Aprenda a criar perfis de desempenho de apps do WebAudio no Chrome usando about://tracing e Audion (uma extensão do WebAudio no Chrome DevTools).
Você chegou a este artigo provavelmente porque está desenvolvendo um app que usa a API Web Audio e teve problemas inesperados, como ruídos de saída, ou está ouvindo algo inesperado. Talvez você já esteja envolvido em uma discussão no crbug.com e um engenheiro do Chrome pediu que você enviesse "dados de rastreamento" ou analisasse a visualização do gráfico. Este artigo mostra como conseguir as informações relevantes para que possamos entender um problema e, eventualmente, corrigir o problema subjacente.
Ferramentas de criação de perfis do Web Audio
Há duas ferramentas que vão ajudar você a criar perfis do Web Audio,
about://tracing e a extensão WebAudio no Chrome DevTools.
Quando você usa about://tracing?
Quando ocorrem "bugs" misteriosos. A criação de perfis do app com as ferramentas de rastreamento oferece insights sobre:
- Intervalos de tempo gastos por chamadas de função específicas em linhas de execução diferentes
- Tempo de callback de áudio na visualização da linha do tempo
Ele geralmente mostra prazos de callback de áudio perdidos ou uma grande coleta de lixo que pode causar falhas de áudio inesperadas. Essas informações são úteis para entender um problema subjacente. Por isso, os engenheiros do Chromium geralmente as solicitam, principalmente quando a reprodução local não é viável. As instruções gerais para rastreamento estão disponíveis aqui.
Quando usar a extensão do Web Audio DevTools?
Quando você quer visualizar o gráfico de áudio e monitorar o desempenho do renderizador de áudio
em tempo real. O gráfico de áudio, uma rede de objetos AudioNode para
gerar e sintetizar um stream de áudio, geralmente fica complexo, mas a topologia
do gráfico é opaca por design. A API Web Audio não tem recursos para
introspecção de nó/gráfico. Algumas mudanças acontecem no gráfico, e agora você ouve
silêncio. Depois, é hora de depurar ouvindo. Isso nunca é fácil, e fica
mais difícil quando você tem um gráfico de áudio maior. A extensão do Web Audio
DevTools pode ajudar a visualizar o gráfico.
Com essa extensão, é possível monitorar uma estimativa em execução da capacidade de renderização, que indica como o renderizador de áudio da Web se sai em um determinado orçamento de renderização (por exemplo, aproximadamente 2,67 ms a 48 kHz). Se a capacidade chegar a quase 100%, significa que o app provavelmente vai produzir falhas porque o renderizador não consegue concluir o trabalho no orçamento especificado.
Usar about://tracing
Como capturar dados de rastreamento
As instruções abaixo são para o Chrome 80 e versões mais recentes.
Para melhores resultados, feche todas as outras guias e janelas e desative as extensões. Como alternativa, inicie uma nova instância do Chrome ou use outros builds de canais de lançamento diferentes (por exemplo, Beta ou Canary). Quando o navegador estiver pronto, siga as etapas abaixo:
- Abra seu aplicativo (página da Web) em uma guia.
- Abra outra guia e acesse
about://tracing. - Pressione o botão Gravar e selecione Selecionar configurações manualmente.
- Pressione os botões Nenhuma nas seções Categorias de registro e Categorias desativadas por padrão.
- Na seção Categorias de registro, selecione o seguinte:
audioblink_gcmediav8.execute(se você tiver interesse na performance do código JSAudioWorklet)webaudio
- Na seção Categorias desativadas por padrão, selecione o seguinte:
audio-worklet(se você quiser saber onde a linha de execuçãoAudioWorkletcomeça)webaudio.audionode, se você precisar do trace detalhado de cadaAudioNode.
- Pressione o botão Gravar na parte de baixo.
- Volte para a guia do aplicativo e repita as etapas que geraram o problema.
- Quando tiver dados de rastreamento suficientes, volte para a guia de rastreamento e pressione Parar.
