फ़ेच प्रायॉरिटी एपीआई, ब्राउज़र के लिए संसाधनों की रिलेटिव प्राथमिकता दिखाता है. इससे, वेबसाइट को तेज़ी से लोड करने की सुविधा चालू की जा सकती है. साथ ही, वेबसाइट की परफ़ॉर्मेंस की अहम मेट्रिक को बेहतर बनाया जा सकता है.
जब कोई ब्राउज़र किसी वेब पेज को पार्स करता है और इमेज, स्क्रिप्ट या सीएसएस जैसे रिसॉर्स को ढूंढना और डाउनलोड करना शुरू करता है, तो वह उन्हें फ़ेच priority असाइन करता है, ताकि उन्हें सबसे सही क्रम में डाउनलोड किया जा सके. किसी संसाधन की प्राथमिकता आम तौर पर इस बात पर निर्भर करती है कि वह क्या है और दस्तावेज़ में कहां मौजूद है. उदाहरण के लिए, हो सकता है कि व्यूपोर्ट में मौजूद इमेज की प्राथमिकता High हो. साथ ही, <head> में <link> का इस्तेमाल करके, पहले से लोड की गई और रेंडर को रोकने वाली सीएसएस की प्राथमिकता Very High हो. ब्राउज़र, प्राथमिकताएं असाइन करने में काफ़ी अच्छे होते हैं. हालांकि, हो सकता है कि वे हर मामले में ऑप्टिमाइज़ न हों.
इस पेज पर, फ़ेच प्रायॉरिटी एपीआई और fetchpriority एचटीएमएल एट्रिब्यूट के बारे में बताया गया है. इससे, किसी रिसॉर्स (high या low) की तुलनात्मक प्राथमिकता का पता चलता है. फ़ेच प्रायॉरिटी से, वेबसाइट की परफ़ॉर्मेंस से जुड़े मुख्य मेट्रिक को ऑप्टिमाइज़ करने में मदद मिल सकती है.
खास जानकारी
फ़ेच प्रायॉरिटी की मदद से, इन मुख्य कामों को किया जा सकता है:
- इमेज एलिमेंट पर
fetchpriority="high"तय करके, एलसीपी इमेज की प्राथमिकता को बढ़ाना. इससे एलसीपी जल्दी पूरा होता है. asyncस्क्रिप्ट की प्राथमिकता बढ़ाना. इसके लिए,asyncस्क्रिप्ट के लिए<link rel="preload">डालने के बजाय, मौजूदा सबसे सामान्य हैक से बेहतर सेमेटिक्स का इस्तेमाल किया जाता है.- इमेज के साथ बेहतर क्रम में दिखाने के लिए, देर से लोड होने वाली स्क्रिप्ट की प्राथमिकता कम की गई है.

पहले, पहले से लोड करने और पहले से कनेक्ट करने की सुविधा का इस्तेमाल करके, डेवलपर के पास संसाधनों की प्राथमिकता तय करने का सीमित अधिकार होता था. प्रीलोड की सुविधा की मदद से, ब्राउज़र को उन ज़रूरी संसाधनों के बारे में बताया जा सकता है जिन्हें आपको ब्राउज़र के अपने-आप खोजने से पहले लोड करना है. यह सुविधा, उन रिसॉर्स के लिए खास तौर पर काम की है जिन्हें ढूंढना मुश्किल होता है. जैसे, स्टाइलशीट में शामिल फ़ॉन्ट, बैकग्राउंड इमेज या स्क्रिप्ट से लोड किए गए रिसॉर्स. प्री-कनेक्ट की सुविधा से, अलग-अलग ऑरिजिन के सर्वर के कनेक्शन को पहले से तैयार करने में मदद मिलती है. साथ ही, इससे टाइम टू फ़र्स्ट बाइट जैसी मेट्रिक को बेहतर बनाने में भी मदद मिलती है. यह तब काम का होता है, जब आपको किसी ऑरिजिन के बारे में पता हो, लेकिन ज़रूरी नहीं है कि आपको उस संसाधन का सटीक यूआरएल पता हो जिसकी ज़रूरत होगी.
फ़ेच करने की प्राथमिकता, इन संसाधन के संकेत के साथ काम करती है. यह मार्कअप पर आधारित सिग्नल है, जो fetchpriority एट्रिब्यूट के ज़रिए उपलब्ध होता है. डेवलपर इसका इस्तेमाल करके, किसी खास संसाधन की प्राथमिकता के बारे में बता सकते हैं. डेटा के लिए फ़ेच किए गए संसाधनों की प्राथमिकता पर असर डालने के लिए, JavaScript और Fetch API के ज़रिए priority प्रॉपर्टी के साथ इन हिंट का इस्तेमाल भी किया जा सकता है. फ़ेच करने की प्राथमिकता, प्रीलोड के साथ भी काम कर सकती है. सबसे बड़े कॉन्टेंटफ़ुल पेंट वाली ऐसी इमेज लें जिसे पहले से लोड करने पर भी उसे कम प्राथमिकता दी जाएगी. अगर इसे कम प्राथमिकता वाले अन्य रिसॉर्स से पीछे धकेला जाता है, तो फ़ेच करने की प्राथमिकता का इस्तेमाल करके यह तय किया जा सकता है कि इमेज कितनी जल्दी लोड होगी.
