レスポンシブ画像をプリロードすると、ブラウザが img タグをレンダリングする前に srcset から正しい画像を特定できるようになるため、画像の読み込みを大幅に高速化できます。
レスポンシブ画像の概要
幅 300 ピクセルの画面でウェブを閲覧しているときに、ページで幅 1, 500 ピクセルの画像がリクエストされたとします。画面で余分な解像度を処理できないため、そのページではモバイルデータが大量に無駄になっています。理想的には、ブラウザは画面サイズより少しだけ大きい(たとえば 325 ピクセル)バージョンの画像を取得します。これにより、データを無駄にすることなく高解像度の画像を確保し、画像の読み込みを高速化できます。
レスポンシブ画像を使用すると、ブラウザはデバイスごとに異なる画像リソースを取得できます。画像 CDN を使用しない場合は、各画像の複数のサイズを保存し、srcset 属性で指定します。w 値は、各バージョンの幅をブラウザに伝えます。これにより、ブラウザは任意のデバイスに適したバージョンを選択できます。
<img src="small.jpg" srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w" alt="…">
事前読み込みの概要
プリロードを使用すると、HTML で検出される前に、できるだけ早く読み込む必要のある重要なリソースをブラウザに通知できます。これは、スタイルシートに含まれるフォント、背景画像、スクリプトから読み込まれるリソースなど、簡単には検出できないリソースに対して特に有効です。
<link rel="preload" as="image" href="important.png" fetchpriority="high">
imagesrcset、imagesizes
<link> 要素は、imagesrcset 属性と imagesizes 属性を使用してレスポンシブな画像をプリロードします。<link rel="preload"> とともに使用し、<img> 要素で srcset と sizes の構文を使用します。
たとえば、次のように指定されたレスポンシブ画像をプリロードする場合:
<img src="wolf.jpg" srcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" sizes="50vw" alt="A rad wolf">
そのためには、HTML の <head> に次の行を追加します。
<link rel="preload" as="image" href="wolf.jpg" imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" imagesizes="50vw" fetchpriority="high">
これにより、srcset と sizes が使用するのと同じリソース選択ロジックを使用してリクエストが開始されます。
ユースケース
レスポンシブ画像のプリロードのユースケースをいくつか紹介します。
動的に挿入されたレスポンシブ画像をプリロードする
スライドショーの一部としてヒーロー画像を動的に読み込んでいて、最初に表示される画像がわかっているとします。その場合は、スライドショー スクリプトが画像を読み込むのを待たずに、できるだけ早く画像を表示したいでしょう。
この問題は、動的に読み込まれる画像ギャラリーのあるウェブサイトで確認できます。
- 新しいタブでこちらのスライドショーのデモを開きます。
Control+Shift+J(Mac の場合はCommand+Option+J)を押して、デベロッパー ツールを開きます。- [ネットワーク] タブをクリックします。
