Fetch Priority API מציין את העדיפות היחסית של המשאבים בדפדפן. היא יכולה לאפשר טעינה אופטימלית ולשפר את מדדי הליבה לבדיקת חוויית המשתמש באתר.
כשדפדפן מנתח דף אינטרנט ומתחיל לגלות ולהוריד משאבים כמו תמונות, סקריפטים או CSS, הוא מקצה להם אחזור priority כדי שיוכל להוריד אותם בסדר אופטימלי. בדרך כלל, רמת העדיפות של המשאב תלויה בסוג שלו ובמיקום שלו במסמך. לדוגמה, לתמונות בחלון התצוגה יכולה להיות עדיפות High, והעדיפות של CSS שנטען מוקדם וגורם לחסימת עיבוד באמצעות <link> ב-<head> עשויה להיות Very High. הדפדפנים מצליחים להקצות עדיפות בצורה טובה, אבל יכול להיות שהיא לא תהיה אופטימלית בכל המקרים.
בדף הזה מוסבר על Fetch Priority API ועל מאפיין ה-HTML fetchpriority, שמאפשרים להצביע על העדיפות היחסית של משאב (high או low). Fetch Priority יכול לעזור לבצע אופטימיזציה של מדדי Core Web Vitals.
סיכום
כמה תחומים מרכזיים שבהם אפשר להיעזר ב'עדיפות אחזור':
- הגדלת העדיפות של תמונת ה-LCP על ידי ציון
fetchpriority="high"ברכיב התמונה, וכתוצאה מכך ה-LCP מתרחש מוקדם יותר. - הגדלת העדיפות של סקריפטים של
async, באמצעות סמנטיקה טובה יותר מהפריצה הנפוצה ביותר הקיימת כרגע (הוספת<link rel="preload">לסקריפטasync). - הפחתת העדיפות של סקריפטים שמופיעים לקראת סוף הגוף כדי לאפשר רצף טוב יותר עם תמונות.

בעבר, למפתחים הייתה השפעה מוגבלת על העדיפות של המשאבים באמצעות טעינה מראש וקישור מראש. טעינה מראש מאפשרת לכם להודיע לדפדפן על משאבים קריטיים שאתם רוצים לטעון מוקדם, לפני שהדפדפן יגלה אותם באופן טבעי. האפשרות הזו שימושית במיוחד למשאבים שקשה יותר לגלות, כמו גופנים שכלולים בגיליונות סגנונות, תמונות רקע או משאבים שנטענים מסקריפט. קישור מראש עוזר לחמם את החיבורים לשרתים ממקורות שונים, ויכול לעזור לשפר מדדים כמו זמן לקבלת הבית הראשון. האפשרות הזו שימושית כשאתם יודעים מהו המקור, אבל לא בהכרח את כתובת ה-URL המדויקת של המשאב שיידרש.
העדיפות לאחזור היא תוספת לרמזים לגבי משאבים האלה. זהו אות שמבוסס על סימון שזמין דרך המאפיין fetchpriority, ומפתחים יכולים להשתמש בו כדי לציין את העדיפות היחסית של משאב מסוים. אפשר גם להשתמש בטיפים האלה דרך JavaScript ו-Fetch API עם המאפיין priority כדי להשפיע על העדיפות של אחזור המשאבים שנוצר לנתונים. אפשר להשתמש בתעדוף האחזור גם כדי להשלים את הטעינה מראש. כדאי להשתמש בתמונה מסוג Largest Contentful Paint, שעדיין תקבל עדיפות נמוכה גם אם היא תיטען מראש. אם התמונה נדחית על ידי משאבים אחרים עם עדיפות נמוכה שנטענים מוקדם יותר, שימוש בעדיפות אחזור יכול לקצר את זמן הטעינה של התמונה.
עדיפות המשאב
רצף ההורדה של המשאבים תלוי בעדיפות שהוקצה לכל משאב בדף על ידי הדפדפן. הגורמים שיכולים להשפיע על הלוגיקה של חישוב העדיפות כוללים את אלה:
- סוג המשאב, כמו CSS, גופנים, סקריפטים, תמונות ומשאבים של צד שלישי.
- המיקום או הסדר שבו המסמך מפנה למשאבים.
- אם נעשה שימוש במאפיינים
asyncאוdeferבסקריפטים.