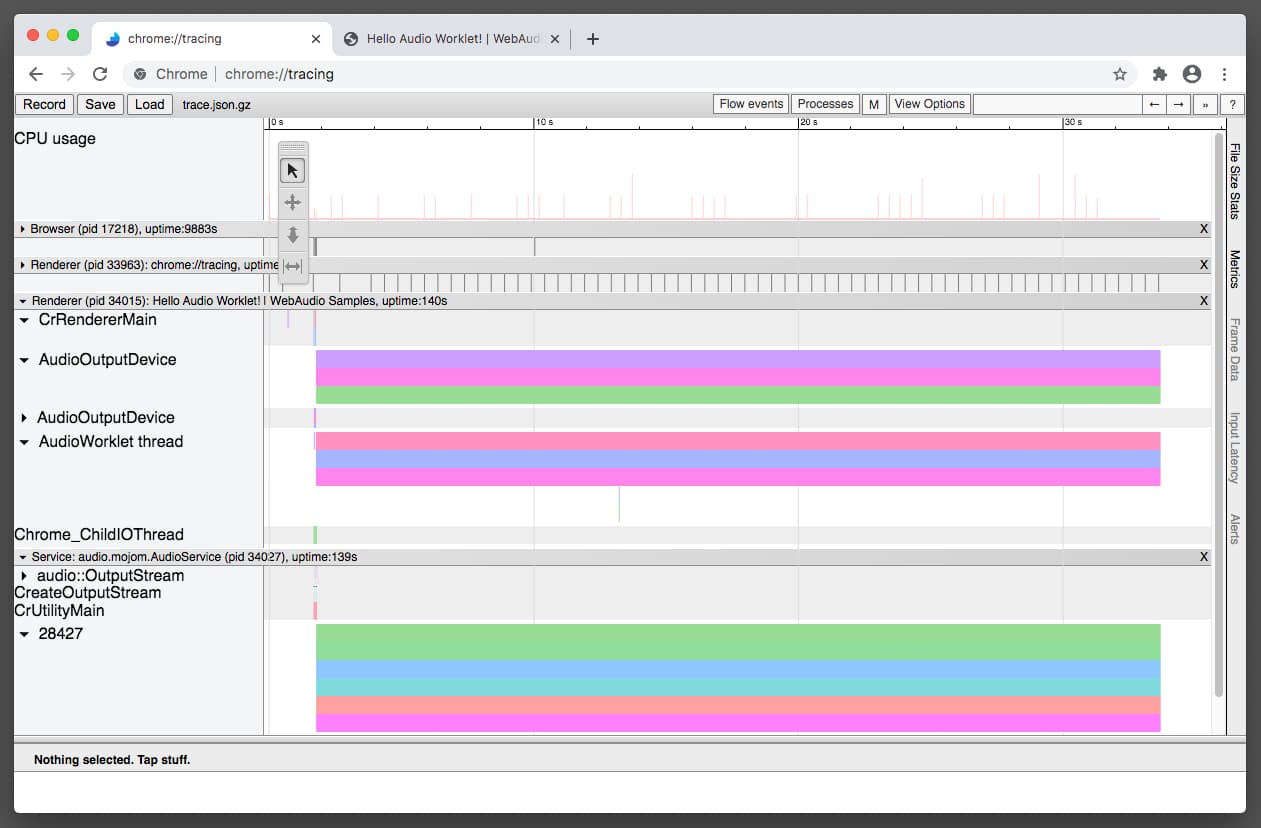
A guia "Rastreamento" vai mostrar o resultado.

Pressione Salvar para salvar os dados de rastreamento.
Como analisar dados de rastreamento
Os dados de rastreamento mostram como o mecanismo de áudio da Web do Chrome renderiza o áudio. O renderizador tem dois modos de renderização diferentes: modo do sistema operacional e modo de worklet. Cada modo usa um modelo de linha de execução diferente. Portanto, os resultados de rastreamento também são diferentes.
