L'installation de votre progressive web app (PWA) peut permettre aux utilisateurs de la trouver et de l'utiliser plus facilement. Même avec la promotion dans le navigateur, certains utilisateurs ne se rendent pas compte qu'ils peuvent installer une PWA. Il peut donc être utile de proposer une expérience dans l'application que vous pouvez utiliser pour promouvoir et activer l'installation de votre PWA.

Cet article n'est en aucun cas exhaustif, mais il constitue un point de départ pour découvrir différentes façons de promouvoir l'installation de votre PWA. Quel que soit le ou les schémas que vous utilisez, ils mènent tous au même code qui déclenche le flux d'installation, documenté dans Comment fournir votre propre expérience d'installation dans l'application.
Bonnes pratiques
Certaines bonnes pratiques s'appliquent, quels que soient les modèles promotionnels que vous utilisez sur votre site.
- Ne placez pas de promotions dans le flux de vos parcours utilisateur. Par exemple, sur une page de connexion PWA, placez l'incitation à l'action sous le formulaire de connexion et le bouton d'envoi. L'utilisation perturbatrice de schémas promotionnels réduit l'utilisabilité de votre PWA et a un impact négatif sur vos métriques d'engagement.
- Incluez la possibilité d'ignorer ou de refuser la promotion. Mémorisez la préférence de l'utilisateur s'il effectue cette action et ne lui demandez à nouveau son choix que si sa relation avec votre contenu change (par exemple, s'il s'est connecté ou a effectué un achat).
- Combinez les techniques dans différentes parties de votre PWA, mais veillez à ne pas submerger ni ennuyer votre utilisateur avec la promotion de l'installation.
- N'afficher la promotion qu'après le déclenchement de l'événement
beforeinstallprompt.
Promotion automatique du navigateur
Lorsque certains critères sont remplis, la plupart des navigateurs indiquent automatiquement à l'utilisateur que votre progressive web app peut être installée. Par exemple, Chrome pour ordinateur affiche un bouton d'installation dans l'omnibox.


Chrome pour Android affiche une mini-info-barre à l'utilisateur, mais cela peut être évité en appelant preventDefault() sur l'événement beforeinstallprompt.
Si vous n'appelez pas preventDefault(), la bannière s'affichera la première fois qu'un utilisateur visitera votre site et répondra aux critères d'installabilité sur Android, puis à nouveau après environ 90 jours.
Schémas promotionnels de l'interface utilisateur
Les modèles promotionnels d'interface utilisateur peuvent être utilisés pour presque tous les types de PWA et s'affichent dans des endroits tels que la navigation sur le site et les bannières. Comme pour tout autre type de modèle promotionnel, il est important de tenir compte du contexte de l'utilisateur pour minimiser les perturbations de son parcours.
Les sites qui réfléchissent bien au moment où ils déclenchent l'UI de promotion obtiennent un plus grand nombre d'installations et évitent d'interférer avec les parcours des utilisateurs qui ne sont pas intéressés par l'installation.
Bouton d'installation simple
L'UX la plus simple possible consiste à inclure un bouton "Installer" ou "Obtenir l'application" à un emplacement approprié dans votre contenu Web. Assurez-vous que le bouton ne bloque pas d'autres fonctionnalités importantes et qu'il ne gêne pas le parcours de l'utilisateur dans votre application.

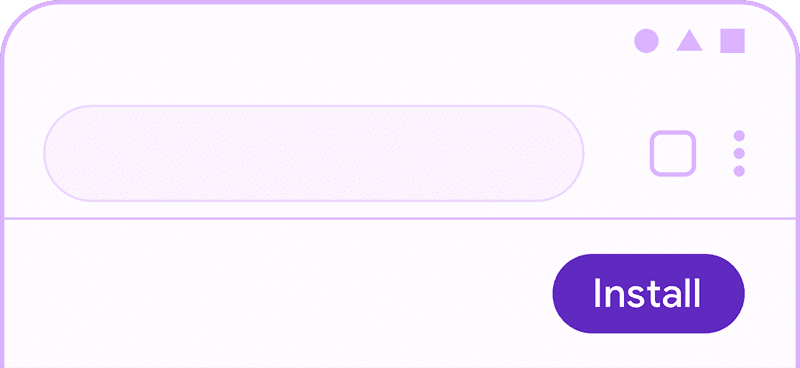
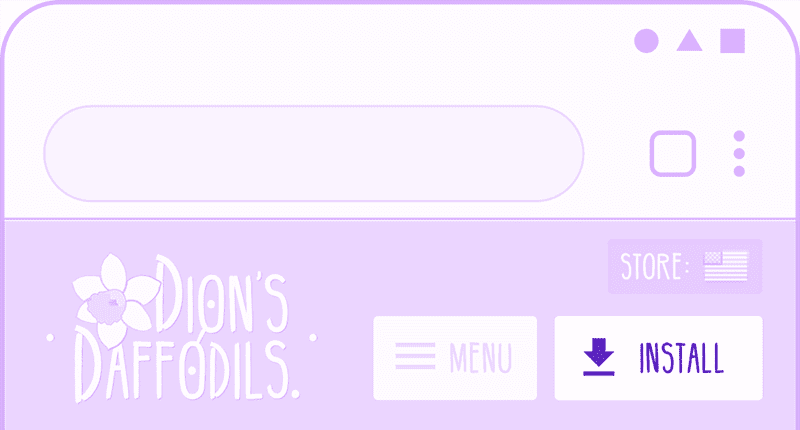
En-tête fixe
Il s'agit d'un bouton d'installation qui fait partie de l'en-tête de votre site. Les autres contenus d'en-tête incluent souvent l'image de marque du site, comme un logo et le menu hamburger. Les en-têtes peuvent être position:fixed ou non, en fonction des fonctionnalités de votre site et des besoins des utilisateurs.

Lorsqu'elle est utilisée de manière appropriée, la promotion de l'installation de PWA depuis l'en-tête de votre site est un excellent moyen de permettre à vos clients les plus fidèles de revenir plus facilement à votre expérience. Les pixels de l'en-tête de votre PWA sont précieux. Assurez-vous donc que votre incitation à l'installation est de taille appropriée, plus importante que les autres contenus d'en-tête possibles et non intrusive.

Veillez à respecter les points suivants :
- N'affichez pas le bouton d'installation tant que
beforeinstallpromptn'a pas été déclenché. - Évaluez la valeur de votre cas d'utilisation installé pour vos utilisateurs. Envisagez un ciblage sélectif pour ne présenter votre promotion qu'aux utilisateurs susceptibles d'en bénéficier.
