การติดตั้ง Progressive Web App (PWA) จะช่วยให้ผู้ใช้ค้นหาและใช้งานได้ง่ายขึ้น แม้จะมีการโปรโมตในเบราว์เซอร์ แต่ผู้ใช้บางรายก็ไม่ทราบว่า ตนเองติดตั้ง PWA ได้ ดังนั้นการมอบประสบการณ์ในแอป ที่คุณใช้เพื่อโปรโมตและเปิดใช้การติดตั้ง PWA ได้จึงอาจเป็นประโยชน์

บทความนี้ไม่ได้ครอบคลุมทุกแง่มุม แต่เป็นจุดเริ่มต้นสำหรับวิธีต่างๆ ในการโปรโมตการติดตั้ง PWA ไม่ว่าคุณจะใช้รูปแบบใดหรือรูปแบบใดก็ตาม รูปแบบทั้งหมดจะนำไปสู่โค้ดเดียวกันที่ทริกเกอร์ขั้นตอนการติดตั้ง ซึ่งมีเอกสารประกอบในวิธีมอบประสบการณ์การติดตั้งในแอปของคุณเอง
แนวทางปฏิบัติแนะนำ
มีแนวทางปฏิบัติแนะนำบางส่วนที่ใช้ได้ไม่ว่าคุณจะใช้รูปแบบโปรโมชันใดก็ตามในเว็บไซต์
- เก็บโปรโมชันไว้นอกโฟลว์เส้นทางของผู้ใช้ เช่น ในหน้าเข้าสู่ระบบของ PWA ให้วางคำกระตุ้นให้ดำเนินการไว้ใต้แบบฟอร์มเข้าสู่ระบบและปุ่มส่ง การใช้รูปแบบโปรโมชันที่รบกวนจะลดความสามารถในการใช้งาน PWA และส่งผลเสียต่อเมตริกการมีส่วนร่วม
- รวมถึงความสามารถในการปิดหรือปฏิเสธโปรโมชัน จดจำค่ากำหนดของผู้ใช้หากผู้ใช้ดำเนินการนี้ และแสดงข้อความแจ้งอีกครั้งเฉพาะในกรณีที่มีการเปลี่ยนแปลงความสัมพันธ์ของผู้ใช้กับเนื้อหาของคุณ เช่น หากผู้ใช้ลงชื่อเข้าใช้หรือทำการซื้อเสร็จสมบูรณ์
- รวมเทคนิคต่างๆ ไว้ในส่วนต่างๆ ของ PWA แต่ระมัดระวังอย่า ทำให้ผู้ใช้รู้สึกรำคาญหรือเบื่อหน่ายกับการโปรโมตการติดตั้ง
