شما میتوانید تصاویر واکنشگرا را از قبل بارگذاری کنید، که میتواند با کمک به مرورگر در شناسایی تصویر صحیح از یک srcset قبل از رندر کردن تگ img ، باعث شود تصاویر شما به طور قابل توجهی سریعتر بارگذاری شوند.
نمای کلی تصاویر واکنشگرا
فرض کنید در حال مرور وب روی صفحهای با عرض ۳۰۰ پیکسل هستید و صفحه درخواست تصویری با عرض ۱۵۰۰ پیکسل را میدهد. آن صفحه مقدار زیادی از دادههای تلفن همراه شما را هدر داده است زیرا صفحه نمایش شما نمیتواند با این همه وضوح اضافی کاری انجام دهد. در حالت ایدهآل، مرورگر نسخهای از تصویر را که فقط کمی بزرگتر از اندازه صفحه نمایش شماست، مثلاً ۳۲۵ پیکسل، دریافت میکند. این کار تصویری با وضوح بالا را بدون هدر دادن داده تضمین میکند و باعث میشود تصویر سریعتر بارگیری شود.
تصاویر واکنشگرا به مرورگرها اجازه میدهند منابع تصویری متفاوتی را برای دستگاههای مختلف دریافت کنند. اگر از CDN تصویر استفاده نمیکنید، برای هر تصویر چندین بعد ذخیره کنید و آنها را در ویژگی srcset مشخص کنید. مقدار w به مرورگر عرض هر نسخه را میگوید، بنابراین میتواند نسخه مناسب را برای هر دستگاه انتخاب کند:
<img src="small.jpg" srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w" alt="…">
نمای کلی پیش بارگذاری
پیشبارگذاری به شما این امکان را میدهد که به مرورگر در مورد منابع حیاتی که میخواهید در اسرع وقت بارگذاری شوند، قبل از اینکه در HTML کشف شوند، اطلاع دهید. این امر به ویژه برای منابعی که به راحتی قابل کشف نیستند، مانند فونتهای موجود در stylesheets، تصاویر پسزمینه یا منابعی که از یک اسکریپت بارگذاری میشوند، مفید است.
<link rel="preload" as="image" href="important.png" fetchpriority="high">
imagesrcset و imagesizes
عنصر <link> از ویژگیهای imagesrcset و imagesizes برای پیشبارگذاری تصاویر واکنشگرا استفاده میکند. از آنها در کنار <link rel="preload"> استفاده کنید، به همراه سینتکس srcset و sizes که در عنصر <img> استفاده شده است.
برای مثال، اگر میخواهید یک تصویر واکنشگرا که با دستور زیر مشخص شده است را از قبل بارگذاری کنید:
<img src="wolf.jpg" srcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" sizes="50vw" alt="A rad wolf">
شما میتوانید این کار را با اضافه کردن کد زیر به <head> فایل HTML خود انجام دهید:
<link rel="preload" as="image" href="wolf.jpg" imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" imagesizes="50vw" fetchpriority="high">
این یک درخواست را با استفاده از همان منطق انتخاب منبعی که srcset و sizes استفاده میکنند، آغاز میکند.
موارد استفاده
در ادامه به برخی از موارد استفاده از پیشبارگذاری تصاویر واکنشگرا اشاره میکنیم.
تصاویر واکنشگرای تزریقشده به صورت پویا را از قبل بارگذاری کنید
تصور کنید که در حال بارگذاری پویای تصاویر اصلی به عنوان بخشی از یک اسلایدشو هستید و میدانید کدام تصویر ابتدا نمایش داده خواهد شد. در این صورت، احتمالاً میخواهید آن تصویر را در اسرع وقت نمایش دهید و منتظر بارگذاری اسکریپت اسلایدشو نباشید.