संसाधन की प्राथमिकता
संसाधन डाउनलोड करने का क्रम, पेज पर मौजूद हर संसाधन के लिए ब्राउज़र की तय प्राथमिकता पर निर्भर करता है. प्राथमिकता तय करने के लॉजिक पर इन बातों का असर पड़ सकता है:
- रिसॉर्स का टाइप, जैसे कि सीएसएस, फ़ॉन्ट, स्क्रिप्ट, इमेज, और तीसरे पक्ष के रिसॉर्स.
- दस्तावेज़ में संसाधनों के रेफ़रंस की जगह या क्रम.
- स्क्रिप्ट में
asyncयाdeferएट्रिब्यूट का इस्तेमाल किया गया है या नहीं.
इस टेबल में बताया गया है कि Chrome, ज़्यादातर संसाधनों को प्राथमिकता कैसे देता है और उनका क्रम कैसे तय करता है:
| लेआउट ब्लॉक करने वाले फ़ेज़ में लोड करना | लेआउट ब्लॉक करने वाले फ़ेज़ में, एक-एक करके लोड करना | ||||
|---|---|---|---|---|---|
| Blink प्राथमिकता |
VeryHigh | ज़्यादा | ठीक-ठाक | कम | VeryLow |
| DevTools प्राथमिकता |
सबसे ज़्यादा | ज़्यादा | ठीक-ठाक | कम | सबसे कम |
| मुख्य संसाधन | |||||
| सीएसएस (शुरुआती**) | सीएसएस (देर से**) | सीएसएस (मीडिया मैच नहीं होने की वजह से***) | |||
| स्क्रिप्ट (रिलीज़ से पहले** या प्रीलोड स्कैनर से नहीं) | स्क्रिप्ट (देर से**) | स्क्रिप्ट (एक साथ काम नहीं करने वाली प्रोसेस) | |||
| फ़ॉन्ट | फ़ॉन्ट (rel=preload) | ||||
| इंपोर्ट करें | |||||
| इमेज (व्यूपोर्ट में) | इमेज (पहली पांच इमेज का साइज़ 10,000 पिक्सल2 से ज़्यादा होना चाहिए) | इमेज | |||
| मीडिया (वीडियो/ऑडियो) | |||||
| प्रीफ़ेच | |||||
| XSL | |||||
| XHR (सिंक) | XHR/fetch* (एक साथ काम नहीं करने वाली प्रोसेस) | ||||
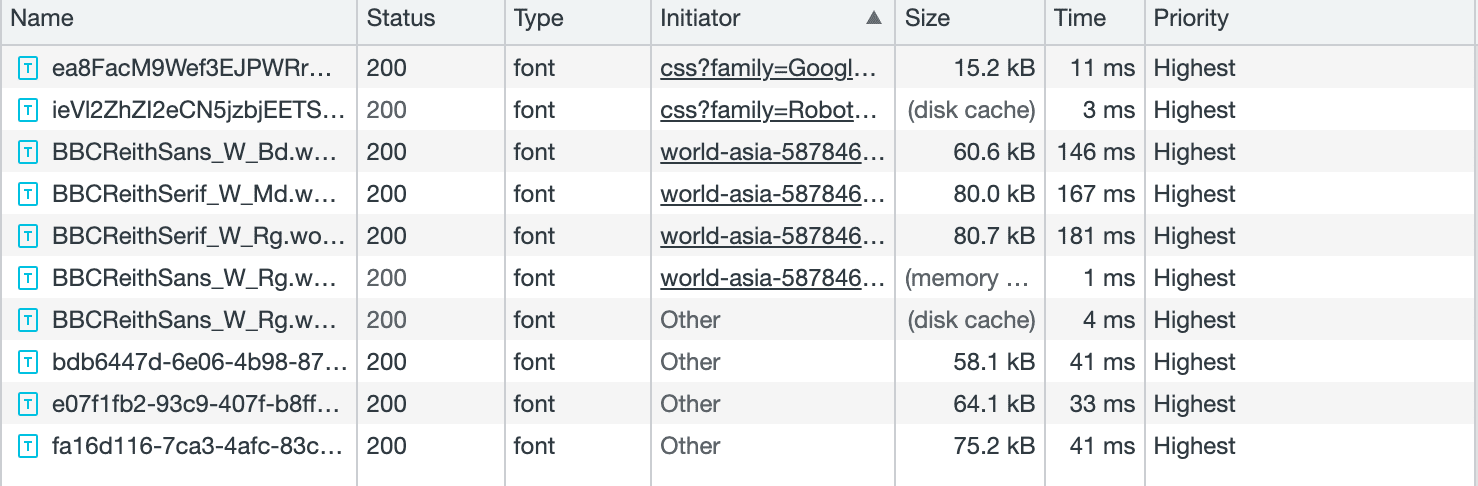
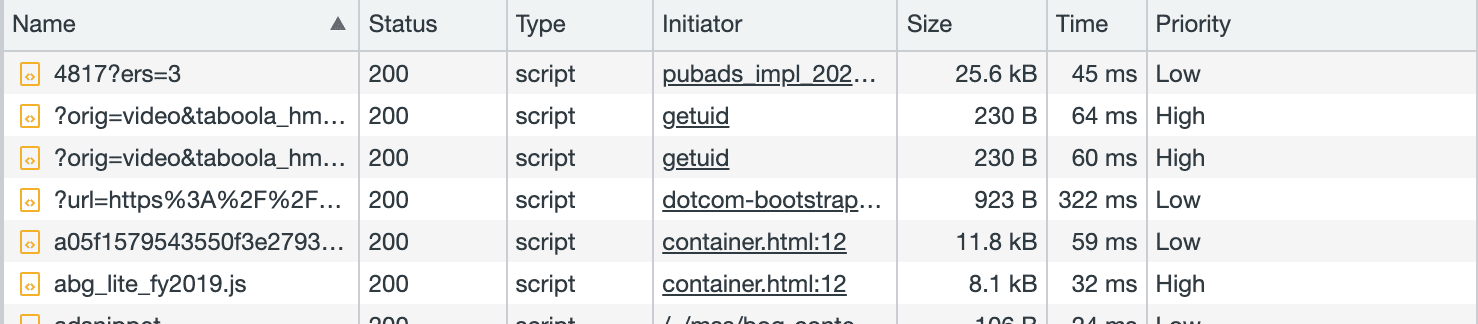
ब्राउज़र, ढूंढे गए क्रम में संसाधनों को उसी प्राथमिकता के साथ डाउनलोड करता है जिसे कैलकुलेट किया गया है. Chrome Dev Tools के नेटवर्क टैब में जाकर, किसी पेज को लोड करते समय अलग-अलग संसाधनों को असाइन की गई प्राथमिकता देखी जा सकती है. (पक्का करें कि आपने टेबल के शीर्षकों पर दायां क्लिक करके और उस पर सही का निशान लगाकर, प्राथमिकता कॉलम को शामिल किया हो).

