نصب برنامه وب پیشرو (PWA) میتواند یافتن و استفاده از آن را برای کاربران آسانتر کند. حتی با ارتقاء مرورگر، برخی از کاربران متوجه نمی شوند که می توانند PWA را نصب کنند، بنابراین ارائه یک تجربه درون برنامه ای که می توانید برای ترویج و فعال کردن نصب PWA خود استفاده کنید، می تواند مفید باشد.

این مقاله به هیچ وجه جامع نیست، اما نقطه شروعی برای راه های مختلف برای ترویج نصب PWA ارائه می دهد. صرف نظر از اینکه از کدام الگو یا الگوهایی استفاده میکنید، همه آنها به کدی منتهی میشوند که جریان نصب را راهاندازی میکند، مستند در نحوه ارائه تجربه نصب درون برنامهای خود .
بهترین شیوه ها
برخی از بهترین شیوه ها وجود دارد که صرف نظر از الگوهای تبلیغاتی که در سایت خود استفاده می کنید اعمال می شوند.
- تبلیغات را خارج از جریان سفرهای کاربران خود نگه دارید. به عنوان مثال، در یک صفحه ورود به سیستم PWA، فراخوان را در زیر فرم ورود و دکمه ارسال قرار دهید. استفاده مخرب از الگوهای تبلیغاتی، قابلیت استفاده از PWA شما را کاهش می دهد و بر معیارهای تعامل شما تأثیر منفی می گذارد.
- شامل توانایی رد یا رد ارتقاء. در صورت انجام این کار، اولویت کاربر را به خاطر بسپارید و فقط در صورتی که تغییری در رابطه کاربر با محتوای شما ایجاد شود، مانند اینکه وارد سیستم شده یا خریدی را تکمیل کرده باشد، دوباره درخواست کنید.
- تکنیکها را در بخشهای مختلف PWA خود ترکیب کنید، اما مراقب باشید که با ارتقاء نصب، کاربر خود را تحت تأثیر قرار ندهید یا آزار ندهید.
- فقط پس از فعال شدن رویداد
beforeinstallprompt، تبلیغ را نشان دهید.
ارتقاء خودکار مرورگر
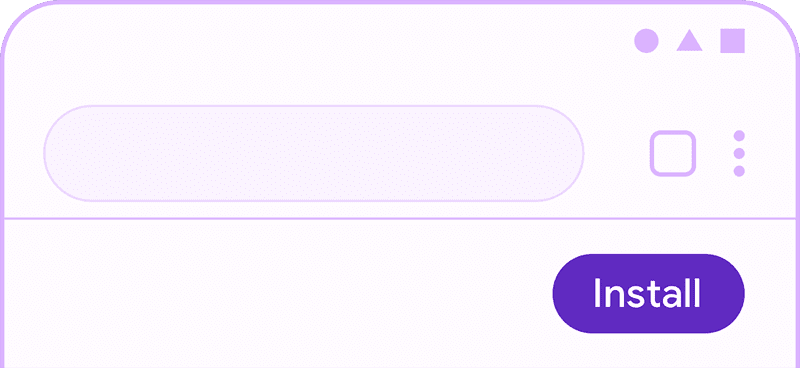
هنگامی که معیارهای خاصی برآورده می شوند، اکثر مرورگرها به طور خودکار به کاربر نشان می دهند که برنامه وب پیشرفته شما قابل نصب است. برای مثال، کروم دسکتاپ یک دکمه نصب را در omnibox نشان میدهد.


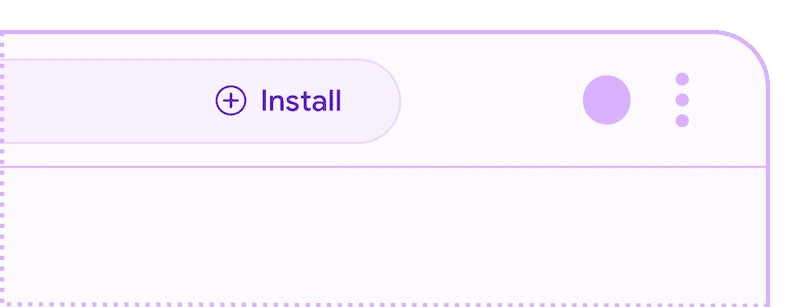
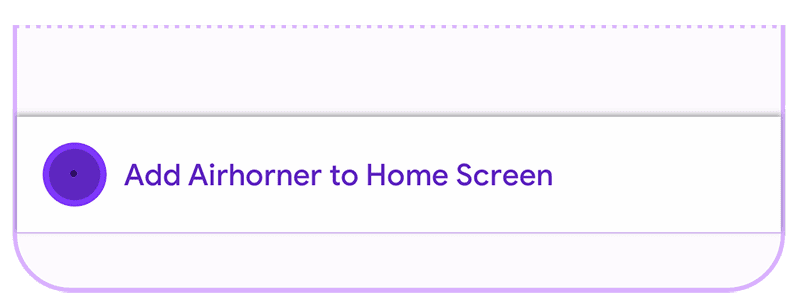
Chrome for Android یک نوار اطلاعات کوچک را به کاربر نشان میدهد، اگرچه میتوان با فراخوانی preventDefault() در رویداد beforeinstallprompt از آن جلوگیری کرد. اگر preventDefault() فراخوانی نکنید، اولین باری که کاربر از سایت شما بازدید می کند و معیارهای نصب را در اندروید برآورده می کند، بنر نشان داده می شود و پس از تقریباً 90 روز دوباره نشان داده می شود.
الگوهای تبلیغاتی رابط کاربری
الگوهای تبلیغاتی رابط کاربری را می توان تقریباً برای هر نوع PWA استفاده کرد و در مکان هایی مانند ناوبری سایت و بنرها ظاهر می شود. مانند هر نوع الگوی تبلیغاتی دیگری، آگاهی از زمینه کاربر برای به حداقل رساندن اختلال در سفر کاربر مهم است.
سایتهایی که به هنگام راهاندازی رابط کاربری تبلیغاتی فکر میکنند، تعداد نصبهای بیشتری را به دست میآورند و از دخالت در سفر کاربرانی که علاقهای به نصب ندارند، جلوگیری میکنند.