- แสดงโปรโมชันหลังจาก
beforeinstallpromptเหตุการณ์ทริกเกอร์แล้วเท่านั้น
การโปรโมตเบราว์เซอร์อัตโนมัติ
เมื่อเป็นไปตามเกณฑ์บางอย่าง เบราว์เซอร์ส่วนใหญ่จะระบุโดยอัตโนมัติ ให้ผู้ใช้ทราบว่า Progressive Web App ของคุณติดตั้งได้ เช่น Chrome บนเดสก์ท็อปจะแสดงปุ่มติดตั้งในแถบออมนิบ็อกซ์


Chrome สำหรับ Android จะแสดงแถบข้อมูลขนาดเล็กต่อผู้ใช้ แต่คุณป้องกันไม่ให้แสดงได้โดยการเรียกใช้ preventDefault() ในเหตุการณ์ beforeinstallprompt
หากคุณไม่เรียกใช้ preventDefault() แบนเนอร์จะแสดงครั้งแรกเมื่อผู้ใช้เข้าชมเว็บไซต์และมีคุณสมบัติตรงตามเกณฑ์การติดตั้งบน Android
และจะแสดงอีกครั้งหลังจากผ่านไปประมาณ 90 วัน
รูปแบบการโปรโมตในอินเทอร์เฟซผู้ใช้
รูปแบบการโปรโมตในอินเทอร์เฟซผู้ใช้สามารถใช้ได้กับ PWA เกือบทุกประเภทและ ปรากฏในที่ต่างๆ เช่น การนำทางของเว็บไซต์และแบนเนอร์ เช่นเดียวกับรูปแบบการโปรโมตประเภทอื่นๆ คุณควรตระหนักถึงบริบทของผู้ใช้เพื่อลดการขัดขวางเส้นทางของผู้ใช้
เว็บไซต์ที่พิจารณาอย่างรอบคอบว่าจะเรียกใช้ UI โปรโมชันเมื่อใดจะได้รับการติดตั้งจำนวนมากขึ้นและหลีกเลี่ยงการรบกวนเส้นทางของผู้ใช้ที่ไม่สนใจการติดตั้ง
ปุ่มติดตั้งที่ใช้งานง่าย
UX ที่ง่ายที่สุดคือการใส่ปุ่ม "ติดตั้ง" หรือ "ดาวน์โหลดแอป" ในตำแหน่งที่เหมาะสมในเนื้อหาเว็บ ตรวจสอบว่าปุ่มไม่ได้บล็อกฟังก์ชันสำคัญอื่นๆ และไม่ได้ขัดขวางเส้นทางของผู้ใช้ในแอปพลิเคชัน

