คิวรีสื่อ prefers-reduced-motion จะตรวจพบว่าผู้ใช้ได้ขอให้ระบบปฏิบัติการลดจำนวนภาพเคลื่อนไหวหรือการเคลื่อนไหวที่ใช้หรือไม่
ผู้ใช้บางรายอาจไม่ชอบภาพเคลื่อนไหวหรือทรานซิชันที่ตกแต่ง และผู้ใช้บางรายอาจรู้สึกเวียนศีรษะเมื่อเห็นการเลื่อนแบบพารัลแลกซ์ เอฟเฟกต์การซูม และอื่นๆ คําค้นหาสื่อเกี่ยวกับค่ากําหนดของผู้ใช้ prefers-reduced-motion ช่วยให้คุณออกแบบเว็บไซต์เวอร์ชันที่ลดการเคลื่อนไหวสําหรับผู้ใช้ที่แสดงค่ากําหนดนี้
การเคลื่อนไหวในชีวิตจริงและบนเว็บมากเกินไป
เมื่อวันก่อนฉันไปเล่นสเก็ตน้ำแข็งกับลูกๆ อากาศดี แดดออก และลานไอซ์สเก็ตเต็มไปด้วยผู้คน ⛸ ปัญหาเดียวคือฉันไม่ชอบอยู่ในที่ที่มีผู้คนแออัด เมื่อเป้าหมายเคลื่อนไหวอยู่มากมาย ฉันไม่สามารถโฟกัสอะไรได้เลย และสุดท้ายก็สับสนและรู้สึกเหมือนมีภาพมากจนเกินไป ราวกับกำลังจ้องมองรังมด 🐜

บางครั้งก็อาจเกิดขึ้นบนเว็บเช่นกัน เมื่อมีโฆษณาที่กะพริบ ผลลัพธ์ภาพพารัลแลกซ์ที่ดูเก๋ไก๋ ภาพเคลื่อนไหวที่แสดงอย่างน่าประหลาดใจ วิดีโอที่เล่นอัตโนมัติ และอื่นๆ บางครั้งเว็บอาจดูน่าอึดอัด… แต่ก็โชคดีที่มีวิธีแก้ปัญหานี้ ซึ่งต่างจากในชีวิตจริง การค้นหาสื่อ CSS
prefers-reduced-motion ช่วยให้นักพัฒนาซอฟต์แวร์สร้างหน้าเว็บรูปแบบต่างๆ สำหรับผู้ใช้ที่ต้องการลดการเคลื่อนไหว ซึ่งอาจทำได้หลายอย่างตั้งแต่การไม่ใช้วิดีโอที่เล่นอัตโนมัติไปจนถึงการปิดใช้เอฟเฟกต์ตกแต่งบางอย่าง ไปจนถึงการออกแบบหน้าเว็บใหม่ทั้งหมดสำหรับผู้ใช้บางราย
ก่อนจะเจาะลึกฟีเจอร์นี้ เราขอย้อนกลับไปดูว่าภาพเคลื่อนไหวมีไว้เพื่ออะไรบนเว็บ นอกจากนี้ คุณยังข้ามข้อมูลเบื้องต้นและข้ามไปยังรายละเอียดทางเทคนิคโดยตรงได้ด้วยหากต้องการ
ภาพเคลื่อนไหวบนเว็บ
ภาพเคลื่อนไหวมักใช้เพื่อแสดงความคิดเห็นแก่ผู้ใช้ เช่น เพื่อแจ้งให้ผู้ใช้ทราบว่าระบบได้รับการดำเนินการและกำลังประมวลผล เช่น ในเว็บไซต์ช็อปปิ้ง ผลิตภัณฑ์อาจเคลื่อนไหวเพื่อ "บิน" ไปยังรถเข็นช็อปปิ้งเสมือนจริงที่แสดงเป็นไอคอนที่มุมขวาบนของเว็บไซต์