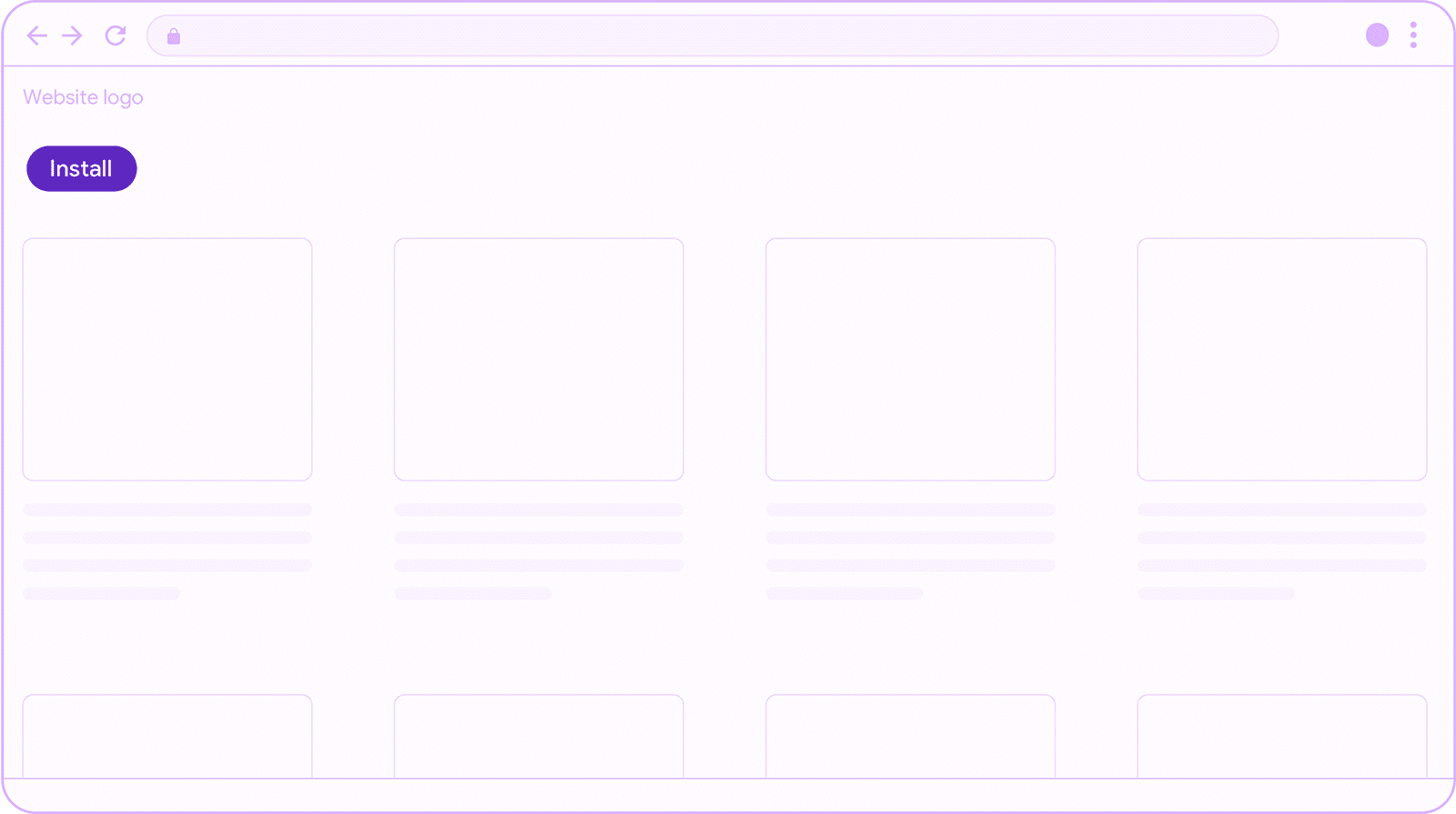
دکمه نصب ساده
ساده ترین UX ممکن این است که دکمه «نصب» یا «دریافت برنامه» را در یک مکان مناسب در محتوای وب خود قرار دهید. اطمینان حاصل کنید که دکمه سایر عملکردهای مهم را مسدود نمی کند و از مسیر سفر کاربر در برنامه شما خارج است.

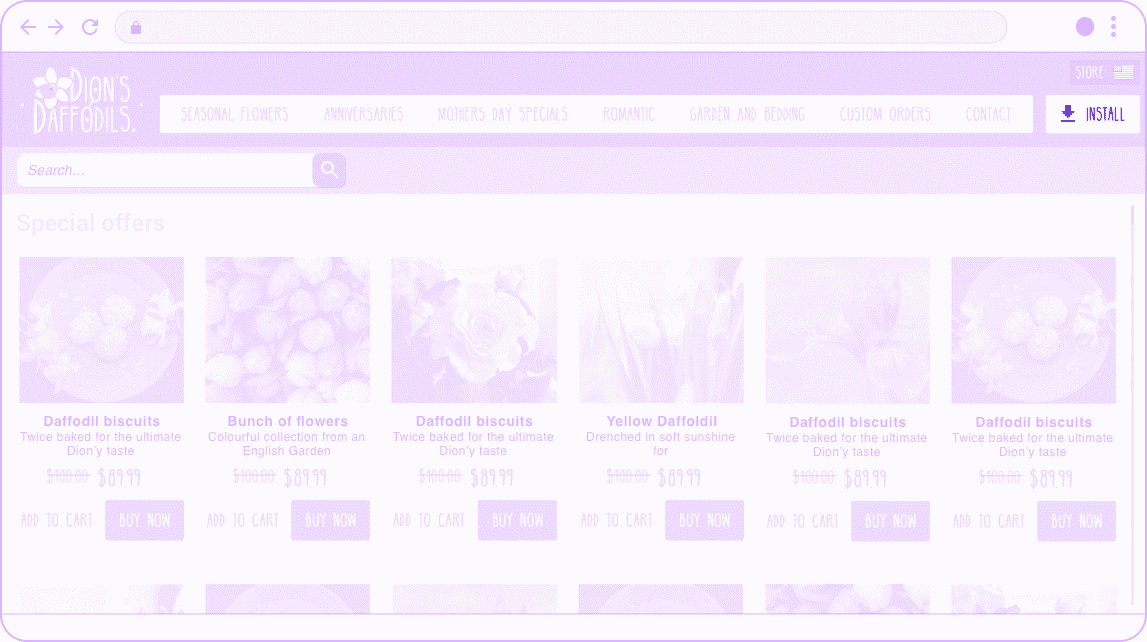
هدر ثابت
این یک دکمه نصب است که بخشی از هدر سایت شما است. سایر محتوای هدر اغلب شامل نام تجاری سایت مانند لوگو و منوی همبرگر است. هدرها ممکن است بسته به عملکرد سایت و نیازهای کاربر، position:fixed باشند یا خیر.

هنگامی که به درستی استفاده می شود، ترویج نصب PWA از سربرگ سایت شما یک راه عالی برای تسهیل بازگشت مشتریان وفادار به تجربه شما است. پیکسلها در هدر PWA شما ارزشمند هستند، بنابراین مطمئن شوید که درخواست نصب شما اندازه مناسبی دارد، اهمیت بیشتری نسبت به سایر محتوای هدر ممکن دارد و مزاحم نیست.