- Utilisez efficacement l'espace précieux de l'en-tête. Réfléchissez à ce qui pourrait être utile à votre utilisateur dans l'en-tête et évaluez la priorité de la promotion de l'installation par rapport aux autres options.
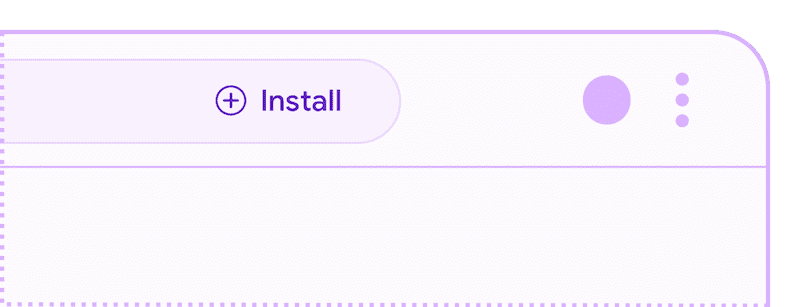
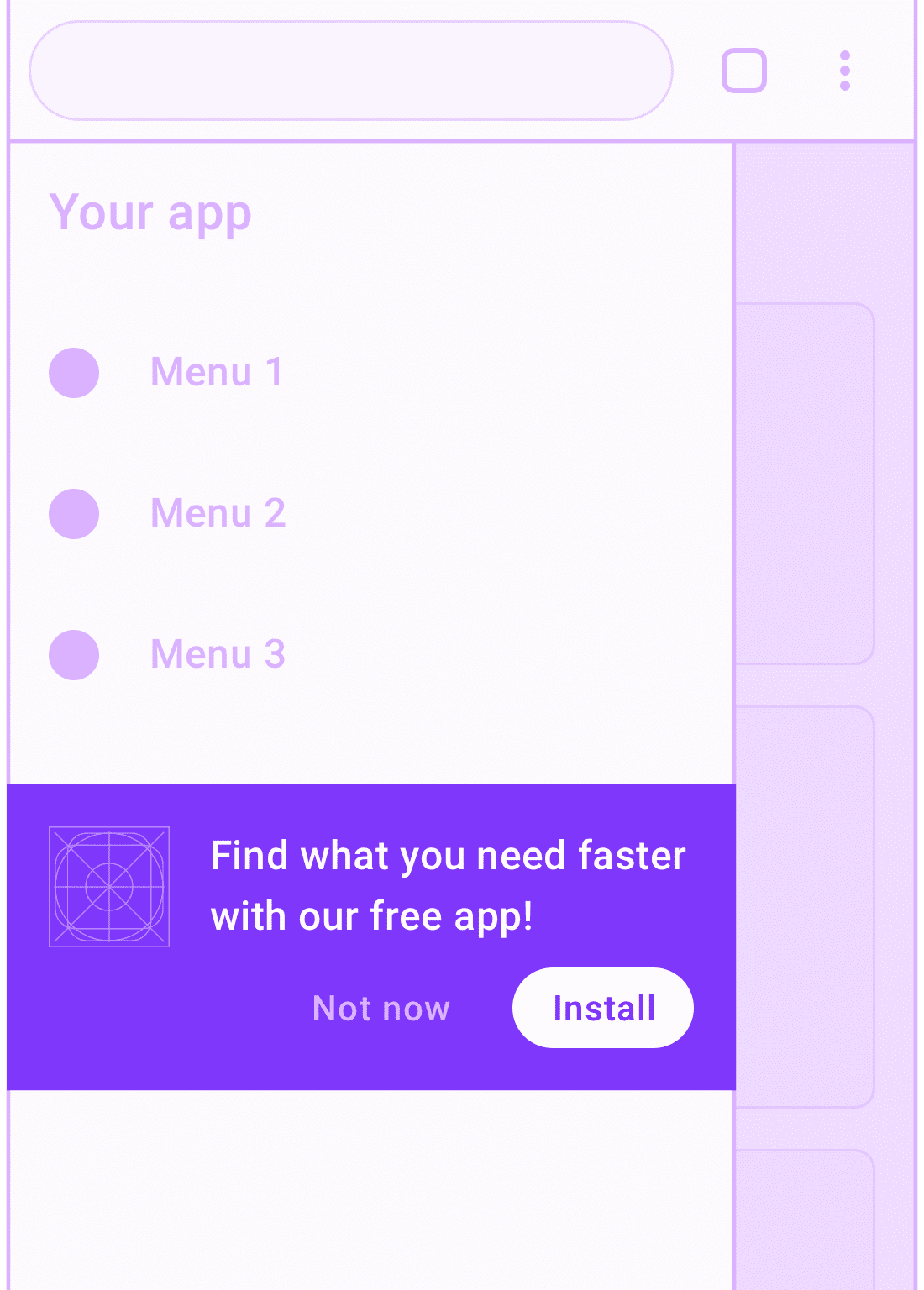
Menu de navigation

Le menu de navigation est un excellent emplacement pour promouvoir l'installation de votre application, car les utilisateurs qui l'ouvrent montrent qu'ils sont intéressés par votre expérience.
Veillez à respecter les points suivants :
- Évitez de perturber le contenu de navigation important. Placez la promotion de l'installation de la PWA sous les autres éléments de menu.
- Proposez un argumentaire court et pertinent expliquant pourquoi l'utilisateur aurait intérêt à installer votre PWA.