Modo do sistema operacional
No modo do sistema operacional, a linha de execução AudioOutputDevice executa
todo o código de áudio da Web. O AudioOutputDevice é uma linha de execução de prioridade em tempo real
originada do serviço de áudio do navegador, que é controlado pelo relógio
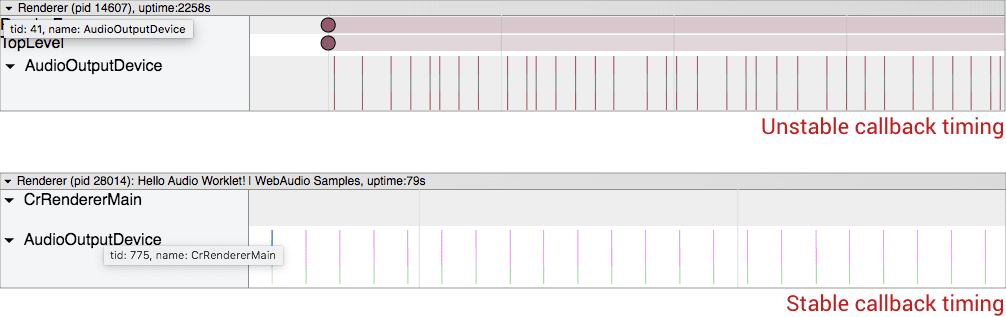
de hardware de áudio. Se você notar irregularidades nos dados de rastreamento nessa faixa,
significa que o tempo de callback do dispositivo pode estar instável. A combinação
de Linux e Pulse Audio tem esse problema. Consulte os seguintes problemas do Chromium
para mais detalhes: #825823,
#864463.

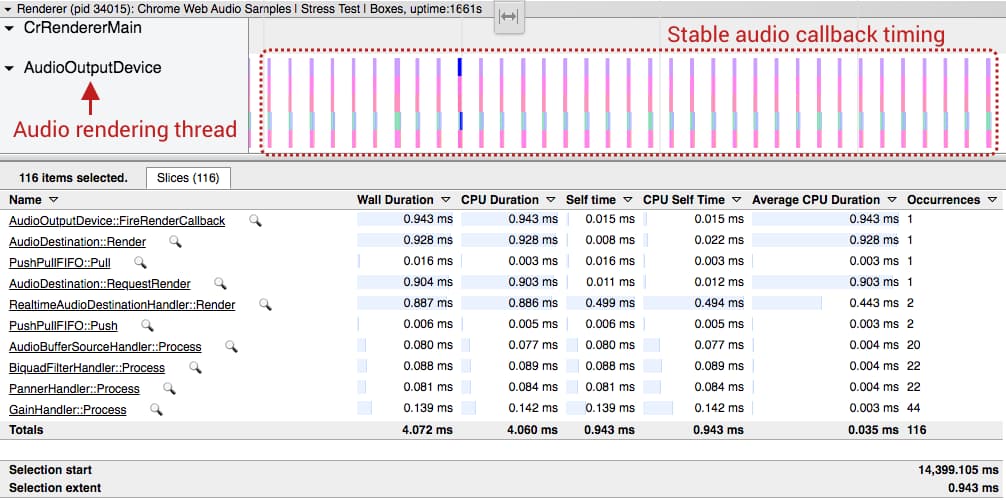
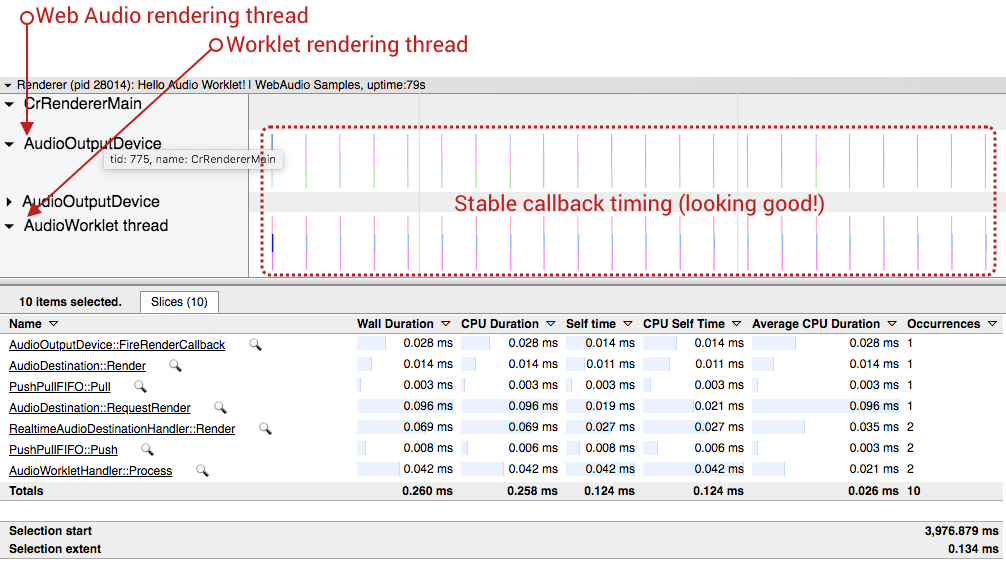
Modo de worklet
No modo de worklet, que é caracterizado por um salto de linha de execução de
AudioOutputDevice para a linha de execução AudioWorklet, você
vai encontrar rastros bem alinhados em duas faixas de linha de execução, conforme mostrado abaixo. Quando o
worklet é ativado, todas as operações de áudio da Web são renderizadas pela
linha de execução AudioWorklet. No momento, esta linha de execução não é uma linha de execução prioritária em tempo real.