مطمئن شوید که:
- دکمه نصب را نشان ندهید مگر اینکه دستور
beforeinstallpromptفعال شده باشد. - ارزش مورد استفاده نصب شده خود را برای کاربران خود ارزیابی کنید. هدف گذاری انتخابی را در نظر بگیرید تا فقط تبلیغات خود را برای کاربرانی که احتمالاً از آن سود می برند ارائه دهید.
- از فضای هدر گرانبها به نحو احسن استفاده کنید. در نظر بگیرید که چه چیز دیگری برای ارائه به کاربر شما در هدر مفید است و اولویت ارتقاء نصب را نسبت به سایر گزینه ها بسنجید.
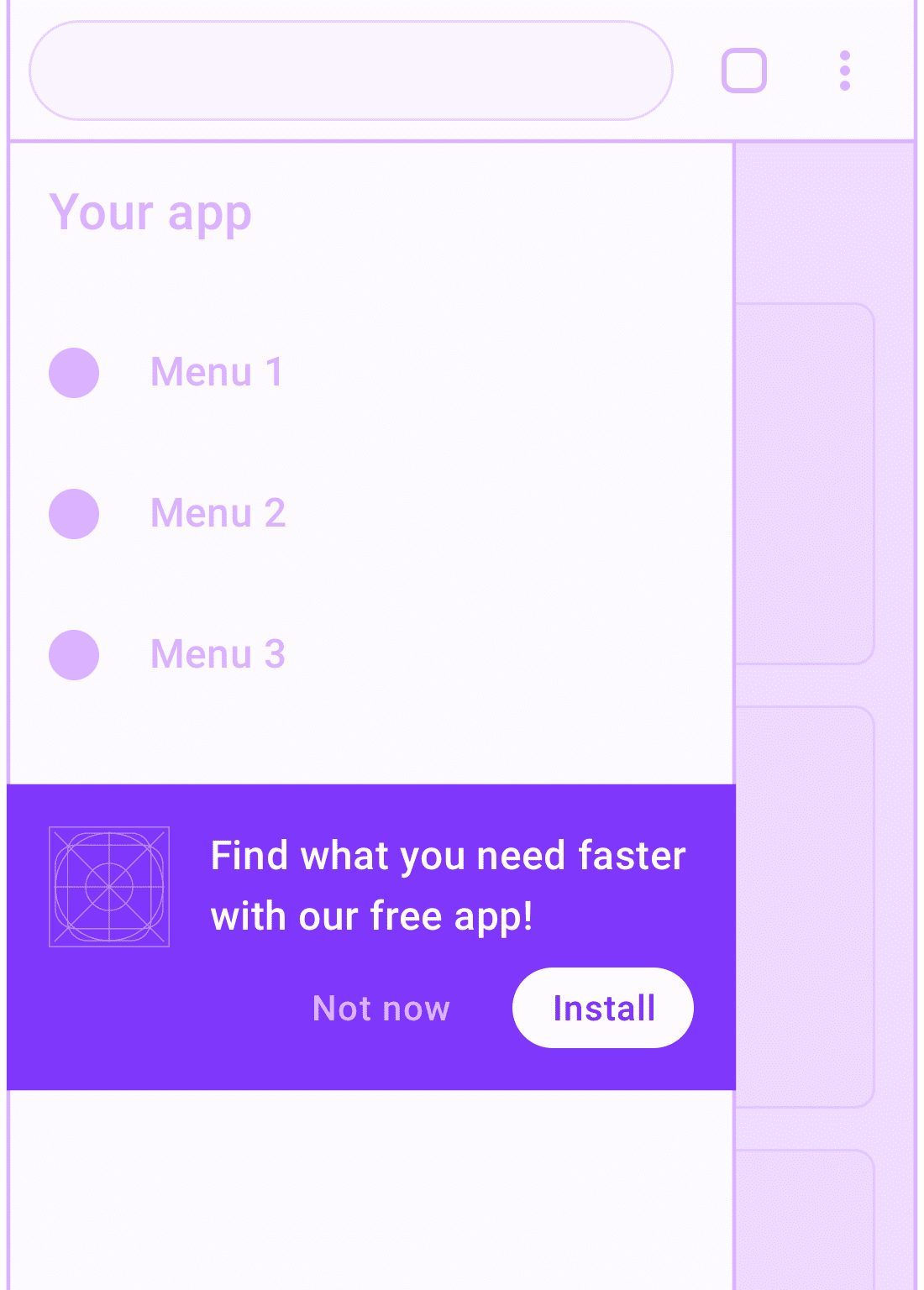
منوی ناوبری

منوی پیمایش مکانی عالی برای ترویج نصب برنامه شماست، زیرا کاربرانی که منو را باز میکنند، با تجربه شما ارتباط برقرار میکنند.
مطمئن شوید که:
- از ایجاد اختلال در محتوای ناوبری مهم خودداری کنید. ارتقای نصب PWA را در زیر سایر موارد منو قرار دهید.
- برای اینکه چرا کاربر از نصب PWA شما سود می برد، یک پیشنهاد کوتاه و مرتبط ارائه دهید.