type = "font" के लिए प्राथमिकता
type = "script" के लिए प्राथमिकता.प्राथमिकताएं बदलने पर, बड़े अनुरोध की पंक्तियां सेटिंग या टूलटिप में, शुरुआती और आखिरी प्राथमिकता, दोनों देखी जा सकती हैं.

आपको फ़ेच करने की प्राथमिकता की सुविधा कब चाहिए?
अब आपको ब्राउज़र के कॉन्टेंट को प्राथमिकता देने के लॉजिक के बारे में पता है. इसलिए, अपने पेज की परफ़ॉर्मेंस और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को ऑप्टिमाइज़ करने के लिए, पेज के कॉन्टेंट को डाउनलोड करने के क्रम में बदलाव किया जा सकता है. यहां कुछ उदाहरण दिए गए हैं, जिनमें बताया गया है कि संसाधनों को डाउनलोड करने की प्राथमिकता तय करने के लिए, इनमें क्या बदलाव किए जा सकते हैं:
<script>और<link>जैसे संसाधन टैग को उस क्रम में रखें जिस क्रम में आपको उन्हें ब्राउज़र से डाउनलोड करना है. एक ही प्राथमिकता वाले संसाधन, आम तौर पर उसी क्रम में लोड होते हैं जिस क्रम में उन्हें खोजा जाता है.- ज़रूरी रिसॉर्स को पहले से डाउनलोड करने के लिए, रिसॉर्स के लिए
preloadसलाह का इस्तेमाल करें. खास तौर पर, उन रिसॉर्स के लिए जिनकी जानकारी ब्राउज़र को आसानी से नहीं मिलती. - अन्य संसाधनों को ब्लॉक किए बिना स्क्रिप्ट डाउनलोड करने के लिए,
asyncयाdeferका इस्तेमाल करें. - पेज पर सबसे नीचे मौजूद कॉन्टेंट को धीरे-धीरे लोड करें, ताकि ब्राउज़र, पेज पर सबसे ऊपर मौजूद ज़्यादा अहम रिसॉर्स के लिए उपलब्ध बैंडविड्थ का इस्तेमाल कर सके.
इन तकनीकों की मदद से, ब्राउज़र की प्राथमिकता का हिसाब लगाने की प्रोसेस को कंट्रोल किया जा सकता है. इससे परफ़ॉर्मेंस और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को बेहतर बनाया जा सकता है. उदाहरण के लिए, जब किसी अहम बैकग्राउंड इमेज को पहले से लोड किया जाता है, तो उसे बहुत पहले खोजा जा सकता है. इससे सबसे बड़े कॉन्टेंटफ़ुल पेंट (LCP) को बेहतर बनाया जा सकता है.
