Progresif web uygulamanızı (PWA) yüklemek, kullanıcıların uygulamanızı bulup kullanmasını kolaylaştırabilir. Tarayıcı promosyonuyla bile bazı kullanıcılar PWA yükleyebileceklerinin farkında değildir. Bu nedenle, PWA'nızın tanıtımını yapmak ve yüklenmesini sağlamak için kullanabileceğiniz bir uygulama içi deneyim sunmak faydalı olabilir.

Bu makale hiçbir şekilde kapsamlı olmasa da PWA'nızın yüklenmesini teşvik etmenin farklı yolları için bir başlangıç noktası sunar. Hangi deseni veya desenleri kullandığınızdan bağımsız olarak, bunların tümü Uygulama içi yükleme deneyiminizi nasıl sağlarsınız? başlıklı makalede açıklanan yükleme akışını tetikleyen aynı koda yönlendirir.
En iyi uygulamalar
Sitenizde hangi tanıtım kalıplarını kullandığınızdan bağımsız olarak geçerli olan bazı en iyi uygulamalar vardır.
- Promosyonları kullanıcı yolculuklarınızın akışının dışında tutun. Örneğin, bir PWA giriş sayfasında harekete geçirici mesajı giriş formunun ve gönder düğmesinin altına yerleştirin. Promosyon kalıplarının rahatsız edici şekilde kullanılması, PWA'nızın kullanılabilirliğini azaltır ve etkileşim metriklerinizi olumsuz etkiler.
- Tanıtımı kapatma veya reddetme seçeneği ekleyin. Kullanıcı bunu yaparsa tercihini hatırlayın ve yalnızca kullanıcının içeriğinizle ilişkisinde bir değişiklik olursa (ör. oturum açma veya satın alma işlemi tamamlama) tekrar istemde bulunun.
- PWA'nızın farklı bölümlerinde teknikleri birleştirin ancak yükleme tanıtımıyla kullanıcılarınızı bunaltmamaya veya rahatsız etmemeye dikkat edin.
- Promosyonu yalnızca
beforeinstallpromptetkinliği tetiklendikten sonra gösterin.
Otomatik tarayıcı tanıtımı
Belirli ölçütler karşılandığında çoğu tarayıcı, kullanıcılara Progresif Web Uygulamanızın yüklenebilir olduğunu otomatik olarak bildirir. Örneğin, masaüstü Chrome'da çok amaçlı adres çubuğunda yükleme düğmesi gösterilir.


Android için Chrome, kullanıcıya mini bir bilgi çubuğu gösterir. Ancak bu durum, beforeinstallprompt etkinliğinde preventDefault() çağrılarak önlenebilir.
preventDefault() işlevini çağırmazsanız banner, bir kullanıcı sitenizi ilk kez ziyaret ettiğinde ve Android'de yüklenebilirlik ölçütlerini karşıladığında gösterilir. Ardından, yaklaşık 90 gün sonra tekrar gösterilir.
Kullanıcı arayüzü tanıtım kalıpları
Kullanıcı arayüzü tanıtım kalıpları, neredeyse her tür PWA için kullanılabilir ve site gezinme ile banner'lar gibi yerlerde gösterilir. Diğer tanıtım amaçlı desenlerde olduğu gibi, kullanıcı yolculuğunun kesintiye uğramasını en aza indirmek için kullanıcının bağlamını göz önünde bulundurmak önemlidir.
Promosyon kullanıcı arayüzünü ne zaman tetikleyecekleri konusunda dikkatli olan siteler daha fazla yükleme elde eder ve yüklemeyle ilgilenmeyen kullanıcıların yolculuklarına müdahale etmez.
Basit yükleme düğmesi
Mümkün olan en basit kullanıcı deneyimi, web içeriğinizde uygun bir yere "Yükle" veya "Uygulamayı edin" düğmesi eklemektir. Düğmenin diğer önemli işlevleri engellemediğinden ve kullanıcının uygulamanızdaki yolculuğunu aksatmadığından emin olun.

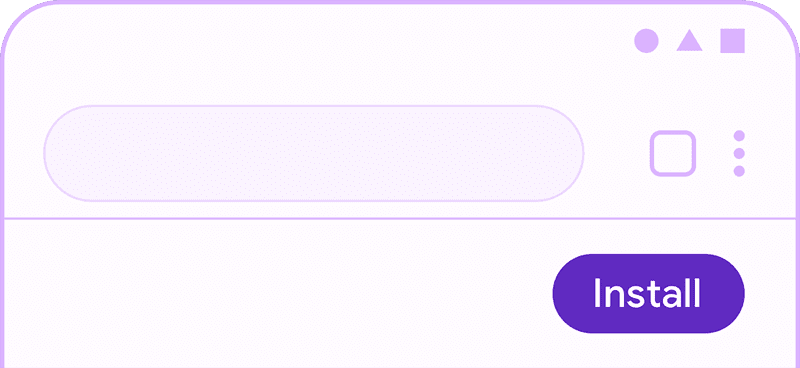
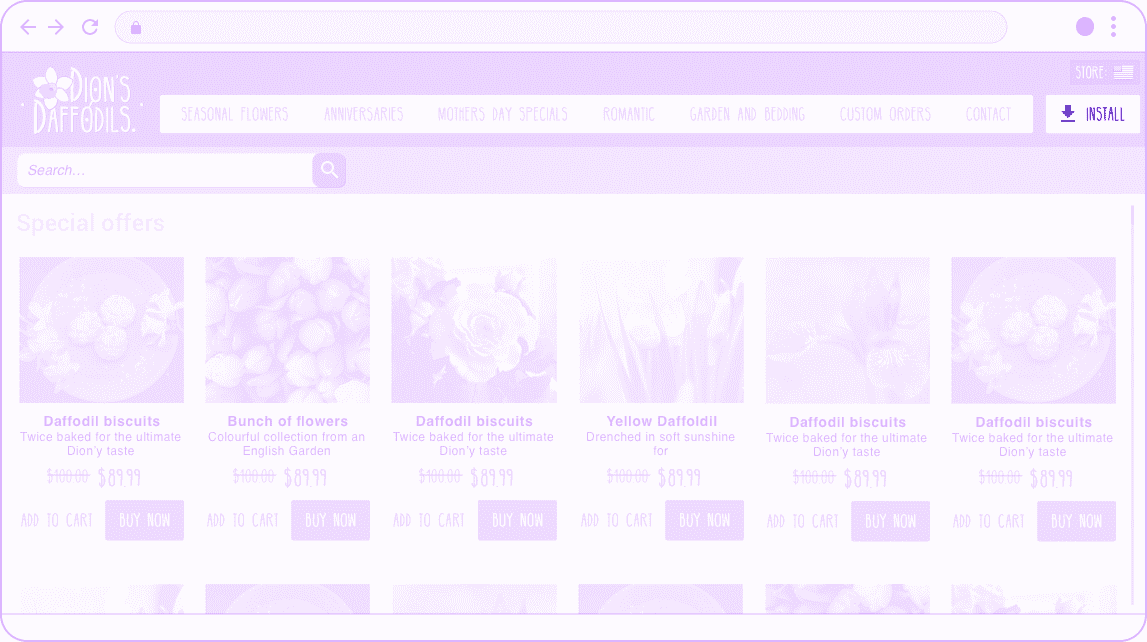
Sabit başlık
Bu, sitenizin başlığında yer alan bir yükleme düğmesidir. Diğer başlık içerikleri genellikle logo ve hamburger menü gibi site markalama öğelerini içerir. Başlıklar, sitenizin işlevselliğine ve kullanıcı ihtiyaçlarına bağlı olarak position:fixed olabilir veya olmayabilir.