בטבלה הבאה מוסבר איך Chrome קובע את העדיפות של רוב המשאבים ומסדר אותם בסדר:
| טעינה בשלב חסימה של הפריסה | טעינת נכס אחד בכל פעם בשלב חסימה של הפריסה | ||||
|---|---|---|---|---|---|
| עדיפות של Blink |
VeryHigh | גבוהה | בינונית | נמוכה | VeryLow |
| עדיפות ב-DevTools |
הגבוהה ביותר | גבוהה | בינונית | נמוכה | Lowest |
| המקור הראשי | |||||
| CSS (מוקדם**) | CSS (למחרת**) | CSS (חוסר התאמה של מדיה***) | |||
| סקריפט (מוקדם** או לא מסורק טעינה מראש) | סקריפט (מאוחר**) | סקריפט (אסינכרוני) | |||
| גופן | גופן (rel=preload) | ||||
| ייבוא | |||||
| תמונה (באזור התצוגה) | תמונה (5 התמונות הראשונות צריכות להיות בגודל של יותר מ-10,000 פיקסלים רבועים) | תמונה | |||
| מדיה (וידאו/אודיו) | |||||
| אחזור מראש (prefetch) | |||||
| XSL | |||||
| XHR (סנכרון) | XHR/fetch* (אסינכרוני) | ||||
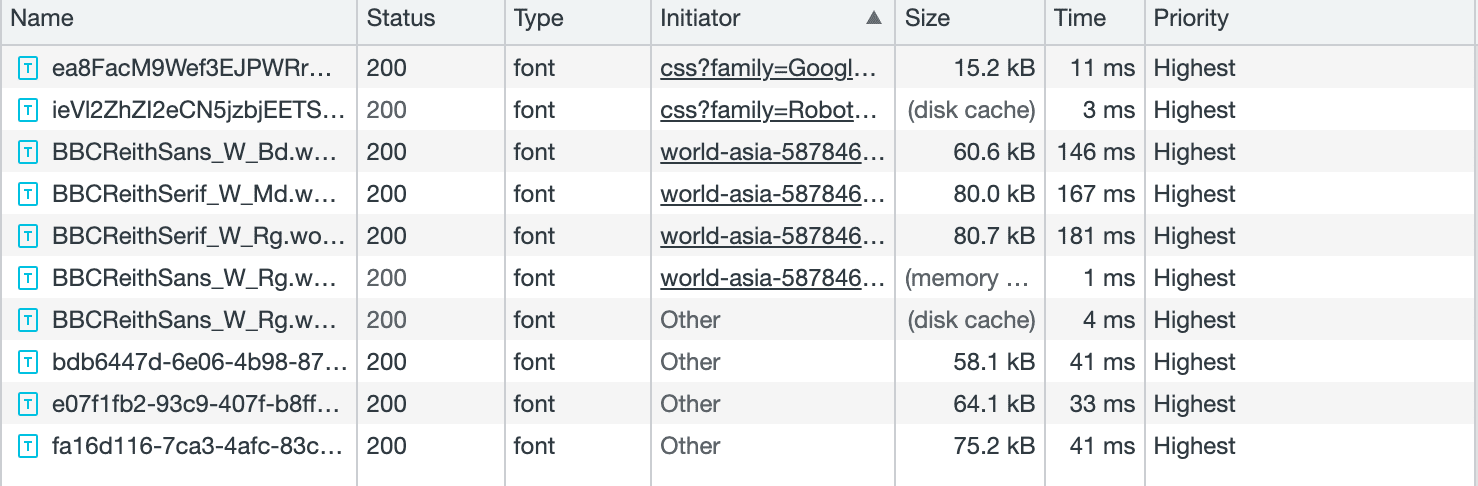
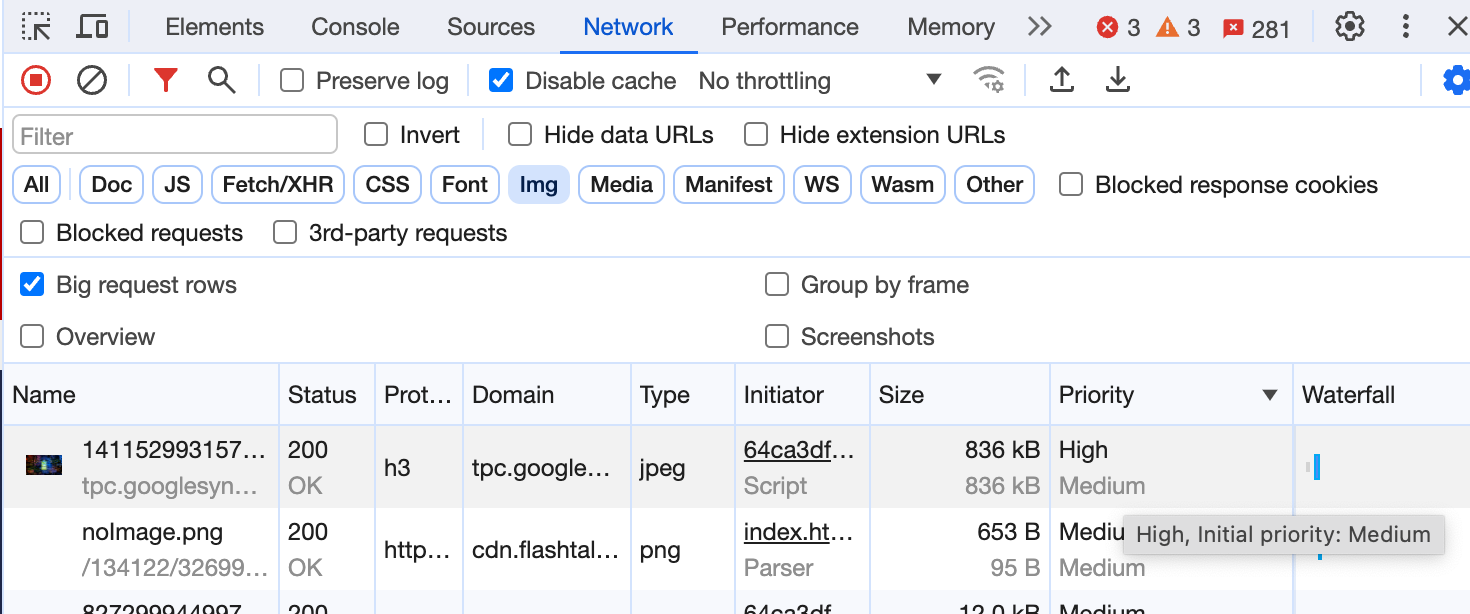
הדפדפן מוריד משאבים עם אותה עדיפות מחושבת לפי הסדר שבו הם מתגלים. אפשר לבדוק את רמת העדיפות שהוקצה למשאבים שונים בזמן טעינת דף בכרטיסייה רשת בכלי הפיתוח ל-Chrome. (חשוב לכלול את העמודה priority. לשם כך, לוחצים לחיצה ימנית על כותרות הטבלה ומסמנים את העמודה).