कभी-कभी, आपके ऐप्लिकेशन के लिए संसाधनों को प्राथमिकता देने के लिए, ये हैंडल काफ़ी नहीं होते. यहां कुछ ऐसी स्थितियां दी गई हैं जिनमें फ़ेच करने की प्राथमिकता से मदद मिल सकती है:
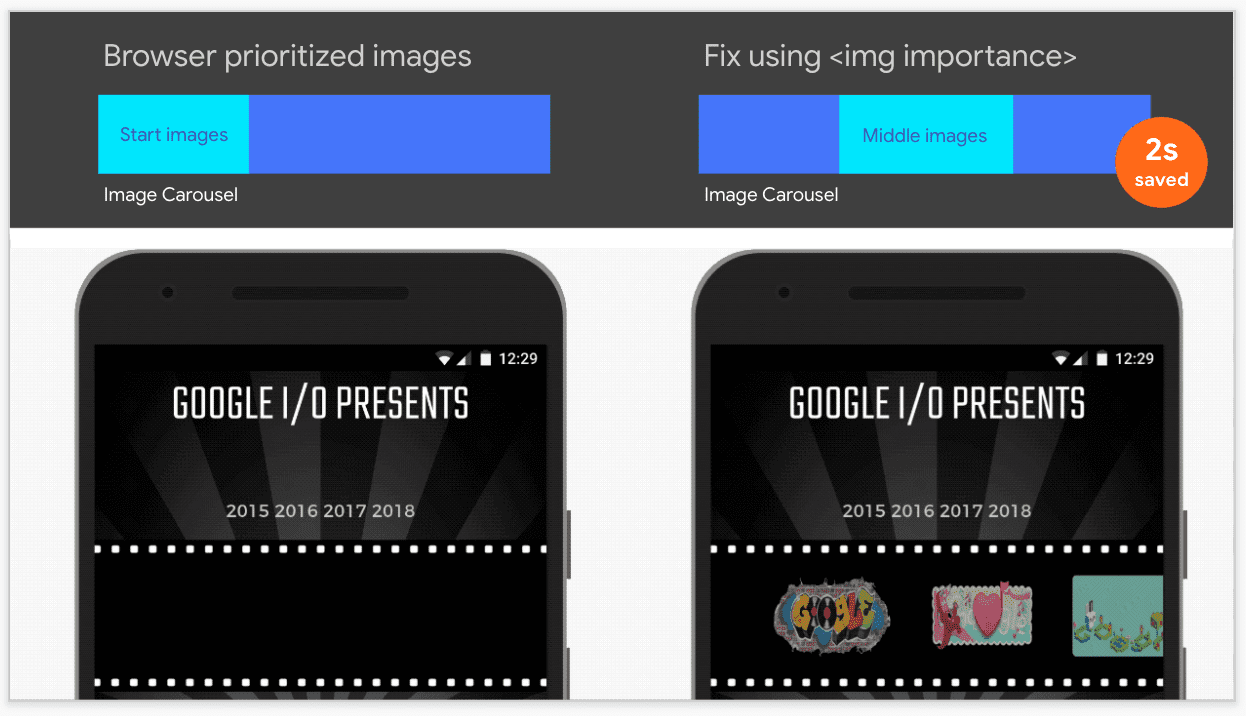
- आपके पेज पर फ़ोल्ड के ऊपर कई इमेज हैं, लेकिन उन सभी की प्राथमिकता एक जैसी नहीं होनी चाहिए. उदाहरण के लिए, इमेज कैरसेल में, सिर्फ़ दिखने वाली पहली इमेज को ज़्यादा प्राथमिकता की ज़रूरत होती है. आम तौर पर, शुरुआत में अन्य इमेज को ऑफ़स्क्रीन पर सेट किया जा सकता है, ताकि उन्हें कम प्राथमिकता दी जा सके.
- आम तौर पर, व्यूपोर्ट में मौजूद इमेज
Lowप्राथमिकता से शुरू होती हैं. लेआउट पूरा होने के बाद, Chrome को पता चलता है कि वे व्यूपोर्ट में हैं और उनकी प्राथमिकता बढ़ा देता है. आम तौर पर, इससे हीरो इमेज जैसी ज़रूरी इमेज लोड होने में काफ़ी देरी होती है. मार्कअप में फ़ेच करने की प्राथमिकता देने से, इमेजHighप्राथमिकता पर शुरू होती है और बहुत पहले लोड होने लगती है. इसे कुछ हद तक ऑटोमेट करने के लिए, Chrome में पहली पांच बड़ी इमेज कोMediumप्राथमिकता पर सेट किया जाता है. इससे मदद मिलेगी, लेकिन साफ़ तौर परfetchpriority="high"सेट करना और भी बेहतर होगा.