Uygun şekilde kullanıldığında, sitenizin üstbilgisinden PWA yüklemesini tanıtmak, en sadık müşterilerinizin deneyiminize geri dönmesini kolaylaştırmanın harika bir yoludur. PWA başlığınızdaki pikseller çok değerlidir. Bu nedenle, yükleme işlemine yönelik harekete geçirici mesajınızın uygun boyutta olduğundan, diğer olası başlık içeriklerinden daha önemli olduğundan ve rahatsız edici olmadığından emin olun.

Aşağıdakilerden emin olun:
beforeinstallprompttetiklenmediği sürece yükleme düğmesini gösterme.- Yüklü kullanım alanınızın kullanıcılarınız için değerini değerlendirin. Promosyonunuzu yalnızca promosyondan yararlanma olasılığı yüksek olan kullanıcılara göstermek için seçici hedeflemeyi kullanabilirsiniz.
- Değerli başlık alanını verimli bir şekilde kullanın. Başlıkta kullanıcınıza sunabileceğiniz diğer faydalı seçenekleri değerlendirin ve yükleme tanıtımının diğer seçeneklere göre önceliğini belirleyin.
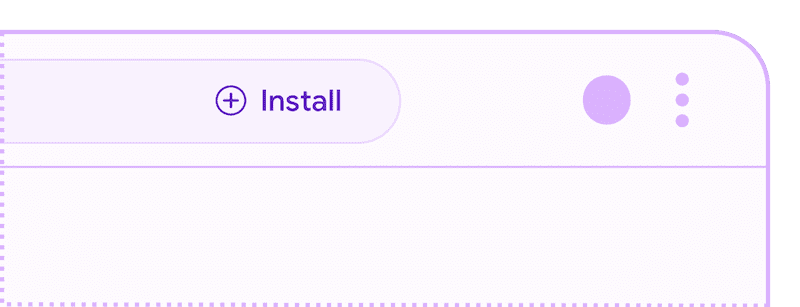
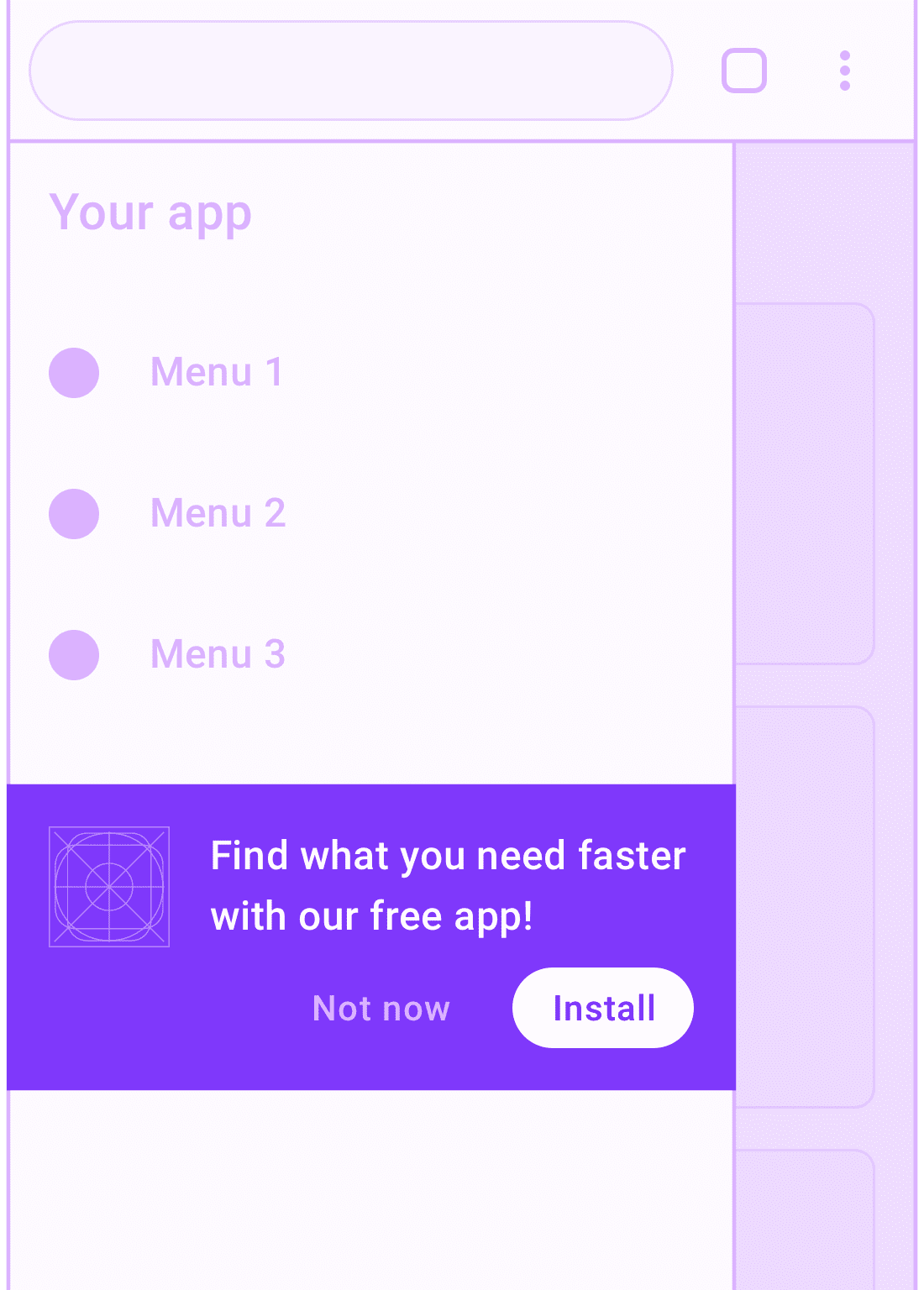
Gezinme menüsü

Gezinme menüsü, uygulamanızın yüklenmesini tanıtmak için harika bir yerdir. Çünkü menüyü açan kullanıcılar, deneyiminizle etkileşimde bulunduklarını belirtir.