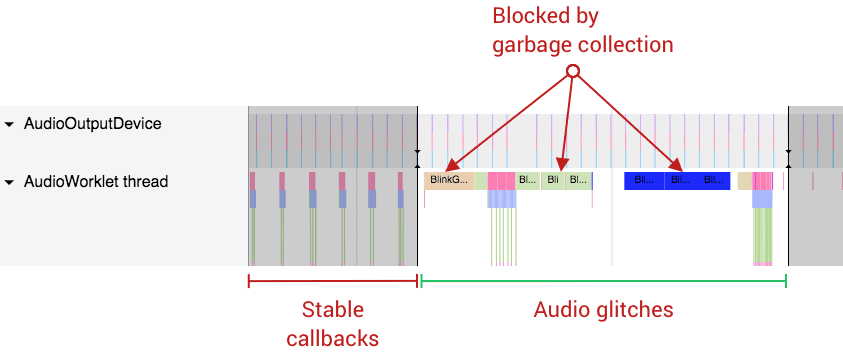
A irregularidade comum aqui é um grande bloco causado pela coleta de lixo
ou prazos de renderização perdidos. Ambos os casos levam a falhas no stream de áudio.

Em ambos os casos, os dados de rastreamento ideais são caracterizados por invocações de callback de dispositivo de áudio bem alinhadas e tarefas de renderização concluídas dentro do orçamento de renderização fornecido. As duas capturas de tela acima são ótimos exemplos de dados de rastreamento ideais.
Aprender com exemplos reais
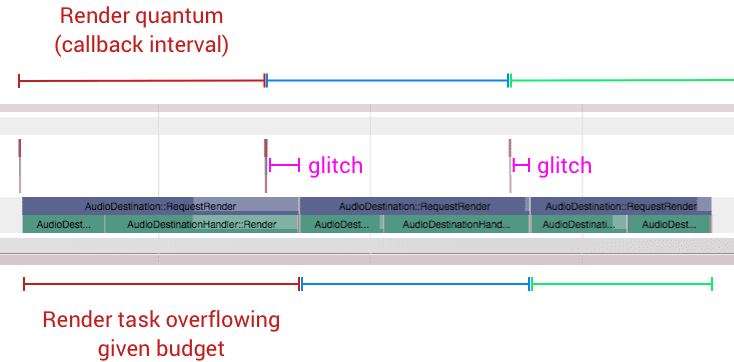
Exemplo 1: tarefas de renderização que ultrapassam o orçamento de renderização
A captura de tela abaixo (problema do Chromium #796330) é um
exemplo típico de quando o código em AudioWorkletProcessor leva muito tempo e
ultrapassa um determinado orçamento de renderização. O tempo de callback é bom, mas
a chamada de função de processamento de áudio da API Web Audio não conseguiu concluir o
trabalho antes do próximo callback do dispositivo.

Suas opções:
- Reduza a carga de trabalho do gráfico de áudio usando menos instâncias de
AudioNode. - Reduza a carga de trabalho do código no
AudioWorkletProcessor. - Aumente a latência de referência de
AudioContext.