- [スロットリング] プルダウン リストで、[高速 3G] を選択します。
- [キャッシュを無効化] チェックボックスをオフにします。
- ページを再読み込みします。
![Chrome DevTools の [Network] パネル。JavaScript の後にのみダウンロードが開始される JPEG リソースを含むウォーターフォールが表示されている。](https://web.dev/static/articles/preload-responsive-images/image/screenshot-chrome-devtoo-cb8c539cfc089.png?authuser=0000&hl=ja)
ここで preload を使用すると、画像が事前に読み込まれるため、ブラウザで表示する必要があるときにすぐに表示できます。
![Chrome DevTools の [Network] パネルに、JPEG リソースが JavaScript と並行してダウンロードされているウォーターフォールが表示されている。](https://web.dev/static/articles/preload-responsive-images/image/screenshot-chrome-devtoo-cecd20c3666af.png?authuser=0000&hl=ja)
プリロードによる違いを確認するには、最初の例の手順に沿って、同じ動的に読み込まれた画像ギャラリーを検査しますが、最初の画像をプリロードします。
image-set を使用して背景画像をプリロードする
画面密度ごとに異なる背景画像がある場合は、CSS で image-set 構文を使用して指定できます。ブラウザは、画面の DPR に基づいて、どちらを表示するかを選択できます。
background-image: image-set( "cat.png" 1x, "cat-2x.png" 2x);
CSS の背景画像の問題は、ブラウザがページの <head> 内のすべての CSS をダウンロードして処理した後にのみ、背景画像を検出することです。
この問題は、レスポンシブな背景画像を含むウェブサイトの例で確認できます。
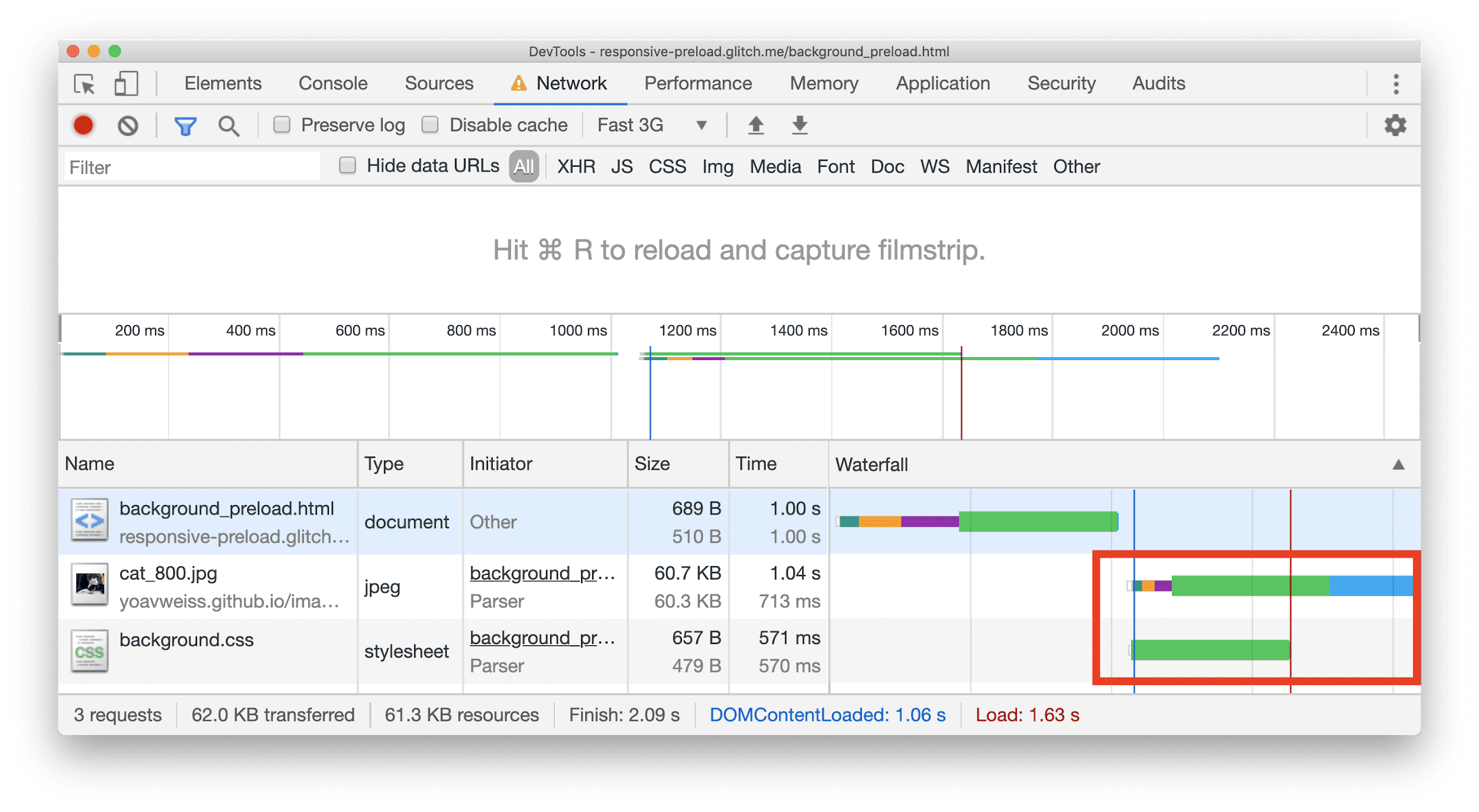
![Chrome DevTools の [ネットワーク] パネル。JPEG リソースが CSS の後にのみダウンロードを開始するウォーターフォールが表示されている。](https://web.dev/static/articles/preload-responsive-images/image/screenshot-chrome-devtoo-f25333cf0e854.png?authuser=0000&hl=ja)
レスポンシブ画像のプリロードを使用すると、これらの画像をより速く読み込むことができます。
<link rel="preload" as="image" imagesrcset="cat.png 1x, cat-2x.png 2x" fetchpriority="high">
href 属性を省略すると、<link> 要素で imagesrcset をサポートしていないが、CSS で image-set をサポートしているブラウザが正しいソースをダウンロードできるようになります。ただし、この場合、プリロードのメリットは得られません。
レスポンシブ背景のプリロード デモで、レスポンシブな背景画像をプリロードした状態で、前の例がどのように動作するかを確認できます。

レスポンシブ画像のプリロードの実用的な効果
レスポンシブ画像をプリロードすると、理論的には高速化できますが、実際にはどうなるのでしょうか?