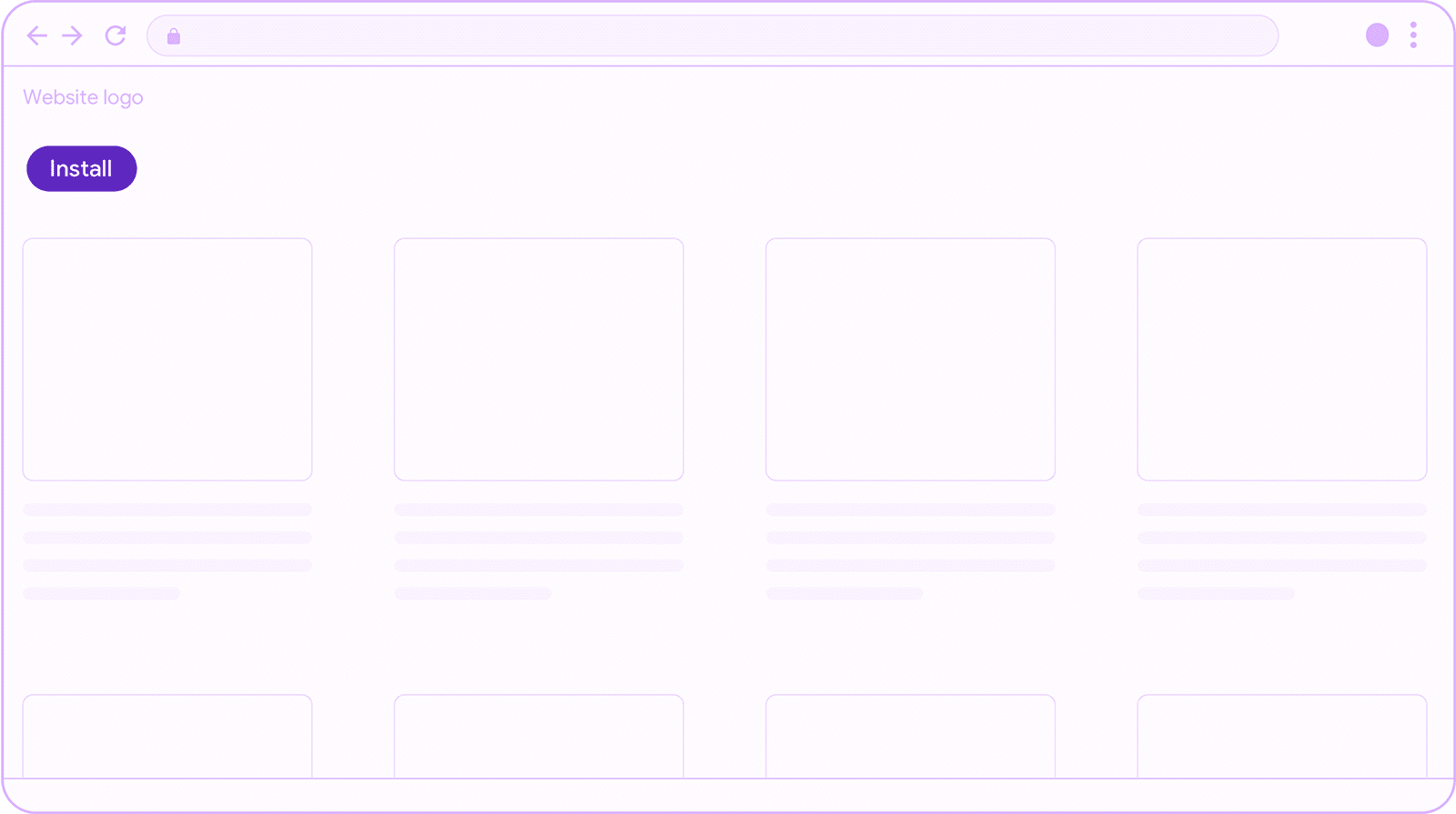
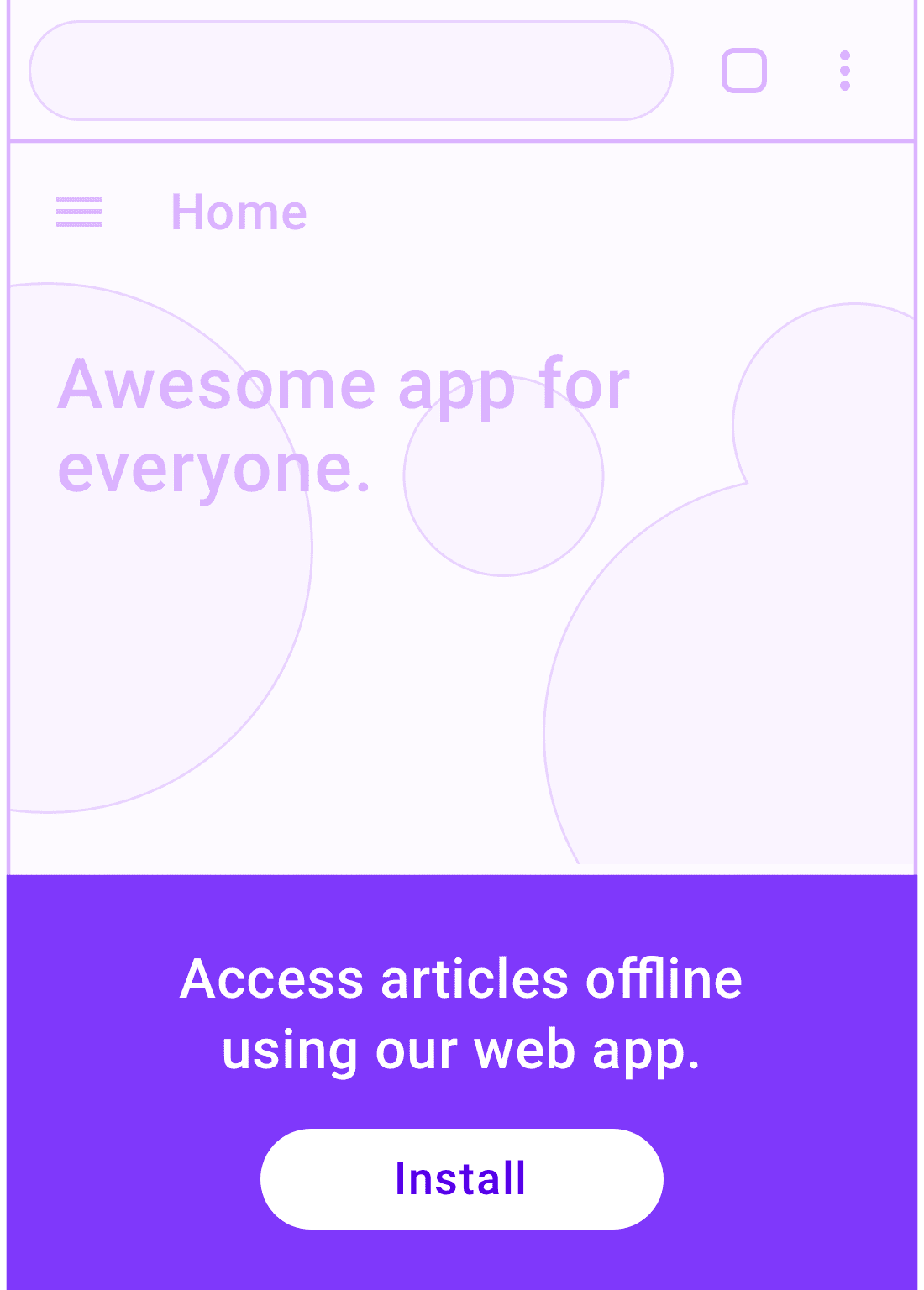
Page de destination
L'objectif d'une page de destination est de promouvoir vos produits et services. C'est donc un endroit où il est approprié de mettre en avant les avantages de l'installation de votre PWA.