सीएसएस बैकग्राउंड के तौर पर शामिल एलसीपी इमेज को जल्दी खोजने के लिए, अब भी प्रीलोड करना ज़रूरी है. बैकग्राउंड इमेज की प्राथमिकता बढ़ाने के लिए, प्रीलोड मेंfetchpriority='high'शामिल करें. - स्क्रिप्ट को
asyncयाdeferके तौर पर दिखाने से, ब्राउज़र उन्हें अलग-अलग लोड करता है. हालांकि, प्राथमिकता वाली टेबल में दिखाए गए अनुसार, इन स्क्रिप्ट को "कम" प्राथमिकता भी असाइन की गई है. हो सकता है कि आप इस बात का ध्यान रखते हुए, इनकी प्राथमिकता बढ़ाना चाहें कि ये स्क्रिप्ट अलग-अलग समय पर डाउनलोड हों. ऐसा खास तौर पर उन स्क्रिप्ट के लिए किया जा सकता है जो उपयोगकर्ता अनुभव के लिए ज़रूरी हैं. - अगर रिसॉर्स या डेटा को असिंक्रोनस तरीके से फ़ेच करने के लिए, JavaScript
fetch()एपीआई का इस्तेमाल किया जाता है, तो ब्राउज़र उसेHighप्राथमिकता असाइन करता है. हो सकता है कि आप कुछ फ़ेच को कम प्राथमिकता के साथ चलाना चाहें. ऐसा तब ज़्यादा ज़रूरी होता है, जब बैकग्राउंड एपीआई कॉल को उपयोगकर्ता के इनपुट का जवाब देने वाले एपीआई कॉल के साथ मिलाया जा रहा हो. बैकग्राउंड एपीआई कॉल कोLowप्राथमिकता और इंटरैक्टिव एपीआई कॉल कोHighप्राथमिकता के तौर पर मार्क करें. - ब्राउज़र, सीएसएस और फ़ॉन्ट को
Highप्राथमिकता देता है. हालांकि, इनमें से कुछ रिसॉर्स दूसरे रिसॉर्स से ज़्यादा अहम हो सकते हैं. ज़रूरी नहीं संसाधनों की प्राथमिकता को कम करने के लिए, फ़ेच की प्राथमिकता का इस्तेमाल किया जा सकता है. ध्यान दें कि शुरुआती सीएसएस, रेंडर ब्लॉकिंग करती है, इसलिए आम तौर पर इसेHighप्राथमिकता दी जानी चाहिए.
fetchpriority एट्रिब्यूट
link, img या script टैग का इस्तेमाल करके डाउनलोड किए जाने वाले संसाधनों, जैसे कि सीएसएस, फ़ॉन्ट, स्क्रिप्ट, और इमेज के लिए, डाउनलोड की प्राथमिकता तय करने के लिए, fetchpriority एचटीएमएल एट्रिब्यूट का इस्तेमाल करें. इसमें ये वैल्यू हो सकती हैं:
high: रिसॉर्स की प्राथमिकता ज़्यादा है और आपको ब्राउज़र से उसे सामान्य से ज़्यादा प्राथमिकता देनी है. हालांकि, ऐसा तब तक ही किया जा सकता है, जब तक ब्राउज़र के अपने हेयुरिस्टिक्स (अनुमान लगाने के तरीके) से ऐसा करने में रुकावट न आए.low: रिसॉर्स की प्राथमिकता कम है और आपको ब्राउज़र से उसकी प्राथमिकता कम करनी है. हालांकि, ऐसा तब ही किया जा सकता है, जब ब्राउज़र के हेयुरिस्टिक्स की अनुमति हो.auto: डिफ़ॉल्ट वैल्यू, जो ब्राउज़र को सही प्राथमिकता चुनने की सुविधा देती है.
यहां मार्कअप में fetchpriority एट्रिब्यूट के साथ-साथ, स्क्रिप्ट के बराबर की priority प्रॉपर्टी का इस्तेमाल करने के कुछ उदाहरण दिए गए हैं.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
ब्राउज़र की प्राथमिकता और fetchpriority के असर
नीचे दी गई टेबल में दिखाए गए तरीके से, अलग-अलग रिसॉर्स पर fetchpriority एट्रिब्यूट लागू किया जा सकता है. इससे, उनकी कैलकुलेट की गई प्राथमिकता को बढ़ाया या घटाया जा सकता है. हर लाइन में fetchpriority="auto" (◉) का निशान, उस तरह के संसाधन के लिए डिफ़ॉल्ट प्राथमिकता को दिखाता है. यह Google दस्तावेज़ के तौर पर भी उपलब्ध है.