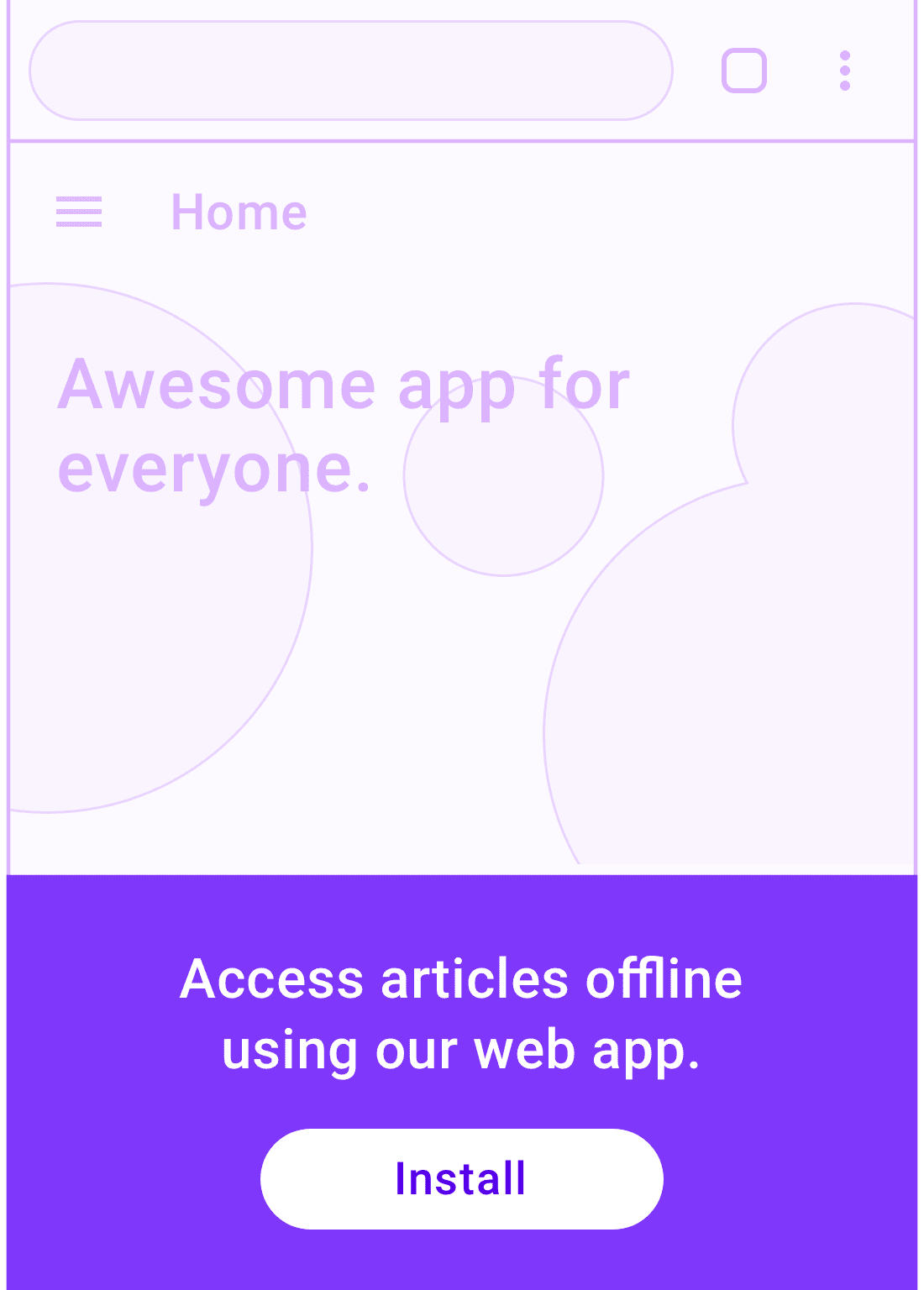
صفحه فرود
هدف از صفحه فرود، تبلیغ محصولات و خدمات شما است، بنابراین این مکانی است که هنگام تبلیغ مزایای نصب PWA خود، مناسب است که در آن بزرگ شوید.

ابتدا ارزش پیشنهادی سایت خود را توضیح دهید، سپس به بازدیدکنندگان اطلاع دهید که از نصب چه چیزی به دست خواهند آورد.
مطمئن شوید که:
- به ویژگیهایی که برای بازدیدکنندگانتان اهمیت بیشتری دارند، متوسل شوید و بر کلمات کلیدی که ممکن است آنها را به صفحه فرود شما آورده باشند تأکید کنید.
- تبلیغ نصب و فراخوان خود را چشم نواز کنید، اما فقط پس از اینکه ارزش پیشنهادی خود را روشن کردید. بالاخره این صفحه فرود شماست.
- اضافه کردن یک تبلیغ نصب را در بخشی از برنامه خود در نظر بگیرید که کاربران بیشتر وقت خود را در آنجا می گذرانند.
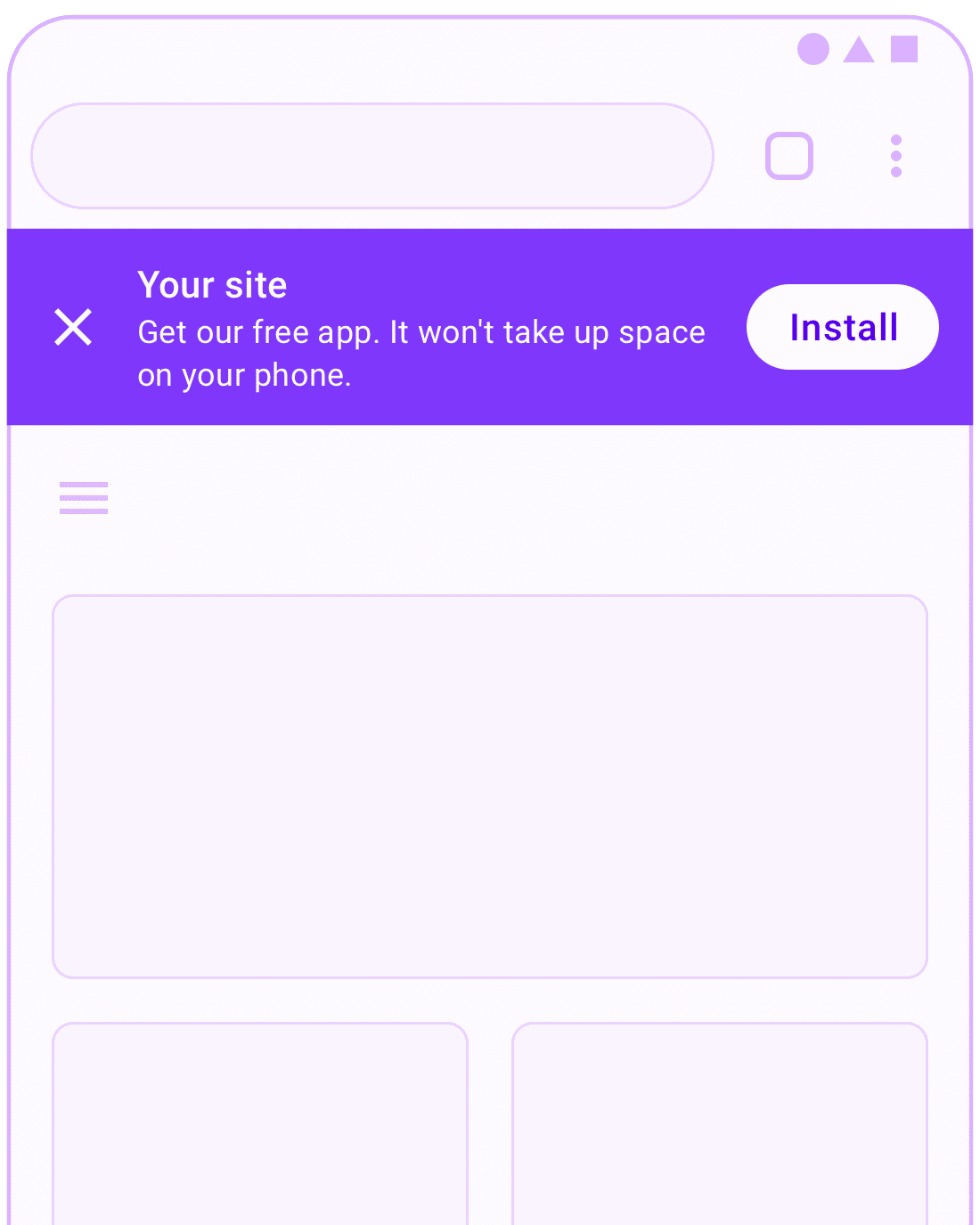
نصب بنر
اکثر کاربران در تجربه های موبایلی با بنرهای نصب مواجه شده اند و با تعاملات ارائه شده توسط یک بنر آشنا هستند. بنرها باید با احتیاط استفاده شوند زیرا می توانند باعث ایجاد اختلال در کاربر شوند.