Aşağıdakilerden emin olun:
- Önemli gezinme içeriklerinin kesintiye uğramasını önleyin. PWA yükleme tanıtımını diğer menü öğelerinin altına yerleştirin.
- Kullanıcının PWA'nızı yükleyerek neden yararlanacağını açıklayan kısa ve alakalı bir tanıtım sunun.
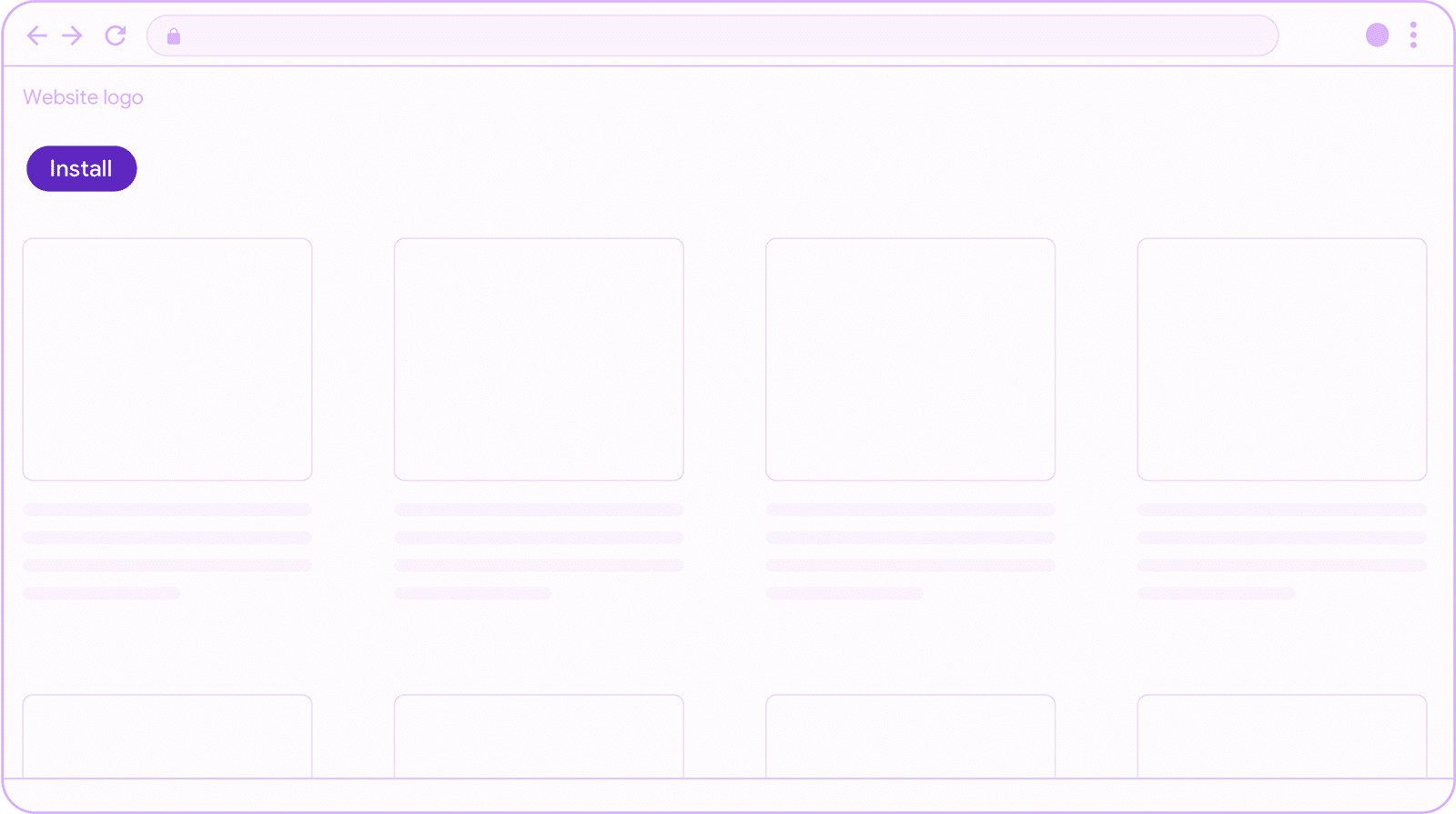
Açılış sayfası
Açılış sayfasının amacı ürün ve hizmetlerinizi tanıtmaktır. Bu nedenle, PWA'nızı yüklemenin avantajlarını tanıtırken bu sayfada ayrıntılı bilgi vermeniz uygundur.

Öncelikle sitenizin değer teklifini açıklayın, ardından ziyaretçilere kurulumdan sonra neler elde edeceklerini bildirin.
Aşağıdakilerden emin olun:
- Ziyaretçileriniz için en önemli olan özelliklere hitap edin ve onları açılış sayfanıza getirmiş olabilecek anahtar kelimeleri vurgulayın.
- Değer teklifinizi netleştirdikten sonra yükleme tanıtımınızı ve harekete geçirici mesajınızı dikkat çekici hale getirin. Sonuçta bu sizin açılış sayfanız.
