перейти сразу к техническим деталям .
Анимация в Интернете
Анимация часто используется для предоставления обратной связи пользователю, например, чтобы дать ему знать, что действие получено и обрабатывается. Например, на сайте покупок продукт может быть анимирован, чтобы «перелететь» в виртуальную корзину, изображенную в виде значка в правом верхнем углу сайта.
Другой вариант использования включает использование движения для взлома восприятия пользователя путем использования смеси скелетных экранов, контекстных метаданных и предпросмотров изображений низкого качества, чтобы занять много времени пользователя и заставить весь опыт казаться быстрее . Идея состоит в том, чтобы дать пользователю контекст того, что будет дальше, и в то же время загрузить вещи как можно быстрее.
Наконец, есть декоративные эффекты, такие как анимированные градиенты, параллакс-прокрутка, фоновые видео и несколько других. Хотя многим пользователям нравятся такие анимации, некоторым они не нравятся, потому что они отвлекают или замедляют их. В худшем случае пользователи могут даже страдать от укачивания, как если бы это был реальный жизненный опыт, поэтому для этих пользователей уменьшение анимации является медицинской необходимостью .
Расстройство вестибулярного спектра, вызванное движением
Некоторые пользователи испытывают отвлечение или тошноту от анимированного контента . Например, прокручиваемая анимация может вызвать вестибулярные расстройства, когда элементы, отличные от основного элемента, связанного с прокруткой, много двигаются. Например, параллаксная прокручиваемая анимация может вызвать вестибулярные расстройства, поскольку фоновые элементы движутся с другой скоростью, чем элементы переднего плана. Реакции вестибулярного расстройства (внутреннего уха) включают головокружение, тошноту и мигрени, а иногда для восстановления требуется постельный режим.
Удалить движение в операционных системах
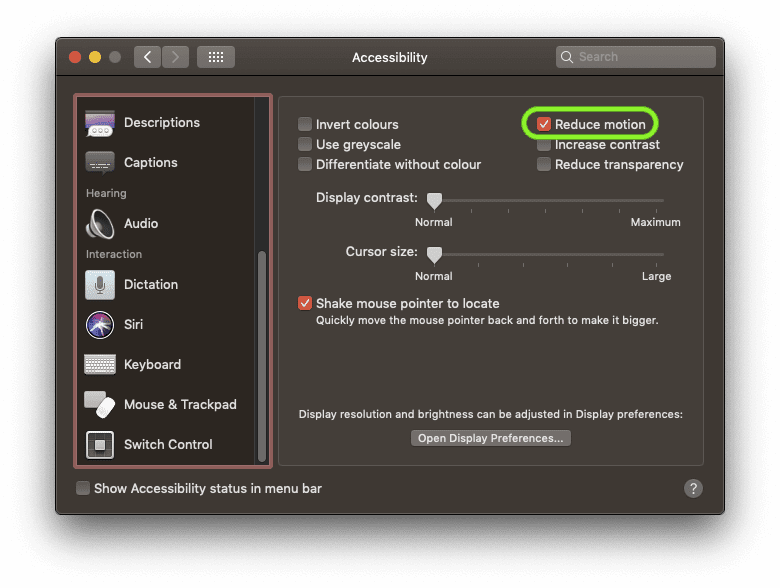
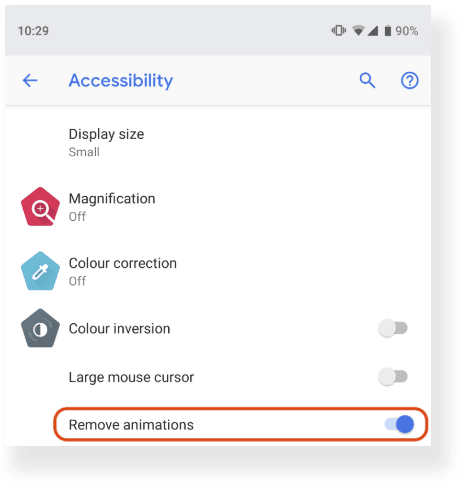
Во многих операционных системах уже давно есть настройки доступности для указания предпочтения для уменьшенного движения. На следующих снимках экрана показаны настройки Уменьшить движение в macOS Mojave и Удалить анимацию в Android Pie. Если эти настройки отмечены, операционная система не будет использовать декоративные эффекты, такие как анимация запуска приложений. Сами приложения также могут и должны учитывать эту настройку и удалять все ненужные анимации.


Удалить движение в сети
Media Queries Level 5 также привносит в веб-сайты пользовательские настройки Reduced Motion. Media Queries позволяют авторам тестировать и запрашивать значения или функции пользовательского агента или устройства отображения независимо от отображаемого документа. Media Queries prefers-reduced-motion используется для определения того, установил ли пользователь настройки операционной системы для минимизации количества используемой анимации или движения. Он может принимать два возможных значения:
-
no-preference: Указывает, что пользователь не сделал никаких предпочтений в базовой операционной системе. Это ключевое значение оценивается какfalseв булевом контексте. -
reduce: указывает на то, что пользователь установил настройки операционной системы, указывающие, что интерфейсы должны минимизировать движение или анимацию, желательно до такой степени, чтобы все ненужные движения были удалены.
Работа с медиа-запросами из контекстов CSS и JavaScript
Как и все медиа-запросы, prefers-reduced-motion можно проверить из контекста CSS и из контекста JavaScript.