type = "font" בדף הפרטים של חדשות BBC
type = "script" בדף הפרטים של חדשות BBC.כשהעדיפויות משתנות, אפשר לראות את העדיפות הראשונית ואת העדיפות הסופית בהגדרה שורות בקשות גדולות או בתיאור קצר.

מתי כדאי להשתמש ב'עדיפות אחזור'?
עכשיו, אחרי שהבנתם את הלוגיקה של תעדוף הפריטים בדפדפן, תוכלו לשנות את סדר ההורדה של הדף כדי לבצע אופטימיזציה של הביצועים שלו ושל מדדי הליבה של חוויית השימוש באינטרנט. ריכזנו כאן כמה דוגמאות לדברים שאפשר לשנות כדי להשפיע על העדיפות של הורדות המשאבים:
- מניחים תגי משאבים כמו
<script>ו-<link>בסדר שבו רוצים שהדפדפן יוריד אותם. בדרך כלל, משאבים בעלי עדיפות זהה נטענים לפי הסדר שבו הם מתגלים. - משתמשים בהצעה למשאב
preloadכדי להוריד מוקדם יותר את המשאבים הנדרשים, במיוחד משאבים שהדפדפן לא יכול לזהות בקלות בשלב מוקדם. - משתמשים ב-
asyncאו ב-deferכדי להוריד סקריפטים בלי לחסום משאבים אחרים. - טעינת פריטים בחלק התחתון של המסך באיטרציות, כדי שהדפדפן יוכל להשתמש ברוחב הפס הזמין למשאבים קריטיים יותר בחלק העליון של המסך.
