Zainstalowanie progresywnej aplikacji internetowej (PWA) może ułatwić użytkownikom znajdowanie i używanie aplikacji. Nawet w przypadku promocji w przeglądarce niektórzy użytkownicy nie wiedzą, że mogą zainstalować aplikację PWA, dlatego warto udostępnić w aplikacji funkcję, która umożliwia promowanie i instalowanie aplikacji PWA.

Ten artykuł nie jest wyczerpujący, ale stanowi punkt wyjścia do poznania różnych sposobów promowania instalacji Twojej progresywnej aplikacji internetowej. Niezależnie od tego, którego wzorca lub wzorców używasz, wszystkie prowadzą do tego samego kodu, który wywołuje proces instalacji opisany w artykule Jak zapewnić własne wrażenia związane z instalacją w aplikacji.
Sprawdzone metody
Istnieją sprawdzone metody, które mają zastosowanie niezależnie od wzorców promocyjnych używanych w witrynie.
- Nie umieszczaj promocji w ścieżkach użytkowników. Na przykład na stronie logowania w progresywnej aplikacji internetowej umieść wezwanie do działania pod formularzem logowania i przyciskiem przesyłania. Zakłócające korzystanie z wzorców promocyjnych zmniejsza użyteczność Twojej progresywnej aplikacji internetowej i negatywnie wpływa na dane dotyczące zaangażowania.
- umożliwiać odrzucenie lub zamknięcie promocji; Zapamiętaj preferencje użytkownika, jeśli to zrobi, i ponownie wyświetl prośbę tylko wtedy, gdy zmieni się jego relacja z Twoimi treściami, np. gdy zaloguje się lub dokona zakupu.
- Łącz techniki w różnych częściach aplikacji PWA, ale uważaj, aby nie przytłoczyć ani nie zirytować użytkownika promocją instalacji.
- Wyświetlaj promocję po wywołaniu
beforeinstallpromptzdarzenia.
Automatyczna promocja przeglądarki
Gdy określone kryteria zostaną spełnione, większość przeglądarek automatycznie informuje użytkownika, że progresywną aplikację internetową można zainstalować. Na przykład w Chrome na komputerze przycisk instalacji jest widoczny w omniboksie.


Chrome na Androida wyświetla użytkownikowi mini pasek informacyjny, ale można temu zapobiec, wywołując preventDefault() w zdarzeniu beforeinstallprompt.
Jeśli nie wywołasz funkcji preventDefault(), baner będzie wyświetlany za pierwszym razem, gdy użytkownik odwiedzi Twoją witrynę i spełni kryteria instalacji na Androidzie, a potem ponownie po około 90 dniach.
Wzorce promocyjne interfejsu
Wzorce promocyjne interfejsu użytkownika można stosować w przypadku niemal każdego rodzaju progresywnych aplikacji internetowych. Wyświetlają się one w miejscach takich jak nawigacja witryny i banery. Podobnie jak w przypadku innych wzorców promocyjnych, ważne jest, aby znać kontekst użytkownika i zminimalizować zakłócenia jego ścieżki.
Witryny, które starannie dobierają moment wyświetlania interfejsu promocji, uzyskują większą liczbę instalacji i nie przeszkadzają użytkownikom, którzy nie są zainteresowani instalacją.
Prosty przycisk instalacji
Najprostszym rozwiązaniem jest umieszczenie przycisku „Zainstaluj” lub „Pobierz aplikację” w odpowiednim miejscu w treściach internetowych. Upewnij się, że przycisk nie blokuje innych ważnych funkcji i nie przeszkadza użytkownikowi w korzystaniu z aplikacji.

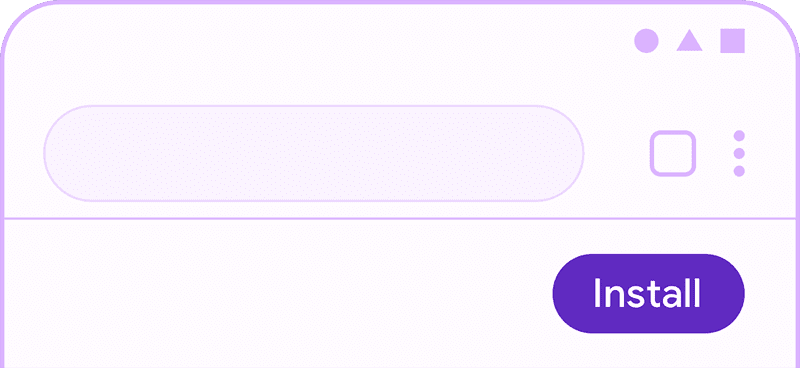
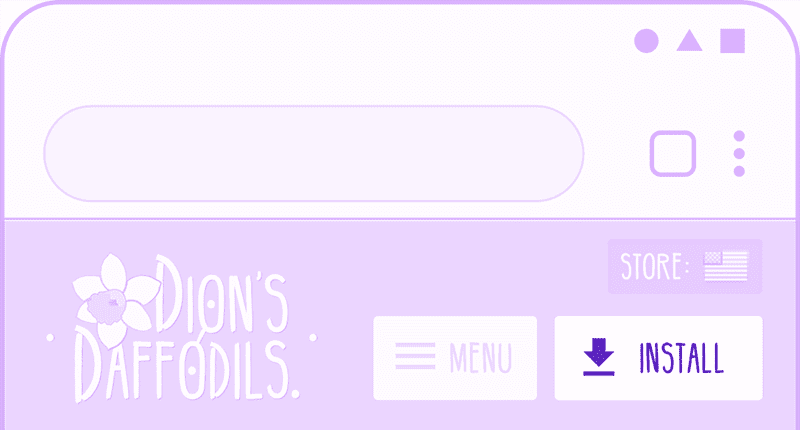
Stały nagłówek
Jest to przycisk instalacji, który znajduje się w nagłówku witryny. Inne elementy nagłówka często obejmują branding witryny, np. logo i menu hamburgerowe. Nagłówki mogą być position:fixed lub nie – zależy to od funkcjonalności witryny i potrzeb użytkowników.

Odpowiednie promowanie instalacji PWA w nagłówku witryny to świetny sposób na ułatwienie najbardziej lojalnym klientom powrotu do Twojej usługi. Piksele w nagłówku progresywnej aplikacji internetowej są cenne, więc upewnij się, że wezwanie do działania dotyczące instalacji ma odpowiedni rozmiar, jest ważniejsze niż inne możliwe treści nagłówka i nie jest natrętne.