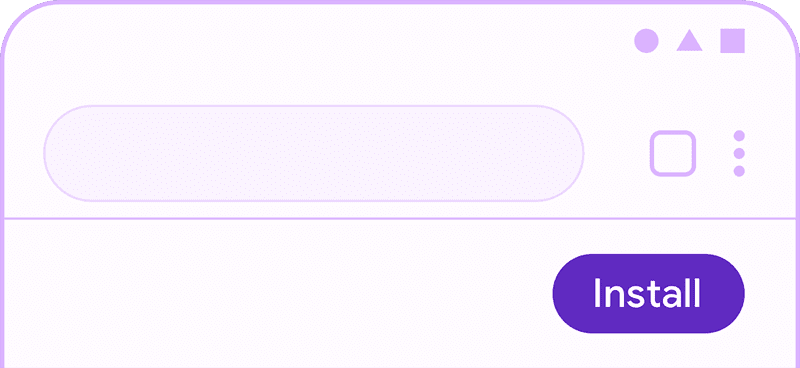
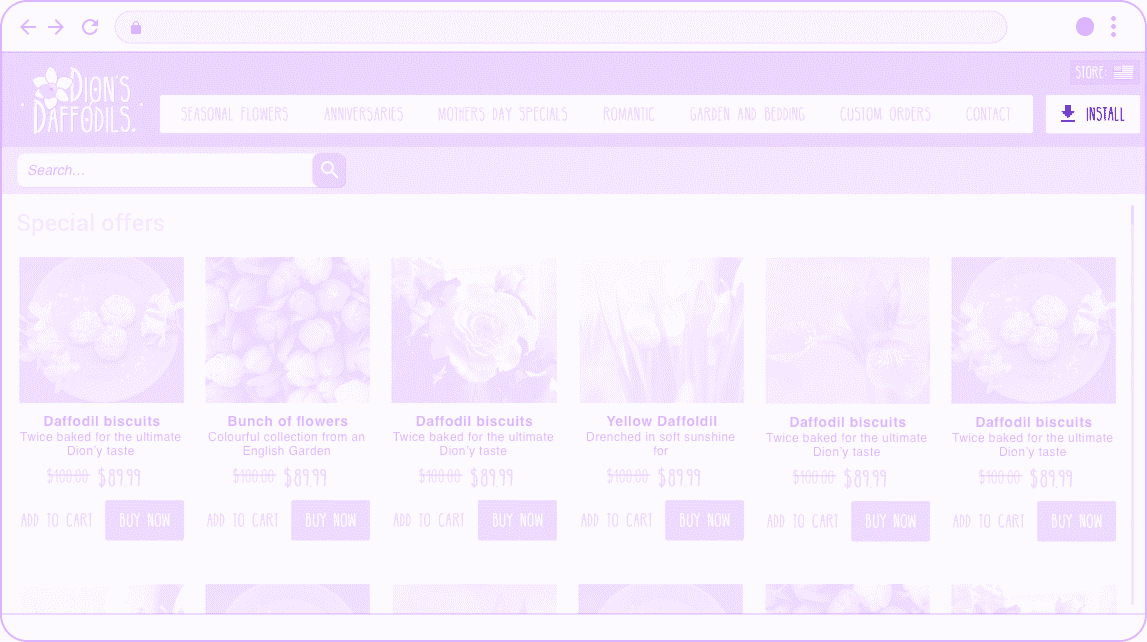
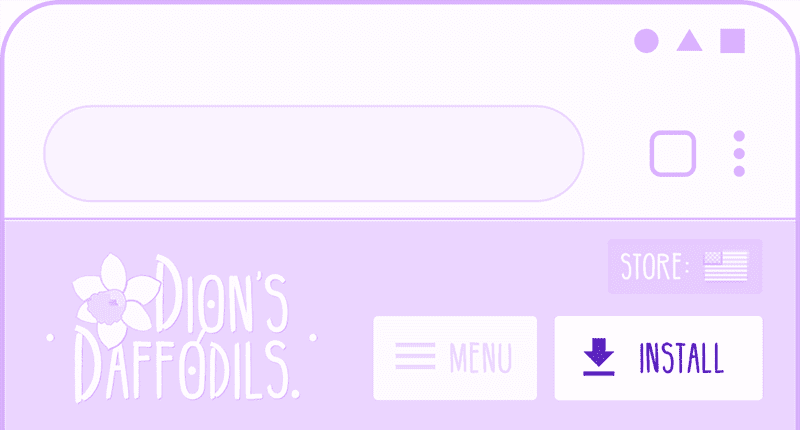
ส่วนหัวแบบคงที่
นี่คือปุ่มติดตั้งซึ่งเป็นส่วนหนึ่งของส่วนหัวของเว็บไซต์ เนื้อหาส่วนหัวอื่นๆ มักจะรวมถึงการสร้างแบรนด์เว็บไซต์ เช่น โลโก้และเมนูแฮมเบอร์เกอร์
ส่วนหัวอาจมีหรือไม่มีก็ได้ ขึ้นอยู่กับฟังก์ชันการทำงานของเว็บไซต์และความต้องการของผู้ใช้position:fixed

การโปรโมตการติดตั้ง PWA จากส่วนหัวของเว็บไซต์เป็นวิธีที่ยอดเยี่ยมในการช่วยให้ลูกค้าที่ภักดีที่สุดกลับมาใช้ประสบการณ์ของคุณได้ง่ายขึ้นเมื่อใช้อย่างเหมาะสม พิกเซลในส่วนหัวของ PWA มีความสำคัญ ดังนั้นโปรดตรวจสอบว่าคำกระตุ้นให้ดำเนินการ (Call-To-Action) ในการติดตั้งมีขนาดที่เหมาะสม มีความสำคัญมากกว่าเนื้อหาส่วนหัวอื่นๆ ที่เป็นไปได้ และไม่รบกวน

ตรวจสอบให้แน่ใจว่าคุณได้:
- อย่าแสดงปุ่มติดตั้งจนกว่าจะมีการเรียกใช้
beforeinstallprompt - ประเมินคุณค่าของกรณีการใช้งานที่ติดตั้งสำหรับผู้ใช้ พิจารณา การกำหนดเป้าหมายแบบเลือกเพื่อแสดงโปรโมชันต่อผู้ใช้ที่ น่าจะได้รับประโยชน์จากโปรโมชันเท่านั้น
- ใช้พื้นที่ส่วนหัวที่มีค่าอย่างมีประสิทธิภาพ พิจารณาว่ามีอะไรอีกบ้างที่อาจเป็นประโยชน์ ต่อผู้ใช้ในส่วนหัว และพิจารณาลำดับความสำคัญของการโปรโมตการติดตั้ง เมื่อเทียบกับตัวเลือกอื่นๆ