مطمئن شوید که:
- صبر کنید تا کاربر قبل از نمایش یک بنر به سایت شما علاقه نشان دهد. اگر کاربر بنر شما را رد کرد، آن را دوباره نشان ندهید مگر اینکه کاربر یک رویداد تبدیلی را ایجاد کند که نشان دهنده سطح بالاتر تعامل با محتوای شما باشد، مانند خرید در یک سایت تجارت الکترونیک یا ثبت نام برای یک حساب.
- توضیح مختصری در مورد ارزش نصب PWA خود در بنر ارائه دهید. برای مثال، میتوانید نصب یک PWA را از یک برنامه iOS/Android با ذکر این نکته که تقریباً از هیچ فضای ذخیرهسازی در دستگاه کاربر استفاده نمیکند یا اینکه فوراً بدون تغییر مسیر فروشگاه نصب میشود، متمایز کنید.
رابط کاربری موقت
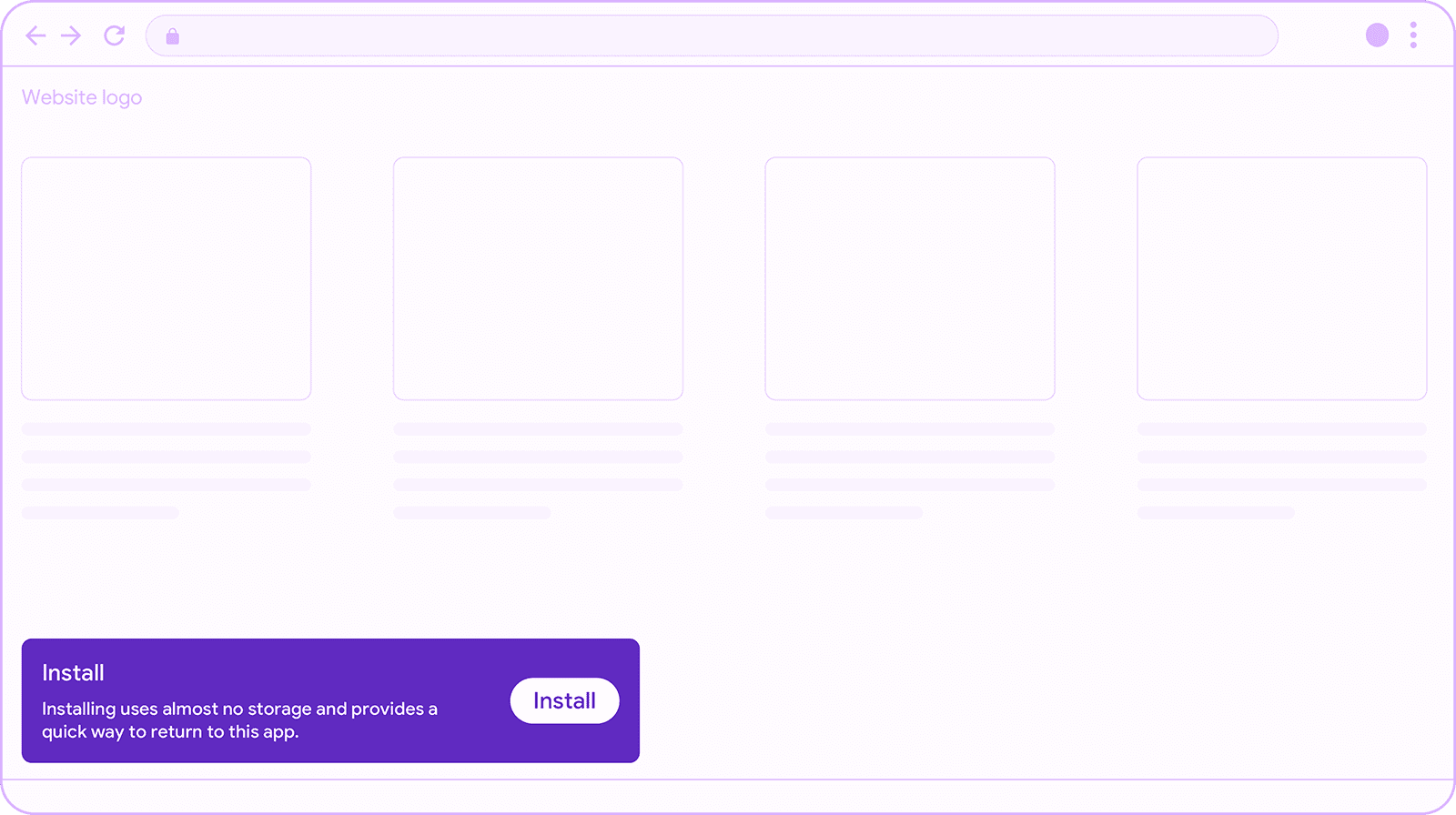
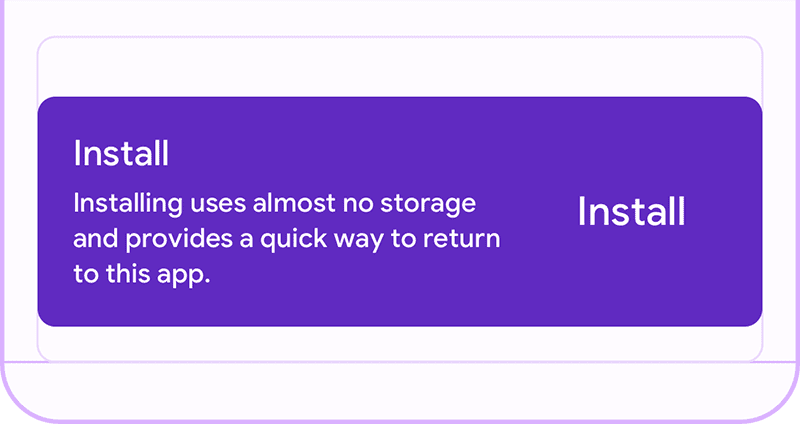
رابط کاربری موقت، مانند الگوی طراحی Snackbar ، به کاربر اطلاع میدهد و به او اجازه میدهد تا به راحتی یک عمل را انجام دهد، در این مورد، برنامه را نصب کند. هنگامی که به درستی استفاده می شود، این نوع الگوهای UI جریان کاربر را قطع نمی کنند و معمولاً اگر توسط کاربر نادیده گرفته شوند، به طور خودکار نادیده گرفته می شوند.