Commencez par expliquer la proposition de valeur de votre site, puis indiquez aux visiteurs ce qu'ils obtiendront en installant l'application.
Veillez à respecter les points suivants :
- Mettez en avant les fonctionnalités qui comptent le plus pour vos visiteurs et insistez sur les mots clés qui les ont peut-être amenés sur votre page de destination.
- Rendez votre promotion d'installation et votre incitation à l'action attrayantes, mais seulement après avoir clairement défini votre proposition de valeur. Il s'agit de votre page de destination, après tout.
- Envisagez d'ajouter une promotion à l'installation dans la partie de votre application où les utilisateurs passent le plus de temps.
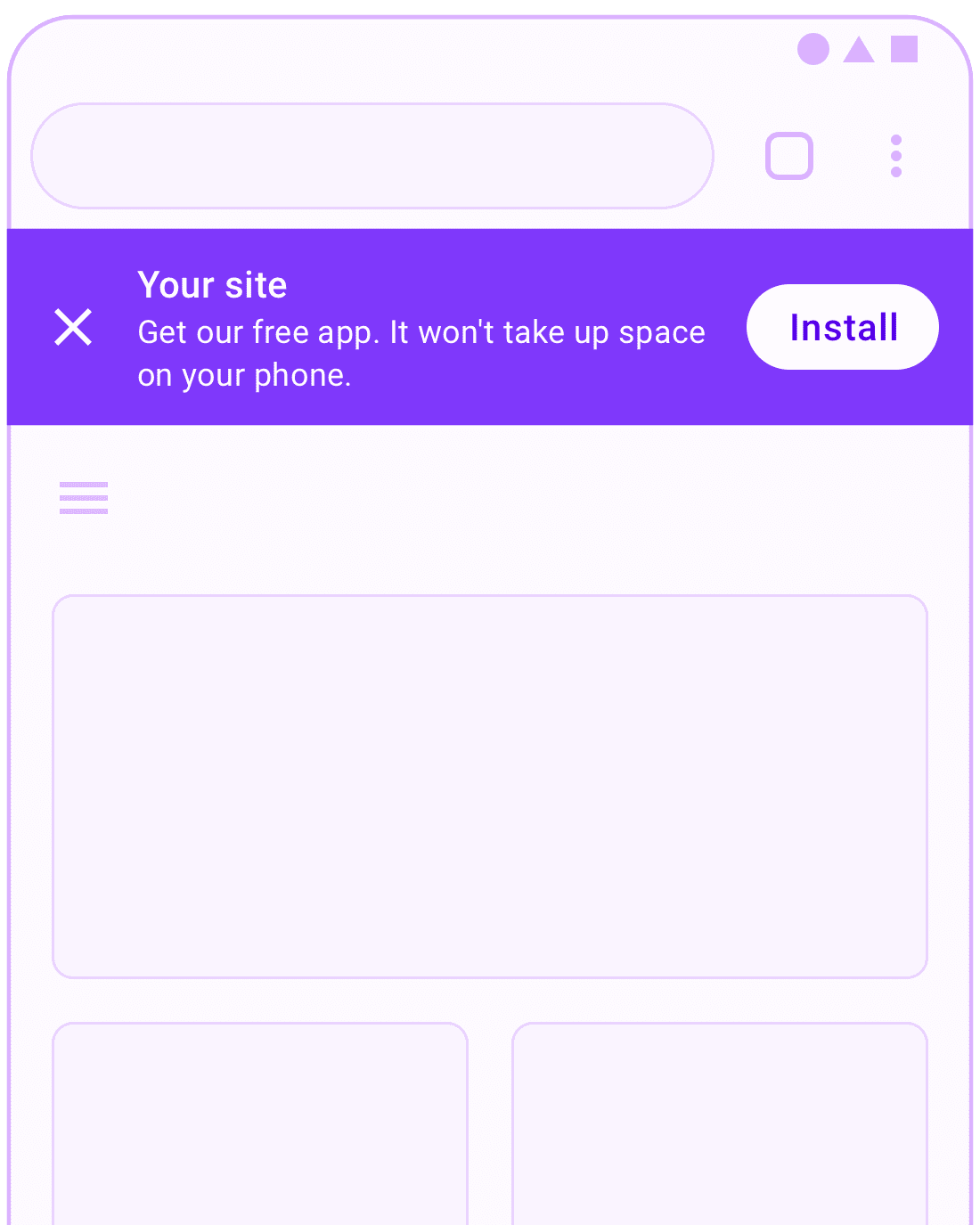
Bannière d'installation
La plupart des utilisateurs ont déjà vu des bannières d'installation dans des expériences mobiles et connaissent les interactions proposées par une bannière. Les bannières doivent être utilisées avec précaution, car elles peuvent perturber l'utilisateur.

Veillez à respecter les points suivants :
- Attendez que l'utilisateur ait manifesté de l'intérêt pour votre site avant d'afficher une bannière. Si l'utilisateur ferme votre bannière, ne l'affichez plus, sauf s'il déclenche un événement de conversion qui indique un niveau d'engagement plus élevé avec votre contenu, comme un achat sur un site d'e-commerce ou l'inscription à un compte.
- Expliquez brièvement l'intérêt d'installer votre PWA dans la bannière. Par exemple, vous pouvez différencier l'installation d'une PWA de celle d'une application iOS/Android en mentionnant qu'elle n'utilise presque pas d'espace de stockage sur l'appareil de l'utilisateur ou qu'elle s'installe instantanément sans redirection vers une plate-forme de téléchargement.