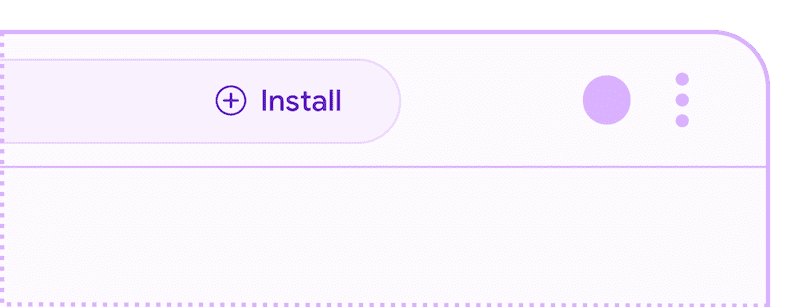
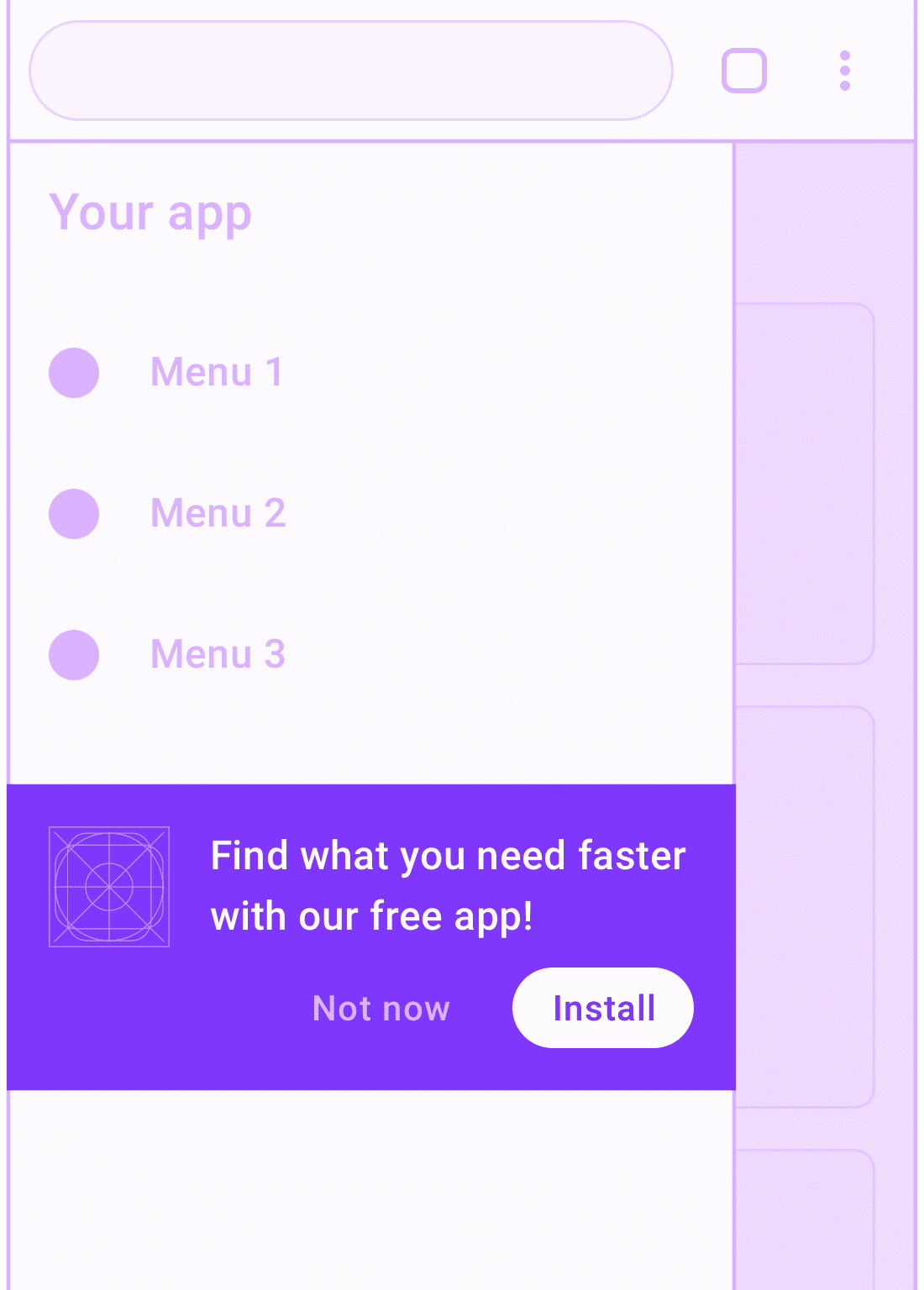
เมนูการนำทาง

เมนูการนำทางเป็นตำแหน่งที่เหมาะสำหรับการโปรโมตการติดตั้งแอป เนื่องจากผู้ใช้ที่เปิดเมนูจะส่งสัญญาณว่ามีส่วนร่วมกับประสบการณ์ของคุณ
ตรวจสอบให้แน่ใจว่าคุณได้:
- หลีกเลี่ยงการรบกวนเนื้อหาการนำทางที่สำคัญ วางโปรโมชันการติดตั้ง PWA ไว้ใต้รายการเมนูอื่นๆ
- เสนอการเสนอขายสั้นๆ ที่เกี่ยวข้องว่าเหตุใดผู้ใช้จึงจะได้รับประโยชน์จากการ ติดตั้ง PWA ของคุณ
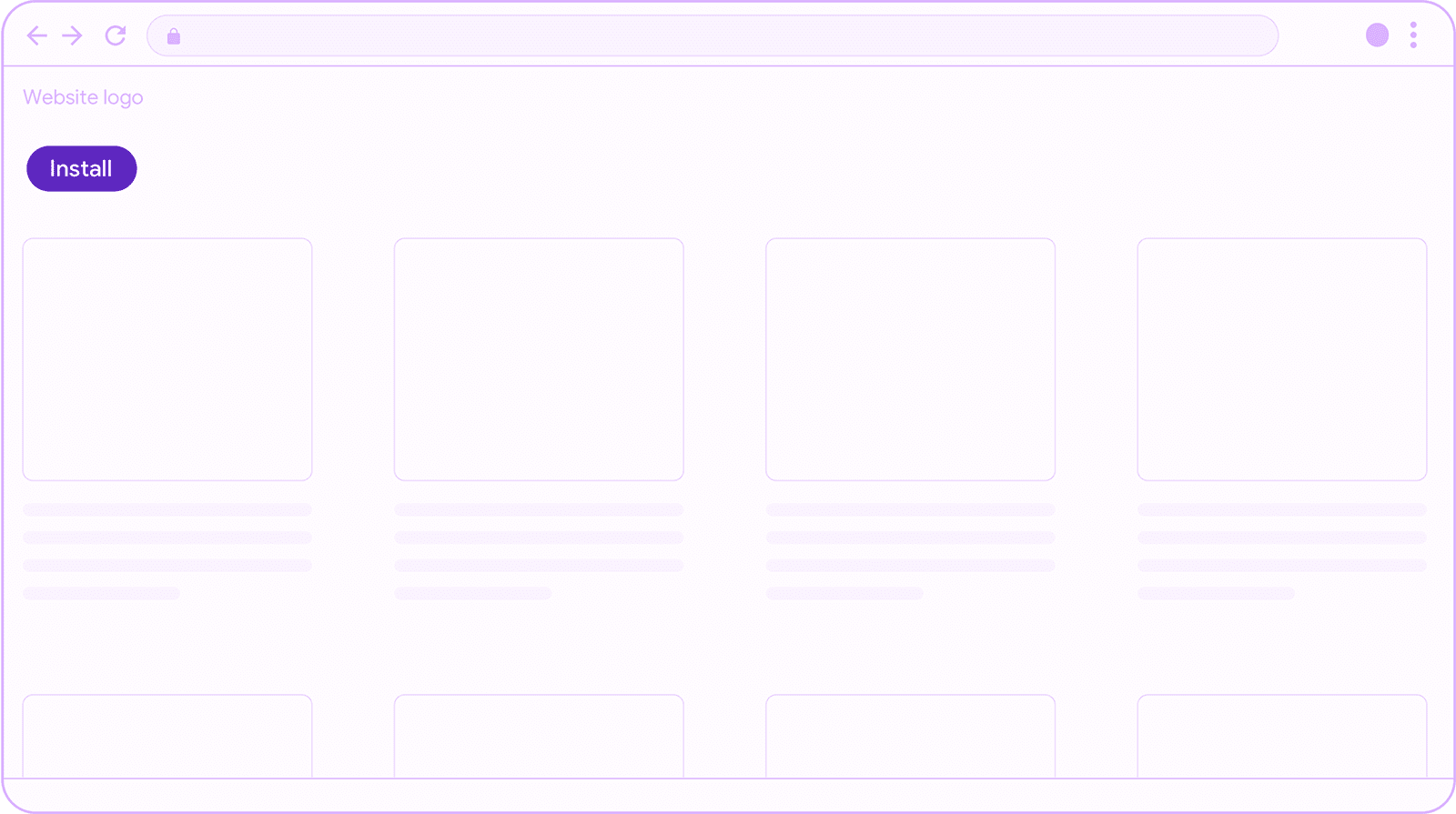
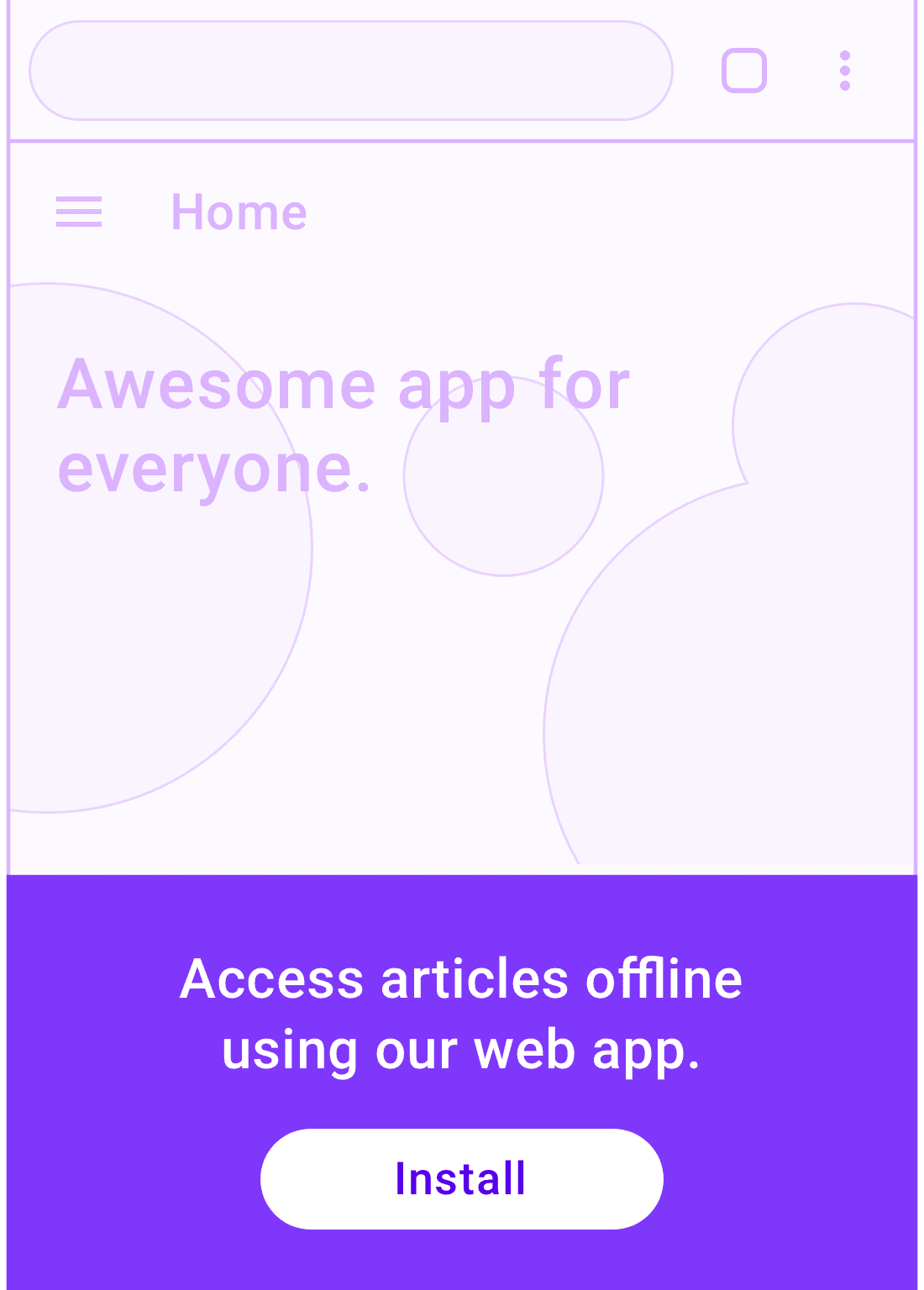
หน้า Landing Page
จุดประสงค์ของหน้า Landing Page คือการโปรโมตผลิตภัณฑ์และบริการ ดังนั้นหน้านี้จึงเป็นที่ที่เหมาะสมในการโปรโมต ประโยชน์ของการติดตั้ง PWA

ก่อนอื่นให้อธิบายคุณค่าของเว็บไซต์ จากนั้นแจ้งให้ผู้เข้าชมทราบถึงสิ่งที่พวกเขาจะได้รับจากการติดตั้ง
ตรวจสอบให้แน่ใจว่าคุณได้:
- ดึงดูดผู้เข้าชมด้วยฟีเจอร์ที่สำคัญที่สุดและเน้นคีย์เวิร์ดที่อาจนำผู้เข้าชมมายังหน้า Landing Page ของคุณ
- ทำให้โปรโมชันการติดตั้งและคำกระตุ้นให้ดำเนินการสะดุดตา แต่หลังจากที่คุณได้ระบุคุณค่าที่คุณนำเสนออย่างชัดเจนแล้วเท่านั้น เพราะนี่คือหน้า Landing Page ของคุณ