- Uygulamanızın kullanıcıların en çok zaman geçirdiği bölümüne yükleme tanıtımı eklemeyi deneyin.
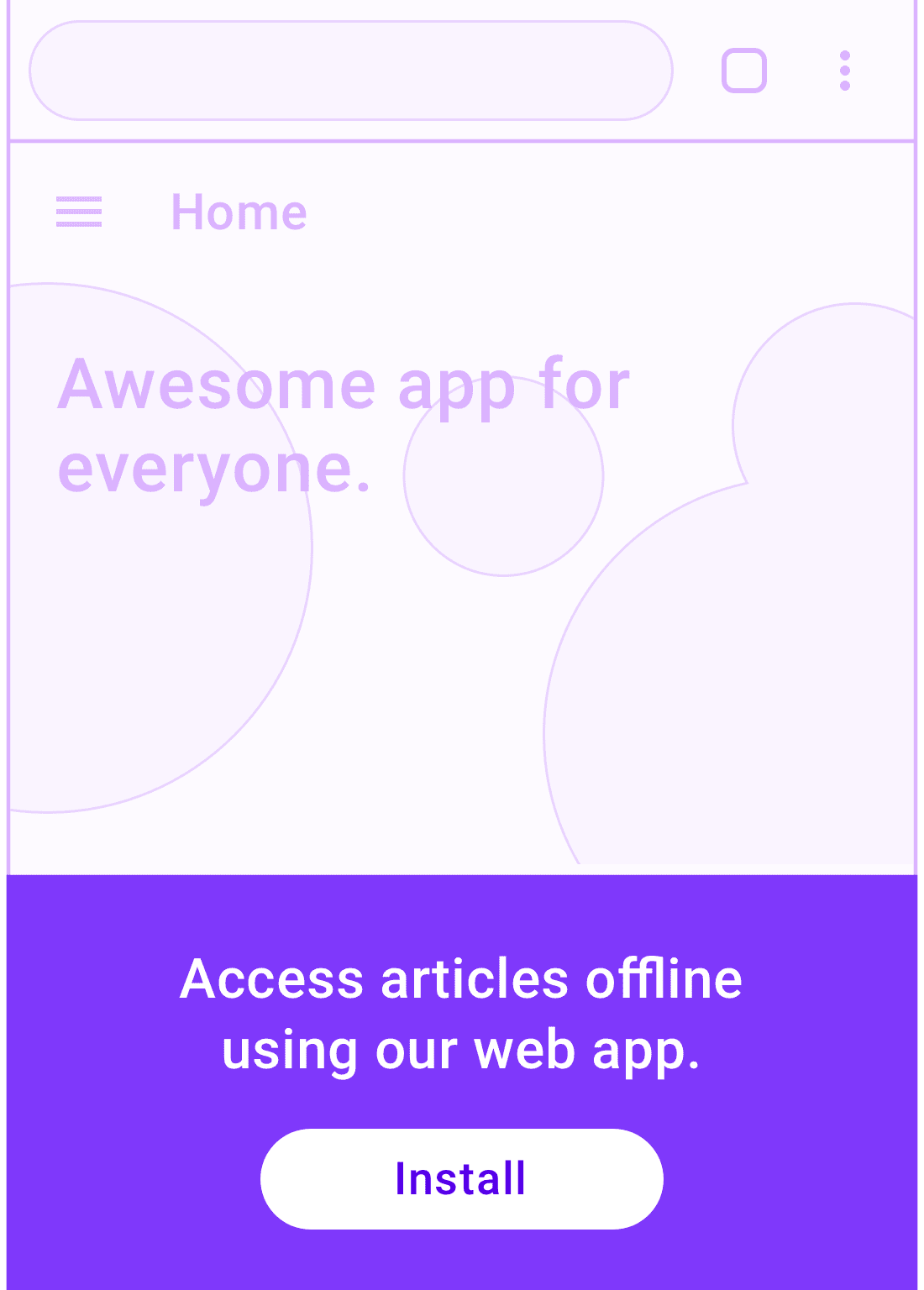
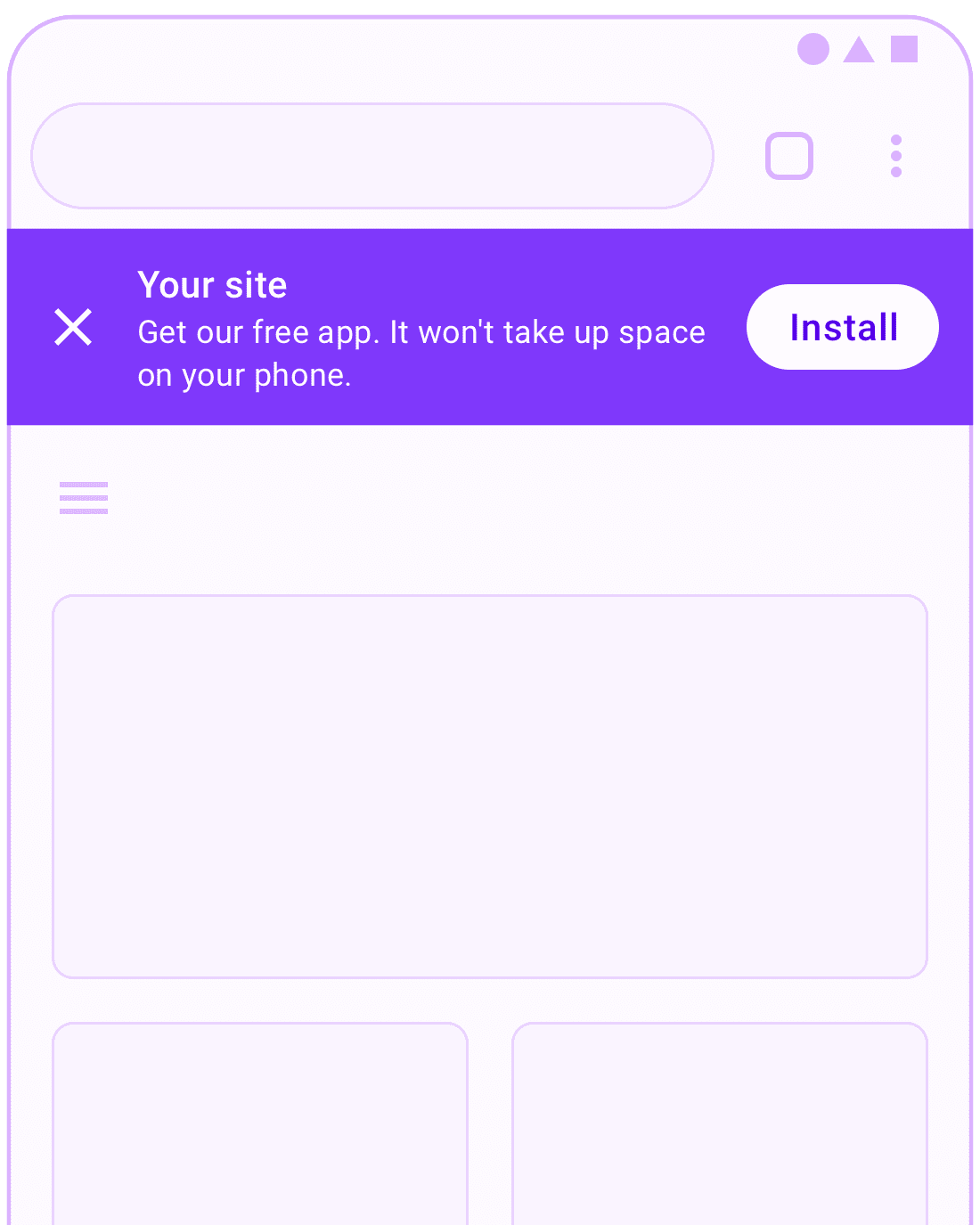
Yükleme banner'ı
Kullanıcıların çoğu mobil deneyimlerde yükleme banner'larıyla karşılaşmış ve banner'ın sunduğu etkileşimlere aşinadır. Banner'lar kullanıcıyı rahatsız edebileceğinden dikkatli kullanılmalıdır.

