Zapytanie o multimedia z preferencją ograniczonego ruchu wykrywa, czy użytkownik poprosił system operacyjny o zminimalizowanie ilości animacji lub ruchu.
Nie każdy lubi dekoracyjne animacje lub przejścia, a niektórzy użytkownicy odczuwają chorobę lokomocy, gdy widzą przewijanie paralaksy, efekty powiększania itp. Zapytanie dotyczące preferencji użytkownika dotyczące multimediów prefers-reduced-motion umożliwia tworzenie wersji witryny z ograniczoną animacją dla użytkowników, którzy wyrazili taką preferencję.
zbyt dużo ruchu w rzeczywistości i w internecie;
Ostatnio jeździłam na łyżwach z dziećmi. Był piękny dzień, świeciło słońce, a łyżwiarnia była pełna ludzi ⛸. Jedyny problem: nie znoszę tłumów. Z tak dużą liczbą ruchomych celów nie mogę się na niczym skupić. W końcu gubię się i czuję całkowite przeciążenie wzrokowe, prawie jakbym wpatrywał się w mrowisko 🐜.

Czasami to samo może się zdarzyć w internecie: migające reklamy, efektowne animacje, zaskakujące animacje odsłaniania, automatycznie odtwarzane filmy i inne elementy mogą sprawić, że internet może być przytłaczający. Na szczęście, w odróżnieniu od rzeczywistości, istnieje na to rozwiązanie. Zapytanie o multimedia w CSS
prefers-reduced-motion pozwala deweloperom tworzyć wersje strony dla użytkowników, którzy wolą ograniczone ruchy. Może to obejmować wszystko, od rezygnacji z automatycznego odtwarzania filmów po wyłączenie niektórych efektów czysto dekoracyjnych czy całkowite przeprojektowanie strony dla określonych użytkowników.
Zanim zacznę mówić o tej funkcji, zastanówmy się, do czego służą animacje w internecie. Jeśli chcesz, możesz pominąć informacje ogólne i przejść od razu do szczegółów technicznych.
Animacje w internecie
Animacja jest często używana do przekazywania opinii użytkownikowi, np. aby poinformować go, że działanie zostało odebrane i jest przetwarzane. Na przykład w witrynie sklepu internetowego produkt może być animowany tak, aby „fruwał” do wirtualnego koszyka na zakupy, który jest przedstawiany jako ikona w prawym górnym rogu witryny.
Innym przypadkiem użycia jest wykorzystanie ruchu do zmiany percepcji użytkownika. Można to zrobić, stosując kombinację ekranów szkieletowych, metadanych kontekstowych i niskiej jakości podglądów obrazów, aby zajmować dużo czasu użytkownika i uzyskać wrażenie, że wszystko dzieje się szybciej. Chodzi o to, aby poinformować użytkownika o tym, co się wydarzy, i jednocześnie jak najszybciej załadować treści.
I w końcu dekoracyjne efekty, takie jak animowane gradienty, paralaksa, filmy w tle i wiele innych. Chociaż wielu użytkowników lubi takie animacje, niektórzy nie przepadają za nimi, ponieważ uważają, że rozpraszają ich lub spowalniają działanie. W najgorszym przypadku użytkownicy mogą odczuwać chorobę lokomocy, tak jak w rzeczywistości. W takim przypadku ograniczenie animacji jest koniecznością medyczną.
Zaburzenia narządu równowagi wywołane ruchem
Niektórzy użytkownicy mogą odczuwać rozproszenie uwagi lub mdłości podczas oglądania animowanych treści. Na przykład animacje przewijania mogą powodować zaburzenia równowagi, gdy elementy inne niż główny element związany z przewijaniem poruszają się bardzo intensywnie. Na przykład animacje paralaksy mogą powodować zaburzenia równowagi, ponieważ elementy w tle poruszają się z inną prędkością niż elementy na pierwszym planie. Zaburzenia narządu równowagi (ucha wewnętrznego) objawiają się zawrotami głowy, nudnościami i migrenami. Czasami konieczne jest leżenie w łóżku.