Use Case อีกอย่างหนึ่งเกี่ยวข้องกับการใช้การเคลื่อนไหวเพื่อหลอกให้ผู้ใช้เข้าใจผิดโดยใช้หน้าจอโครงร่าง ข้อมูลเมตาตามบริบท และตัวอย่างรูปภาพคุณภาพต่ำผสมกันเพื่อดึงดูดความสนใจของผู้ใช้ไว้นานๆ และทำให้ผู้ใช้รู้สึกว่าเร็วขึ้น แนวคิดคือให้บริบทแก่ผู้ใช้เกี่ยวกับสิ่งที่จะเกิดขึ้น และโหลดข้อมูลต่างๆ ให้เร็วที่สุด
สุดท้ายคือเอฟเฟกต์ตกแต่ง เช่น การไล่สีแบบเคลื่อนไหว การเลื่อนแบบพารัลแลกซ์ วิดีโอพื้นหลัง และอื่นๆ อีกมากมาย แม้ว่าผู้ใช้จำนวนมากจะชื่นชอบภาพเคลื่อนไหวดังกล่าว แต่ผู้ใช้บางรายก็ไม่ชอบเนื่องจากทำให้รู้สึกเสียสมาธิหรือทำให้ดำเนินการช้าลง ในกรณีที่ร้ายแรงที่สุด ผู้ใช้อาจมีอาการเมารถเหมือนอยู่ในสถานการณ์จริง ดังนั้นการลดภาพเคลื่อนไหวจึงเป็นความจำเป็นทางการแพทย์สำหรับผู้ใช้เหล่านี้
ความผิดปกติของหูชั้นในซึ่งเกิดจากการเคลื่อนไหว
ผู้ใช้บางรายอาจรู้สึกไม่สบายตัวหรือคลื่นไส้จากเนื้อหาภาพเคลื่อนไหว เช่น ภาพเคลื่อนไหวของการเลื่อนอาจทำให้เกิดความผิดปกติของระบบหูชั้นในเมื่อองค์ประกอบอื่นๆ นอกเหนือจากองค์ประกอบหลักที่เชื่อมโยงกับการเลื่อนเคลื่อนไหวไปมามาก เช่น ภาพเคลื่อนไหวของการเลื่อนแบบพารัลแลกซ์อาจทำให้เกิดความผิดปกติของระบบหูชั้นในเนื่องจากองค์ประกอบพื้นหลังเคลื่อนไหวด้วยอัตราที่แตกต่างจากองค์ประกอบเบื้องหน้า อาการของโรคเกี่ยวกับระบบประสาทหูชั้นใน (หูชั้นใน) ได้แก่ อาการวิงเวียนศีรษะ คลื่นไส้ และปวดหัวไมเกรน และบางครั้งอาจต้องพักรักษาตัวบนเตียงเพื่อฟื้นตัว
นำภาพเคลื่อนไหวออกจากระบบปฏิบัติการ
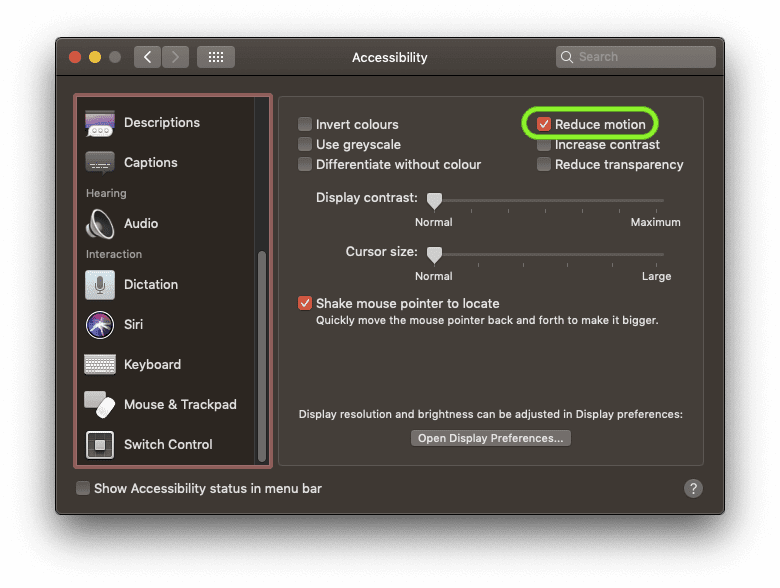
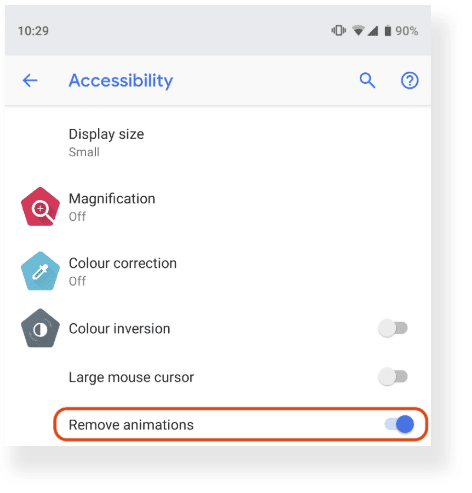