Aşağıdakilerden emin olun:
- Banner göstermeden önce kullanıcının sitenizle ilgilendiğini belirtmesini bekleyin. Kullanıcı banner'ınızı kapatırsa, içeriğinizle daha yüksek düzeyde etkileşim olduğunu gösteren bir dönüşüm etkinliği (ör. e-ticaret sitesinde satın alma işlemi veya hesaba kaydolma) tetiklemediği sürece banner'ı tekrar göstermeyin.
- Banner'da PWA'nızı yüklemenin değeriyle ilgili kısa bir açıklama yapın. Örneğin, kullanıcının cihazında neredeyse hiç depolama alanı kullanmadığını veya mağazaya yönlendirme olmadan anında yükleneceğini belirterek PWA yüklemesini iOS/Android uygulamasının yüklenmesinden ayırt edebilirsiniz.
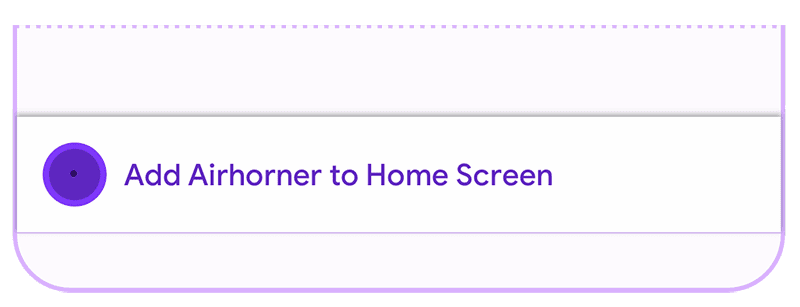
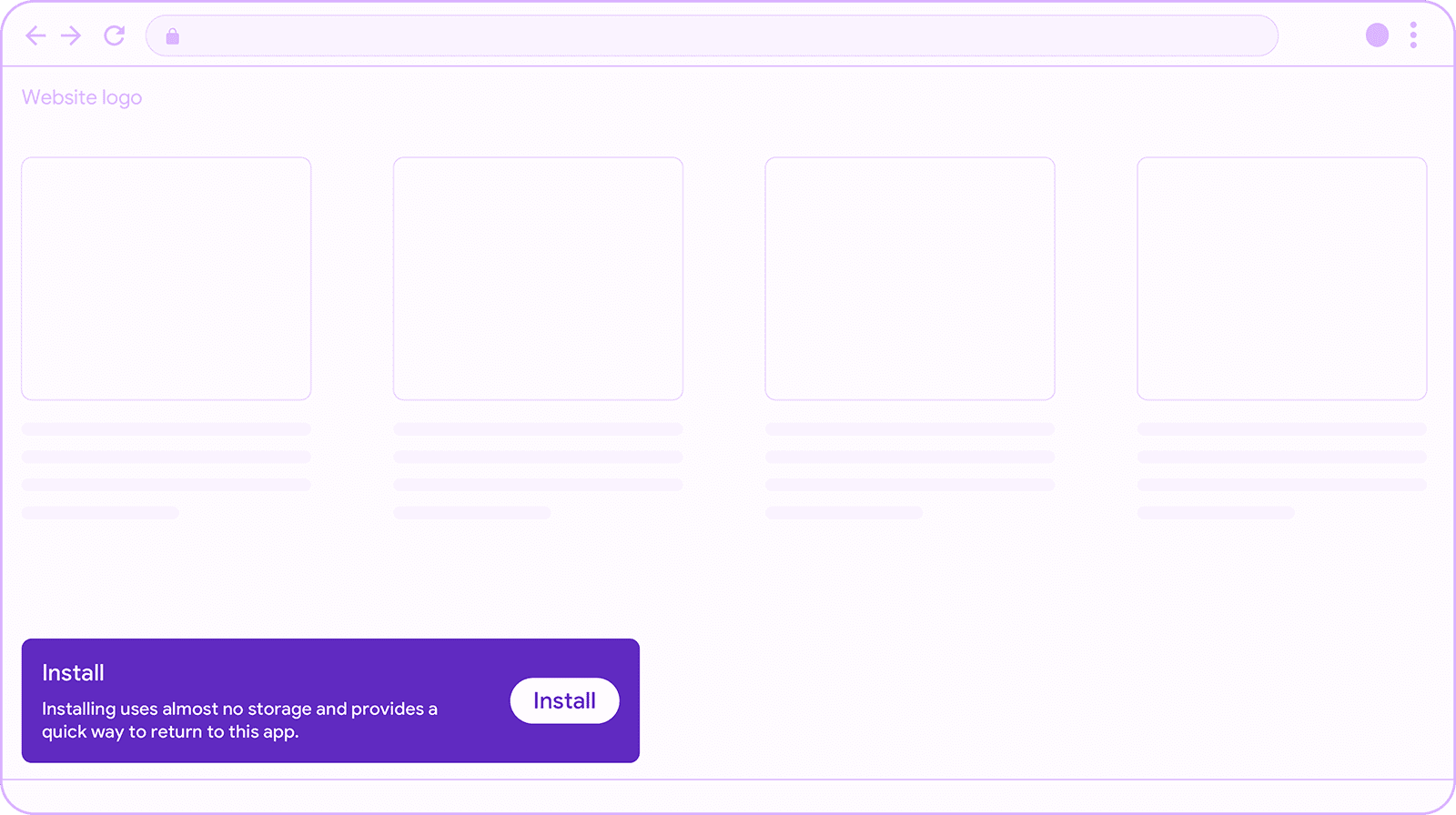
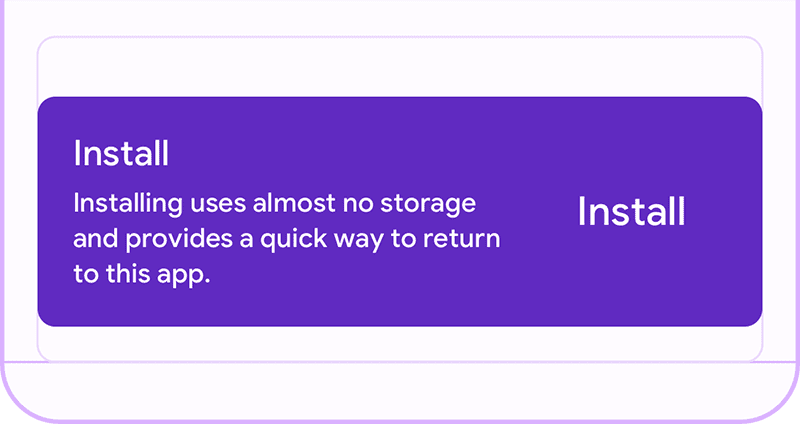
Geçici kullanıcı arayüzü
Snackbar tasarım kalıbı gibi geçici kullanıcı arayüzleri, kullanıcıyı bilgilendirir ve bir işlemi (bu örnekte uygulamanın yüklenmesi) kolayca tamamlamasına