پس از چند تعامل با برنامه، نوار اسنک را نشان دهید. اگر در بارگذاری صفحه یا خارج از زمینه ظاهر شود، به راحتی می توان آن را از دست داد یا منجر به اضافه بار شناختی شود. هنگامی که این اتفاق می افتد، کاربران به سادگی هر چیزی را که می بینند رد می کنند. به یاد داشته باشید، کاربران جدید سایت شما ممکن است آماده نصب PWA شما نباشند. بنابراین، قبل از استفاده از این الگو، بهتر است منتظر بمانید تا سیگنالهای علاقه قوی از کاربر دریافت کنید، به عنوان مثال، بازدیدهای مکرر، ورود به سیستم کاربر یا رویداد تبدیل مشابه.

مطمئن شوید که:
- نوار اسنک را بین 4 تا 7 ثانیه نشان دهید تا به کاربران زمان کافی برای دیدن و واکنش نسبت به آن داده شود و بدون اینکه مانعی ایجاد شود.
- از نمایش آن بر روی سایر رابط های کاربری موقت مانند بنرها و غیره خودداری کنید.
- قبل از استفاده از این الگو، برای مثال، بازدیدهای مکرر، ورود به سیستم کاربر یا رویداد تبدیل مشابه، صبر کنید تا سیگنالهای علاقه قوی از کاربر دریافت کنید.
پس از تبدیل
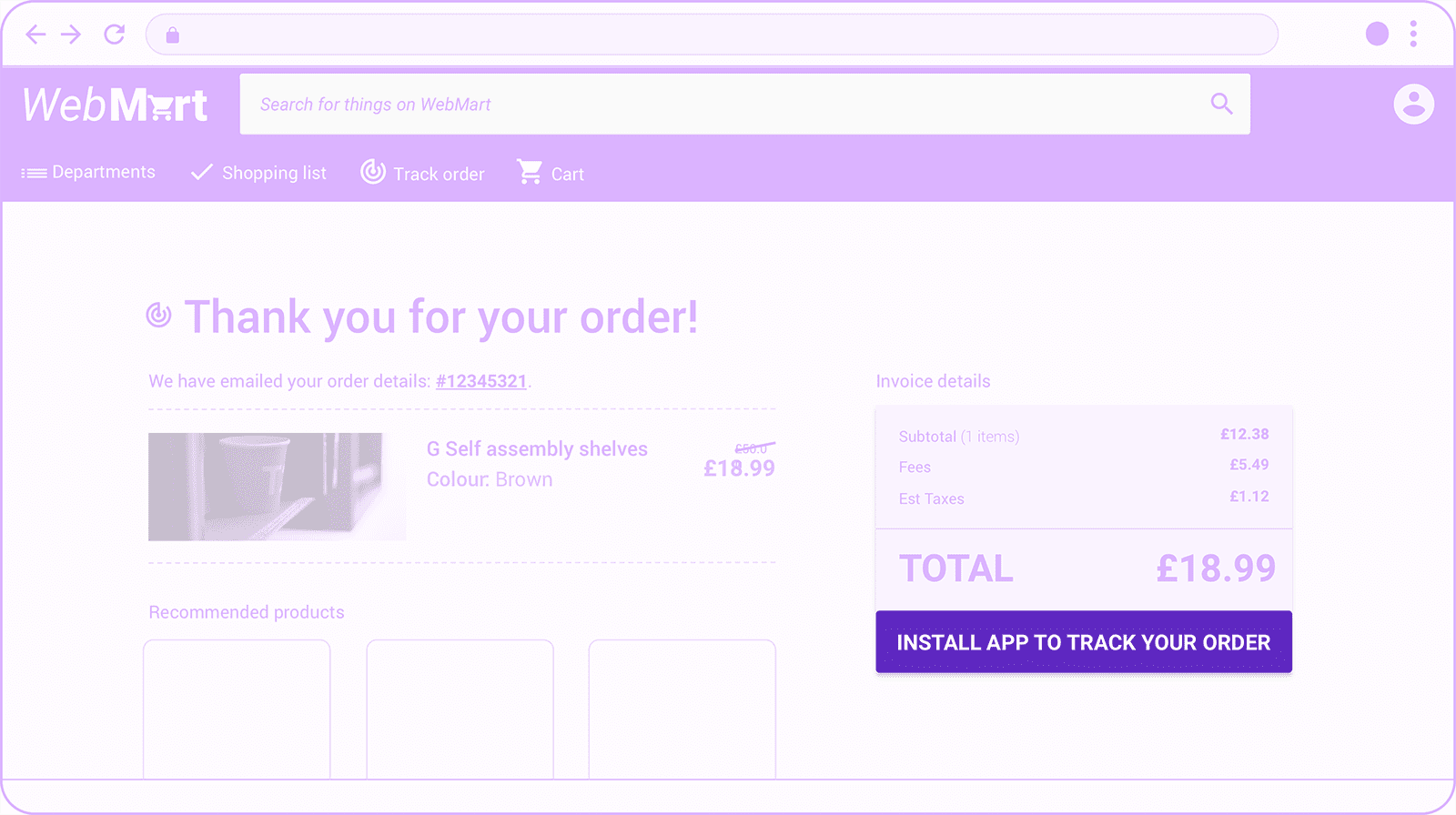
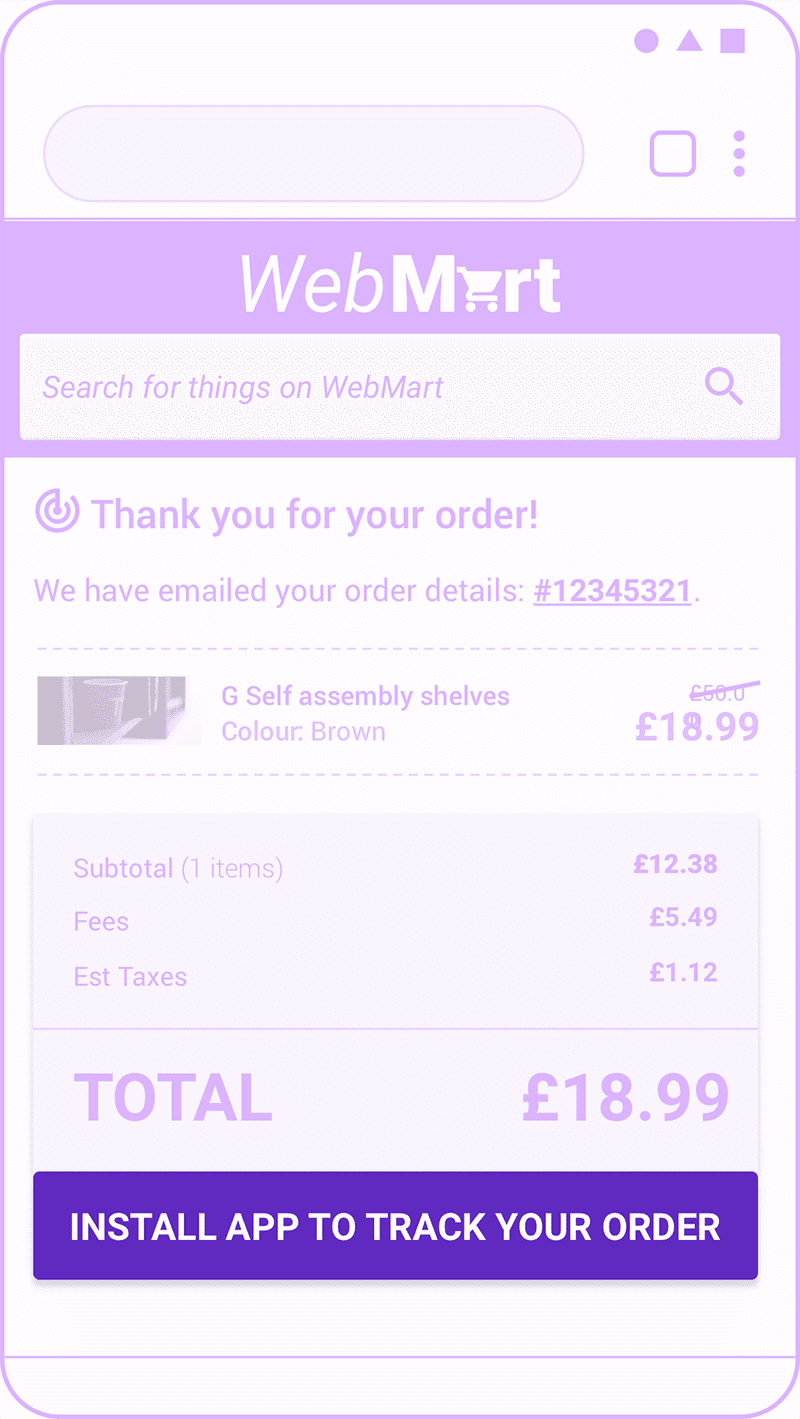