Wykonaj następujące czynności:
- Nie wyświetlaj przycisku instalowania, dopóki nie zostanie wywołane zdarzenie
beforeinstallprompt. - Oceń wartość zainstalowanego przypadku użycia dla użytkowników. Rozważ selektywne kierowanie, aby wyświetlać promocję tylko użytkownikom, którzy mogą z niej skorzystać.
- Efektywnie wykorzystuj cenną przestrzeń nagłówka. Zastanów się, co jeszcze może być przydatne dla użytkownika w nagłówku, i określ priorytet promocji instalacji w porównaniu z innymi opcjami.
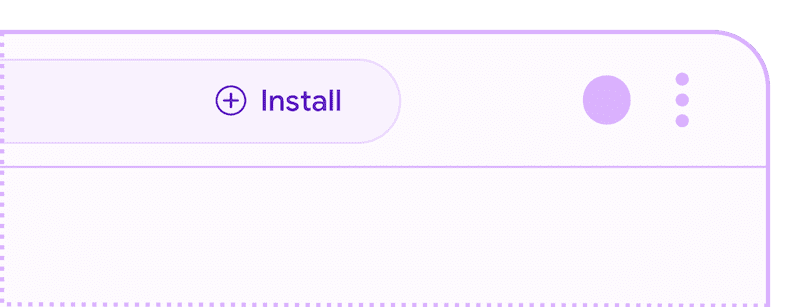
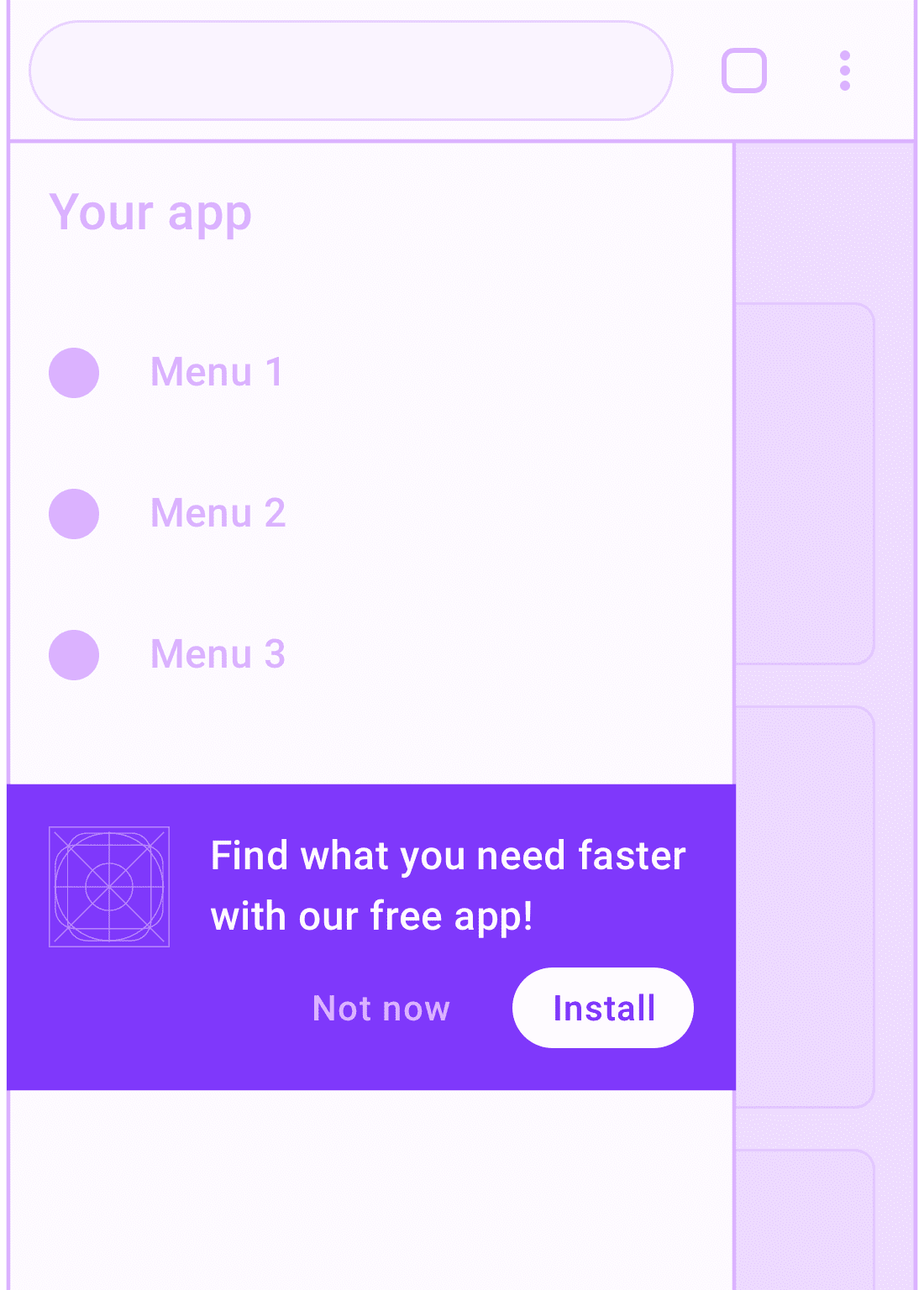
Menu nawigacyjne

Menu nawigacyjne to świetne miejsce do promowania instalacji aplikacji, ponieważ użytkownicy, którzy otwierają menu, sygnalizują zaangażowanie w Twoją usługę.
Wykonaj następujące czynności:
- Unikaj zakłócania ważnych treści nawigacyjnych. Umieść promocję instalacji PWA poniżej innych pozycji menu.
- Zaproponuj krótki, trafny opis korzyści, jakie użytkownik odniesie z zainstalowania Twojej progresywnej aplikacji internetowej.