השיטות האלה עוזרות לשלוט בחישוב העדיפות של הדפדפן, וכך משפרות את הביצועים ואת מדדי הליבה של חוויית השימוש באינטרנט. לדוגמה, כשתמונה קריטית של רקע נטענת מראש, היא יכולה להתגלות הרבה יותר מוקדם, וכך לשפר את המדד 'המהירות שבה נטען רכיב התוכן הכי גדול' (LCP).
לפעמים ה-handlers האלה לא מספיקים כדי לתת עדיפות למשאבים בצורה אופטימלית לאפליקציה. ריכזנו כאן כמה תרחישים שבהם אפשר להשתמש ב'עדיפות אחזור':
- יש לכם כמה תמונות מעל למסך, אבל לא לכל אחת מהן צריכה להיות אותה עדיפות. לדוגמה, בקרוסלה של תמונות, רק לתמונה הראשונה שמוצגת צריכה להיות עדיפות גבוהה יותר, ולתמונות האחרות, שבדרך כלל לא מוצגות בהתחלה, אפשר להגדיר עדיפות נמוכה יותר.
- תמונות בתוך אזור התצוגה בדרך כלל מתחילות ברמת עדיפות
Low. אחרי שהפריסה תושלם, Chrome יגלה שהן נמצאות בחלון התצוגה ויעלה את רמת העדיפות שלהן. בדרך כלל, הדבר גורם לעיכוב משמעותי בחיוב של התמונות הקריטיות, כמו תמונות ראשיות. הצגת העדיפות לאחזור ב-Markup מאפשרת לתמונה להתחיל בעדיפותHighולהתחיל את הטעינה הרבה יותר מוקדם. כדי לנסות להפוך את התהליך הזה לאוטומטי, Chrome מגדיר את חמש התמונות הגדולות הראשונות בעדיפותMedium, וזה עוזר, אבל עדיפותfetchpriority="high"מפורשת תהיה טובה יותר.
עדיין נדרש טעינה מראש כדי לזהות מוקדם תמונות LCP שכלולות כרקעים של CSS. כדי לשפר את העדיפות של תמונות הרקע, צריך לכלול את הערךfetchpriority='high'בהטענה מראש. - הצהרת סקריפטים כ-
asyncאו כ-deferמורה לדפדפן לטעון אותם באופן אסינכרוני. עם זאת, כפי שמוצג בטבלת העדיפויות, גם לסקריפטים האלה מוקצית עדיפות 'נמוכה'. מומלץ להגדיל את רמת העדיפות שלהם תוך שמירה על הורדה אסינכררונית, במיוחד עבור סקריפטים שקריטיים לחוויית המשתמש. - אם משתמשים ב-API של JavaScript
fetch()כדי לאחזר משאבים או נתונים באופן אסינכררוני, הדפדפן מקצה לו עדיפותHigh. יכול להיות שתרצו להריץ חלק מהאחזורים בעדיפות נמוכה יותר, במיוחד אם אתם משלבים קריאות ל-API ברקע עם קריאות ל-API שתגובה להזנת משתמש. מסמנים את הקריאות ל-API ברקע כעדיפותLowואת הקריאות האינטראקטיביות ל-API כעדיפותHigh. - הדפדפן מקצה ל-CSS ולגופנים עדיפות
High, אבל יכול להיות שחלק מהמשאבים האלה חשובים יותר מאחרים. אפשר להשתמש ב-Fetch Priority כדי להפחית את העדיפות של משאבים לא קריטיים (שימו לב ש-CSS מוקדם חוסם את הרינדור, ולכן בדרך כלל צריך להגדיר לו עדיפותHigh).
המאפיין fetchpriority
משתמשים במאפיין ה-HTML fetchpriority כדי לציין את תעדוף ההורדה של סוגי משאבים כמו CSS, גופנים, סקריפטים ותמונות, כשהם מורידים אותם באמצעות התגים link, img או script. הוא יכול לקבל את הערכים הבאים:
high: המשאב הוא בעדיפות גבוהה יותר, ואתם רוצים שהדפדפן ייתן לו עדיפות גבוהה יותר מהרגיל, כל עוד שיטות הניתוח ההסתברותי (האינטואיטיביות) של הדפדפן לא מונעות זאת.low: המשאב הוא בעל עדיפות נמוכה יותר, ואתם רוצים שהדפדפן יבטל את העדיפות שלו, שוב אם שיטת הניתוח ההסתברותי מאפשרת זאת.auto: ערך ברירת המחדל, שמאפשר לדפדפן לבחור את רמת העדיפות המתאימה.