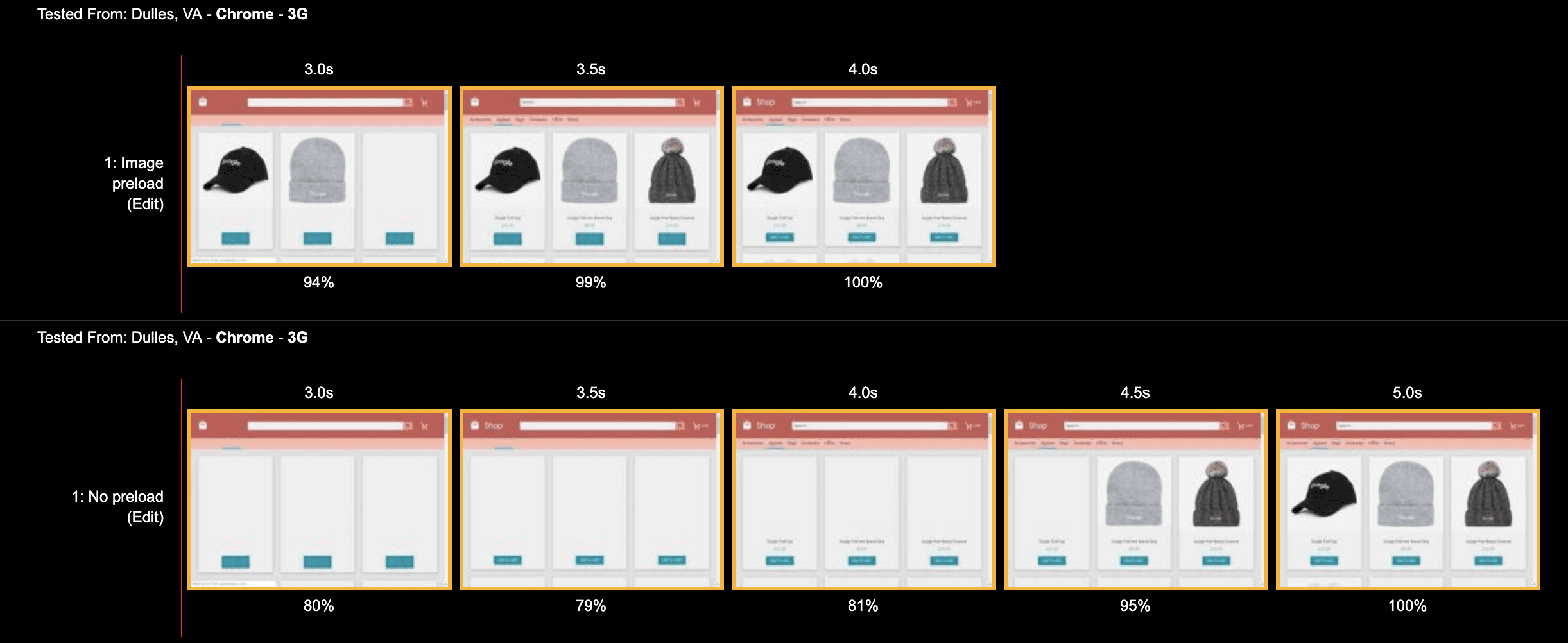
この質問に答えるため、デモ PWA ショップのコピーを 2 つ作成しました。1 つは画像をプリロードしないもの、もう 1 つは画像をプリロードするものです。このサイトでは JavaScript を使用して画像を遅延読み込みしているため、最初のビューポートに表示される画像をプリロードすると、パフォーマンスが向上する可能性があります。
その結果、プリロードなしの場合と画像のプリロードの場合で、次のような結果が得られました。
- Start Render は変更されていません。
- スピード インデックスがわずかに改善されました(273 ミリ秒。画像がより早く表示されるため、ピクセル領域の大部分を占有しなくなります)。
- Last Painted Hero が 1.2 秒と大幅に改善されました。

プリロードと <picture>
Web Performance Working Group では、srcset と sizes のプリロード相当を追加することについて議論していますが、「アート ディレクション」のユースケースを処理する <picture> 要素については議論していません。
<picture> のプリロードには、まだ解決すべき技術的な問題がいくつかありますが、それまでの間、回避策があります。
<picture>
<source srcset="small_cat.jpg" media="(max-width: 400px)">
<source srcset="medium_cat.jpg" media="(max-width: 800px)">
<img src="large_cat.jpg">
</picture>
<picture> 要素の画像ソース選択ロジックは、<source> 要素の media 属性を順番に調べ、最初に一致する属性を見つけて、添付されたリソースを使用します。
レスポンシブ プリロードには「順序」や「最初の一致」という概念がないため、ブレークポイントを次のようなものに変換する必要があります。
<link rel="preload" href="small_cat.jpg" as="image" media="(max-width: 400px)" fetchpriority="high">
<link rel="preload" href="medium_cat.jpg" as="image" media="(min-width: 400.1px) and (max-width: 800px)" fetchpriority="high">
<link rel="preload" href="large_cat.jpg" as="image" media="(min-width: 800.1px)" fetchpriority="high">
プリロードと type
<picture> 要素は最初の type でのマッチングもサポートしています。これにより、さまざまな画像形式を指定して、ブラウザがサポートする最初の画像形式を選択できるようになります。