- พิจารณาเพิ่มโปรโมชันการติดตั้งในส่วนของแอปที่ผู้ใช้ใช้เวลา มากที่สุด
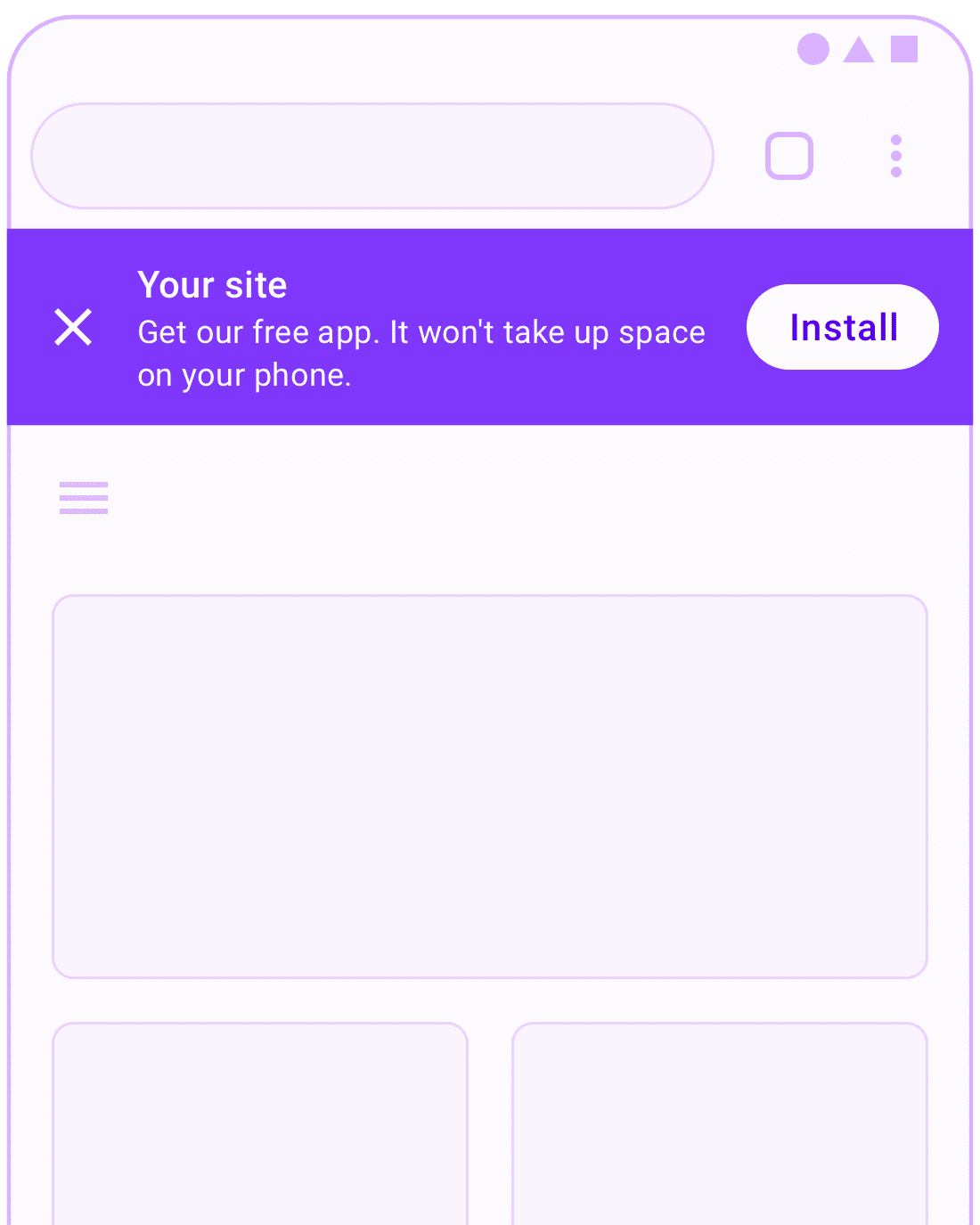
ติดตั้งแบนเนอร์
ผู้ใช้ส่วนใหญ่เคยเห็นแบนเนอร์การติดตั้งในประสบการณ์การใช้งานบนอุปกรณ์เคลื่อนที่ และคุ้นเคยกับการโต้ตอบที่แบนเนอร์นำเสนอ ควรใช้แบนเนอร์อย่างระมัดระวังเนื่องจากอาจรบกวนผู้ใช้ได้

ตรวจสอบให้แน่ใจว่าคุณได้:
- รอจนกว่าผู้ใช้จะแสดงความสนใจในเว็บไซต์ของคุณก่อนที่จะแสดง แบนเนอร์ หากผู้ใช้ปิดแบนเนอร์ของคุณ อย่าแสดงแบนเนอร์อีก เว้นแต่ ผู้ใช้จะทําให้เกิดเหตุการณ์ Conversion ที่บ่งบอกถึงระดับการมีส่วนร่วมที่สูงขึ้น กับเนื้อหาของคุณ เช่น การซื้อในเว็บไซต์อีคอมเมิร์ซหรือ การลงชื่อสมัครใช้บัญชี
- อธิบายสั้นๆ เกี่ยวกับคุณค่าของการติดตั้ง PWA ในแบนเนอร์ เช่น คุณสามารถสร้างความแตกต่างให้การติดตั้ง PWA จากแอป iOS/Android ได้โดยระบุว่า PWA ใช้พื้นที่เก็บข้อมูลในอุปกรณ์ของผู้ใช้น้อยมาก หรือจะติดตั้งได้ทันทีโดยไม่ต้องเปลี่ยนเส้นทางไปยัง Store
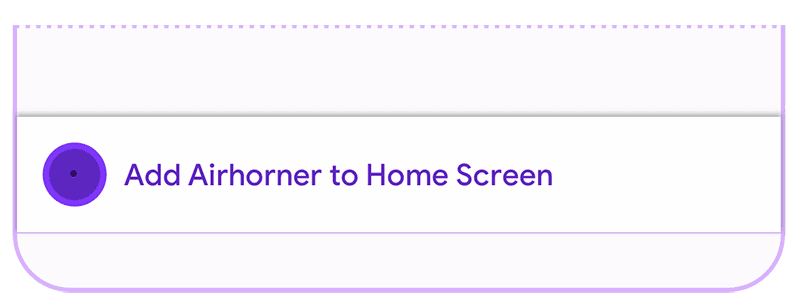
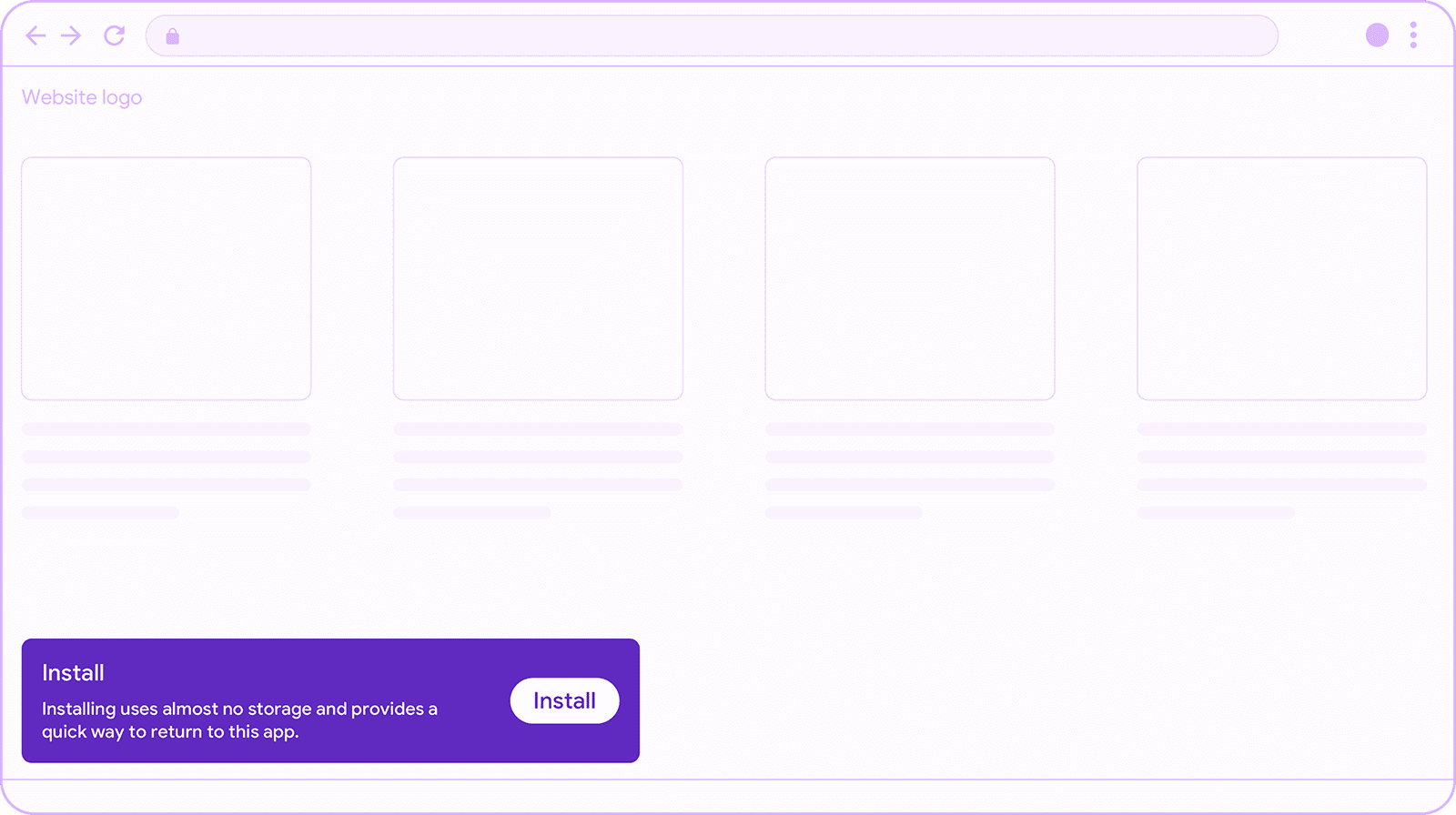
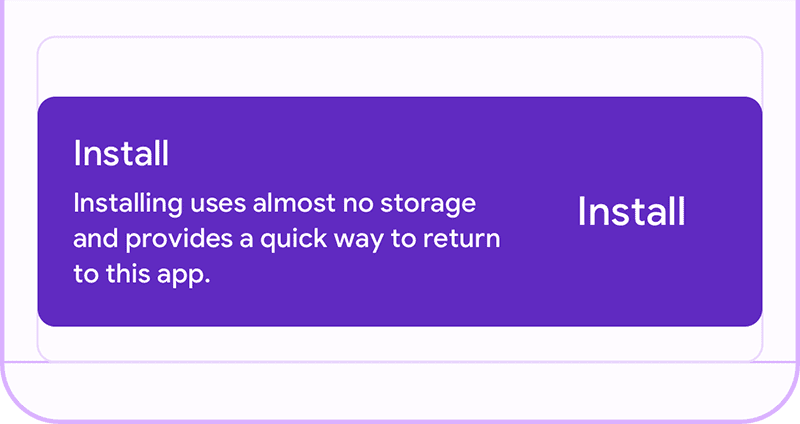
UI ชั่วคราว
UI ชั่วคราว เช่น รูปแบบการออกแบบ Snackbar จะแจ้งให้ผู้ใช้ทราบและช่วยให้ผู้ใช้ทำ การกระทำจนเสร็จได้อย่างง่ายดาย ในกรณีนี้คือการติดตั้งแอป เมื่อใช้อย่างเหมาะสม รูปแบบ UI เหล่านี้จะไม่ขัดขวางโฟลว์ของผู้ใช้ และโดยปกติแล้วระบบจะปิดโดยอัตโนมัติ หากผู้ใช้ไม่สนใจ