ระบบปฏิบัติการหลายระบบมีการตั้งค่าการช่วยเหลือพิเศษสำหรับการระบุค่ากำหนดในการลดการเคลื่อนไหวมาเป็นเวลานานแล้ว ภาพหน้าจอต่อไปนี้แสดงค่ากำหนดลดการเคลื่อนไหวของ macOS Mojave และค่ากำหนดนำภาพเคลื่อนไหวออกของ Android Pie เมื่อเลือกค่ากําหนดเหล่านี้ ระบบปฏิบัติการจะไม่ใช้เอฟเฟกต์ตกแต่ง เช่น ภาพเคลื่อนไหวของการเปิดแอป แอปพลิเคชันเองก็สามารถและควรใช้การตั้งค่านี้ด้วย รวมถึงนำภาพเคลื่อนไหวที่ไม่จำเป็นทั้งหมดออก


นำภาพเคลื่อนไหวในเว็บออก
Media Queries ระดับ 5 จะนำค่ากำหนดของผู้ใช้ในการลดการเคลื่อนไหวมาใช้กับเว็บด้วย การค้นหาสื่อช่วยให้ผู้เขียนทดสอบและค้นหาค่าหรือฟีเจอร์ของ User Agent หรืออุปกรณ์แสดงผลได้โดยไม่ขึ้นอยู่กับเอกสารที่แสดงผล ระบบจะใช้ข้อความค้นหาสื่อ prefers-reduced-motion เพื่อตรวจจับว่าผู้ใช้ได้ตั้งค่าระบบปฏิบัติการให้ลดจำนวนภาพเคลื่อนไหวหรือการเคลื่อนไหวที่ใช้หรือไม่ โดยค่าที่เป็นไปได้มี 2 ค่า ดังนี้
no-preference: บ่งบอกว่าผู้ใช้ไม่ได้ตั้งค่าในระบบปฏิบัติการพื้นฐาน ค่าคีย์เวิร์ดนี้จะประเมินเป็นfalseในบริบทบูลีนreduce: บ่งบอกว่าผู้ใช้ได้ตั้งค่าระบบปฏิบัติการให้ระบุให้อินเทอร์เฟซลดการเคลื่อนไหวหรือภาพเคลื่อนไหวให้น้อยที่สุด โดยควรลดการเคลื่อนไหวที่ไม่จำเป็นทั้งหมด
การใช้ Media Query จากบริบท CSS และ JavaScript
เช่นเดียวกับคำค้นหาสื่อทั้งหมด prefers-reduced-motion สามารถตรวจสอบได้จากบริบท CSS และบริบท JavaScript
ตัวอย่างของทั้ง 2 กรณีคือสมมติว่าฉันมีปุ่มลงชื่อสมัครใช้ที่สําคัญซึ่งฉันต้องการให้ผู้ใช้คลิก เราอาจกำหนดภาพเคลื่อนไหว "สั่น" ที่ดึงดูดความสนใจได้ แต่ในฐานะพลเมืองเว็บที่ดี เราจะเล่นภาพเคลื่อนไหวดังกล่าวต่อผู้ใช้ที่ยอมรับภาพเคลื่อนไหวอย่างชัดเจนเท่านั้น และไม่เล่นต่อผู้ใช้รายอื่นๆ ซึ่งอาจเป็นผู้ใช้ที่เลือกไม่ใช้ภาพเคลื่อนไหว หรือผู้ใช้ในเบราว์เซอร์ที่ไม่เข้าใจ Media Query
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use animations on buttons.