olanak tanır. Bu tür kullanıcı arayüzü kalıpları doğru kullanıldığında kullanıcı akışını kesintiye uğratmaz ve kullanıcı tarafından göz ardı edilirse genellikle otomatik olarak kapatılır.

Uygulamanızla birkaç etkileşimden sonra snackbar'ı gösterin. Sayfa yüklendiğinde veya bağlam dışı olarak görünürse kolayca gözden kaçabilir ya da bilişsel aşırı yüklenmeye yol açabilir. Bu durumda kullanıcılar, gördükleri her şeyi kapatır. Sitenize yeni gelen kullanıcıların PWA'nızı yüklemeye hazır olmayabileceğini unutmayın. Bu nedenle, bu kalıbı kullanmadan önce kullanıcıdan güçlü ilgi sinyalleri (ör. tekrar ziyaretler, kullanıcı kaydı veya benzer bir dönüşüm etkinliği) alana kadar beklemeniz en iyisidir.

Aşağıdakilerden emin olun:
- Kullanıcılara snackbar'ı görmeleri ve buna tepki vermeleri için yeterli zaman tanımak ve onları rahatsız etmemek amacıyla 4-7 saniye arasında gösterin.
- Banner'lar gibi diğer geçici kullanıcı arayüzlerinin üzerinde göstermeyin.
