A partir de Chrome 83, se pueden combinar link rel="preload" y font-display: optional para quitar por completo el bloqueo del diseño.
Debido a que optimiza los ciclos de renderización, Chrome 83 elimina el cambio de diseño cuando se precargan fuentes opcionales.
Combinar <link rel="preload"> con font-display: optional es la forma más eficaz de garantizar que no haya bloqueos de diseño cuando se rendericen fuentes personalizadas.
Compatibilidad del navegador
Consulta los datos de MDN para obtener información actualizada sobre la compatibilidad entre navegadores:
Renderización de fuentes
El cambio de diseño, o el rediseño, se produce cuando un recurso de una página web cambia de forma dinámica, lo que genera un "desplazamiento" del contenido. La recuperación y renderización de fuentes web puede provocar directamente cambios de diseño de una de estas dos maneras:
- Se reemplaza una fuente de resguardo por una nueva ("flash de texto sin diseño").
- Se muestra texto "invisible" hasta que se renderiza una fuente nueva en la página ("flash de texto invisible")
La propiedad font-display de CSS proporciona una forma de modificar el comportamiento de renderización de las fuentes personalizadas a través de un rango de diferentes valores admitidos (auto, block, swap, fallback y optional). El valor que se elija dependerá del comportamiento preferido para las fuentes cargadas de forma asíncrona. Sin embargo, hasta ahora, cada uno de estos valores admitidos podía activar el nuevo diseño de una de las dos maneras mencionadas anteriormente.