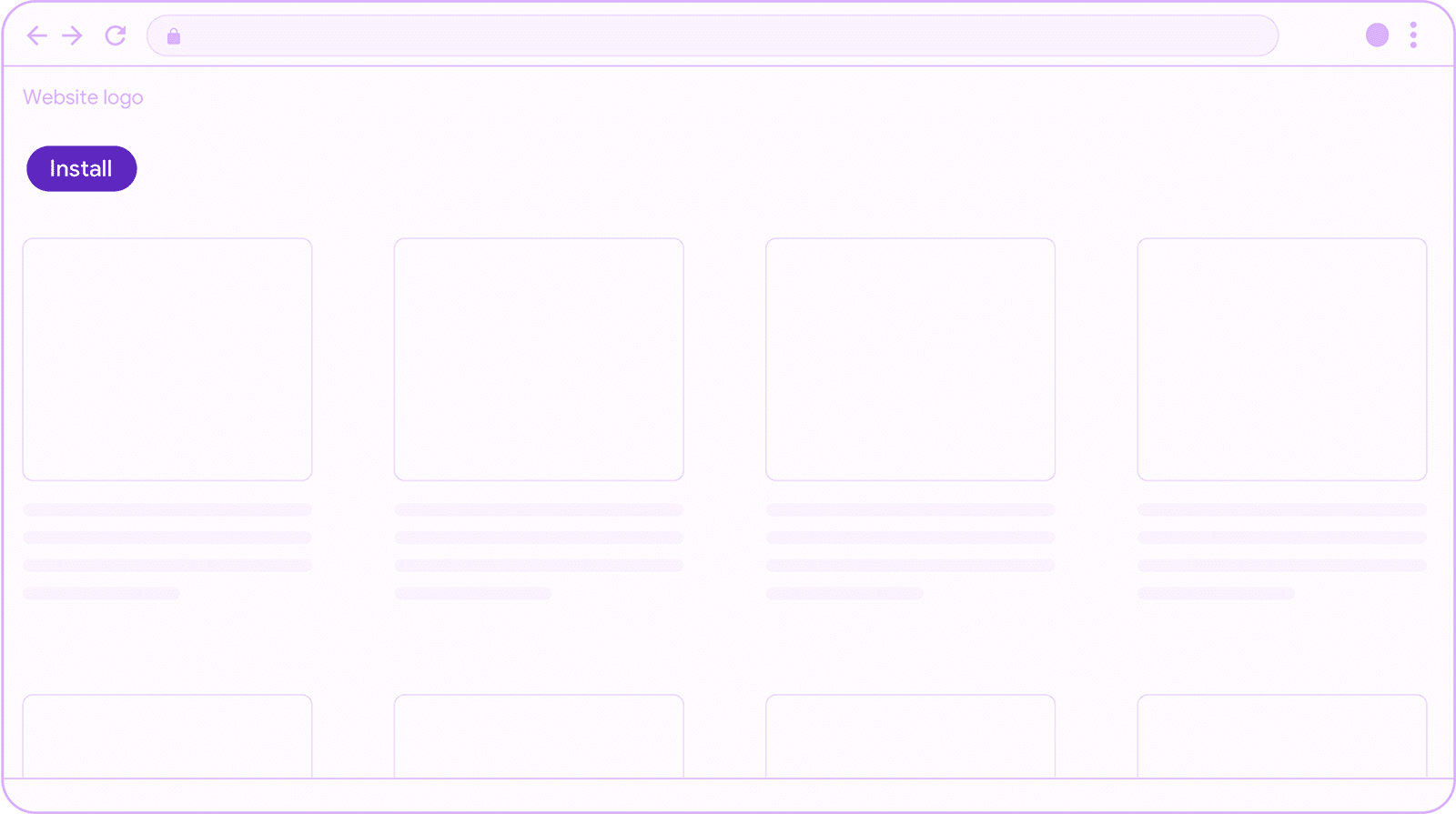
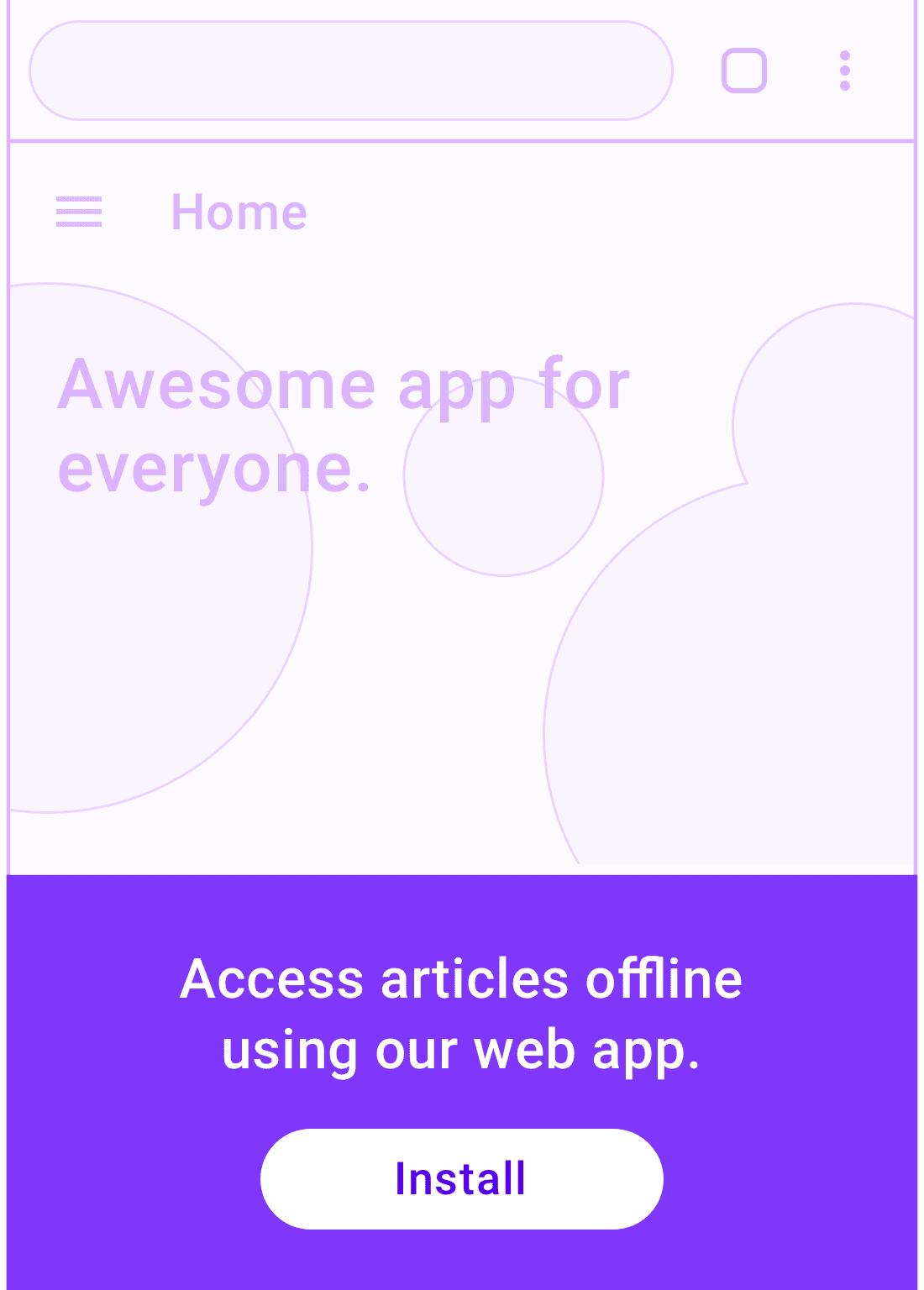
Strona docelowa
Strona docelowa służy do promowania produktów i usług, dlatego jest to odpowiednie miejsce, aby w dużym stopniu podkreślić korzyści z zainstalowania progresywnej aplikacji internetowej.