- Bu kalıbı kullanmadan önce kullanıcıdan güçlü ilgi sinyalleri alana kadar bekleyin. Örneğin, kullanıcı tekrar ziyaret etmeli, oturum açmalı veya benzer bir dönüşüm etkinliği gerçekleştirmelidir.
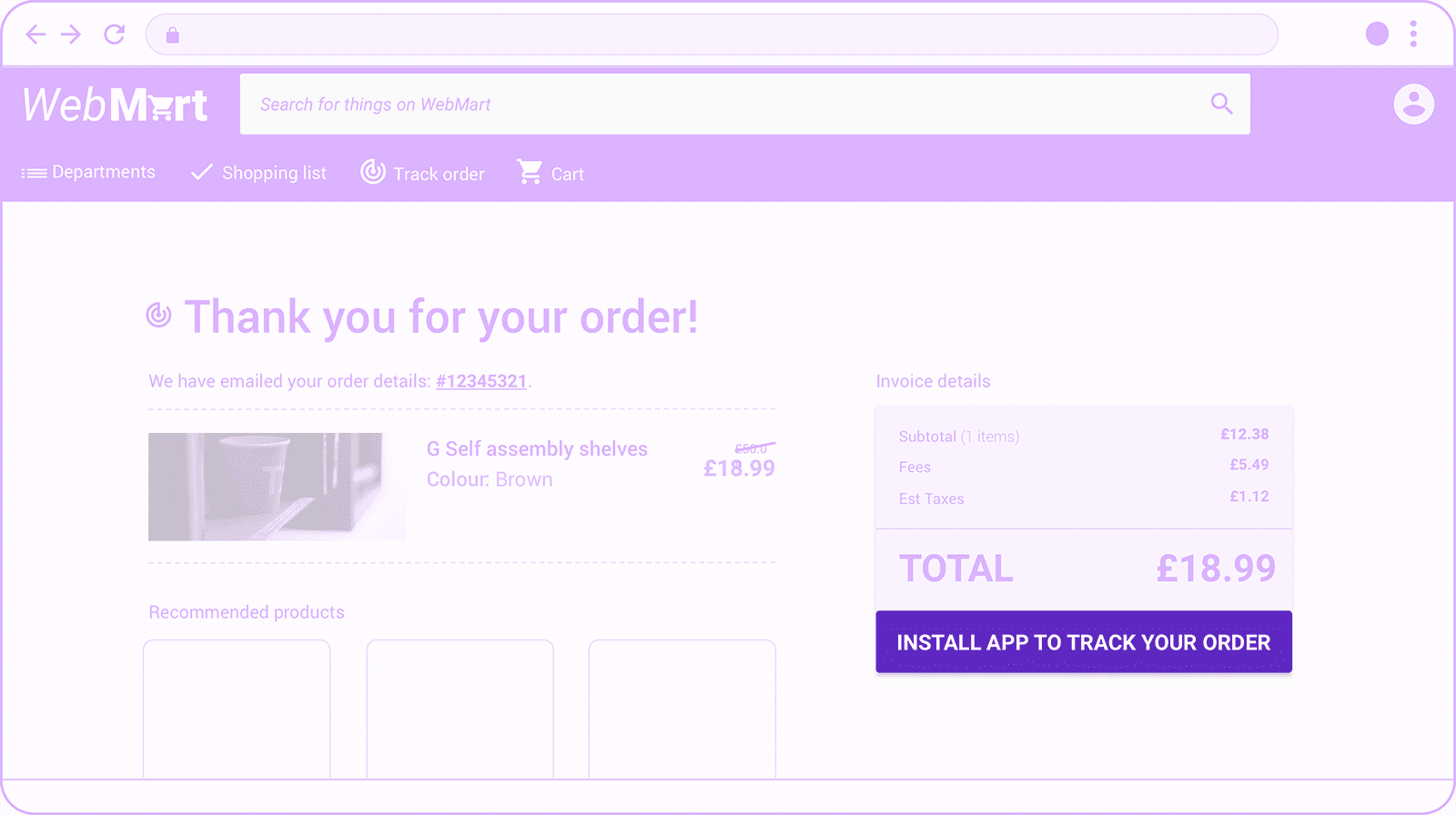
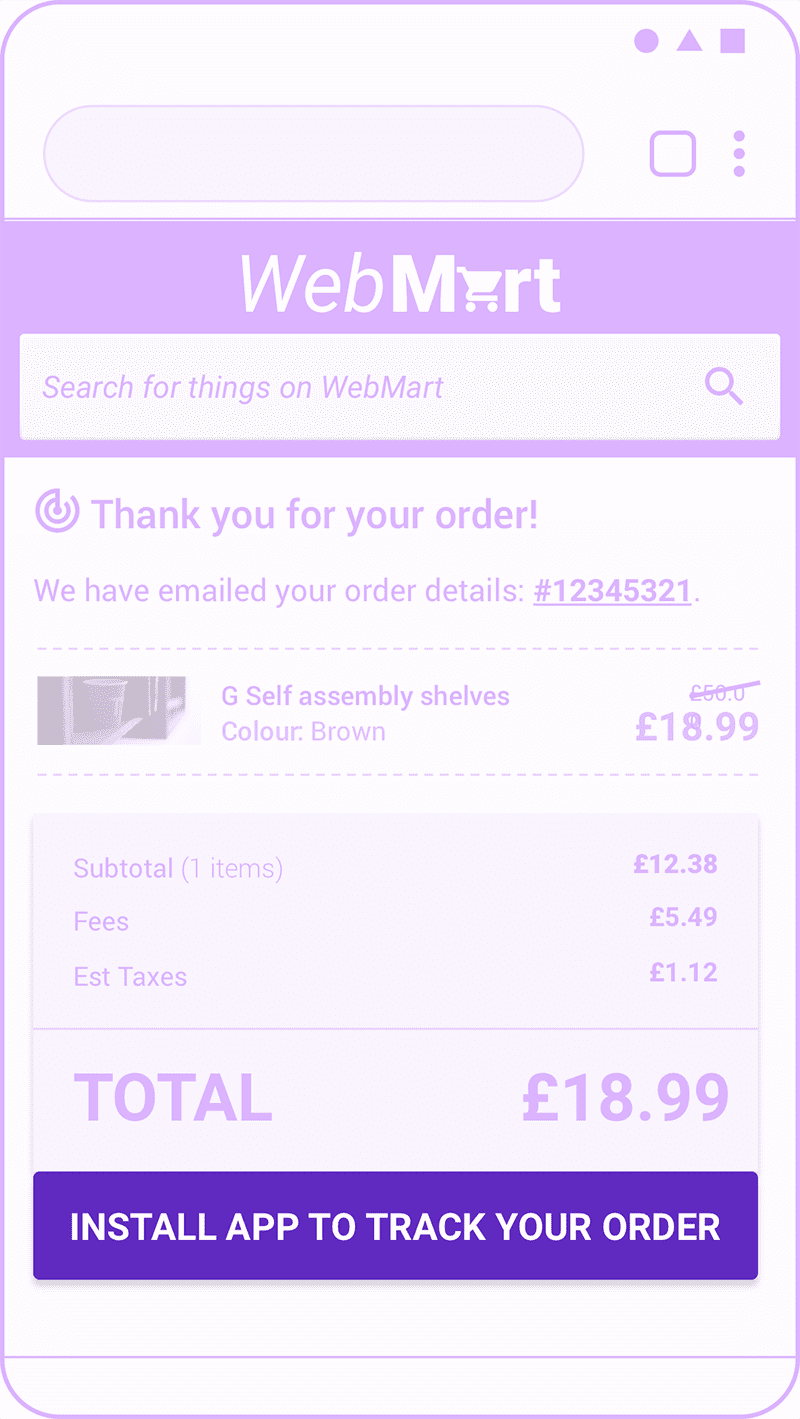
Dönüşümden sonra
Kullanıcı dönüşüm etkinliğinden hemen sonra (ör. bir e-ticaret sitesinde satın alma işleminden sonra) PWA'nızın yüklenmesini tanıtmak için mükemmel bir fırsat elde edersiniz. Kullanıcı, içeriğinizle net bir şekilde etkileşim kuruyor ve dönüşüm, kullanıcının hizmetlerinizle tekrar etkileşim kuracağını gösteriyor.

Rezervasyon veya ödeme yolculuğu
Sıralı bir yolculuk sırasında veya sonrasında (ör. rezervasyon ya da ödeme adımlarından sonra) yükleme tanıtımı gösterin. Promosyonu kullanıcı yolculuğu tamamlandıktan sonra gösteriyorsanız yolculuk tamamlandığı için promosyonu daha belirgin hale getirebilirsiniz.