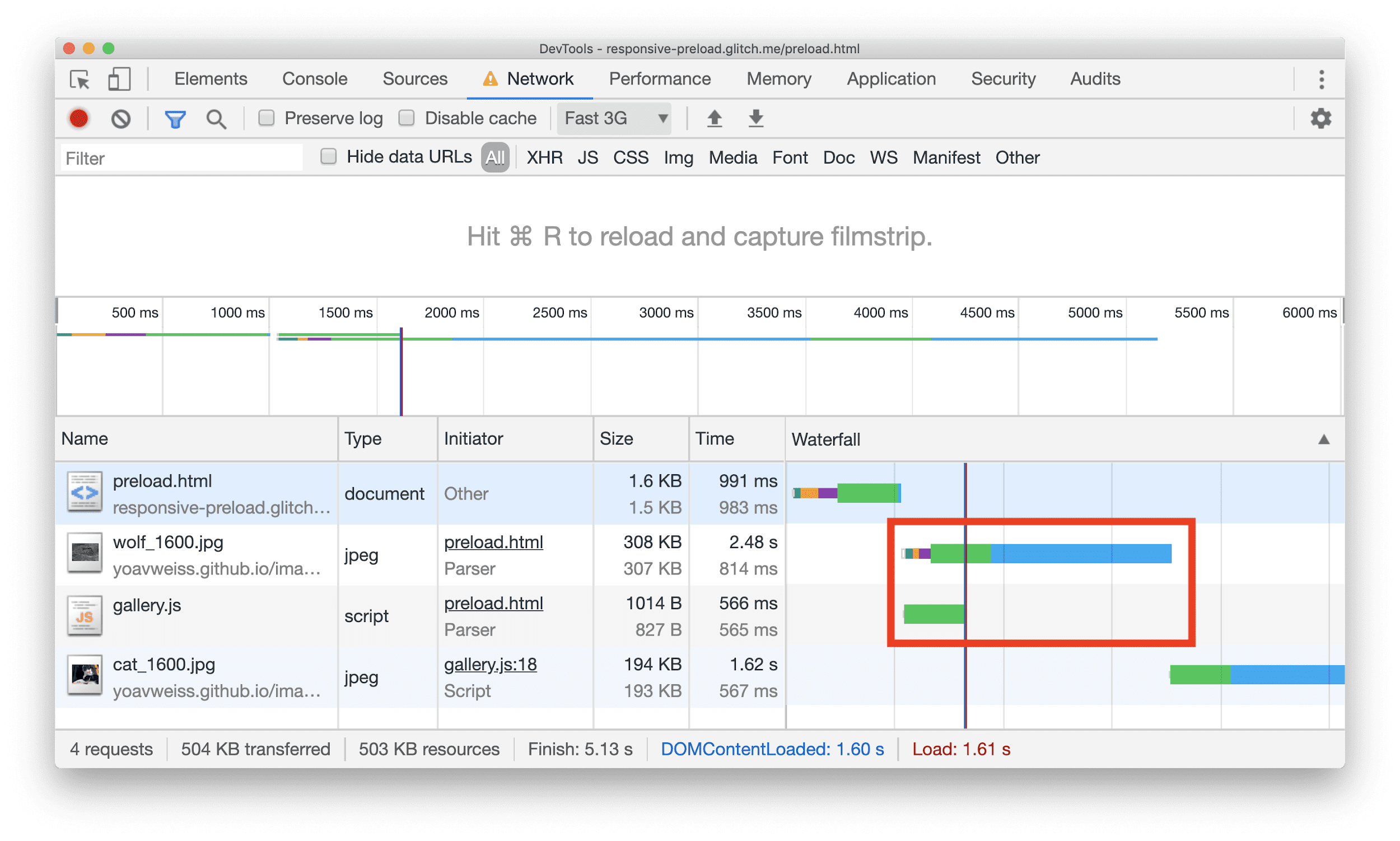
میتوانید این مشکل را در وبسایتی با گالری تصاویر پویا بررسی کنید:
- این دموی اسلایدشو را در یک تب جدید باز کنید.
- برای باز کردن DevTools،
Control+Shift+J(یاCommand+Option+Jدر مک) را فشار دهید. - روی برگه شبکه کلیک کنید.
- در لیست کشویی Throttling ، گزینه Fast 3G را انتخاب کنید.
- تیک گزینه غیرفعال کردن حافظه پنهان (Disable cache) را غیرفعال کنید.
- صفحه را دوباره بارگذاری کنید.