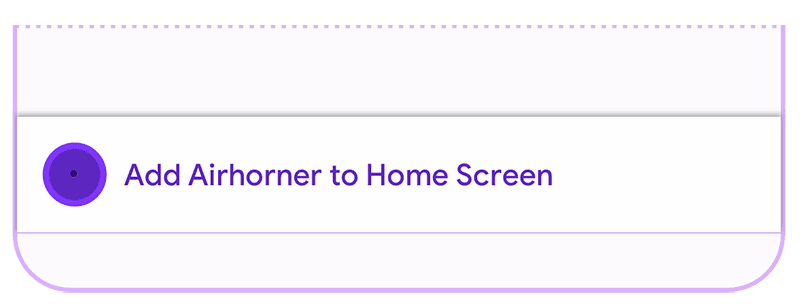
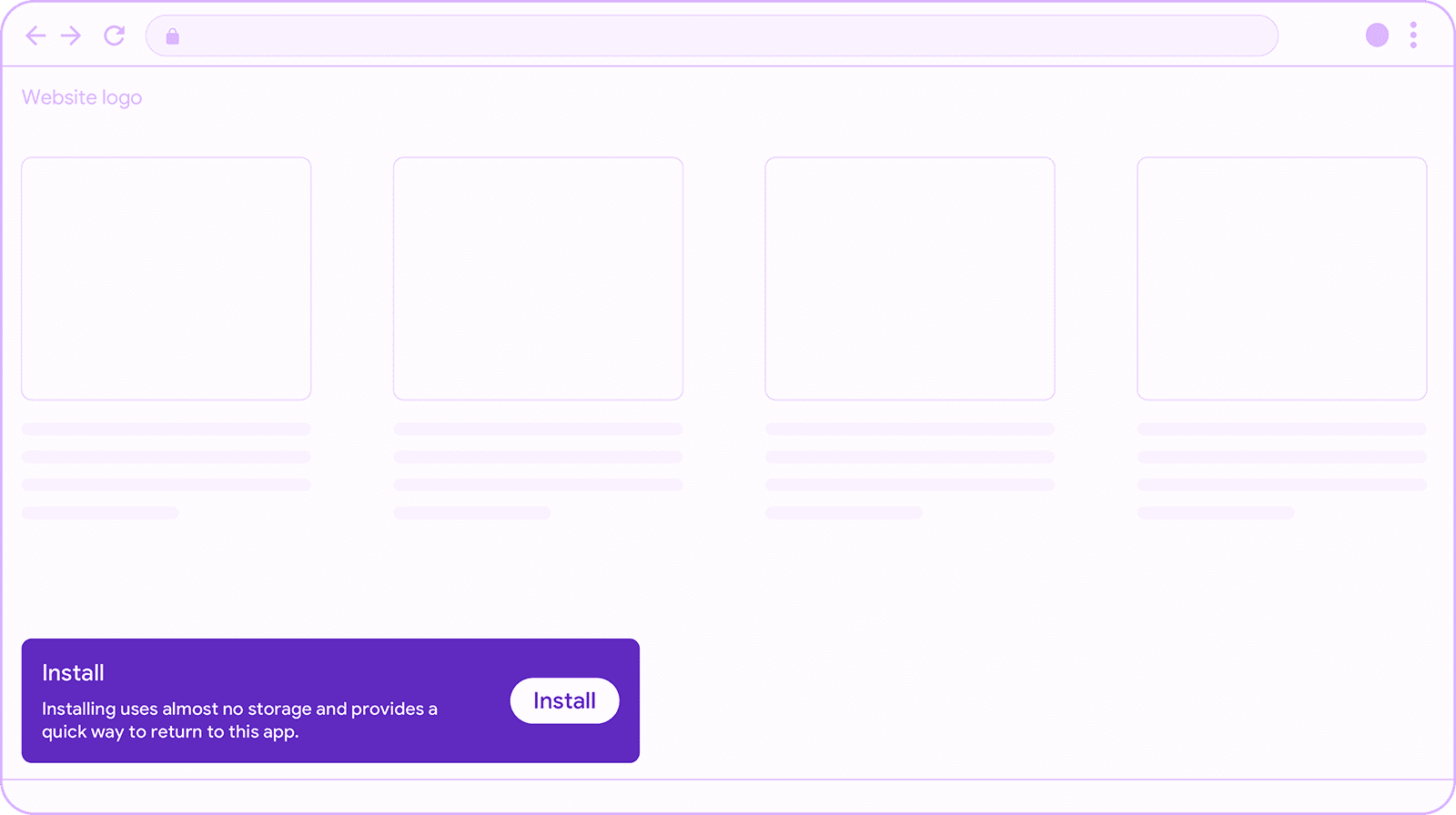
Interface utilisateur temporaire
L'UI temporaire, comme le modèle de conception Snackbar, informe l'utilisateur et lui permet d'effectuer facilement une action, en l'occurrence l'installation de l'application. Lorsqu'ils sont utilisés correctement, ces types de modèles d'UI n'interrompent pas le parcours utilisateur et sont généralement fermés automatiquement s'ils sont ignorés par l'utilisateur.

Affichez la snackbar après quelques interactions avec votre application. Si elle apparaît au chargement de la page ou hors contexte, elle peut facilement passer inaperçue ou entraîner une surcharge cognitive. Dans ce cas, les utilisateurs fermeront simplement tout ce qu'ils voient. N'oubliez pas que les nouveaux utilisateurs de votre site ne sont peut-être pas prêts à installer votre PWA. Il est donc préférable d'attendre d'avoir des signaux d'intérêt forts de la part de l'utilisateur avant d'utiliser ce modèle (par exemple, des visites répétées, une connexion de l'utilisateur ou un événement de conversion similaire).

Veillez à respecter les points suivants :
- Affichez la snackbar pendant quatre à sept secondes pour donner aux utilisateurs le temps de la voir et d'y réagir, sans les gêner.
- Évitez de l'afficher au-dessus d'autres éléments d'interface utilisateur temporaires, tels que des bannières, etc.
- Attendez d'avoir des signaux d'intérêt forts de la part de l'utilisateur avant d'utiliser ce modèle (par exemple, des visites répétées, une connexion utilisateur ou un événement de conversion similaire).