ריכזנו כאן כמה דוגמאות לשימוש במאפיין fetchpriority ב-Markup, וגם את המאפיין priority שזהה לסקריפט.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
ההשפעות של עדיפות הדפדפן ושל fetchpriority
כדי להגדיל או להקטין את העדיפות המחושבת של משאבים שונים, אפשר להחיל את המאפיין fetchpriority עליהם כפי שמתואר בטבלה הבאה. הסמל fetchpriority="auto" (◉) בכל שורה מציין את תעדוף ברירת המחדל של סוג המשאב הזה. (הוא זמין גם כמסמך Google Docs).
| טעינה בשלב חסימה של הפריסה | טעינת כל אחד מהם בנפרד בשלב חסימה של הפריסה | ||||
|---|---|---|---|---|---|
| עדיפות של Blink |
VeryHigh | גבוהה | בינונית | נמוכה | VeryLow |
| עדיפות ב-DevTools |
הגבוהה ביותר | גבוהה | בינונית | נמוכה | Lowest |
| מקור המידע הראשי | ◉ | ||||
| CSS (מוקדם**) | ⬆◉ | ⬇ | |||
| CSS (למחרת**) | ⬆ | ◉ | ⬇ | ||
| CSS (חוסר התאמה של מדיה***) | ⬆*** | ◉⬇ | |||
| סקריפט (מוקדם** או לא מסורק טעינה מראש) | ⬆◉ | ⬇ | |||
| סקריפט (מאוחר**) | ⬆ | ◉ | ⬇ | ||
| סקריפט (אסינכרוני/מושהה) | ⬆ | ◉⬇ | |||
| גופן | ◉ | ||||
| גופן (rel=preload) | ⬆◉ | ⬇ | |||
| ייבוא | ◉ | ||||
| תמונה (באזור התצוגה – אחרי הפריסה) | ⬆◉ | ⬇ | |||
| תמונה (5 התמונות הראשונות צריכות להיות בגודל של יותר מ-10,000 פיקסלים רבועים) | ⬆ | ◉ | ⬇ | ||
| תמונה | ⬆ | ◉⬇ | |||
| מדיה (וידאו/אודיו) | ◉ | ||||
| XHR (sync) – הוצא משימוש | ◉ | ||||
| XHR/fetch* (אסינכרוני) | ⬆◉ | ⬇ | |||
| אחזור מראש (prefetch) | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority מגדיר עדיפות יחסית, כלומר הוא מעלה או מוריד את עדיפות ברירת המחדל בסכום מתאים, במקום להגדיר את העדיפות באופן מפורש כ-High או כ-Low. לרוב, הבקשה תקבל את רמת העדיפות High או Low, אבל לא תמיד. לדוגמה, נכסי CSS קריטיים עם fetchpriority="high" שומרים על העדיפות 'גבוהה מאוד'/'הגבוהה ביותר', והשימוש ב-fetchpriority="low" בנכסים האלה שומר על העדיפות 'גבוהה'. בשום אחת מהאפשרויות האלה לא מגדירים את העדיפות כ-High או כ-Low.
תרחישים לדוגמה
משתמשים במאפיין fetchpriority כשרוצים לתת לדפדפן רמז נוסף לגבי העדיפות שבה צריך לאחזר משאב.
הגדלת העדיפות של התמונה של LCP
אפשר לציין fetchpriority="high" כדי להגביר את העדיפות של ה-LCP או של תמונות קריטיות אחרות.
<img src="lcp-image.jpg" fetchpriority="high">
בהשוואה הבאה מוצג דף 'Google חיפוש טיסות' עם תמונת רקע מסוג LCP שנטענה עם עדיפות אחזור וגם בלי עדיפות אחזור. כשהעדיפות הוגדרה כגבוהה, זמן ה-LCP השתפר מ-2.6 שניות ל-1.9 שניות.
להוריד את העדיפות של תמונות שמופיעות מעל למסך
אפשר להשתמש ב-fetchpriority="low" כדי להוריד את העדיפות של תמונות מעל למסך שלא חשובות באופן מיידי, למשל תמונות מחוץ למסך בקרוסלה של תמונות.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
תמונות 2-4 יהיו מחוץ למסך, אבל הן עשויות להיחשב כ'קרובות מספיק' כדי לשפר אותן ל-high וגם לטעון אותן, גם אם מתווסף להן מאפיין load=lazy. לכן, fetchpriority="low" הוא הפתרון הנכון לבעיה הזו.