*/
@media (prefers-reduced-motion: no-preference) {
button {
/* `vibrate` keyframes are defined elsewhere */
animation: vibrate 0.3s linear infinite both;
}
}
ตัวอย่างวิธีใช้ prefers-reduced-motion ด้วย JavaScript คือสมมติว่าเราได้กำหนดภาพเคลื่อนไหวที่ซับซ้อนด้วย Web Animations API แม้ว่าเบราว์เซอร์จะทริกเกอร์กฎ CSS แบบไดนามิกเมื่อค่ากําหนดของผู้ใช้มีการเปลี่ยนแปลง แต่สำหรับภาพเคลื่อนไหว JavaScript ฉันต้องคอยฟังการเปลี่ยนแปลงด้วยตนเอง จากนั้นจึงหยุดภาพเคลื่อนไหวที่อาจกำลังทำงานอยู่ด้วยตนเอง (หรือเริ่มใหม่หากผู้ใช้อนุญาต) ดังนี้
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
mediaQuery.addEventListener('change', () => {
console.log(mediaQuery.media, mediaQuery.matches);
// Stop JavaScript-based animations.
});
โปรดทราบว่าวงเล็บรอบคิวรีสื่อจริงเป็นสิ่งจําเป็น
window.matchMedia('prefers-reduced-motion: reduce');
window.matchMedia('(prefers-reduced-motion: reduce)');
การใช้คําค้นหาสื่อจากบริบท <picture>
Use Case ที่น่าสนใจคือทำให้การเล่น AVIF, WebP หรือ GIF แบบเคลื่อนไหวขึ้นอยู่กับแอตทริบิวต์ media หาก (prefers-reduced-motion: no-preference) ประเมินเป็น true แสดงว่าสามารถแสดงเวอร์ชันภาพเคลื่อนไหวได้ หากไม่เป็นเช่นนั้น ให้แสดงเวอร์ชันแบบคงที่
<picture>
<!-- Animated versions. -->
<source
srcset="nyancat.avifs"
type="image/avif"
media="(prefers-reduced-motion: no-preference)"
/>
<source
srcset="nyancat.gif"
type="image/gif"
media="(prefers-reduced-motion: no-preference)"
/>
<!-- Static versions. -->
<img src="nyancat.png" alt="Nyan cat" width="250" height="250" />
</picture>
โปรดดูตัวอย่างต่อไปนี้ ลองสลับค่ากำหนดการเคลื่อนไหวของอุปกรณ์เพื่อดูความแตกต่าง

ค้นหาค่ากําหนดของผู้ใช้ ณ เวลาส่งคําขอ
ส่วนหัวคำแนะนำไคลเอ็นต์ Sec-CH-Prefers-Reduced-Motion ช่วยเว็บไซต์ในการรับค่ากำหนดการเคลื่อนไหวของผู้ใช้ (ไม่บังคับ) ณ เวลาส่งคำขอ ซึ่งช่วยให้เซิร์ฟเวอร์แทรก CSS ที่เหมาะสมในหน้าเว็บได้เพื่อเหตุผลด้านประสิทธิภาพ
สาธิต
เราสร้างการสาธิตเล็กๆ น้อยๆ โดยอิงตาม🐈แมวสถานะ HTTP อันน่าทึ่งของ Rogério Vicente ก่อนอื่น เราขอเวลาสักครู่เพื่อชื่นชมมุกตลกของคุณ มุกตลกนี้ขำมาก เราจะรอ ทีนี้เราขอแนะนำเวอร์ชันเดโม เมื่อเลื่อนดู หมวดหมู่สถานะ HTTP แต่ละหมวดหมู่จะปรากฏจากด้านขวาหรือซ้ายสลับกันไป นี่เป็นภาพเคลื่อนไหวที่ลื่นไหลระดับ 60 FPS แต่ตามที่ได้อธิบายไว้ก่อนหน้านี้ ผู้ใช้บางรายอาจไม่ชอบหรืออาจรู้สึกเวียนศีรษะเมื่อดูภาพเคลื่อนไหวนี้ Demo จึงได้รับการตั้งโปรแกรมให้เป็นไปตาม prefers-reduced-motion การดำเนินการนี้ยังทำงานแบบไดนามิกด้วย เพื่อให้ผู้ใช้เปลี่ยนค่ากําหนดได้ทันทีโดยไม่ต้องโหลดซ้ำ หากผู้ใช้ต้องการลดการเคลื่อนไหว ระบบจะนําภาพเคลื่อนไหวที่ไม่จำเป็นต้องแสดงออก และเหลือไว้เฉพาะการเคลื่อนไหวในการเลื่อนแบบปกติ Screencast ต่อไปนี้แสดงการสาธิตการใช้งาน