Najpierw wyjaśnij, jaką wartość ma Twoja witryna, a potem poinformuj odwiedzających, co zyskają dzięki instalacji.
Wykonaj następujące czynności:
- Odwołuj się do funkcji, które są najważniejsze dla użytkowników, i podkreślaj słowa kluczowe, które mogły ich doprowadzić na Twoją stronę docelową.
- Zadbaj o to, aby promocja instalacji i wezwanie do działania przyciągały uwagę, ale dopiero po tym, jak jasno przedstawisz swoją propozycję wartości. W końcu to Twoja strona docelowa.
- Rozważ dodanie promocji instalacji w tej części aplikacji, w której użytkownicy spędzają najwięcej czasu.
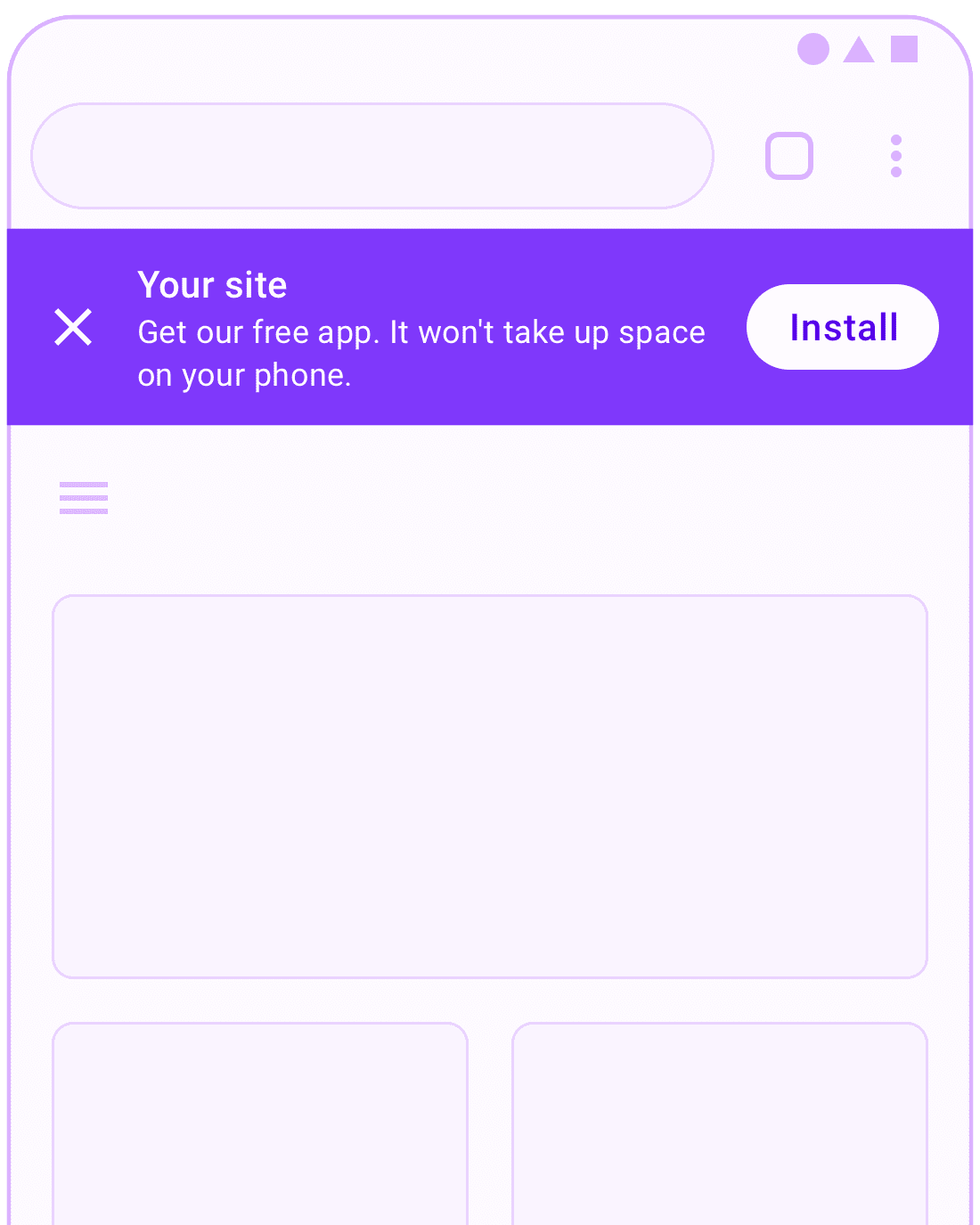
Baner instalacyjny
Większość użytkowników spotkała się już z banerami instalacyjnymi na urządzeniach mobilnych i zna interakcje, które oferuje baner. Banery należy stosować ostrożnie, ponieważ mogą przeszkadzać użytkownikom.

Wykonaj następujące czynności:
- Poczekaj, aż użytkownik wykaże zainteresowanie Twoją witryną, zanim wyświetlisz baner. Jeśli użytkownik zamknie baner, nie wyświetlaj go ponownie, chyba że wywoła on zdarzenie konwersji, które wskazuje na wyższy poziom zaangażowania w Twoje treści, np. dokona zakupu w witrynie e-commerce lub zarejestruje konto.
- W banerze podaj krótkie wyjaśnienie, dlaczego warto zainstalować Twoją progresywną aplikację internetową. Możesz np. odróżnić instalację PWA od instalacji aplikacji na iOS lub Androida, wspominając, że zajmuje ona bardzo mało miejsca na urządzeniu użytkownika lub że instaluje się natychmiast bez przekierowania do sklepu.