بلافاصله پس از یک رویداد تبدیل کاربر، به عنوان مثال پس از خرید در یک سایت تجارت الکترونیک، یک فرصت عالی برای ترویج نصب PWA شما است. کاربر به وضوح با محتوای شما درگیر است و یک تبدیل اغلب نشان می دهد که کاربر دوباره با خدمات شما درگیر خواهد شد.

سفر رزرو یا تسویه حساب
یک تبلیغ نصب را در طول یا بعد از یک سفر متوالی مانند پس از رزرو یا تسویه حساب نشان دهید. اگر تبلیغ را پس از اتمام سفر توسط کاربر نمایش می دهید، اغلب می توانید از زمانی که سفر کامل شده است، آن را برجسته تر کنید.

مطمئن شوید که:
- شامل یک فراخوان مربوط به اقدام. کدام کاربران از نصب اپلیکیشن شما سود خواهند برد و چرا؟ چقدر به سفری که در حال حاضر در آن هستند مربوط می شود؟
- اگر برند شما پیشنهادات منحصر به فردی برای کاربران برنامه نصب شده دارد، آنها را ذکر کنید.
- ارتقاء را از مسیر مراحل بعدی سفر خود دور نگه دارید، در غیر این صورت می توانید بر نرخ تکمیل سفر تأثیر منفی داشته باشید. در مثال تجارت الکترونیکی بالا، توجه کنید که چگونه کلید فراخوان برای اقدام برای تسویهحساب در بالای تبلیغ نصب برنامه قرار دارد.
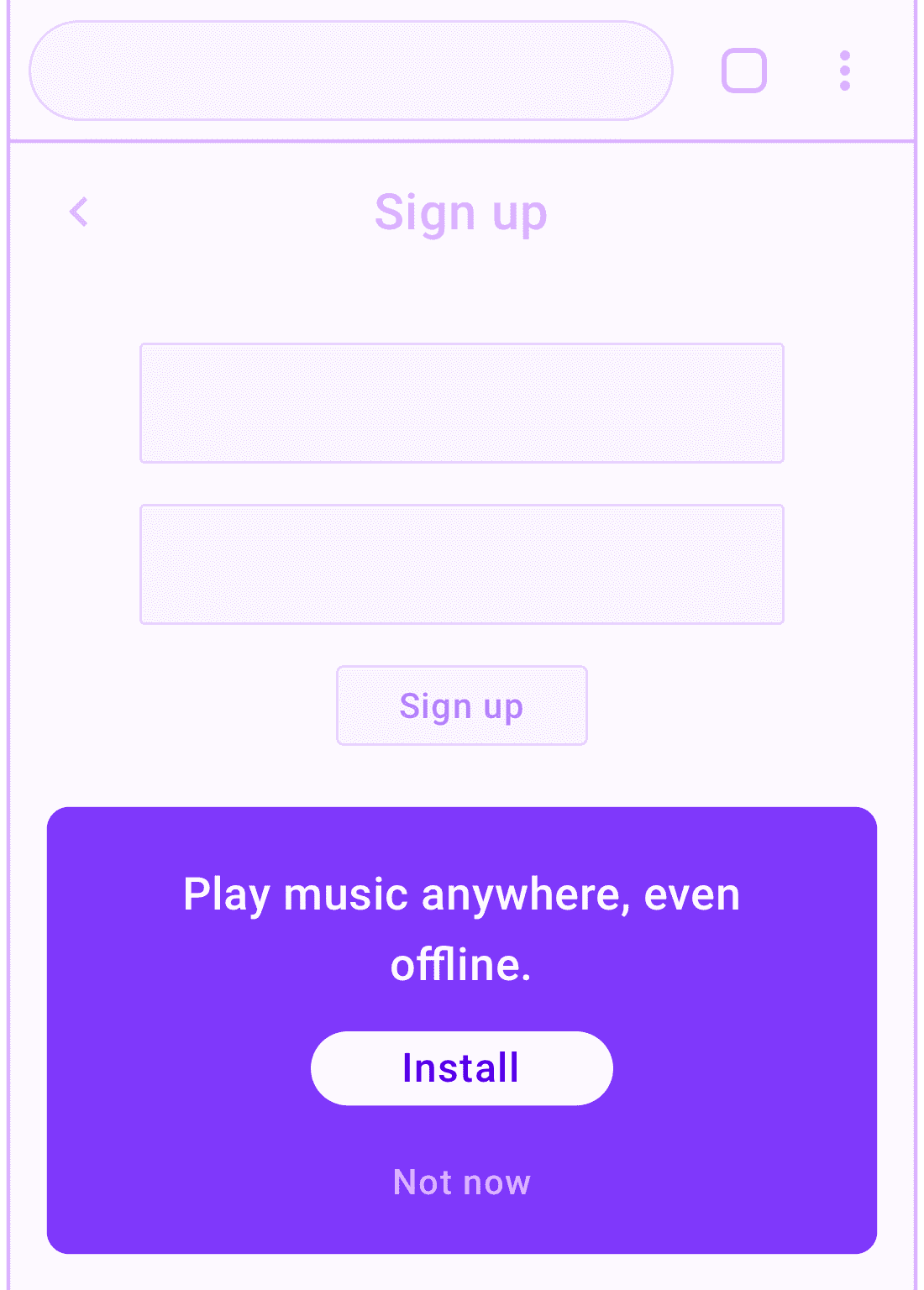
جریان ثبت نام، ورود یا خروج از سیستم
این پروموشن یک مورد خاص از الگوی تبلیغاتی سفر است که در آن کارت تبلیغاتی می تواند برجسته تر باشد.