prefers-reduced-motion เดโม
แอป
สรุป
การคำนึงถึงความต้องการของผู้ใช้เป็นหัวใจสําคัญของเว็บไซต์สมัยใหม่ และเบราว์เซอร์ก็แสดงฟีเจอร์ต่างๆ มากขึ้นเรื่อยๆ เพื่อช่วยให้นักพัฒนาเว็บทําเช่นนั้นได้ ตัวอย่างฟีเจอร์ที่เปิดตัวอีกอย่างหนึ่งคือ prefers-color-scheme ซึ่งจะตรวจจับว่าผู้ใช้ต้องการใช้รูปแบบสีอ่อนหรือเข้ม คุณอ่านข้อมูลทั้งหมดเกี่ยวกับ
prefers-color-schemeได้ในบทความ Hello Darkness, My Old Friend 🌒
กลุ่มทํางาน CSS กําลังกําหนดมาตรฐานคําค้นหาสื่อตามความต้องการของผู้ใช้เพิ่มเติม เช่น prefers-reduced-transparency (ตรวจจับว่าผู้ใช้ต้องการลดระดับความโปร่งใสหรือไม่) prefers-contrast (ตรวจจับว่าผู้ใช้ได้ขอให้ระบบเพิ่มหรือลดระดับคอนทราสต์ระหว่างสีที่อยู่ติดกันหรือไม่) และ inverted-colors (ตรวจจับว่าผู้ใช้ต้องการใช้สีกลับกันหรือไม่)
(โบนัส) การบังคับใช้การเคลื่อนไหวลดลงในเว็บไซต์ทั้งหมด
เว็บไซต์บางแห่งอาจไม่ใช้ prefers-reduced-motion หรืออาจไม่มากพอสำหรับคุณ
หากต้องการหยุดภาพเคลื่อนไหวในเว็บไซต์ทั้งหมดไม่ว่าด้วยเหตุผลใดก็ตาม คุณก็ทำได้ วิธีหนึ่งในการทําเช่นนี้คือการแทรกสไตล์ชีตที่มี CSS ต่อไปนี้ลงในหน้าเว็บทุกหน้าที่คุณเข้าชม มีหลายส่วนขยายเบราว์เซอร์ (ใช้โดยยอมรับความเสี่ยงเอง) ที่อนุญาตให้ดำเนินการดังกล่าว
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
}
}
วิธีการทํางานคือ CSS ก่อนหน้าจะลบล้างระยะเวลาของภาพเคลื่อนไหวและทรานซิชันทั้งหมดให้สั้นลงจนแทบมองไม่เห็น เนื่องจากบางเว็บไซต์ต้องอาศัยภาพเคลื่อนไหวเพื่อทํางานอย่างถูกต้อง (อาจเป็นเพราะบางขั้นตอนขึ้นอยู่กับการเรียกใช้เหตุการณ์ animationend) แนวทาง animation: none !important; ที่รุนแรงกว่านั้นจึงใช้ไม่ได้ แม้แต่การแฮ็กก่อนหน้านี้ก็ไม่สามารถรับประกันว่าจะใช้งานได้กับทุกเว็บไซต์ (เช่น ไม่สามารถหยุดการเคลื่อนไหวที่เริ่มต้นโดยใช้ Web Animations API) ดังนั้นอย่าลืมปิดใช้งานเมื่อสังเกตเห็นปัญหา
ลิงก์ที่เกี่ยวข้อง
- ฉบับร่างล่าสุดที่แก้ไขแล้วของข้อกำหนด Media Queries ระดับ 5
prefers-reduced-motionในสถานะแพลตฟอร์ม Chromeprefers-reduced-motionข้อบกพร่องของ Chromium- Blink ความตั้งใจในการติดตั้งใช้งานการโพสต์
ขอขอบคุณ
ขอขอบคุณอย่างยิ่ง Stephen McGruer ที่ได้ติดตั้งใช้งาน prefers-reduced-motion ใน Chrome และตรวจสอบเอกสารนี้ร่วมกับ Rob Dodson
รูปภาพหลักโดย Hannah Cauhepe ใน Unsplash