استفاده از preload در اینجا به تصویر اجازه میدهد تا قبل از زمان مقرر شروع به بارگذاری کند، بنابراین میتواند در صورت نیاز مرورگر، آماده نمایش باشد.

برای دیدن تفاوتی که پیشبارگذاری ایجاد میکند، همان گالری تصاویر بارگذاریشده به صورت پویا را بررسی کنید، اما با دنبال کردن مراحل مثال اول، تصویر اول از قبل بارگذاری شده است .
تصاویر پسزمینه را با استفاده از image-set از قبل بارگذاری کنید
اگر تصاویر پسزمینه متفاوتی برای تراکمهای مختلف صفحه نمایش دارید، میتوانید آنها را در CSS خود با سینتکس image-set مشخص کنید. سپس مرورگر میتواند بر اساس DPR صفحه نمایش، انتخاب کند که کدام یک را نمایش دهد.
background-image: image-set( "cat.png" 1x, "cat-2x.png" 2x);
مشکل تصاویر پسزمینه CSS این است که مرورگر تنها پس از دانلود و پردازش تمام CSS موجود در <head> صفحه، آنها را کشف میکند.
میتوانید این مشکل را در یک وبسایت نمونه با تصویر پسزمینه واکنشگرا بررسی کنید.

پیش بارگذاری تصاویر واکنشگرا به شما امکان میدهد تصاویر را سریعتر بارگذاری کنید.
<link rel="preload" as="image" imagesrcset="cat.png 1x, cat-2x.png 2x" fetchpriority="high">
حذف ویژگی href به شما این امکان را میدهد که مرورگرهایی که imagesrcset در عنصر <link> پشتیبانی نمیکنند، اما image-set در CSS پشتیبانی میکنند، منبع صحیح را دانلود کنند. با این حال، در این حالت، آنها از پیشبارگذاری بهرهمند نخواهند شد.
میتوانید نحوهی عملکرد مثال قبلی را با یک تصویر پسزمینهی واکنشگرا از پیش بارگذاری شده در نسخهی نمایشی پیشبارگذاری پسزمینهی واکنشگرا بررسی کنید.

اثرات عملی پیش بارگذاری تصاویر واکنشگرا
پیش بارگذاری تصاویر واکنشگرا میتواند از نظر تئوری سرعت آنها را افزایش دهد، اما در عمل چه کاری انجام میدهد؟
برای پاسخ به این سوال، من دو نسخه از یک فروشگاه PWA آزمایشی ایجاد کردم: یکی که تصاویر را از قبل بارگذاری نمیکند و دیگری که برخی از آنها را از قبل بارگذاری میکند . از آنجا که سایت با استفاده از جاوا اسکریپت تصاویر را به صورت تنبل بارگذاری میکند، احتمالاً از بارگذاری اولیه تصاویری که در نمای اولیه ظاهر میشوند، سود میبرد.
این نتایج زیر را برای حالت بدون پیشبارگذاری و برای پیشبارگذاری تصویر ایجاد کرد:
- شروع رندر (Start Render) بدون تغییر باقی ماند.
- شاخص سرعت کمی بهبود یافت (۲۷۳ میلیثانیه، زیرا تصاویر سریعتر میرسند و بخش بزرگی از مساحت پیکسل را اشغال نمیکنند).
- آخرین قهرمان نقاشی شده به طور قابل توجهی، ۱.۲ ثانیه بهبود یافته است.

پیشبارگذاری و <picture>
گروه کاری عملکرد وب در حال بحث در مورد اضافه کردن معادل پیشبارگذاری برای srcset و sizes است، اما نه عنصر <picture> که مورد استفاده "art direction" را مدیریت میکند.
هنوز تعدادی مشکل فنی برای پیشبارگذاری <picture> وجود دارد که باید برطرف شوند ، اما در عین حال، راهحلهایی نیز وجود دارد:
<picture>
<source srcset="small_cat.jpg" media="(max-width: 400px)">
<source srcset="medium_cat.jpg" media="(max-width: 800px)">
<img src="large_cat.jpg">
</picture>
منطق انتخاب منبع تصویر عنصر <picture> به ترتیب ویژگیهای media عناصر <source> را بررسی میکند، اولین موردی را که مطابقت دارد پیدا میکند و از منبع پیوست شده استفاده میکند.