این صفحات معمولاً فقط توسط کاربران درگیر مشاهده می شوند، جایی که ارزش پیشنهادی PWA شما قبلاً ایجاد شده است. همچنین اغلب محتوای مفید دیگری برای قرار دادن در این صفحات وجود ندارد. در نتیجه، ایجاد یک فراخوان بزرگتر تا زمانی که در راه نباشد، کمتر مخرب است.
مطمئن شوید که:
- از ایجاد اختلال در سفر کاربر در داخل فرم ثبت نام خودداری کنید. اگر این یک فرآیند چند مرحله ای است، ممکن است بخواهید منتظر بمانید تا کاربر سفر را کامل کند.
- ویژگیهایی را که بیشتر مربوط به یک کاربر ثبتنام شده است را تبلیغ کنید.
- اضافه کردن یک تبلیغ نصب اضافی را در قسمتهای واردشده به سیستم برنامه خود در نظر بگیرید.
الگوهای تبلیغاتی درون خطی
تکنیک های تبلیغاتی درون خطی، تبلیغات را با محتوای سایت در هم می آمیزد. این اغلب ظریف تر از تبلیغ در رابط کاربری است که دارای معاوضه هایی است. شما می خواهید تبلیغ شما به اندازه ای برجسته باشد که کاربران علاقه مند متوجه آن شوند، اما نه آنقدر که از کیفیت تجربه کاربری شما کاسته شود.
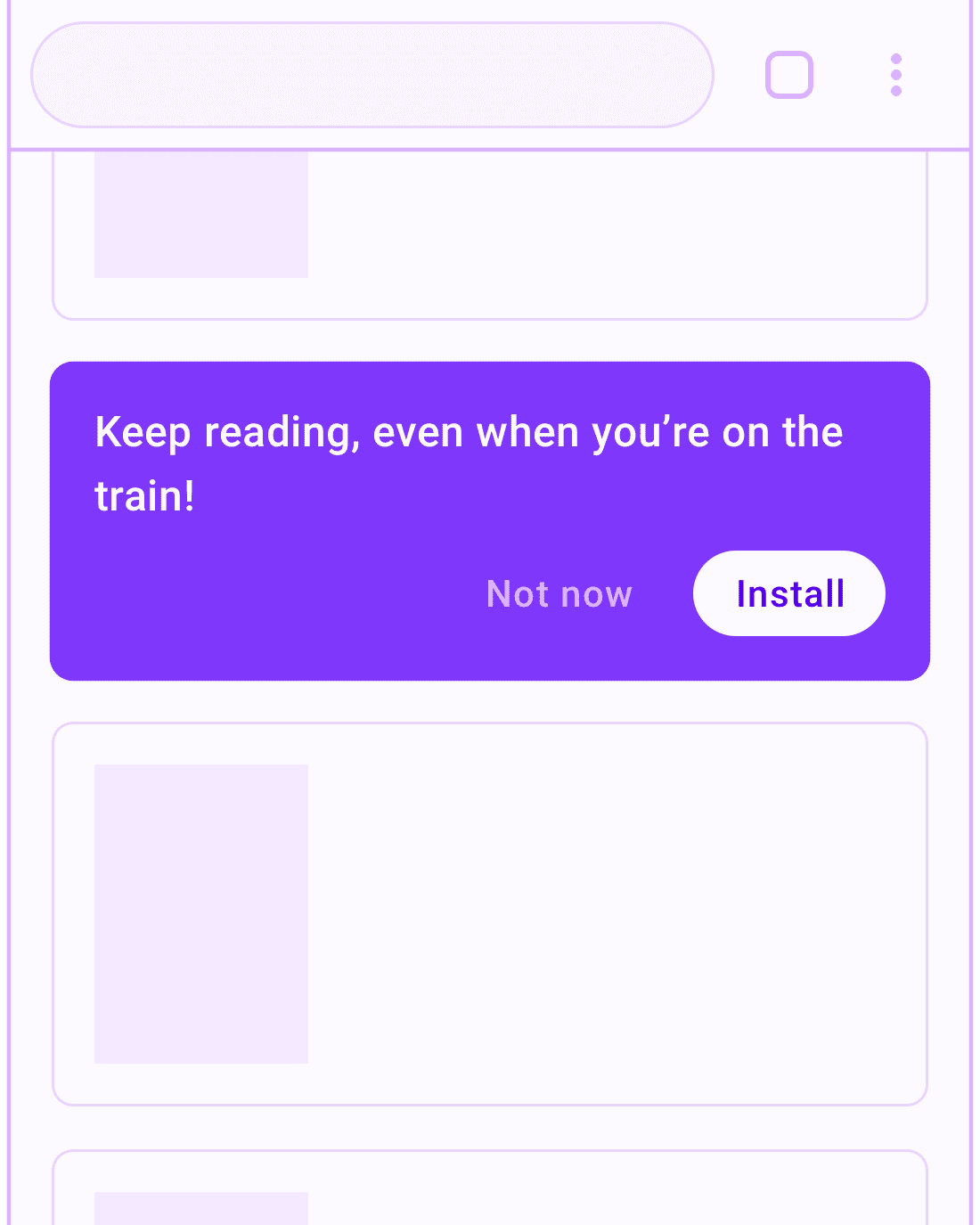
در خوراک
یک تبلیغ نصب درون فید بین مقالات خبری یا سایر لیستهای کارت اطلاعات در PWA شما ظاهر میشود.

هدف شما این است که به کاربران نشان دهید چگونه راحتتر به محتوایی که از آن لذت میبرند دسترسی داشته باشند. روی ارتقای ویژگی ها و عملکردهایی تمرکز کنید که برای کاربران شما مفید خواهد بود.
مطمئن شوید که:
- تعداد دفعات تبلیغات را محدود کنید تا کاربران آزار دهنده نباشند.
- به کاربران خود این امکان را بدهید که تبلیغات را رد کنند.
- انتخاب کاربر خود برای رد کردن را به خاطر بسپارید.