แสดงแถบแสดงข้อความสั้นๆ หลังจากมีการโต้ตอบกับแอปของคุณ 2-3 ครั้ง หากแถบแสดงข้อความสั้นๆ ปรากฏขึ้นเมื่อโหลดหน้าเว็บหรืออยู่นอกบริบท ผู้ใช้อาจมองข้ามไปได้ง่ายๆ หรืออาจทำให้เกิดภาระทางปัญญามากเกินไป เมื่อเกิดกรณีนี้ ผู้ใช้จะเพียงแค่ปิดทุกอย่างที่เห็น โปรดทราบว่าผู้ใช้ใหม่ในเว็บไซต์ของคุณอาจยังไม่พร้อมที่จะติดตั้ง PWA ดังนั้น คุณควรรอจนกว่าจะมีสัญญาณความสนใจที่ชัดเจนจากผู้ใช้ก่อนที่จะใช้รูปแบบนี้ เช่น การเข้าชมซ้ำ การลงชื่อเข้าใช้ของผู้ใช้ หรือเหตุการณ์ Conversion ที่คล้ายกัน

ตรวจสอบให้แน่ใจว่าคุณได้:
- แสดงแถบแสดงข้อความระหว่าง 4-7 วินาทีเพื่อให้ผู้ใช้มีเวลาเพียงพอในการดูและตอบสนองต่อแถบแสดงข้อความโดยไม่รบกวนการใช้งาน
- หลีกเลี่ยงการแสดงทับ UI ชั่วคราวอื่นๆ เช่น แบนเนอร์ เป็นต้น
- รอจนกว่าคุณจะมีสัญญาณความสนใจที่ชัดเจนจากผู้ใช้ก่อน ใช้รูปแบบนี้ เช่น การเข้าชมซ้ำ การลงชื่อเข้าใช้ของผู้ใช้ หรือเหตุการณ์ Conversion ที่คล้ายกัน
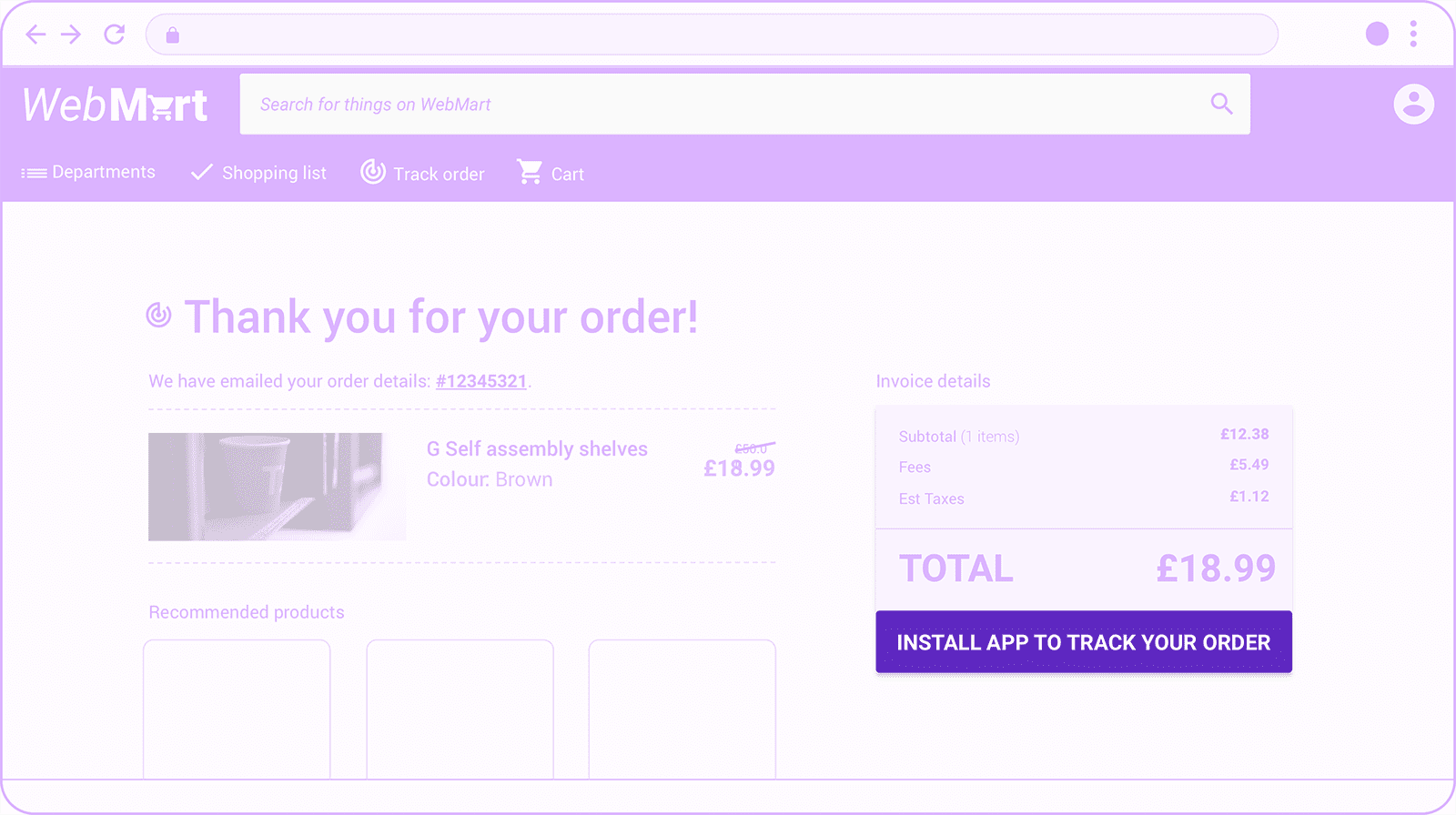
หลังการแปลง
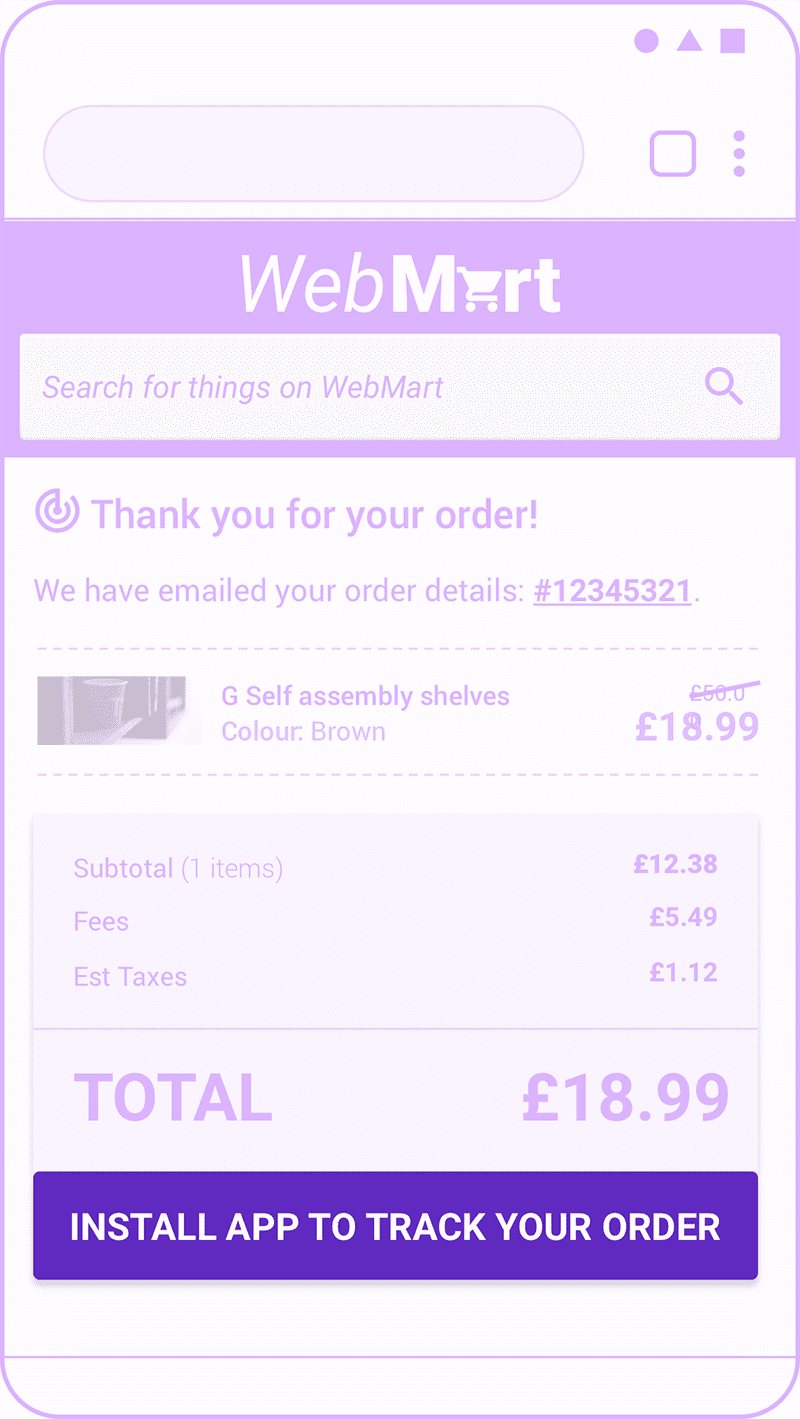
ทันทีหลังจากเหตุการณ์ Conversion ของผู้ใช้ เช่น หลังจากซื้อใน เว็บไซต์อีคอมเมิร์ซ เป็นโอกาสที่ดีในการโปรโมตการติดตั้ง PWA ผู้ใช้มีส่วนร่วมกับเนื้อหาของคุณอย่างชัดเจน และ Conversion มักเป็นสัญญาณว่าผู้ใช้จะกลับมามีส่วนร่วมกับบริการของคุณอีกครั้ง