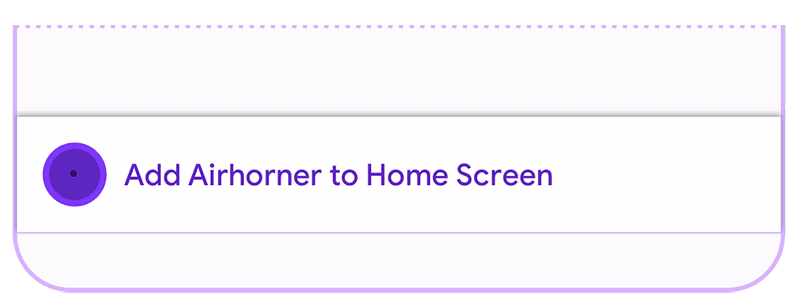
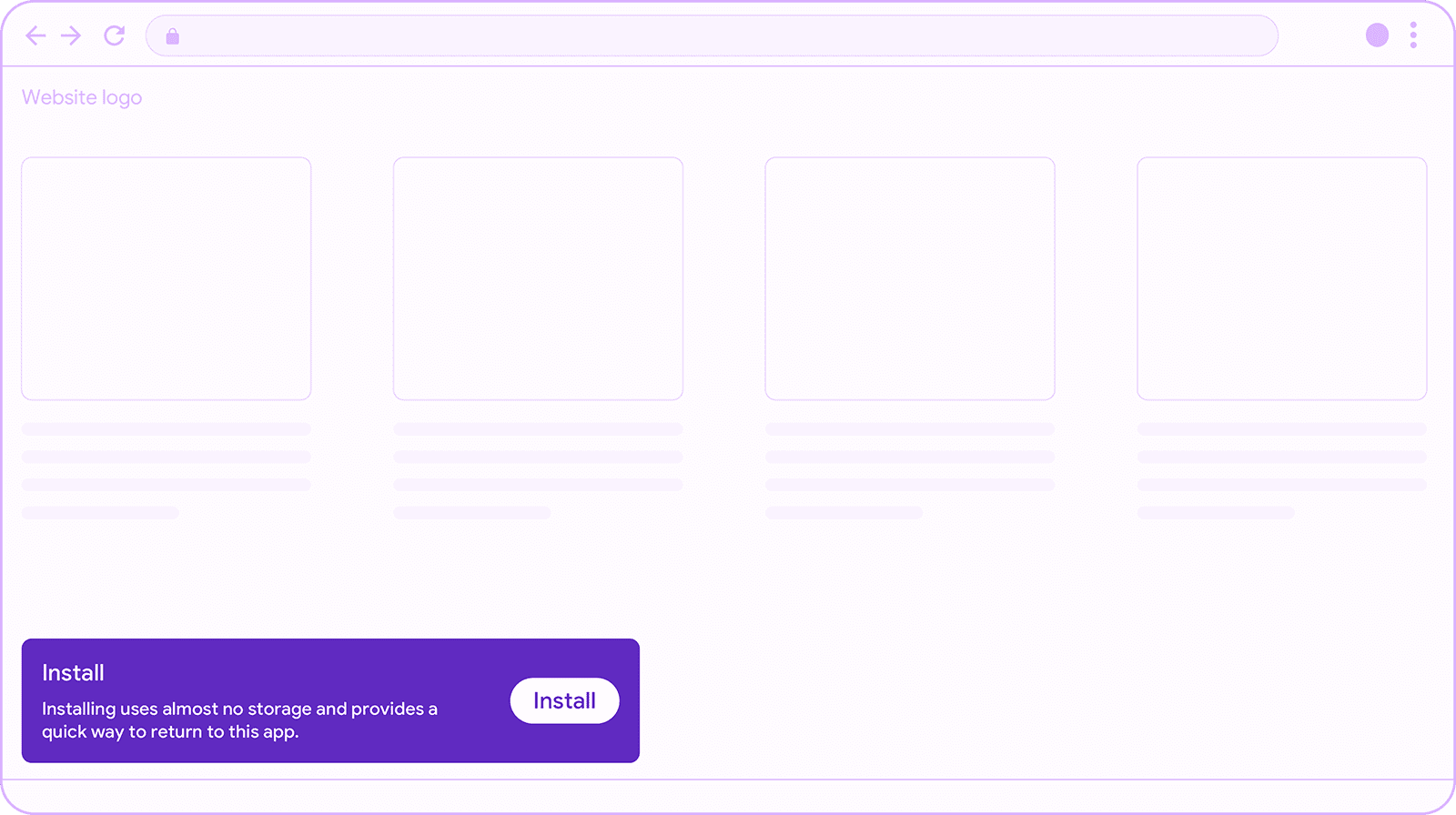
Tymczasowy interfejs
Tymczasowy interfejs, np. wzorzec Snackbar, powiadamia użytkownika i umożliwia mu łatwe wykonanie działania, w tym przypadku zainstalowanie aplikacji. Prawidłowo użyte wzorce interfejsu nie przerywają procesu użytkownika i są zwykle automatycznie zamykane, jeśli użytkownik je zignoruje.

Wyświetlaj pasek powiadomień po kilku interakcjach z aplikacją. Jeśli pojawi się on podczas wczytywania strony lub w nieodpowiednim kontekście, użytkownik może go łatwo przeoczyć lub może on spowodować przeciążenie poznawcze. Gdy tak się stanie, użytkownicy po prostu odrzucą wszystko, co zobaczą. Pamiętaj, że nowi użytkownicy Twojej witryny mogą nie być gotowi na zainstalowanie progresywnej aplikacji internetowej. Dlatego przed użyciem tego wzorca warto poczekać, aż uzyskasz od użytkownika silne sygnały zainteresowania, np. powtarzające się wizyty, zalogowanie się użytkownika lub podobne zdarzenie konwersji.

Wykonaj następujące czynności:
- Wyświetlaj pasek informacyjny przez 4–7 sekund, aby użytkownicy mieli wystarczająco dużo czasu na jego zobaczenie i zareagowanie na niego, ale nie przeszkadzał im w korzystaniu z aplikacji.
- Nie wyświetlaj go nad innymi tymczasowymi elementami interfejsu, takimi jak banery itp.
- Zanim zaczniesz korzystać z tego wzorca, poczekaj, aż uzyskasz od użytkownika silne sygnały zainteresowania, np. powtarzające się wizyty, zalogowanie się użytkownika lub podobne zdarzenie konwersji.
Po konwersji
Bezpośrednio po zdarzeniu konwersji użytkownika, np. po zakupie w witrynie e-commerce, możesz zachęcić go do zainstalowania Twojej progresywnej aplikacji internetowej. Użytkownik wyraźnie wchodzi w interakcję z Twoimi treściami, a konwersja często sygnalizuje, że będzie ponownie korzystać z Twoich usług.