Exemplo 2: coleta de lixo significativa na linha de execução do worklet
Ao contrário da linha de execução de renderização de áudio do sistema operacional, a coleta de lixo é gerenciada na linha de execução do worklet. Isso significa que, se o código fizer a alocação/liberação de memória (por exemplo, novas matrizes), ele acionará uma coleta de lixo que bloqueia a linha de execução de forma síncrona. Se a carga de trabalho das operações de áudio da Web e da coleta de lixo for maior que um determinado orçamento de renderização, isso resultará em falhas no stream de áudio. A captura de tela a seguir é um exemplo extremo desse caso.

Suas opções:
- Aloque a memória com antecedência e reutilize-a sempre que possível.
- Use padrões de design diferentes com base em
SharedArrayBuffer. Embora essa não seja uma solução perfeita, vários apps de áudio da Web usam um padrão semelhante comSharedArrayBufferpara executar o código de áudio intensivo. Exemplos:
Exemplo 3: callback de dispositivo de áudio com jitter de AudioOutputDevice
O tempo preciso do callback de áudio é o mais importante para o áudio da Web. Esse é o relógio mais preciso do seu sistema. Se o sistema operacional ou o subsistema de áudio não puder garantir um tempo de callback sólido, todas as operações subsequentes serão afetadas. A imagem a seguir é um exemplo de callback de áudio com jitter. Em comparação com as duas imagens anteriores, o intervalo entre cada callback varia significativamente.

Suas opções:
- Aumente o tamanho do buffer de callback de áudio do sistema ajustando a
opção
latencyHint. - Se você encontrar um problema, registre um problema em crbug.com com os dados de rastreamento.
Usar a extensão Web Audio DevTools
Você também pode usar a extensão do DevTools projetada especificamente para a API Web Audio. Ao contrário da ferramenta de rastreamento, ela oferece inspeção em tempo real de gráficos e métricas de desempenho.
Essa extensão precisa ser instalada na Chrome Web Store.
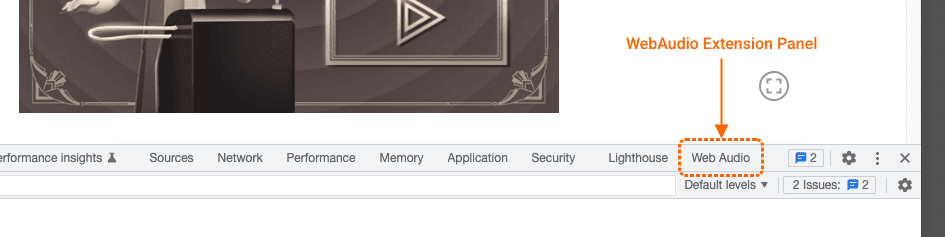
Depois da instalação, abra o Chrome DevTools e clique em "Web Audio" no menu superior para acessar o painel.

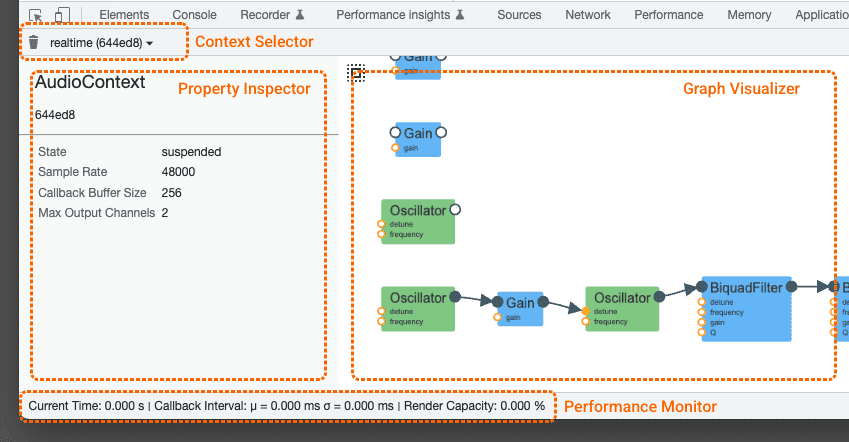
O painel do Web Audio tem quatro componentes: seletor de contexto, inspetor de propriedade, visualizador de gráfico e monitor de desempenho.