בניסוי קודם עם אפליקציית Oodle, השתמשנו בכך כדי להוריד את רמת העדיפות של תמונות שלא מופיעות בטעינה. זמן הטעינה של הדף קוצר ב-2 שניות.

הפחתת העדיפות של משאבים שהועלו מראש
כדי למנוע ממשאבים שהוטענו מראש להתחרות במשאבים קריטיים אחרים, אפשר להפחית את העדיפות שלהם. אפשר להשתמש בשיטה הזו עם תמונות, סקריפטים ו-CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
שינוי סדר העדיפויות של סקריפטים
סקריפטים הדרושים לדף כדי שיהיה אינטראקטיבי צריכים להיטען במהירות, אבל הם לא אמורים לחסום משאבים קריטיים אחרים שמונעים את העיבוד. אפשר לסמן אותם כ-async עם עדיפות גבוהה.
<script src="async_but_important.js" async fetchpriority="high"></script>
לא ניתן לסמן סקריפט בתור async אם הוא מסתמך על מצבי DOM ספציפיים. עם זאת, אם הם יפעלו מאוחר יותר בדף, תוכלו לטעון אותם עם עדיפות נמוכה יותר:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
הפעולה הזו עדיין תמנע מהמנתח לפעול כשהוא יגיע לסקריפט הזה, אבל תאפשר לתת עדיפות לתוכן שמופיע לפניו.
אם אתם צריכים את ה-DOM המלא, אפשר להשתמש באפשרות החלופית: להשתמש במאפיין defer (שפועל לפי הסדר אחרי DOMContentLoaded), או אפילו ב-async בתחתית הדף.
הפחתת העדיפות של אחזור נתונים לא קריטיים
הדפדפן מריץ את fetch בעדיפות גבוהה. אם יש לכם כמה אחזורים שעשויים לפעול בו-זמנית, תוכלו להשתמש בעדיפות ברירת המחדל הגבוהה לאחזור הנתונים החשובים יותר ולהוריד את העדיפות של נתונים פחות קריטיים.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
אחזור הערות בעדיפות גבוהה לגבי הטמעה
אפשר להשתמש ב'עדיפות אחזור' כדי לשפר את הביצועים בתרחישי שימוש ספציפיים, אבל יש כמה דברים שכדאי לדעת כשמשתמשים ב'עדיפות אחזור':
- המאפיין
fetchpriorityהוא רמז, לא הוראה. הדפדפן מנסה לפעול בהתאם להעדפות של המפתח, אבל הוא יכול גם להחיל את העדפות התעדוף שלו למשאבים כדי לפתור קונפליקטים. חשוב לא להתבלבל בין 'עדיפות אחזור' לבין 'טעינה מראש':
- טעינה מראש היא אחזור חובה, לא רמז.
- טעינה מראש מאפשרת לדפדפן לגלות משאב מוקדם, אבל הוא עדיין מאחזר את המשאב לפי עדיפות ברירת המחדל. לעומת זאת, האפשרות 'עדיפות אחזור' לא עוזרת בשיפור החשיפה, אבל היא מאפשרת לכם להגדיל או להקטין את העדיפות של האחזור.
- לרוב קל יותר לראות ולמדוד את ההשפעות של טעינת נתונים מראש מאשר את ההשפעות של שינוי תעדוף.
אפשר להשתמש ב'עדיפות אחזור' כדי להשלים את הטעינה מראש על ידי הגדלת רמת הפירוט של תעדוף הפריטים. אם כבר ציינת טעינה מראש כאחד מהפריטים הראשונים ב-
<head>של תמונה עם LCP, יכול להיות שעדיפות האחזורhighלא תשפר את ה-LCP באופן משמעותי. עם זאת, אם הטעינה מראש מתרחשת אחרי טעינת משאבים אחרים, אפשר לשפר את מדד LCP עוד יותר באמצעותhighFetch Priority. אם תמונה קריטית היא תמונת רקע של CSS, צריך לטעון אותה מראש באמצעותfetchpriority = "high".השיפורים בזמן הטעינה כתוצאה מהקצאת תעדוף רלוונטיים יותר בסביבות שבהן יותר משאבים מתחרים על רוחב הפס הזמין ברשת. המצב הזה נפוץ בחיבורי HTTP/1.x שבהם לא ניתן לבצע הורדות במקביל, או בחיבורי HTTP/2 או HTTP/3 עם רוחב פס נמוך. במקרים כאלה, תעדוף יכול לעזור לפתור את הבעיות.