Usuwanie funkcji Ruch w systemach operacyjnych
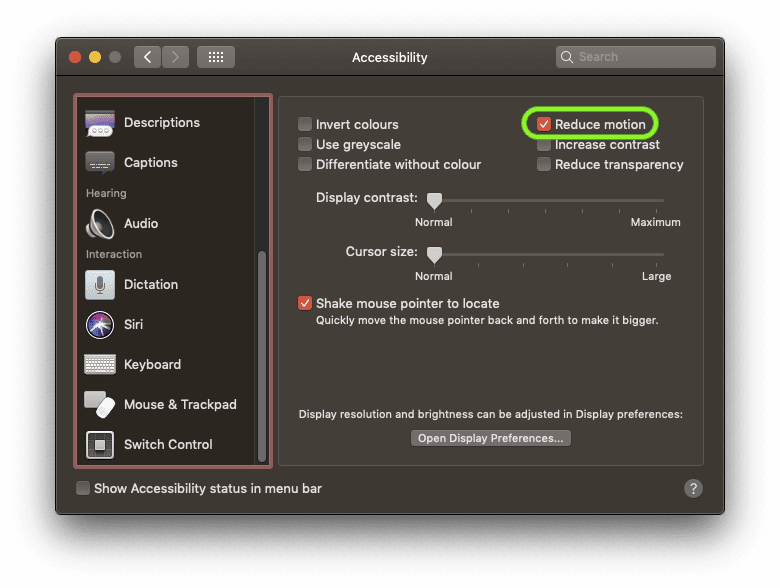
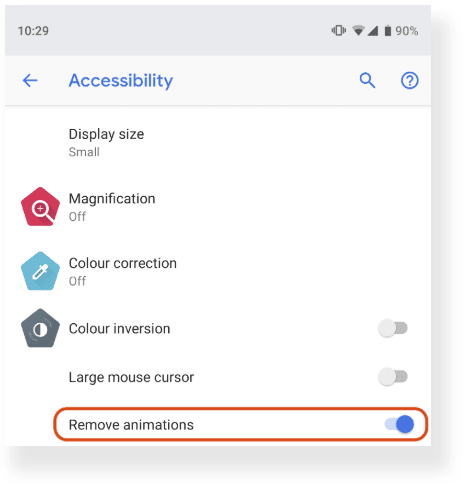
Wiele systemów operacyjnych ma ustawienia ułatwień dostępu, które od dawna umożliwiają określenie preferencji dotyczących ograniczonego ruchu. Na poniższych zrzutach ekranu widać ustawienie Ogranicz animacje w macOS Mojave oraz ustawienie Usuń animacje w Androidzie Pie. Gdy te opcje są zaznaczone, system operacyjny nie używa efektów dekoracyjnych, takich jak animacje uruchamiania aplikacji. Aplikacje mogą i powinny uwzględniać to ustawienie oraz usuwać wszystkie niepotrzebne animacje.


Usuwanie ruchu w internecie
Media Queries Level 5 umożliwia użytkownikom ograniczenie ruchu w internecie. Zapytania o multimedia umożliwiają autorom testowanie i wyszukiwanie wartości lub funkcji przeglądarki użytkownika lub wyświetlacza niezależnie od renderowanego dokumentu. Zapytanie o multimedia
prefers-reduced-motion służy do wykrycia, czy użytkownik ustawił w systemie operacyjnym preferencje, które minimalizują ilość używanych animacji lub ruchów. Może on przyjmować 2 wartości:
no-preference: wskazuje, że użytkownik nie ustawił żadnych preferencji w podstawowym systemie operacyjnym. Ta wartość słowa kluczowego jest interpretowana jakofalsew kontekście logicznym.reduce: oznacza, że użytkownik ustawił w systemie operacyjnym preferencje, które wskazują, że interfejsy powinny minimalizować ruch lub animacje, najlepiej do tego stopnia, że wszystkie nieistotne ruchy zostaną usunięte.
Praca z zapytaniem o media w kontekście CSS i JavaScript
Podobnie jak w przypadku wszystkich zapytań o multimedia, prefers-reduced-motion może być sprawdzany w kontekście CSS i JavaScript.
Aby zilustrować oba przypadki, załóżmy, że mam ważny przycisk rejestracji, który użytkownik ma kliknąć. Mogę zdefiniować przyciągającą uwagę animację „wibracji”, ale jako dobry obywatel internetu odtworzę ją tylko dla użytkowników, którzy wyraźnie wyrazili zgodę na animacje, a nie dla wszystkich innych. Mogą to być użytkownicy, którzy zrezygnowali z animacji, lub użytkownicy korzystający z przeglądarek, które nie rozumieją zapytania o multimedia.
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use animations on buttons.
*/
@media (prefers-reduced-motion: no-preference) {
button {
/* `vibrate` keyframes are defined elsewhere */
animation: vibrate 0.3s linear infinite both;
}
}
Aby zilustrować, jak pracować z elementem prefers-reduced-motion w JavaScript, wyobraź sobie, że zdefiniowałem złożoną animację za pomocą interfejsu Web Animations API. Chociaż reguły CSS będą dynamicznie wywoływane przez przeglądarkę po zmianie preferencji użytkownika, w przypadku animacji JavaScript muszę samodzielnie sprawdzać zmiany, a potem ręcznie zatrzymywać potencjalnie trwające animacje (lub ponownie je uruchamiać, jeśli użytkownik mi na to pozwoli):
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
mediaQuery.addEventListener('change', () => {
console.log(mediaQuery.media, mediaQuery.matches);
// Stop JavaScript-based animations.