| लेआउट ब्लॉक करने वाले फ़ेज़ में लोड करना | लेआउट ब्लॉक करने वाले फ़ेज़ में, एक बार में एक ही विज्ञापन लोड करना | ||||
|---|---|---|---|---|---|
| Blink प्राथमिकता |
VeryHigh | ज़्यादा | ठीक-ठाक | कम | VeryLow |
| DevTools प्राथमिकता |
सबसे ज़्यादा | ज़्यादा | ठीक-ठाक | कम | सबसे कम |
| मुख्य संसाधन | ◉ | ||||
| सीएसएस (शुरुआती**) | ⬆◉ | ⬇ | |||
| सीएसएस (देर से**) | ⬆ | ◉ | ⬇ | ||
| सीएसएस (मीडिया मैच नहीं होने की वजह से***) | ⬆*** | ◉⬇ | |||
| स्क्रिप्ट (रिलीज़ से पहले** या प्रीलोड स्कैनर से नहीं) | ⬆◉ | ⬇ | |||
| स्क्रिप्ट (देर से**) | ⬆ | ◉ | ⬇ | ||
| स्क्रिप्ट (एक साथ काम नहीं करने वाली प्रोसेस/देर से चलने वाली प्रोसेस) | ⬆ | ◉⬇ | |||
| फ़ॉन्ट | ◉ | ||||
| फ़ॉन्ट (rel=preload) | ⬆◉ | ⬇ | |||
| इंपोर्ट करें | ◉ | ||||
| इमेज (व्यूपोर्ट में - लेआउट के बाद) | ⬆◉ | ⬇ | |||
| इमेज (पहली पांच इमेज का साइज़ 10,000 पिक्सल2 से ज़्यादा होना चाहिए) | ⬆ | ◉ | ⬇ | ||
| इमेज | ⬆ | ◉⬇ | |||
| मीडिया (वीडियो/ऑडियो) | ◉ | ||||
| XHR (सिंक) - अब काम नहीं करता | ◉ | ||||
| XHR/fetch* (एक साथ काम नहीं करने वाली प्रोसेस) | ⬆◉ | ⬇ | |||
| प्रीफ़ेच | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority, सापेक्ष प्राथमिकता सेट करता है. इसका मतलब है कि यह प्राथमिकता को High या Low पर साफ़ तौर पर सेट करने के बजाय, डिफ़ॉल्ट प्राथमिकता को सही मात्रा में बढ़ाता या घटाता है. आम तौर पर, इससे High या Low प्राथमिकता मिलती है, लेकिन ऐसा हमेशा नहीं होता. उदाहरण के लिए, fetchpriority="high" के साथ क्रिटिकल सीएसएस की प्राथमिकता "बहुत ज़्यादा"/"सबसे ज़्यादा" बनी रहती है. साथ ही, इन एलिमेंट पर fetchpriority="low" का इस्तेमाल करने से, प्राथमिकता "ज़्यादा" बनी रहती है. इनमें से किसी भी मामले में, High या Low को साफ़ तौर पर प्राथमिकता नहीं दी गई है.
उपयोग के उदाहरण
fetchpriority एट्रिब्यूट का इस्तेमाल तब करें, जब आपको ब्राउज़र को यह बताना हो कि किसी संसाधन को किस प्राथमिकता के साथ फ़ेच करना है.
एलसीपी इमेज की प्राथमिकता बढ़ाना
एलसीपी या अन्य ज़रूरी इमेज की प्राथमिकता बढ़ाने के लिए, fetchpriority="high" का इस्तेमाल किया जा सकता है.
<img src="lcp-image.jpg" fetchpriority="high">
इस तुलना में, Google Flights पेज को दिखाया गया है. इसमें एलसीपी बैकग्राउंड इमेज को फ़ेच करने की प्राथमिकता के साथ और उसके बिना लोड किया गया है. प्राथमिकता को 'ज़्यादा' पर सेट करने पर, LCP 2.6 सेकंड से घटकर 1.9 सेकंड हो गया.
फ़ोल्ड के ऊपर मौजूद इमेज की प्राथमिकता कम करना
fetchpriority="low" का इस्तेमाल करके, फ़ोल्ड के ऊपर मौजूद उन इमेज की प्राथमिकता कम करें जो तुरंत ज़रूरी नहीं हैं. उदाहरण के लिए, इमेज कैरसेल में मौजूद ऑफ़स्क्रीन इमेज.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
दूसरी से चौथी इमेज, व्यूपोर्ट के बाहर होंगी. हालांकि, इन्हें high पर बढ़ाने के लिए "काफ़ी करीब" माना जा सकता है. साथ ही, load=lazy एट्रिब्यूट जोड़े जाने पर भी ये लोड होंगी. इसलिए, fetchpriority="low" इसका सही समाधान है.
Oodle ऐप्लिकेशन के साथ किए गए पिछले एक्सपेरिमेंट में, हमने इस सुविधा का इस्तेमाल करके उन इमेज की प्राथमिकता कम की थी जो लोड होने पर नहीं दिखती हैं. इससे पेज लोड होने में लगने वाला समय दो सेकंड कम हो गया.

पहले से लोड किए गए संसाधनों की प्राथमिकता कम करना
पहले से लोड किए गए संसाधनों को अन्य ज़रूरी संसाधनों से प्रतिस्पर्धा करने से रोकने के लिए, उनकी प्राथमिकता कम की जा सकती है. इस तकनीक का इस्तेमाल इमेज, स्क्रिप्ट, और सीएसएस के साथ करें.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
स्क्रिप्ट की प्राथमिकता फिर से तय करना
आपके पेज को इंटरैक्टिव बनाने के लिए ज़रूरी स्क्रिप्ट को तुरंत लोड होना चाहिए. हालांकि, इन स्क्रिप्ट को रेंडर करने में रोक लगाने वाले अन्य ज़्यादा ज़रूरी रिसॉर्स को ब्लॉक नहीं करना चाहिए. इन्हें ज़्यादा प्राथमिकता वाले async के तौर पर मार्क किया जा सकता है.