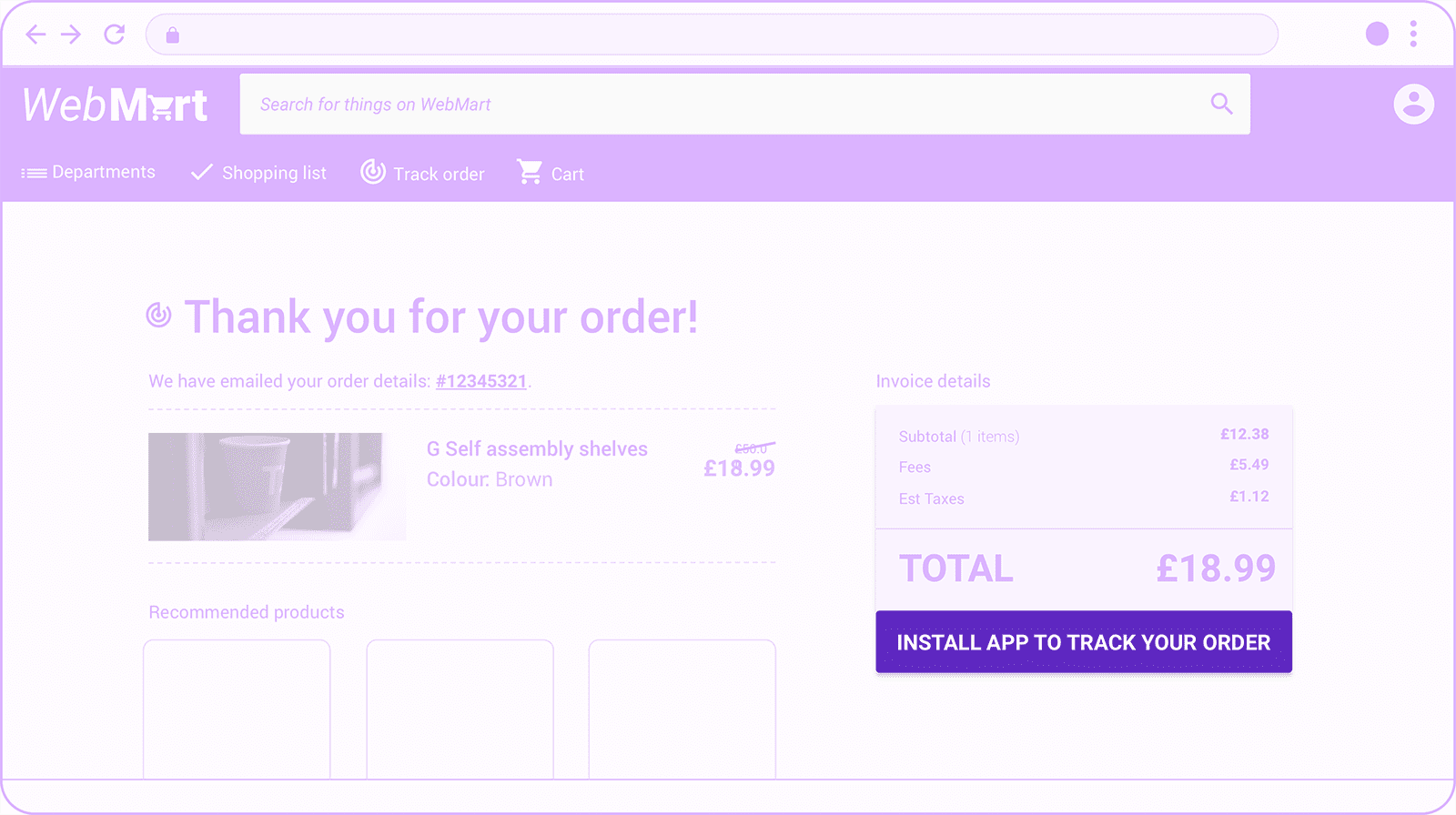
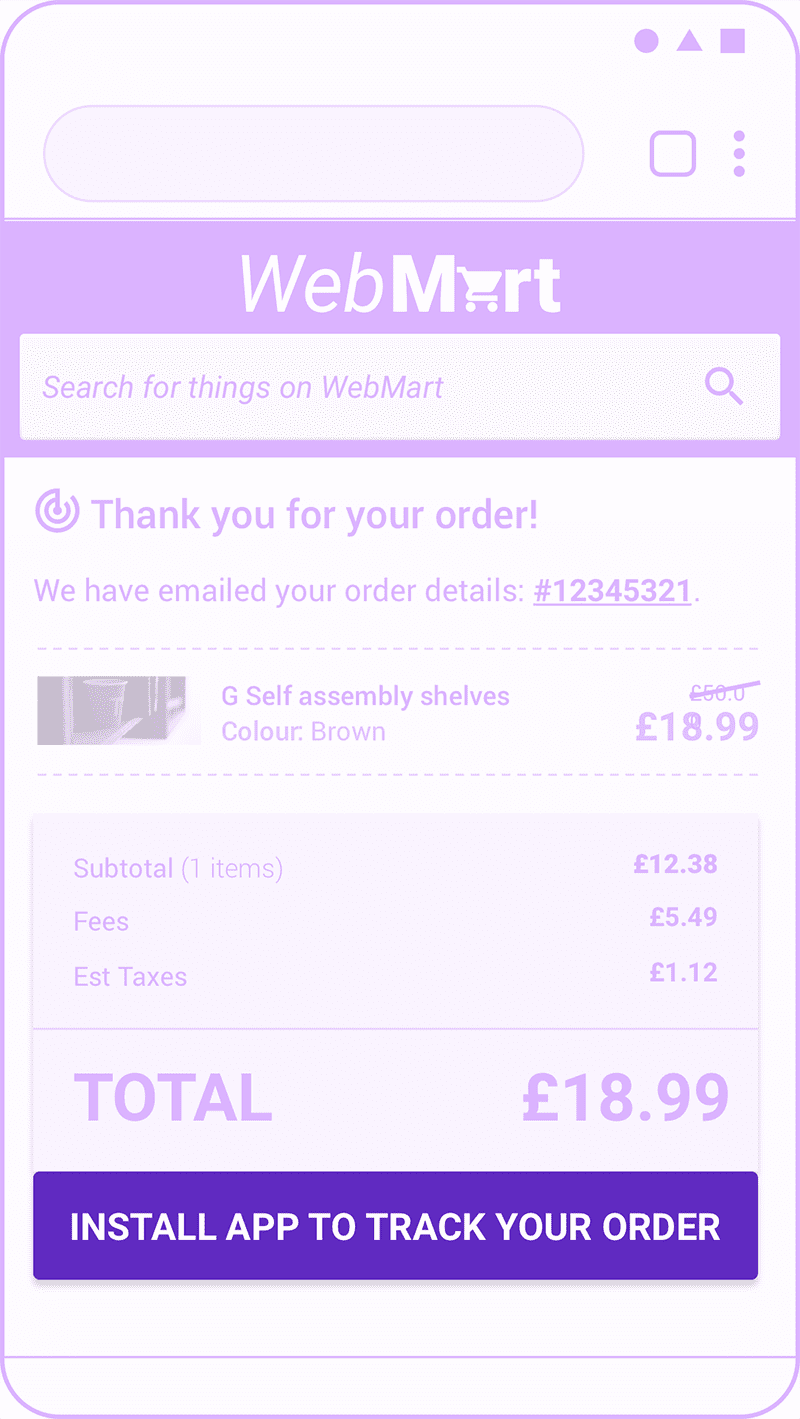
Ścieżka rezerwacji lub płatności
Wyświetlanie promocji instalacji w trakcie lub po sekwencyjnej ścieżce, np. po dokonaniu rezerwacji lub podczas procesu płatności. Jeśli wyświetlasz promocję po zakończeniu ścieżki przez użytkownika, możesz ją bardziej wyeksponować, ponieważ ścieżka została już ukończona.