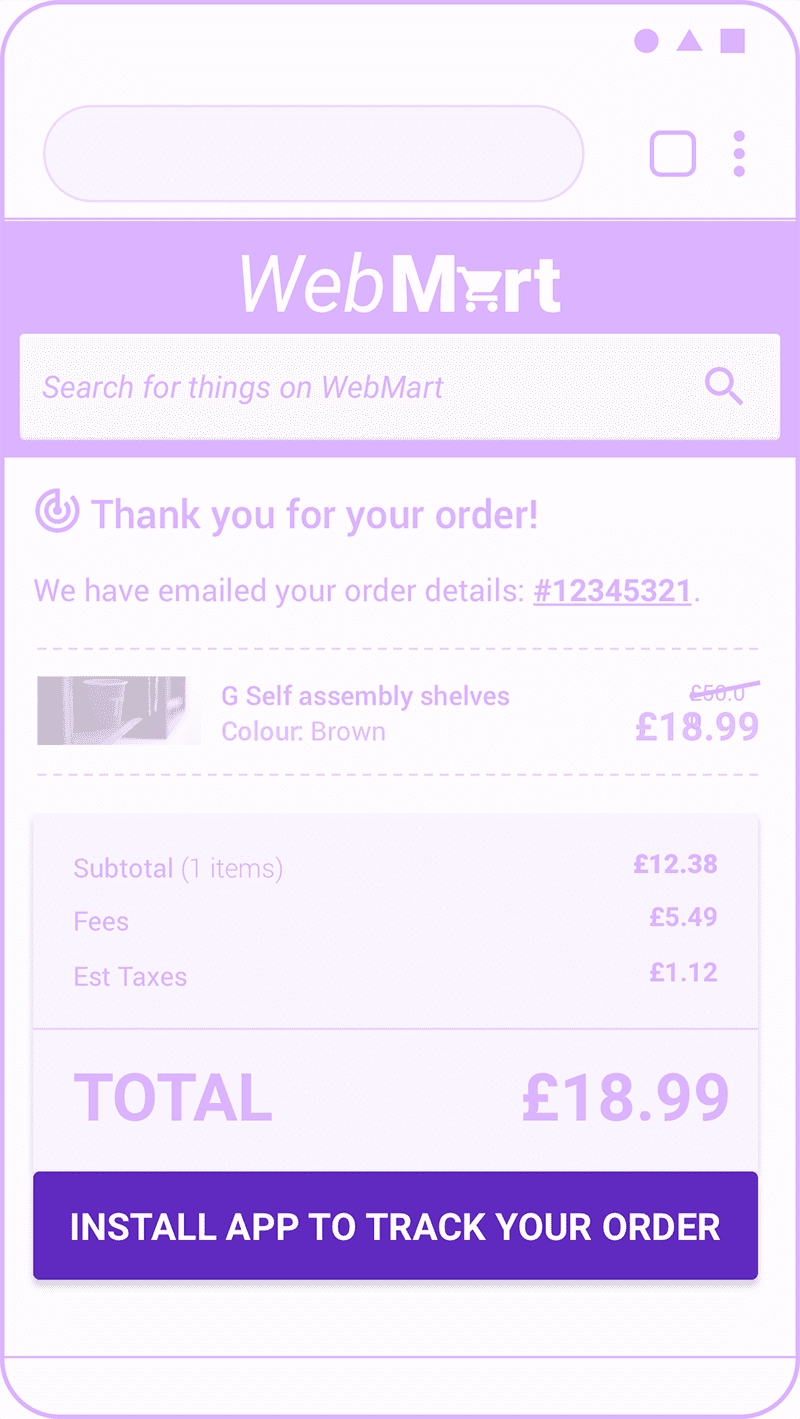
Après la conversion
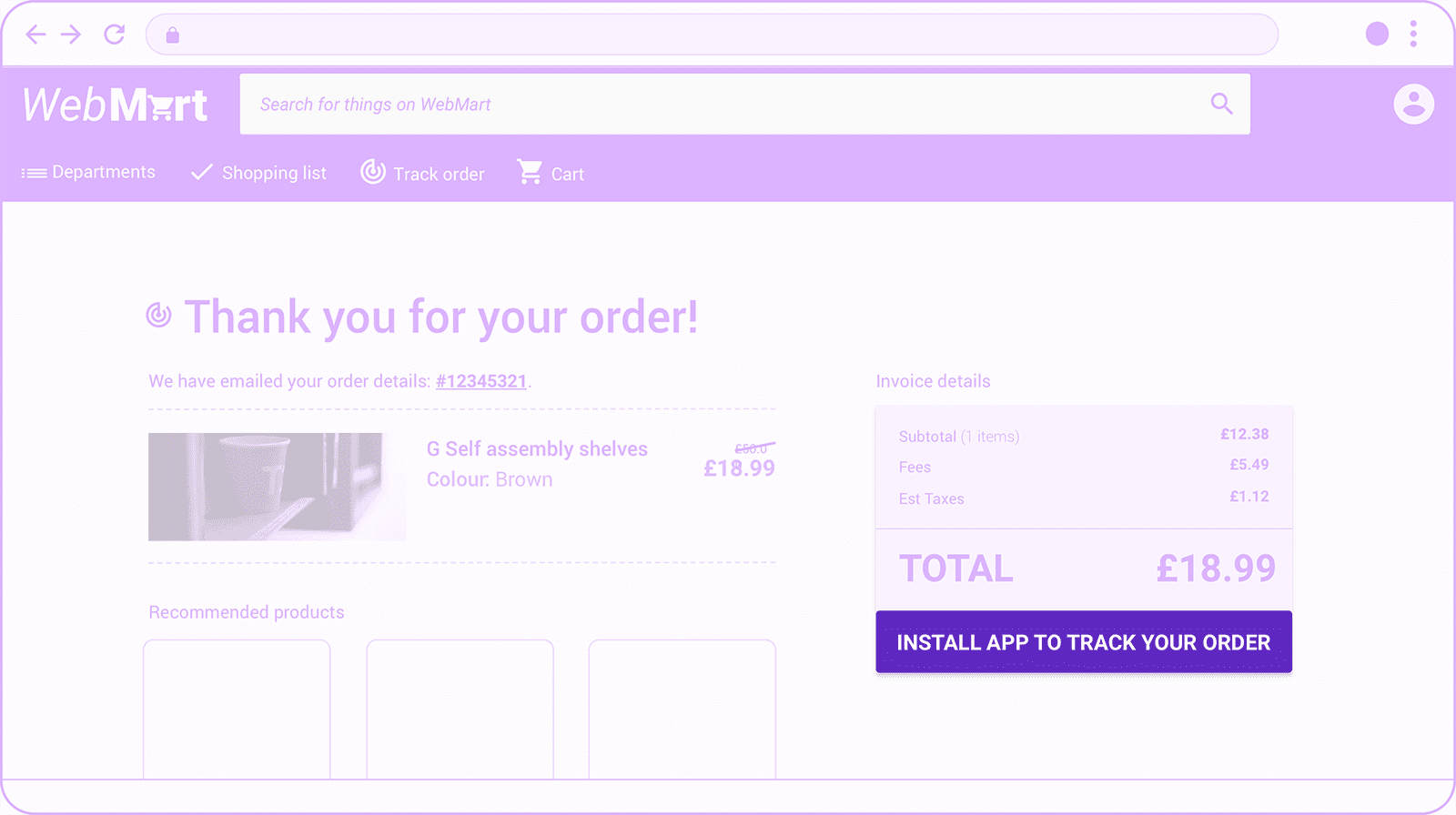
Immédiatement après un événement de conversion d'un utilisateur (par exemple, après un achat sur un site d'e-commerce), vous avez une excellente occasion de promouvoir l'installation de votre PWA. L'utilisateur est clairement engagé avec votre contenu, et une conversion indique souvent qu'il interagira à nouveau avec vos services.