<script src="async_but_important.js" async fetchpriority="high"></script>
अगर कोई स्क्रिप्ट, डीओएम की खास स्थितियों पर निर्भर करती है, तो उसे async के तौर पर मार्क नहीं किया जा सकता. हालांकि, अगर वे पेज पर बाद में चलती हैं, तो उन्हें कम प्राथमिकता के साथ लोड किया जा सकता है:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
इस स्क्रिप्ट तक पहुंचने पर, पार्स करने वाले टूल को अब भी ब्लॉक कर दिया जाएगा. हालांकि, इससे पहले के कॉन्टेंट को प्राथमिकता दी जाएगी.
अगर आपको पूरा DOM चाहिए, तो defer एट्रिब्यूट का इस्तेमाल करें. यह DOMContentLoaded के बाद, क्रम से चलता है. इसके अलावा, पेज के सबसे नीचे async का इस्तेमाल भी किया जा सकता है.
ज़रूरी नहीं डेटा फ़ेच करने की प्राथमिकता कम करना
ब्राउज़र, fetch को ज़्यादा प्राथमिकता के साथ लागू करता है. अगर एक साथ कई फ़ेच ट्रिगर हो सकते हैं, तो ज़्यादा अहम डेटा फ़ेच करने के लिए, डिफ़ॉल्ट रूप से तय की गई सबसे ज़्यादा प्राथमिकता का इस्तेमाल किया जा सकता है. साथ ही, कम अहम डेटा की प्राथमिकता को कम किया जा सकता है.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
प्राथमिकता लागू करने के बारे में नोट फ़ेच करना
फ़ेच करने की प्राथमिकता से, कुछ खास इस्तेमाल के उदाहरणों में परफ़ॉर्मेंस को बेहतर बनाया जा सकता है. हालांकि, फ़ेच करने की प्राथमिकता का इस्तेमाल करते समय इन बातों का ध्यान रखें:
fetchpriorityएट्रिब्यूट एक निर्देश नहीं, बल्कि एक संकेत है. ब्राउज़र, डेवलपर की प्राथमिकता का सम्मान करने की कोशिश करता है. हालांकि, वह संसाधन की प्राथमिकता के लिए, संसाधन की प्राथमिकता की अपनी सेटिंग भी लागू कर सकता है, ताकि विरोधों को हल किया जा सके.फ़ेच करने की प्राथमिकता को प्रीलोड करने से न जोड़ें:
- प्रीलोड, फ़ेच करने का एक ज़रूरी तरीका है, न कि कोई संकेत.
- प्रीलोड की मदद से, ब्राउज़र किसी संसाधन को पहले से खोज सकता है. हालांकि, वह संसाधन को डिफ़ॉल्ट प्राथमिकता के साथ फ़ेच करता है. इसके उलट, फ़ेच करने की प्राथमिकता से, कॉन्टेंट को खोजने में मदद नहीं मिलती. हालांकि, इससे फ़ेच करने की प्राथमिकता को बढ़ाया या घटाया जा सकता है.
- प्राथमिकता में बदलाव करने के बजाय, प्रीलोड के असर को देखना और मेज़र करना अक्सर आसान होता है.
फ़ेच करने की प्राथमिकता, प्रीलोड के साथ मिलकर काम कर सकती है. ऐसा, प्राथमिकता तय करने के तरीके को बेहतर बनाकर किया जा सकता है. अगर आपने एलसीपी इमेज के लिए,
<head>में पहले आइटम के तौर पर पहले से ही प्रीलोड की जानकारी दी है, तो हो सकता है किhighफ़ेच की प्राथमिकता से एलसीपी में काफ़ी सुधार न हो. हालांकि, अगर दूसरे संसाधन लोड होने के बाद प्रीलोड होता है, तोhighफ़ेच करने की प्राथमिकता से एलसीपी को ज़्यादा बेहतर बनाया जा सकता है. अगर कोई ज़रूरी इमेज, सीएसएस बैकग्राउंड इमेज है, तो उसेfetchpriority = "high"के साथ प्रीलोड करें.प्राथमिकता तय करने से, लोड होने में लगने वाले समय में होने वाली सुधार, ऐसे एनवायरमेंट में ज़्यादा काम के होते हैं जहां उपलब्ध नेटवर्क बैंडविड्थ के लिए ज़्यादा रिसॉर्स का मुकाबला होता है. यह समस्या, एचटीटीपी/1.x कनेक्शन के लिए आम तौर पर तब होती है, जब एक साथ कई फ़ाइलें डाउनलोड नहीं की जा सकतीं. इसके अलावा, यह समस्या कम बैंडविड्थ वाले एचटीटीपी/2 या एचटीटीपी/3 कनेक्शन के लिए भी हो सकती है. ऐसे मामलों में, प्राथमिकता तय करने से रुकावटों को हल करने में मदद मिल सकती है.