Fuentes opcionales
La propiedad font-display usa un cronograma de tres períodos para controlar las fuentes que se deben descargar antes de que se puedan renderizar:
- Bloquear: Renderiza texto "invisible", pero cambia a la fuente web en cuanto termina de cargarse.
- Intercambio: Renderiza el texto con una fuente del sistema de resguardo, pero cambia a la fuente web en cuanto termine de cargarse.
- Error: Renderiza el texto con una fuente del sistema de resguardo.
Anteriormente, las fuentes designadas con font-display: optional tenían un período de bloqueo de 100 ms y no tenían período de intercambio. Esto significa que el texto "invisible" se muestra muy brevemente antes de cambiar a una fuente de resguardo. Si no se descarga la fuente en un plazo de 100 ms, se usa la fuente de resguardo y no se produce ningún intercambio.

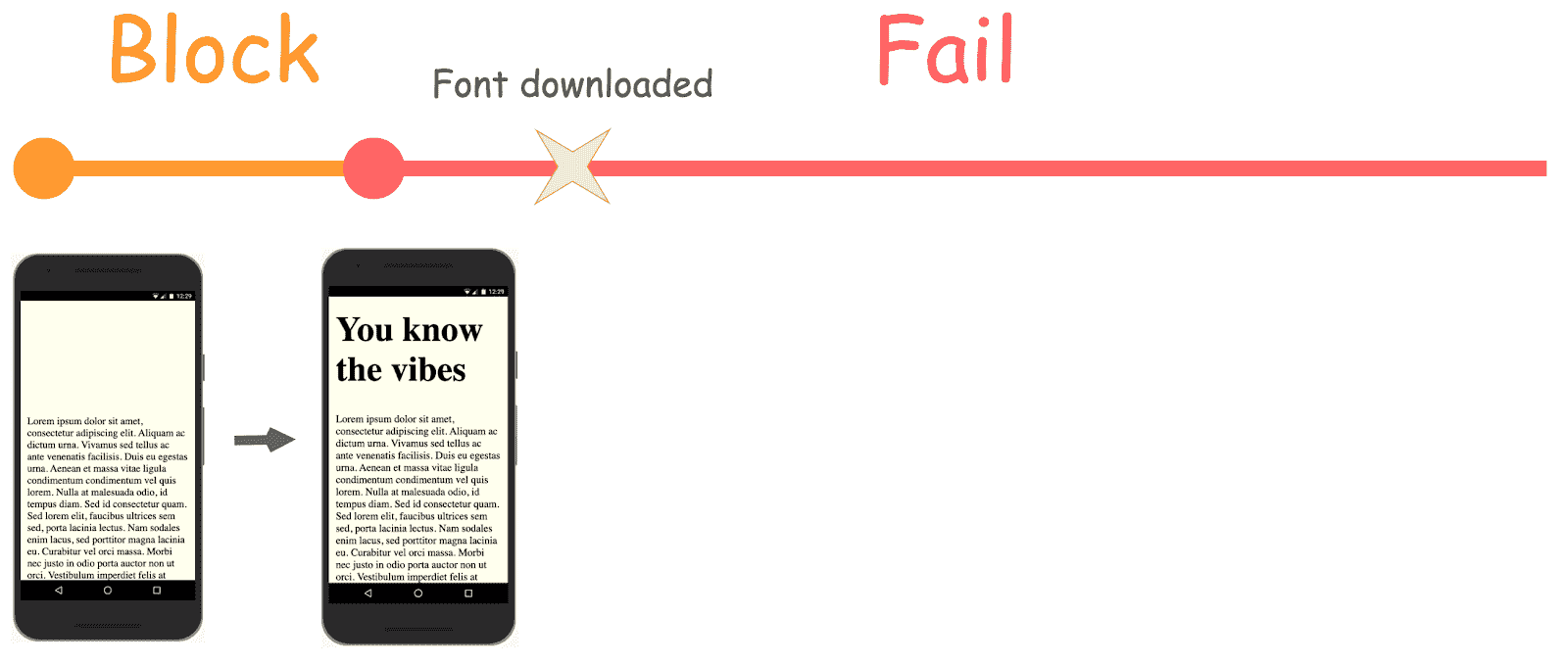
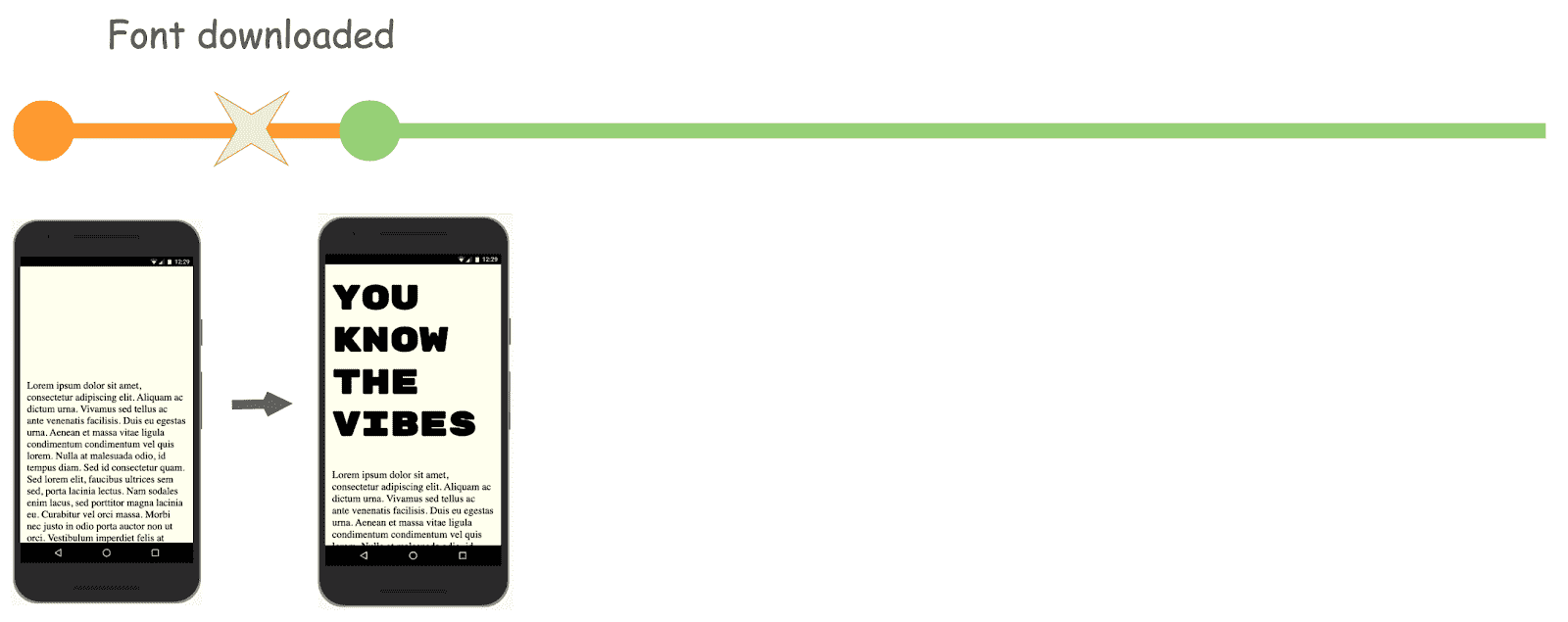
font-display: optional en Chrome cuando se descarga la fuente después del período de bloqueo de 100 msSin embargo, en el caso de que la fuente se descargue antes de que se complete el período de bloqueo de 100 ms, la fuente personalizada se renderizará y usará en la página.