Parcours de réservation ou de paiement
Affichez une promotion pour l'installation pendant ou après un parcours séquentiel, par exemple après une réservation ou un processus de paiement. Si vous affichez la promotion une fois que l'utilisateur a terminé son parcours, vous pouvez souvent la mettre davantage en avant, car le parcours est terminé.

Veillez à respecter les points suivants :
- Incluez une incitation à l'action pertinente. Quels utilisateurs bénéficieront de l'installation de votre application et pourquoi ? En quoi est-ce pertinent pour le parcours qu'ils suivent actuellement ?
- Si votre marque propose des offres uniques aux utilisateurs ayant installé votre application, mentionnez-les.
- Évitez de placer la promotion de manière à gêner les étapes suivantes de votre parcours, car cela pourrait avoir un impact négatif sur les taux d'achèvement des parcours. Dans l'exemple d'e-commerce ci-dessus, notez que l'incitation à l'action clé pour passer à la caisse se trouve au-dessus de la promotion pour l'installation de l'application.
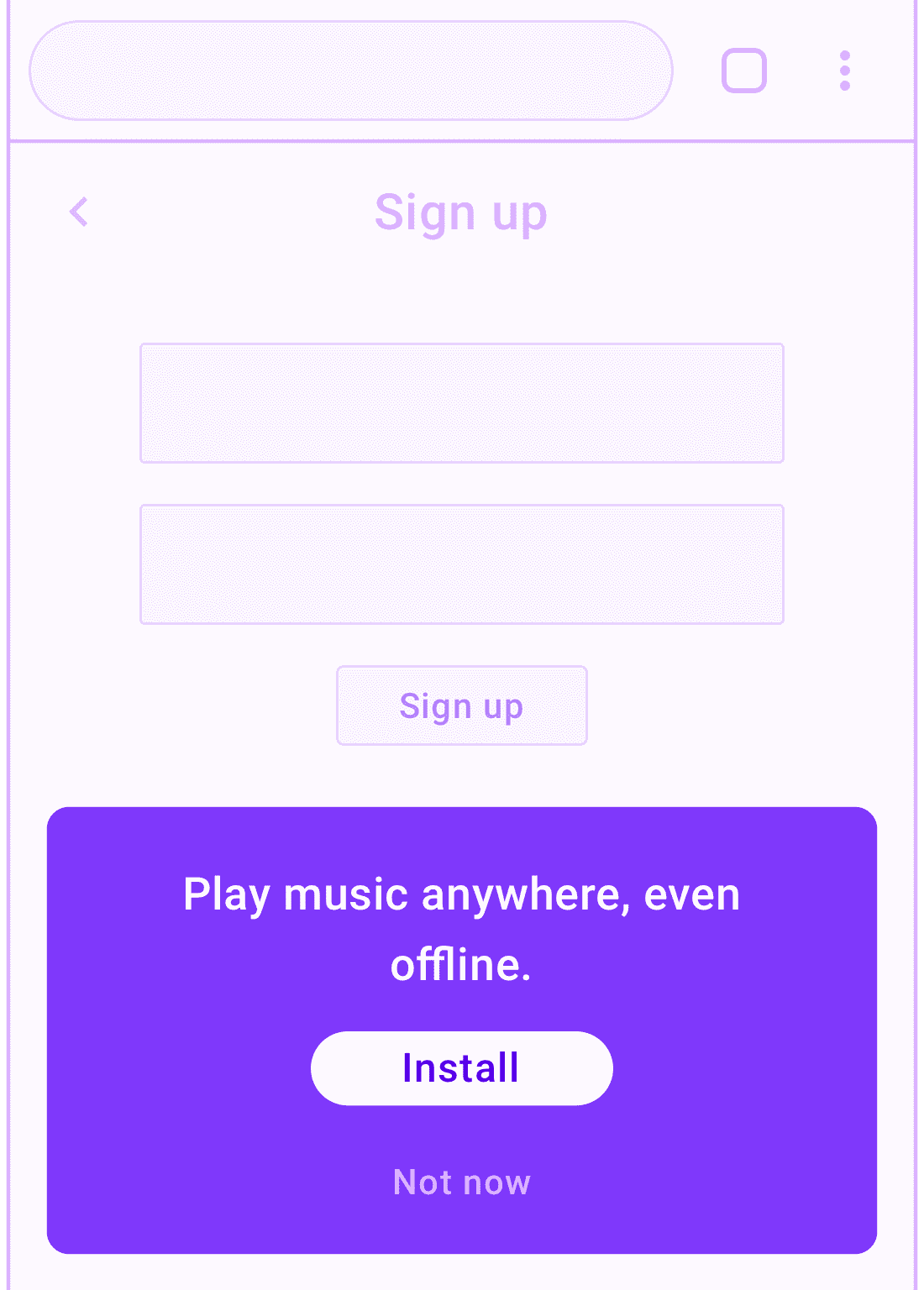
Procédure d'inscription, de connexion ou de déconnexion
Cette promotion est un cas particulier du modèle promotionnel journey, où la carte de promotion peut être plus visible.

Ces pages ne sont généralement consultées que par les utilisateurs engagés, pour lesquels la proposition de valeur de votre PWA a déjà été établie. De plus, il n'y a souvent pas beaucoup d'autres contenus utiles à placer sur ces pages. Par conséquent, il est moins perturbant de créer un appel à l'action plus grand tant qu'il ne gêne pas.
Veillez à respecter les points suivants :
- Évitez d'interrompre le parcours de l'utilisateur dans le formulaire d'inscription. S'il s'agit d'un processus en plusieurs étapes, vous pouvez attendre que l'utilisateur ait terminé le parcours.
- Mettez en avant les fonctionnalités les plus pertinentes pour un utilisateur inscrit.
- Envisagez d'ajouter une promotion à l'installation supplémentaire dans les zones connectées de votre application.
Modèles promotionnels intégrés
Les techniques promotionnelles intégrées consistent à insérer des promotions dans le contenu du site. C'est souvent plus subtil que la promotion dans l'interface utilisateur, ce qui présente des avantages et des inconvénients. Vous souhaitez que votre promotion se démarque suffisamment pour que les utilisateurs intéressés la remarquent, mais pas au point de nuire à la qualité de votre expérience utilisateur.