सीडीएन, एचटीटीपी/2 को प्राथमिकता देने की सुविधा को एक जैसा लागू नहीं करते. एचटीटीपी/3 के लिए भी ऐसा ही होता है. भले ही ब्राउज़र, फ़ेच की प्राथमिकता से प्राथमिकता की जानकारी देता हो, लेकिन हो सकता है कि सीडीएन, संसाधनों को तय किए गए क्रम में प्राथमिकता न दे. इससे, फ़ेच की प्राथमिकता की जांच करना मुश्किल हो जाता है. प्राथमिकताएं, ब्राउज़र में अंदरूनी तौर पर और प्राथमिकता तय करने की सुविधा देने वाले प्रोटोकॉल (एचटीटीपी/2 और एचटीटीपी/3) के साथ लागू की जाती हैं. फ़ेच करने की प्राथमिकता का इस्तेमाल, अब भी ब्राउज़र के लिए रिसॉर्स की प्राथमिकता तय करने के लिए किया जा सकता है. इस प्राथमिकता पर सीडीएन या ऑरिजिन सपोर्ट का कोई असर नहीं पड़ता. ऐसा इसलिए, क्योंकि ब्राउज़र के रिसॉर्स का अनुरोध करने पर, प्राथमिकताएं अक्सर बदल जाती हैं. उदाहरण के लिए, जब ब्राउज़र ज़रूरी
<head>आइटम प्रोसेस कर रहा होता है, तब इमेज जैसे कम प्राथमिकता वाले संसाधनों के लिए अनुरोध नहीं किया जाता.हो सकता है कि आप अपने शुरुआती डिज़ाइन में, फ़ेच करने की प्राथमिकता को सबसे सही तरीके के तौर पर न जोड़ पाएं. डेवलपमेंट साइकल के आखिर में, पेज पर अलग-अलग रिसॉर्स को प्राथमिकताएं असाइन की जा सकती हैं. अगर वे आपकी उम्मीदों के मुताबिक नहीं हैं, तो आगे के ऑप्टिमाइज़ेशन के लिए, फ़ेच की प्राथमिकता को शामिल किया जा सकता है.
डेवलपर को प्रीलोड का इस्तेमाल, इसके मकसद के लिए करना चाहिए. इसका मकसद, ऐसे संसाधनों को पहले से लोड करना है जिन्हें पार्सर (फ़ॉन्ट, इंपोर्ट, बैकग्राउंड एलसीपी इमेज) ने नहीं ढूंढा है. preload हिंट की जगह से यह तय होगा कि संसाधन को पहले से कब लोड किया जाए.
फ़ेच करने की प्राथमिकता से यह तय होता है कि रिसॉर्स को फ़ेच करते समय उसे कैसे फ़ेच किया जाना चाहिए.
वीडियो को पहले से लोड करने की सुविधा इस्तेमाल करने के बारे में सलाह
प्रीलोड का इस्तेमाल करते समय, इन बातों का ध्यान रखें:
- एचटीटीपी हेडर में प्रीलोड शामिल करने से, उसे लोड करने के क्रम में बाकी सभी चीज़ों से पहले रखा जाता है.
- आम तौर पर, प्रीलोड उसी क्रम में लोड होते हैं जिस क्रम में पार्स करने वाला टूल उन्हें
Mediumया उससे ज़्यादा प्राथमिकता वाली किसी भी चीज़ के लिए पाता है. अगर एचटीएमएल की शुरुआत में प्रीलोड शामिल किए जा रहे हैं, तो सावधानी बरतें. - फ़ॉन्ट प्रीलोड, हेड के आखिर में या बॉडी की शुरुआत में सबसे अच्छा काम करते हैं.
- इंपोर्ट प्रीलोड (डाइनैमिक
import()याmodulepreload), उस स्क्रिप्ट टैग के बाद चलने चाहिए जिसे इंपोर्ट करने की ज़रूरत है. इसलिए, पक्का करें कि स्क्रिप्ट पहले लोड या पार्स हो जाए, ताकि उसकी डिपेंडेंसी लोड होने के दौरान उसका आकलन किया जा सके. - इमेज प्रीलोड की प्राथमिकता डिफ़ॉल्ट रूप से
LowयाMediumहोती है. उन्हें असाइन किए गए क्रम में, असाइन नहीं की गई स्क्रिप्ट और कम या सबसे कम प्राथमिकता वाले अन्य टैग के हिसाब से लगाएं.
इतिहास
फ़ेच की प्राथमिकता को पहली बार 2018 में, Chrome में ऑरिजिन ट्रायल के तौर पर आज़माया गया था. इसके बाद, importance एट्रिब्यूट का इस्तेमाल करके, 2021 में फिर से आज़माया गया. उस समय इसे प्राथमिकता के सुझाव कहा जाता था. वेब स्टैंडर्ड प्रोसेस के तहत, इंटरफ़ेस को एचटीएमएल के लिए fetchpriority और JavaScript के Fetch API के लिए priority में बदल दिया गया है. भ्रम की स्थिति को कम करने के लिए, हम अब इसे एपीआई फ़ेच की प्राथमिकता कहते हैं.
नतीजा
प्रीलोड व्यवहार में हुए सुधारों और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और एलसीपी पर हाल ही में किए गए फ़ोकस के साथ, डेवलपर की दिलचस्पी फ़ेच की प्राथमिकता में हो सकती है. अब उनके पास, लोड करने के अपने पसंदीदा क्रम को पाने के लिए अतिरिक्त नॉब उपलब्ध हैं.