このユースケースは preload で部分的にのみサポートされます。ブラウザはサポートされているタイプの preload のみをダウンロードする必要があります。そのため、これをプリロードに含めることで、ブラウザがサポートされていない MIME タイプのプリロードを防止できます。
<link rel="preload" href="image.avif" type="image/avif" as="image" fetchpriority="high">
ただし、<picture> とは異なり、サポートされている最初の型で停止することはありません。複数のタイプのプリロードが複数含まれている場合、すべての画像がプリロードされます。
すべきでないこと - 複数のタイプをプリロードする:
<link rel="preload" href="image.avif" type="image/avif" as="image" fetchpriority="high">
<link rel="preload" href="image.jpg" type="image/jpg" as="image" fetchpriority="high">
代わりに次のようにします。最も優先度の高いタイプをプリロードします。
<link rel="preload" href="image.avif" type="image/avif" as="image" fetchpriority="high">
最新のフォーマット(この場合は AVIF)をプリロードすると、プログレッシブ エンハンスメントとして機能します。このタイプのフォーマットをサポートするブラウザではプリロードのメリットが得られますが、サポートしないブラウザではメリットが得られません。
HTML で画像がすぐに見つかるサイトでは、プリロードを避け、代わりに プリロード スキャナが <picture> 要素と <source> 要素から画像を取得することをおすすめします。これは、適切な画像の優先順位付けに Fetch Priority を使用する場合に特に推奨されるベスト プラクティスです。ブラウザのサポートに基づいて正確な画像をプリロードできるためです。また、画像やページが変更されたときに、メインのマークアップでプリロードが古くなるリスクもなくなります。
Largest Contentful Paint(LCP)への影響
画像は Largest Contentful Paint(LCP)の候補になる可能性があるため、画像をプリロードするとウェブサイトの LCP を改善できます。
プリロードする画像がレスポンシブであるかどうかに関係なく、プリロードは、初期マークアップ ペイロードで画像リソースを検出できない場合に最適に機能します。また、サーバーから完全なマークアップを送信するサイトよりも、クライアントサイドでマークアップをレンダリングするサイトの方が LCP の改善効果が高くなります。