font-display: optional en Chrome cuando la fuente se descarga antes del período de bloqueo de 100 msChrome vuelve a renderizar la página dos veces en ambos casos, independientemente de si se usa la fuente de resguardo o si la fuente personalizada termina de cargarse a tiempo. Esto provoca un ligero parpadeo de texto invisible y, en los casos en que se renderiza una fuente nueva, un bloqueo del diseño que mueve parte del contenido de la página. Esto ocurre incluso si la fuente se almacena en la caché en disco del navegador y puede cargarse mucho antes de que se complete el período de bloqueo.
Se implementaron optimizaciones en Chrome 83 para quitar por completo el primer ciclo de renderización de las fuentes opcionales que se cargan previamente con <link rel="preload'>.
En cambio, la renderización se bloquea hasta que se termina de cargar la fuente personalizada o transcurre un período determinado. Actualmente, este tiempo de espera se establece en 100 ms, pero es posible que cambie en un futuro cercano para optimizar el rendimiento.

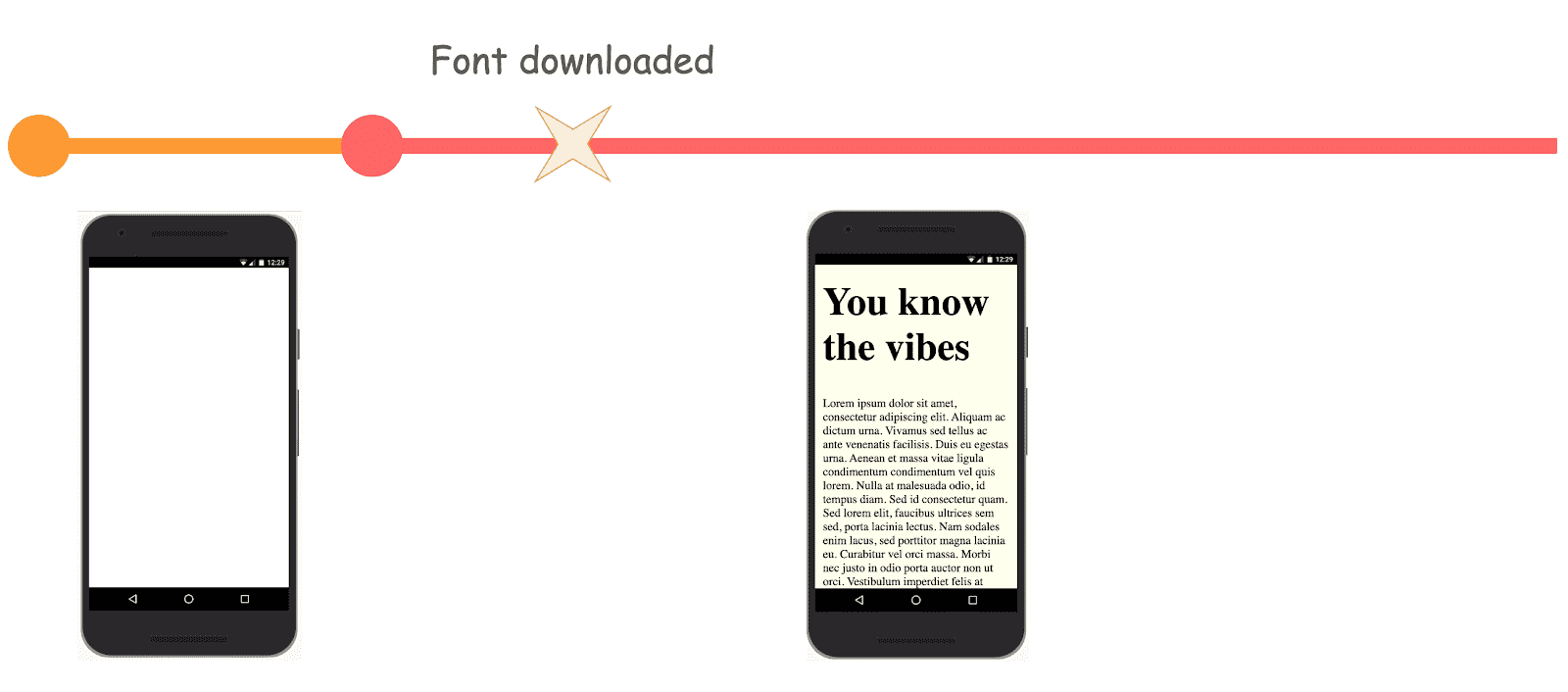
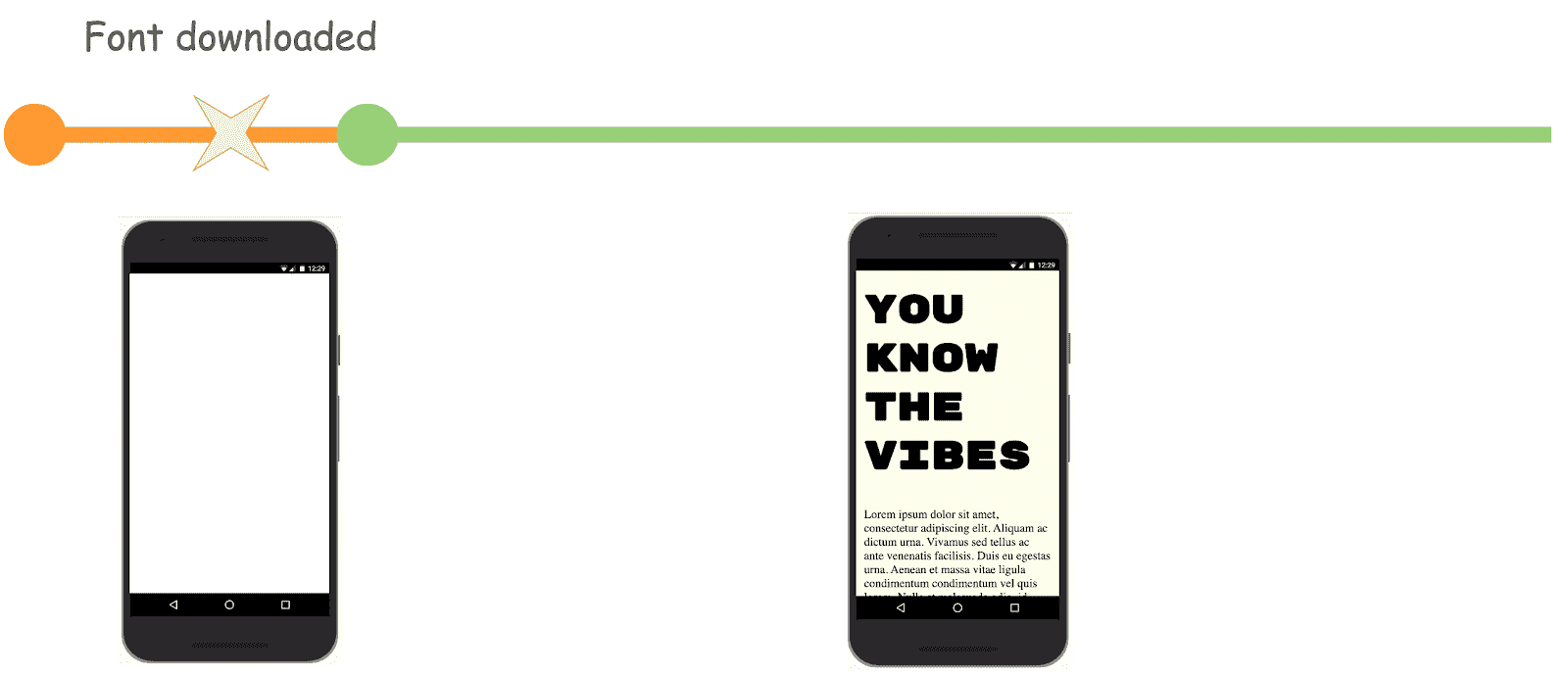
font-display: optional en Chrome cuando las fuentes se precargan y se descargan después del período de bloqueo de 100 ms (no hay un flash de texto invisible)
font-display: optional en Chrome cuando las fuentes se precargan y se descargan antes del período de bloqueo de 100 ms (no hay un flash de texto invisible)La carga previa de fuentes opcionales en Chrome quita la posibilidad de que se produzcan bloqueos de diseño y parpadeos de texto sin diseño. Esto coincide con el comportamiento requerido según se especifica en el nivel 4 del módulo de fuentes de CSS, en el que las fuentes opcionales nunca deben causar un nuevo diseño, y los usuarios-agentes pueden retrasar la renderización durante un período adecuado.
Aunque no es necesario precargar una fuente opcional, esto mejora en gran medida las posibilidades de que se cargue antes del primer ciclo de renderización, en especial si aún no se almacena en la caché del navegador.
Conclusión
Al equipo de Chrome le interesa conocer tus experiencias de carga previa de fuentes opcionales con estas nuevas optimizaciones. Informa un problema si tienes algún problema o quieres enviar sugerencias de funciones.