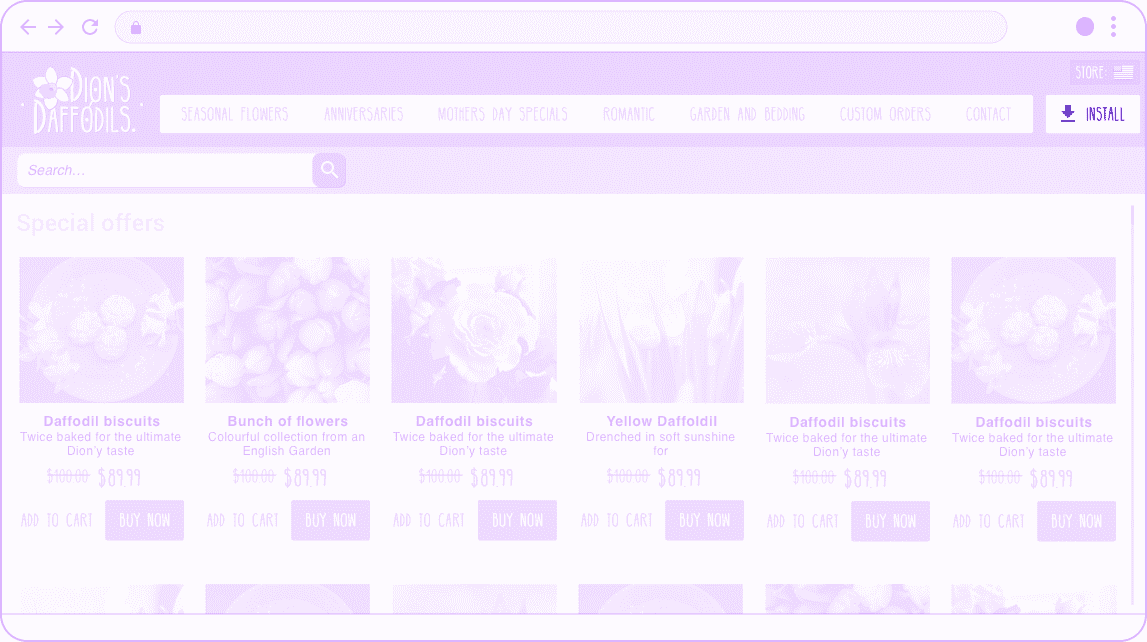
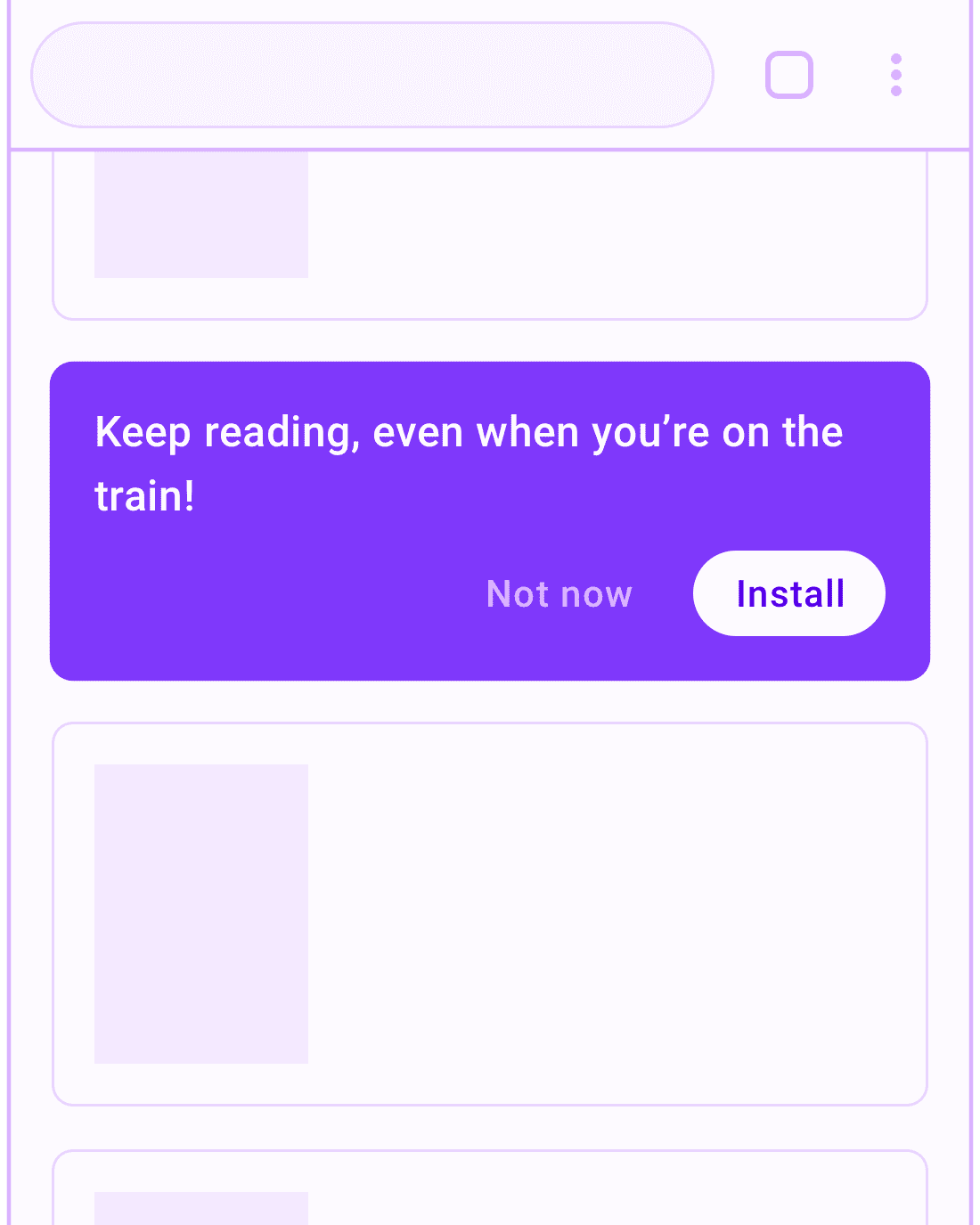
In-Feed
Une promotion d'installation In-Feed s'affiche entre les articles d'actualité ou d'autres listes de fiches d'informations dans votre PWA.

Votre objectif est de montrer aux utilisateurs comment accéder plus facilement aux contenus qu'ils apprécient. Mettez en avant les fonctionnalités qui seront utiles à vos utilisateurs.
Veillez à respecter les points suivants :
- Limitez la fréquence des promotions pour ne pas agacer les utilisateurs.
- Donnez à vos utilisateurs la possibilité d'ignorer les promotions.
- Mémorisez le choix de l'utilisateur de fermer la notification.