Wykonaj następujące czynności:
- Dodaj odpowiednie wezwanie do działania. Którzy użytkownicy skorzystają na zainstalowaniu Twojej aplikacji i dlaczego? Jak jest to powiązane z ich obecną podróżą?
- Jeśli Twoja marka ma unikalne oferty dla użytkowników, którzy zainstalowali aplikację, wspomnij o nich.
- Nie umieszczaj promocji w miejscach, które utrudniają wykonanie kolejnych kroków w ścieżce, ponieważ może to negatywnie wpłynąć na współczynnik ukończenia ścieżki. W przykładzie dotyczącym e-commerce powyżej zwróć uwagę, że kluczowe wezwanie do działania, czyli przejście do płatności, znajduje się nad promocją instalacji aplikacji.
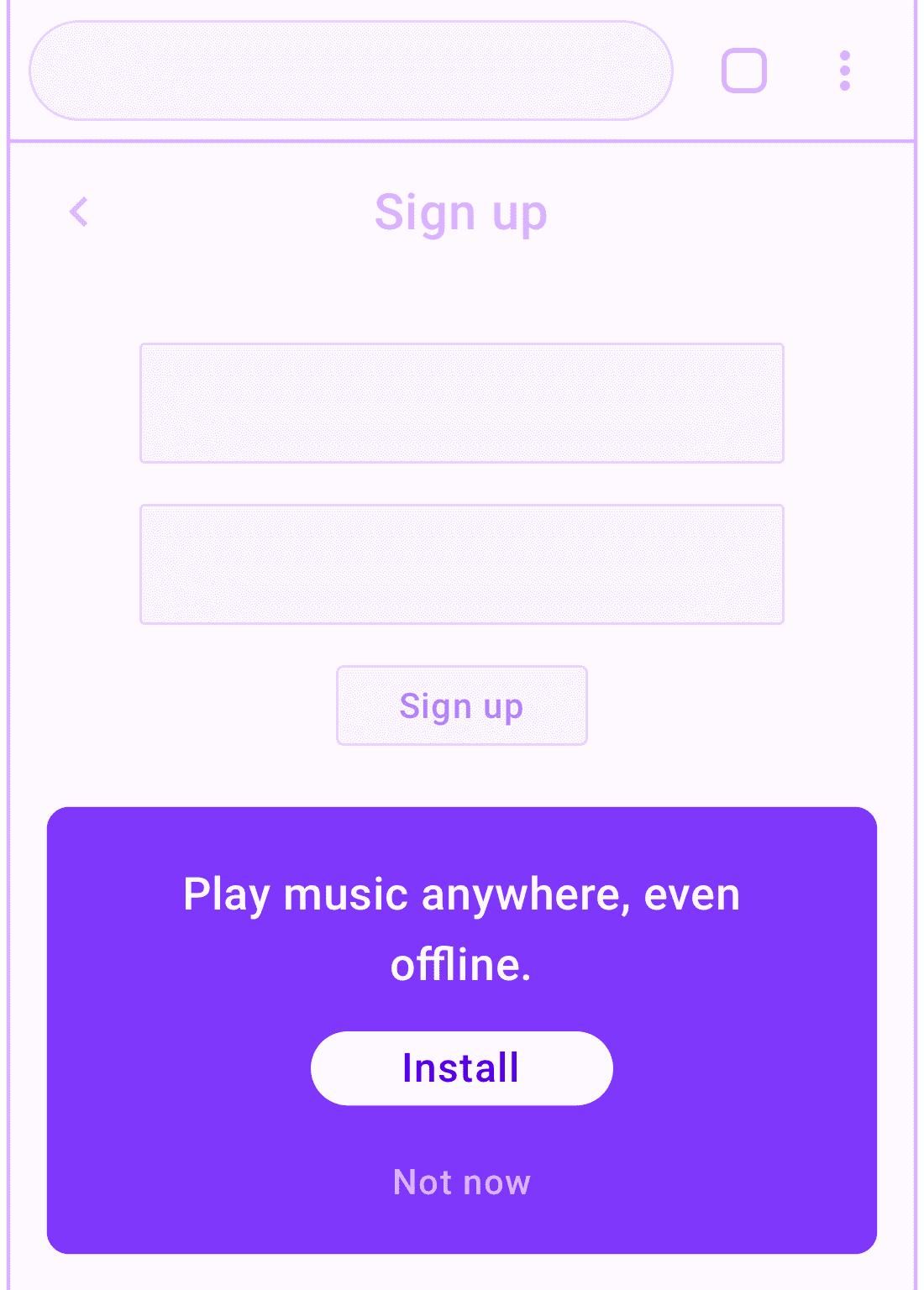
Proces rejestracji, logowania i wylogowywania
Ta promocja jest szczególnym przypadkiem wzorca promocji podróży, w którym karta promocji może być bardziej widoczna.

Te strony są zwykle wyświetlane tylko przez zaangażowanych użytkowników, którzy już znają wartość Twojej progresywnej aplikacji internetowej. Często nie ma też na nich zbyt wielu innych przydatnych treści. Dlatego większe wezwanie do działania jest mniej uciążliwe, o ile nie przeszkadza.
Wykonaj następujące czynności:
- Nie przerywaj ścieżki użytkownika w formularzu rejestracji. Jeśli jest to proces wieloetapowy, warto poczekać, aż użytkownik zakończy ścieżkę.
- Promuj funkcje najbardziej istotne dla zarejestrowanego użytkownika.
- Rozważ dodanie dodatkowej promocji instalacji w obszarach aplikacji, do których użytkownicy muszą się zalogować.
Wzorce promocji w tekście
Techniki promocyjne w treściach polegają na wplataniu promocji w treści witryny. Jest to często mniej widoczne niż promocja w interfejsie, co ma swoje wady i zalety. Chcesz, aby promocja była wystarczająco widoczna dla zainteresowanych użytkowników, ale nie na tyle, aby pogorszyć jakość ich wrażeń.