از آنجا که پیشبارگذاری واکنشگرا مفهومی از «ترتیب» یا «اولین تطابق» ندارد، باید نقاط شکست را به چیزی شبیه به موارد زیر تبدیل کنید:
<link rel="preload" href="small_cat.jpg" as="image" media="(max-width: 400px)" fetchpriority="high">
<link rel="preload" href="medium_cat.jpg" as="image" media="(min-width: 400.1px) and (max-width: 800px)" fetchpriority="high">
<link rel="preload" href="large_cat.jpg" as="image" media="(min-width: 800.1px)" fetchpriority="high">
پیش بارگذاری و type
عنصر <picture> همچنین از تطبیق type اول پشتیبانی میکند تا به شما امکان دهد فرمتهای تصویری مختلفی را ارائه دهید تا مرورگر بتواند اولین فرمت تصویری را که پشتیبانی میکند انتخاب کند.
این مورد استفاده فقط تا حدی با پیشبارگذاری پشتیبانی میشود: مرورگرها فقط باید پیشبارگذاریها را برای انواع پشتیبانیشده دانلود کنند. بنابراین میتوانید با گنجاندن این مورد در پیشبارگذاری، از پیشبارگذاری انواع mimetypeهای پشتیبانینشده توسط مرورگرها جلوگیری کنید:
<link rel="preload" href="image.avif" type="image/avif" as="image" fetchpriority="high">
با این حال، برخلاف <picture> ، این تابع در اولین نوع پشتیبانیشده متوقف نمیشود. بنابراین اگر چندین پیشبارگذاری برای چندین نوع گنجانده شده باشد، تمام تصاویر از قبل بارگذاری میشوند:
این کار را نکنید — چندین نوع داده را از قبل بارگذاری کنید:
<link rel="preload" href="image.avif" type="image/avif" as="image" fetchpriority="high">
<link rel="preload" href="image.jpg" type="image/jpg" as="image" fetchpriority="high">
در عوض این کار را انجام دهید - نوع مورد نظر را از قبل بارگذاری کنید:
<link rel="preload" href="image.avif" type="image/avif" as="image" fetchpriority="high">
پیشبارگذاری جدیدترین فرمت (در این مورد AVIF) به عنوان یک پیشرفت تدریجی عمل میکند، که در آن مرورگرهایی که از آن نوع پشتیبانی میکنند از آن بهرهمند میشوند و سایر مرورگرها از پیشبارگذاری بهرهمند نمیشوند.
برای سایتهایی که تصویر به سرعت در HTML قابل کشف است، توصیه میکنیم از پیشبارگذاری اجتناب کنید و در عوض از اسکنر پیشبارگذاری بخواهید تصاویر را از عناصر <picture> و <source> انتخاب کند. در هر صورت، این بهترین روش است، به خصوص هنگام استفاده از اولویت واکشی برای کمک به اولویتبندی تصویر مناسب، زیرا این امکان را فراهم میکند که تصویر دقیق بر اساس پشتیبانی مرورگر از پیش بارگذاری شود. همچنین خطر قدیمی شدن پیشبارگذاری از نشانهگذاری اصلی هنگام تغییر تصاویر یا صفحات را از بین میبرد.
تأثیرات روی بزرگترین رنگ محتوا (LCP)
از آنجا که تصاویر میتوانند کاندیدهای Largest Contentful Paint (LCP) باشند، پیش بارگذاری آنها میتواند LCP وبسایت شما را بهبود بخشد.
صرف نظر از اینکه تصویری که پیش بارگذاری میکنید واکنشگرا باشد یا خیر، پیش بارگذاریها زمانی بهترین عملکرد را دارند که منبع تصویر در بارگذاری اولیه نشانهگذاری قابل کشف نباشد. همچنین در سایتهایی که نشانهگذاری را در سمت کلاینت رندر میکنند، نسبت به سایتهایی که نشانهگذاری کامل را از سرور ارسال میکنند، بهبود LCP بیشتری خواهید داشت.