Seletor de contexto
Como uma página pode ter vários objetos BaseAudioContext, esse menu suspenso permite
escolher o contexto que você quer inspecionar. Você também pode acionar manualmente a coleta
de lixo clicando no ícone de lixeira à esquerda.
Inspetor de propriedades
O painel lateral mostra várias propriedades de um contexto selecionado pelo usuário ou
AudioNode. Não é possível inspecionar valores dinâmicos em AudioParam.
Visualizador de gráfico
Essa visualização renderiza a topologia atual do gráfico de um contexto selecionado pelo usuário. Essa visualização muda dinamicamente em tempo real. Ao clicar em um elemento na visualização, você pode inspecionar as informações detalhadas no inspetor de propriedades.
Monitoramento de desempenho
A barra de status na parte de baixo só fica ativa quando o BaseAudioContext selecionado
é um AudioContext, que é executado em tempo real. Essa barra mostra a qualidade
instantânea do streaming de áudio de um AudioContext selecionado e é atualizada a cada segundo. Ele
fornece as seguintes informações:
Intervalo de callback (ms): mostra a média ponderada/variância do intervalo de callback. O ideal é que a média seja estável e a variação esteja próxima de zero. Se você notar uma grande variação, isso significa que a função de callback de áudio no nível do sistema tem um tempo instável que pode levar a uma qualidade de transmissão de áudio ruim. (Consulte o exemplo 3 acima.)
Capacidade de renderização (em percentual): quando a capacidade se aproxima de 100%, significa que o renderizador está fazendo muito para um determinado orçamento de renderização. Portanto, faça menos (por exemplo, use menos objetos
AudioNodesno gráfico).
É possível acionar manualmente um coletor de lixo clicando no ícone de lixeira.
Painel legado do WebAudio nas Ferramentas do desenvolvedor
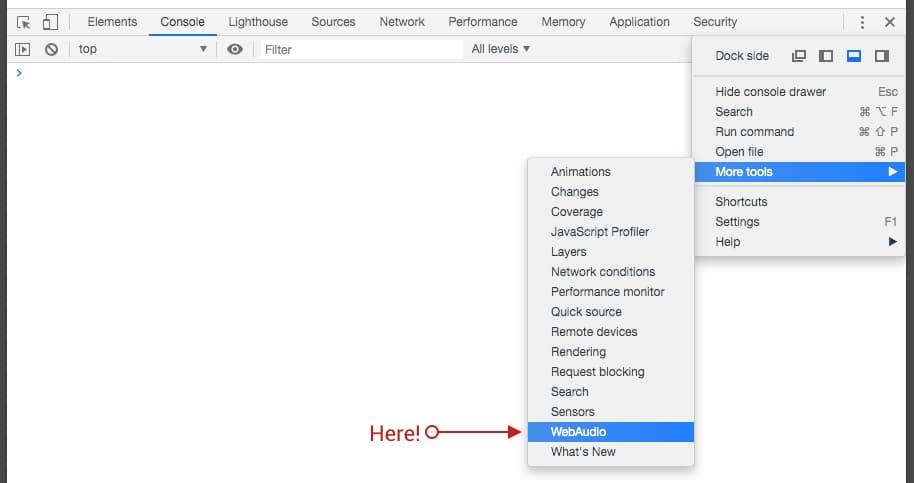
A extensão agora é um método recomendado pela equipe do Chrome Web Audio, mas o painel legados do WebAudio DevTools também está disponível. Para acessar esse painel, clique no menu "Três pontos" no canto superior direito do DevTools e, em seguida, acesse Mais ferramentas e WebAudio.

Conclusão
É difícil depurar áudio. A depuração de áudio no navegador é ainda mais difícil. No entanto, essas ferramentas podem facilitar o processo, fornecendo insights úteis sobre como o código de áudio da Web funciona. No entanto, em alguns casos, você pode encontrar problemas no Chrome ou na extensão. Não tenha medo de registrar um bug em crbug.com ou no Issue Tracker da extensão.
Foto de Jonathan Velasquez no Unsplash