שירותי ה-CDN לא מטמיעים את תעדוף הבקשות ב-HTTP/2 באופן אחיד, וכך גם לגבי HTTP/3. גם אם הדפדפן מעביר את העדיפות מ-Fetch Priority, יכול להיות ש-CDN לא יקצה מחדש את העדיפות למשאבים בסדר שצוין. לכן קשה לבדוק את סדר העדיפויות של האחזור. העדיפויות חלות גם באופן פנימי בדפדפן וגם בפרוטוקולים שתומכים בעדיפות (HTTP/2 ו-HTTP/3). עדיין כדאי להשתמש ב-Fetch Priority רק כדי לקבוע את סדר העדיפויות הפנימי של הדפדפן, ללא קשר לתמיכה ב-CDN או במקור, כי סדר העדיפויות משתנה לעיתים קרובות כשהדפדפן מבקש משאבים. לדוגמה, לרוב לא מתבצעת בקשה למשאבים בעדיפות נמוכה כמו תמונות בזמן שהדפדפן מעבד פריטים קריטיים של
<head>.יכול להיות שלא תוכלו להשתמש ב'עדיפות אחזור' כשיטה מומלצת בתכנון הראשוני. בשלב מאוחר יותר במחזור הפיתוח, תוכלו לבדוק את העדיפויות שהוקצו למשאבים שונים בדף. אם הן לא תואמות לציפיות שלכם, תוכלו להגדיר עדיפות אחזור כדי לבצע אופטימיזציה נוספת.
מפתחים צריכים להשתמש בטעינה מראש למטרה שלה – כדי לטעון מראש משאבים שלא זוהו על ידי המנתח (גופנים, ייבוא, תמונות LCP ברקע). המיקום של ההנחיה preload ישפיע על מועד הטעינה מראש של המשאב.
העדיפות של האחזור קובעת איך צריך לאחזר את המשאב כשאוחזר.
טיפים לשימוש בטעינה מראש
כשמשתמשים בטעינה מראש, חשוב לזכור את הדברים הבאים:
- הכללת טעינת נתונים מראש בכותרות HTTP תגרום להופעתה לפני כל שאר הפריטים בסדר הטעינה.
- באופן כללי, פריטים שהועלו מראש נטענים לפי הסדר שבו הם מגיעים למנתח, לכל פריט עם רמת עדיפות
Mediumומעלה. חשוב להיזהר אם אתם כוללים פריטים טעונים מראש בתחילת ה-HTML. - כדאי להשתמש בחיוב מראש של גופנים בסוף הכותרת או בתחילת תוכן הדף.
- טעינה מראש של ייבוא (
import()אוmodulepreloadדינמיים) צריכה לפעול אחרי תג הסקריפט שדרוש לו הייבוא. לכן, חשוב לוודא שהסקריפט נטען או מתבצע לו ניתוח קודם, כדי שניתן יהיה להעריך אותו בזמן הטעינה של יחסי התלות שלו. - ברירת המחדל של העדיפות של טעינה מראש של תמונות היא
LowאוMedium. כדאי למיין אותם ביחס לסקריפטים אסינכררוניים ולתגים אחרים בעדיפות נמוכה או נמוכה ביותר.
היסטוריה
הניסוי הראשון בעדיפות אחזור ב-Chrome נערך כגרסת מקור לניסיון בשנת 2018, ולאחר מכן שוב בשנת 2021 באמצעות המאפיין importance. באותו זמן, התכונה נקראה רמזים לגבי תעדוף. הממשק השתנה מאז ל-fetchpriority עבור HTML ול-priority עבור Fetch API של JavaScript, כחלק מתהליך תקני האינטרנט. כדי למנוע בלבול, אנחנו קוראים לזה עכשיו 'עדיפות אחזור API'.
סיכום
מפתחים עשויים להתעניין בעדיפות האחזור, עם התיקונים בהתנהגות של טעינת הנתונים מראש והמיקוד האחרון במדדים Core Web Vitals ו-LCP. עכשיו יש להם פקדים נוספים שבעזרתם הם יכולים לבחור את רצף הטעינה המועדף עליהם.