เส้นทางการจองหรือชำระเงิน
แสดงโปรโมชันการติดตั้งระหว่างหรือหลังจากเส้นทางที่ต่อเนื่อง เช่น หลังจากขั้นตอนการจองหรือการชำระเงิน หากแสดงโปรโมชันหลังจากที่ผู้ใช้ ทําเส้นทางเสร็จแล้ว คุณมักจะทําให้โปรโมชันโดดเด่นมากขึ้นได้เนื่องจาก เส้นทางเสร็จสมบูรณ์แล้ว

ตรวจสอบให้แน่ใจว่าคุณได้:
- ใส่คำกระตุ้นให้ดำเนินการที่เกี่ยวข้อง ผู้ใช้กลุ่มใดที่จะได้รับประโยชน์จากการติดตั้ง แอปของคุณ และเพราะเหตุใด และเกี่ยวข้องกับเส้นทางที่ผู้ใช้กำลังดำเนินการอยู่หรือไม่
- หากแบรนด์มีข้อเสนอพิเศษสำหรับผู้ใช้ที่ติดตั้งแอป ให้ระบุข้อเสนอเหล่านั้น
- อย่าให้โปรโมชันขัดขวางขั้นตอนถัดไปในเส้นทางของผู้ใช้ มิฉะนั้น อาจส่งผลเสียต่ออัตราการทำเส้นทางให้เสร็จสมบูรณ์ ในตัวอย่างอีคอมเมิร์ซด้านบน ให้สังเกตว่าคำกระตุ้นให้ดำเนินการ (Call-To-Action) ที่สำคัญในการชำระเงินอยู่เหนือโปรโมชันการติดตั้งแอป
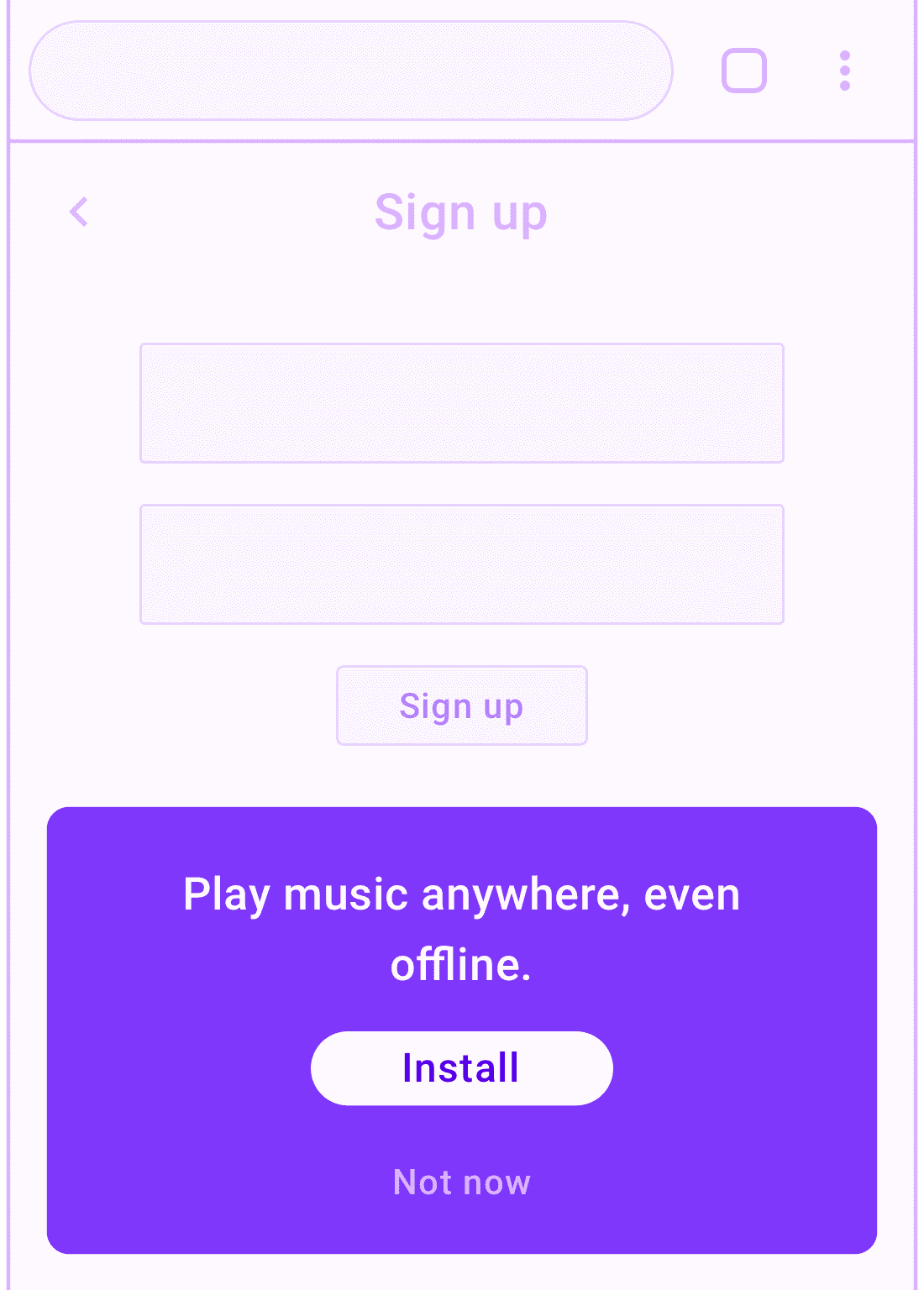
ขั้นตอนการลงชื่อสมัครใช้ ลงชื่อเข้าใช้ หรือออกจากระบบ
โปรโมชันนี้เป็นกรณีพิเศษของรูปแบบการโปรโมตเส้นทาง ซึ่งการ์ดโปรโมชันจะโดดเด่นมากขึ้น

โดยปกติแล้ว หน้าเว็บเหล่านี้จะแสดงต่อผู้ใช้ที่มีส่วนร่วมเท่านั้น ซึ่งเป็นผู้ที่ทราบถึงคุณค่า ของ PWA ของคุณอยู่แล้ว นอกจากนี้ มักจะไม่มีเนื้อหาอื่นๆ ที่มีประโยชน์มากนักที่จะวางไว้ในหน้าเว็บเหล่านี้ ดังนั้น การสร้างคำกระตุ้นให้ดำเนินการขนาดใหญ่ขึ้นจึงไม่เป็นการรบกวนมากนักตราบใดที่ไม่ได้ขัดขวางการทำงาน