});
Pamiętaj, że nawiasy wokół rzeczywistego zapytania o multimedia są obowiązkowe:
window.matchMedia('prefers-reduced-motion: reduce');
window.matchMedia('(prefers-reduced-motion: reduce)');
Korzystanie z zapytania o multimedia z kontekstów <picture>
Ciekawym przypadkiem użycia jest odtwarzanie animowanych plików AVIF, WebP lub GIF zależne od atrybutu media. Jeśli (prefers-reduced-motion: no-preference) ma wartość true, można bezpiecznie wyświetlić wersję animowaną, w przeciwnym razie wyświetlana jest wersja statyczna:
<picture>
<!-- Animated versions. -->
<source
srcset="nyancat.avifs"
type="image/avif"
media="(prefers-reduced-motion: no-preference)"
/>
<source
srcset="nyancat.gif"
type="image/gif"
media="(prefers-reduced-motion: no-preference)"
/>
<!-- Static versions. -->
<img src="nyancat.png" alt="Nyan cat" width="250" height="250" />
</picture>
Poniżej znajdziesz przykład. Aby zobaczyć różnicę, spróbuj włączyć lub wyłączyć ustawienia ruchu na urządzeniu.

poznaje preferencje użytkownika w momencie wysłania żądania;
Nagłówek wskazówki klienta Sec-CH-Prefers-Reduced-Motion umożliwia witrynom opcjonalne pobieranie preferencji użytkownika dotyczących animacji w momencie wysyłania żądania, co pozwala serwerom umieszczać w kod HTML odpowiedni plik CSS w celu poprawy wydajności.
Prezentacja
Utworzyłem małe demo na podstawie wspaniałego 🐈 internetowego kota z kodem stanu HTTP Rogério Vicente. Najpierw zwróć uwagę na ten śmieszny żart. Poczekam. Teraz, gdy już wrócisz, pokażę Ci prezentację. Podczas przewijania każda kategoria stanu HTTP pojawia się naprzemiennie po prawej lub lewej stronie. Jest to płynna animacja z 60 FPS, ale jak już wspomnieliśmy, niektórzy użytkownicy mogą nie lubić takich animacji lub nawet odczuwać w związku z nimi chorobę lokomocy, więc demo jest zaprogramowane tak, aby uwzględniać prefers-reduced-motion. Funkcja działa dynamicznie, więc użytkownicy mogą zmieniać ustawienia w locie bez potrzeby ponownego wczytywania strony. Jeśli użytkownik woli ograniczyć ruch, niepotrzebne animacje wyświetlania zostaną usunięte, a pozostanie tylko zwykły ruch podczas przewijania. Ten screencast pokazuje demo w akcji:
prefers-reduced-motion
Podsumowanie
W przypadku nowoczesnych witryn kluczowe znaczenie ma uwzględnianie preferencji użytkowników, a przeglądarki udostępniają coraz więcej funkcji, które umożliwiają to deweloperom. Innym przykładem jest prefers-color-scheme, która wykrywa, czy użytkownik preferuje jasną czy ciemną kolorystykę. Więcej informacji o prefers-color-scheme znajdziesz w moim artykule Hello Darkness, My Old Friend 🌒.
Grupa robocza CSS standaryzuje więcej zapytań o media dotyczących preferencji użytkownika, takich jak prefers-reduced-transparency (wykrywanie, czy użytkownik preferuje mniejszą przezroczystość), prefers-contrast (wykrywanie, czy użytkownik poprosił system o zwiększenie lub zmniejszenie kontrastu między sąsiadującymi kolorami) oraz inverted-colors (wykrywanie, czy użytkownik preferuje odwrócone kolory).
(Bonus) Wymuszanie ograniczonego ruchu na wszystkich stronach
Nie każda witryna będzie używać prefers-reduced-motion lub może nie będzie ona wystarczająco dokładna.
Jeśli z jakiegokolwiek powodu chcesz zatrzymać animacje we wszystkich witrynach, możesz to zrobić. Jednym ze sposobów jest wstrzyknięcie arkusza stylów z tym kodem CSS do każdej odwiedzanej strony. Dostępnych jest kilka rozszerzeń przeglądarki (używaj ich na własne ryzyko), które umożliwiają to.
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
}
}
W praktyce oznacza to, że poprzedni kod CSS zastępuje czas trwania wszystkich animacji i przejść tak krótkim czasem, że nie są już zauważalne. Niektóre strony wymagają uruchomienia animacji, aby działać prawidłowo (być może dlatego, że pewien krok zależy od wywołania zdarzenia animationend), więc bardziej radykalne podejście animation: none !important; nie zadziała. Nawet poprzedni sposób nie działa na wszystkich stronach (np. nie może zatrzymać animacji rozpoczętej za pomocą interfejsu Web Animations API), więc pamiętaj, aby go dezaktywować, gdy zauważysz problem.
Powiązane artykuły
- Najnowsza wersja robocza specyfikacji Media Queries Level 5 przygotowana przez edytującego.
prefers-reduced-motionna stronie Stan platformy Chrome.prefers-reduced-motionBłąd w Chromium.- Blink Intencja wdrożenia publikacji.
Podziękowania
Wielkie podziękowania dla Stephena McGruera, który wdrożył prefers-reduced-motion w Chrome, a także (wraz z Robem Dodsonem) sprawdził ten dokument.
Baner powitalny: Hannah Cauhepe, Unsplash.