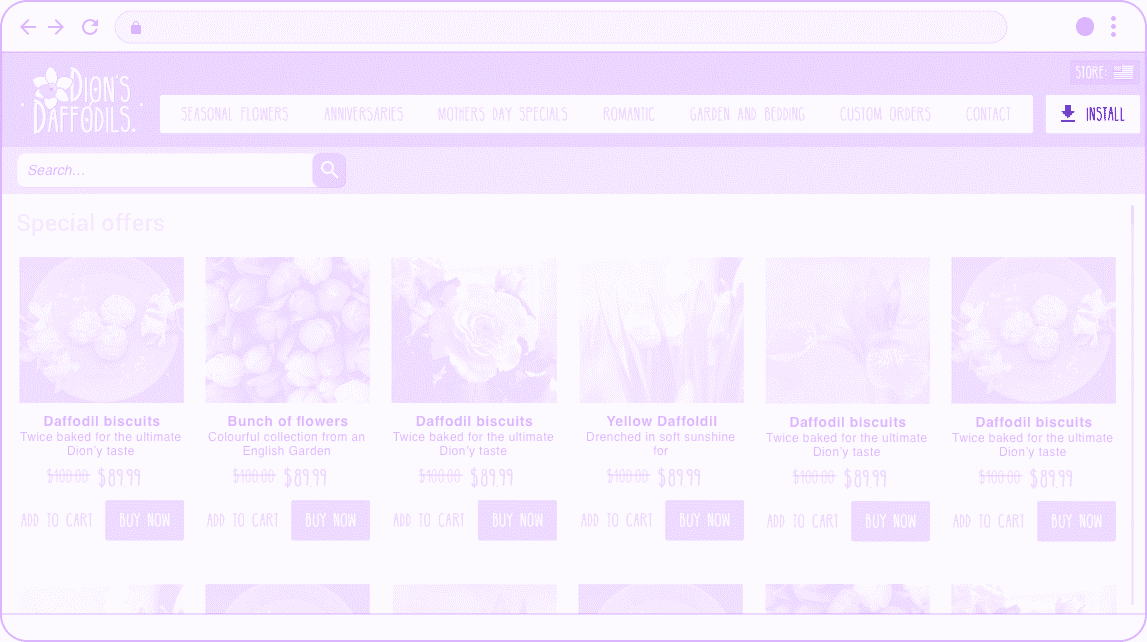
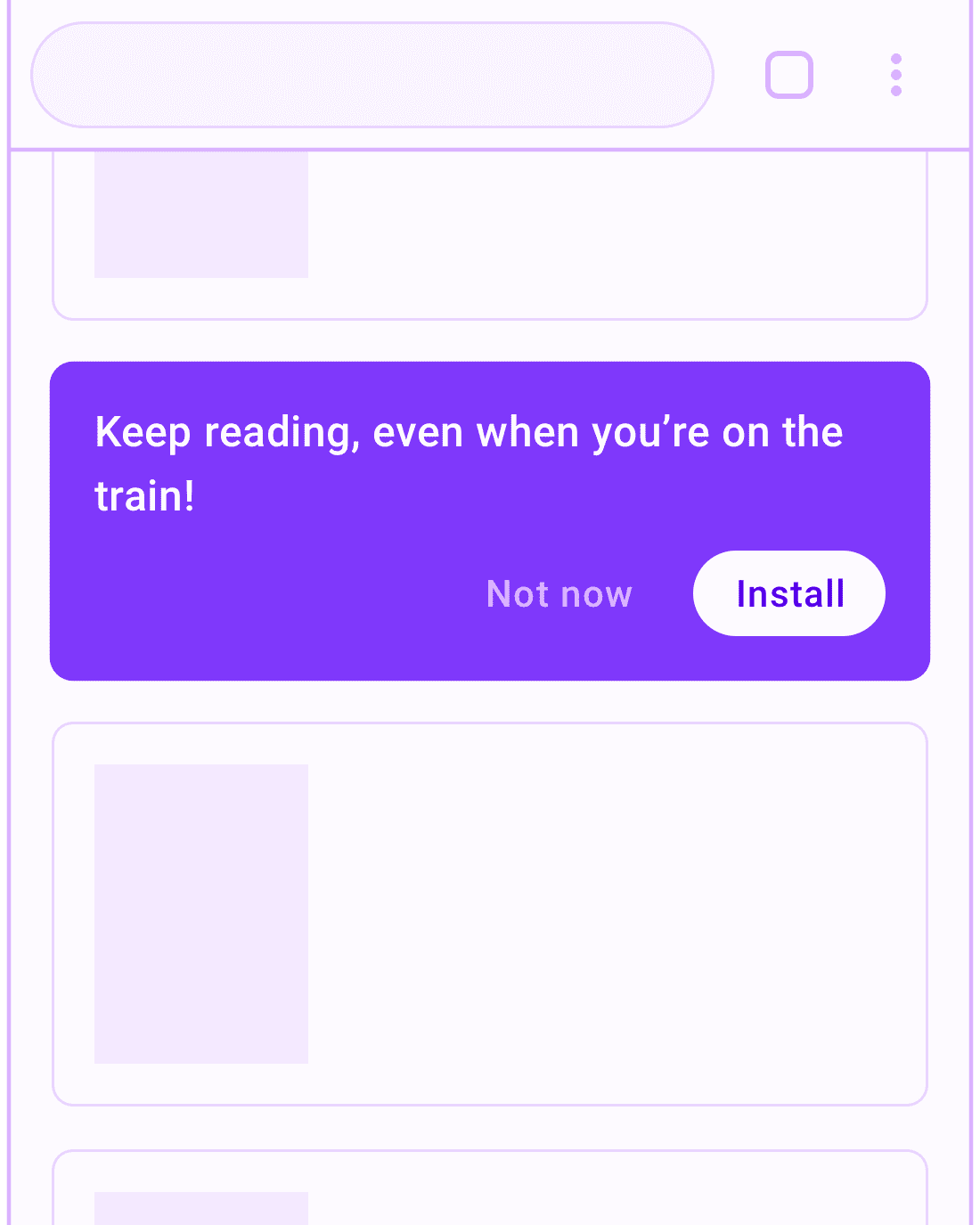
In-Feed
Promocja instalacji w treści wyświetla się między artykułami lub innymi listami kart informacyjnych w Twojej progresywnej aplikacji internetowej.

Twoim celem jest pokazanie użytkownikom, jak wygodniej uzyskać dostęp do treści, które im się podobają. Skup się na promowaniu funkcji, które będą przydatne dla użytkowników.
Wykonaj następujące czynności:
- Ogranicz częstotliwość wyświetlania promocji, aby nie irytować użytkowników.
- Zapewnij użytkownikom możliwość zamykania promocji.
- zapamiętywać wybór użytkownika dotyczący zamknięcia powiadomienia;