ตรวจสอบให้แน่ใจว่าคุณได้:
- หลีกเลี่ยงการขัดขวางเส้นทางของผู้ใช้ภายในแบบฟอร์มลงชื่อสมัครใช้ หากเป็นกระบวนการแบบหลายขั้นตอน คุณอาจต้องรอจนกว่าผู้ใช้จะทํา เส้นทางเสร็จสมบูรณ์
- โปรโมตฟีเจอร์ที่เกี่ยวข้องมากที่สุดกับผู้ใช้ที่ลงชื่อสมัครใช้
- พิจารณาเพิ่มโปรโมชันการติดตั้งเพิ่มเติมภายในพื้นที่ที่ต้องลงชื่อเข้าใช้ ของแอป
รูปแบบโปรโมชันในบรรทัด
เทคนิคการโปรโมตในบรรทัดจะสอดแทรกโปรโมชันกับเนื้อหาของเว็บไซต์ ซึ่งมักจะมีความละเอียดอ่อนกว่าการโปรโมตในอินเทอร์เฟซผู้ใช้ ซึ่งมีข้อดีข้อเสีย คุณต้องการให้โปรโมชันโดดเด่นมากพอที่ผู้ใช้ที่สนใจจะสังเกตเห็น แต่ไม่มากจนทำให้คุณภาพของประสบการณ์ของผู้ใช้ลดลง
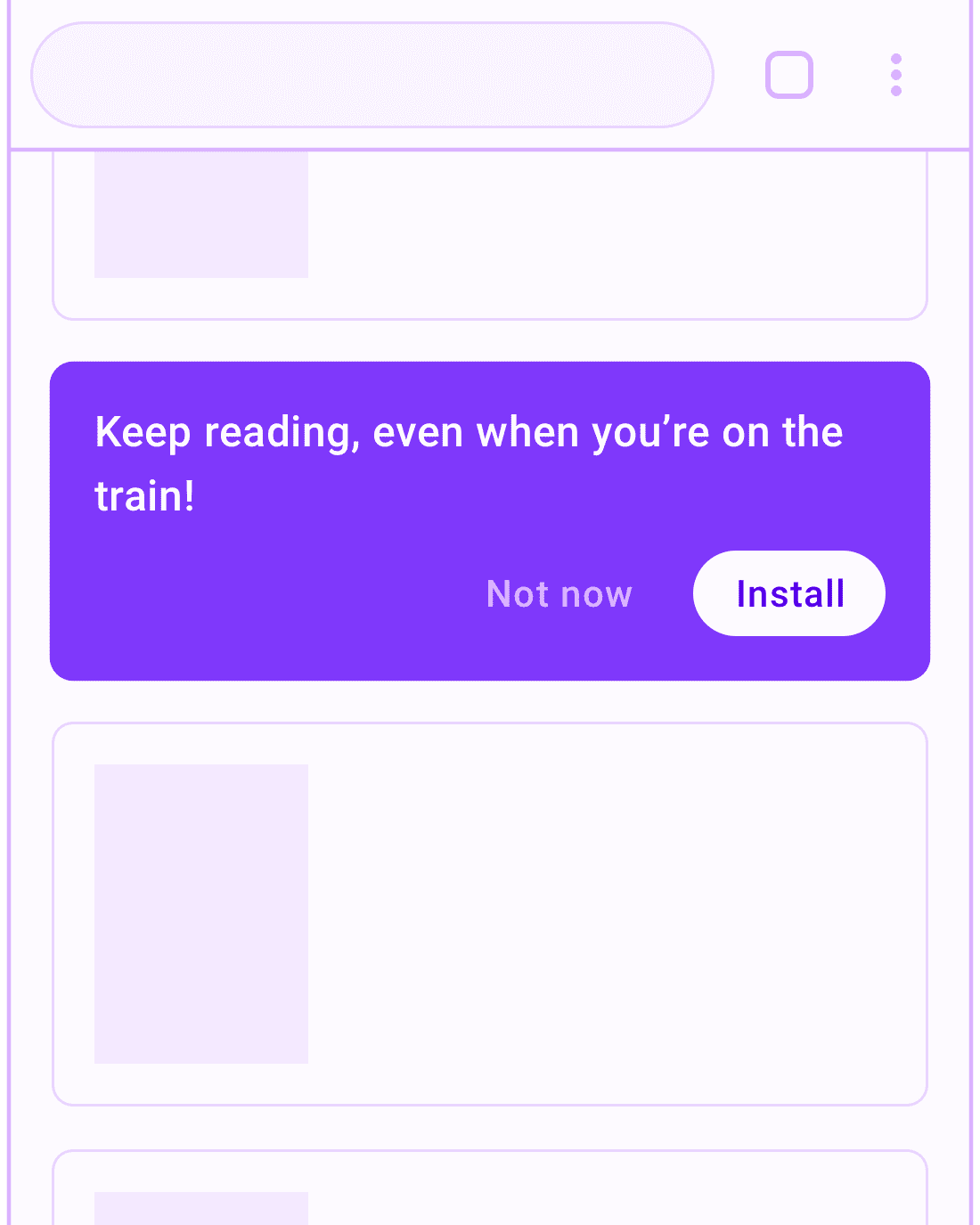
ในฟีด
โปรโมชันการติดตั้งในฟีดจะปรากฏระหว่างบทความข่าวหรือรายการอื่นๆ ของ การ์ดข้อมูลใน PWA

เป้าหมายของคุณคือการแสดงให้ผู้ใช้เห็นวิธีเข้าถึงเนื้อหาที่ตนชื่นชอบได้สะดวกยิ่งขึ้น มุ่งเน้นการโปรโมตฟีเจอร์และฟังก์ชันการทำงานที่จะเป็นประโยชน์ต่อผู้ใช้
ตรวจสอบให้แน่ใจว่าคุณได้:
- จำกัดความถี่ของโปรโมชันเพื่อไม่ให้ผู้ใช้รำคาญ
- ให้ผู้ใช้สามารถปิดโปรโมชันได้
- จดจำตัวเลือกของผู้ใช้ในการปิด