Чтобы проиллюстрировать оба варианта, предположим, что у меня есть важная кнопка регистрации, которую я хочу, чтобы пользователь нажал. Я мог бы определить привлекающую внимание анимацию «вибрации», но как хороший гражданин сети я буду воспроизводить ее только для тех пользователей, которые явно согласны с анимацией, но не для всех остальных, которые могут быть пользователями, отказавшимися от анимации, или пользователями браузеров, которые не понимают медиа-запрос.
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use animations on buttons.
*/
@media (prefers-reduced-motion: no-preference) {
button {
/* `vibrate` keyframes are defined elsewhere */
animation: vibrate 0.3s linear infinite both;
}
}
Чтобы проиллюстрировать, как работать с prefers-reduced-motion с JavaScript, представьте, что я определил сложную анимацию с помощью Web Animations API . В то время как правила CSS будут динамически запускаться браузером при изменении пользовательских настроек, для анимаций JavaScript мне придется самому отслеживать изменения, а затем вручную останавливать мои потенциально текущие анимации (или перезапускать их, если пользователь позволит мне):
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
mediaQuery.addEventListener('change', () => {
console.log(mediaQuery.media, mediaQuery.matches);
// Stop JavaScript-based animations.
});
Обратите внимание, что скобки вокруг самого медиа-запроса обязательны:
window.matchMedia('prefers-reduced-motion: reduce');
window.matchMedia('(prefers-reduced-motion: reduce)');
Работа с медиа-запросом из контекстов <picture>
Интересный вариант использования — сделать воспроизведение анимированного AVIF, WebP или GIF зависимым от атрибута media . Если (prefers-reduced-motion: no-preference) оценивается как true , можно безопасно отображать анимированную версию, в противном случае — статическую версию:
<picture>
<!-- Animated versions. -->
<source
srcset="nyancat.avifs"
type="image/avif"
media="(prefers-reduced-motion: no-preference)"
/>
<source
srcset="nyancat.gif"
type="image/gif"
media="(prefers-reduced-motion: no-preference)"
/>
<!-- Static versions. -->
<img src="nyancat.png" alt="Nyan cat" width="250" height="250" />
</picture>
Вы можете увидеть следующий пример. Попробуйте переключить настройки движения вашего устройства, чтобы увидеть разницу.

Узнайте предпочтения пользователя во время запроса
Заголовок клиентской подсказки Sec-CH-Prefers-Reduced-Motion позволяет сайтам получать предпочтения пользователя по движению по желанию во время запроса, что позволяет серверам встраивать правильный CSS для повышения производительности.
Демо
Я создал небольшую демонстрацию на основе потрясающих 🐈 HTTP status cats Рожерио Висенте. Во-первых, уделите минутку, чтобы оценить шутку, это уморительно, и я подожду. Теперь, когда вы вернулись, позвольте мне представить демонстрацию . При прокрутке каждая HTTP status cat попеременно появляется либо с правой, либо с левой стороны. Это плавная анимация со скоростью 60 кадров в секунду, но, как уже говорилось ранее, некоторым пользователям она может не понравиться или даже вызвать укачивание, поэтому демонстрация запрограммирована на соблюдение prefers-reduced-motion . Это работает даже динамически, поэтому пользователи могут менять свои предпочтения на лету, перезагрузка не требуется. Если пользователь предпочитает сокращенное движение, ненужные анимации раскрытия исчезают, и остается только обычное движение прокрутки. Следующий скринкаст показывает демонстрацию в действии:
prefers-reduced-motionВыводы
Уважение предпочтений пользователя является ключевым для современных веб-сайтов, и браузеры предоставляют все больше и больше функций, чтобы позволить веб-разработчикам делать это. Другой запущенный пример — prefers-color-scheme , который определяет, предпочитает ли пользователь светлую или темную цветовую схему. Вы можете прочитать все о prefers-color-scheme в моей статье Hello Darkness, My Old Friend 🌒.
Рабочая группа CSS стандартизирует больше медиазапросов пользовательских предпочтений, таких как prefers-reduced-transparency (определяет, предпочитает ли пользователь пониженную прозрачность), prefers-contrast (определяет, запросил ли пользователь систему на увеличение или уменьшение контрастности между соседними цветами) и inverted-colors (определяет, предпочитает ли пользователь инвертированные цвета).
(Бонус) Принудительное уменьшение движения на всех веб-сайтах
Не каждый сайт будет использовать prefers-reduced-motion или, возможно, недостаточно существенно для вашего вкуса. Если вы по какой-либо причине хотите остановить движение на всех веб-сайтах, вы действительно можете это сделать. Один из способов сделать это — внедрить таблицу стилей со следующим CSS на каждую посещаемую вами веб-страницу. Существует несколько расширений для браузеров (используйте на свой страх и риск!), которые позволяют это сделать.
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
}
}
Это работает так: предыдущий CSS переопределяет длительность всех анимаций и переходов на такое короткое время, что они больше не заметны. Поскольку некоторые веб-сайты зависят от анимации, которая должна быть запущена для корректной работы (возможно, потому что определенный шаг зависит от срабатывания события animationend ), более радикальный подход animation: none !important; не будет работать. Даже предыдущий хак не гарантирует успешности на всех веб-сайтах (например, он не может остановить движение, которое было инициировано с помощью API веб-анимации ), поэтому обязательно деактивируйте его, когда заметите поломку.
Ссылки по теме
- Последний редакторский проект спецификации Media Queries Level 5 .
-
prefers-reduced-motionна Chrome Platform Status . - Ошибка Chromium
prefers-reduced-motion. - Blink Intent для реализации постинга .
Благодарности
Огромное спасибо Стивену МакГруэру , который реализовал prefers-reduced-motion в Chrome и — вместе с Робом Додсоном — также просмотрел этот документ. Изображение героя от Ханны Каухепе на Unsplash.