Aşağıdakilerden emin olun:
- Alakalı bir harekete geçirici mesaj ekleyin. Hangi kullanıcılar uygulamanızı yüklemekten fayda sağlayacak ve neden? Kullanıcıların şu anda bulundukları yolculukla ne kadar alakalı?
- Markanızın, uygulamayı yükleyen kullanıcılara yönelik benzersiz teklifleri varsa bunları belirtin.
- Promosyonu, yolculuğunuzdaki sonraki adımların önüne koymayın. Aksi takdirde, yolculuğu tamamlama oranlarını olumsuz etkileyebilirsiniz. Yukarıdaki e-ticaret örneğinde, ödeme işlemine yönelik önemli harekete geçirici mesajın uygulama yükleme tanıtımının üzerinde olduğuna dikkat edin.
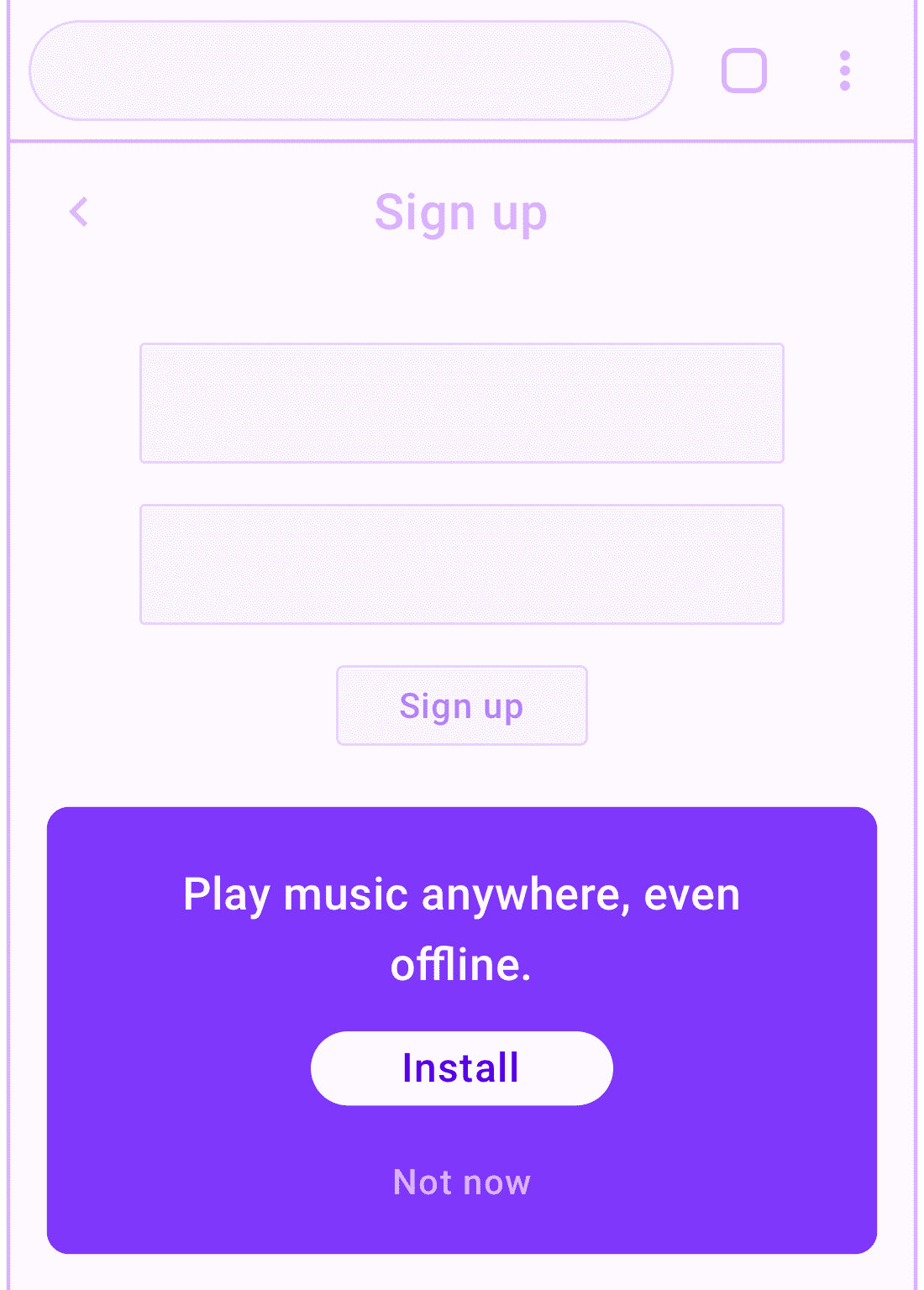
Kaydolma, oturum açma veya oturumu kapatma akışı
Bu promosyon, promosyon kartının daha belirgin olabileceği yolculuk promosyon modelinin özel bir durumudur.

Bu sayfalar genellikle yalnızca PWA'nızın değer önerisinin zaten belirlendiği, etkileşimde bulunan kullanıcılar tarafından görüntülenir. Ayrıca, bu sayfalara yerleştirilebilecek başka faydalı içerikler de genellikle bulunmaz. Bu nedenle, harekete geçirici mesajın yolu kapatmadığı sürece daha büyük bir harekete geçirici mesaj oluşturmak daha az rahatsız edicidir.
Aşağıdakilerden emin olun:
- Kullanıcının kayıt formundaki yolculuğunu kesintiye uğratmayın. Çok adımlı bir süreçse kullanıcının yolculuğu tamamlamasını bekleyebilirsiniz.
- Kayıtlı bir kullanıcı için en alakalı özellikleri tanıtın.
- Uygulamanızın oturum açılmış alanlarına ek bir yükleme tanıtımı eklemeyi düşünebilirsiniz.
Satır içi tanıtım desenleri
Satır içi tanıtım teknikleri, tanıtımları site içeriğiyle iç içe yerleştirir. Bu yöntem, kullanıcı arayüzündeki tanıtımdan genellikle daha az belirgindir ve dezavantajları vardır. Promosyonunuzun, ilgilenen kullanıcıların dikkatini çekecek kadar öne çıkmasını ancak kullanıcı deneyiminizin kalitesini düşürmeyecek kadar da dikkat çekici olmamasını istiyorsunuz.
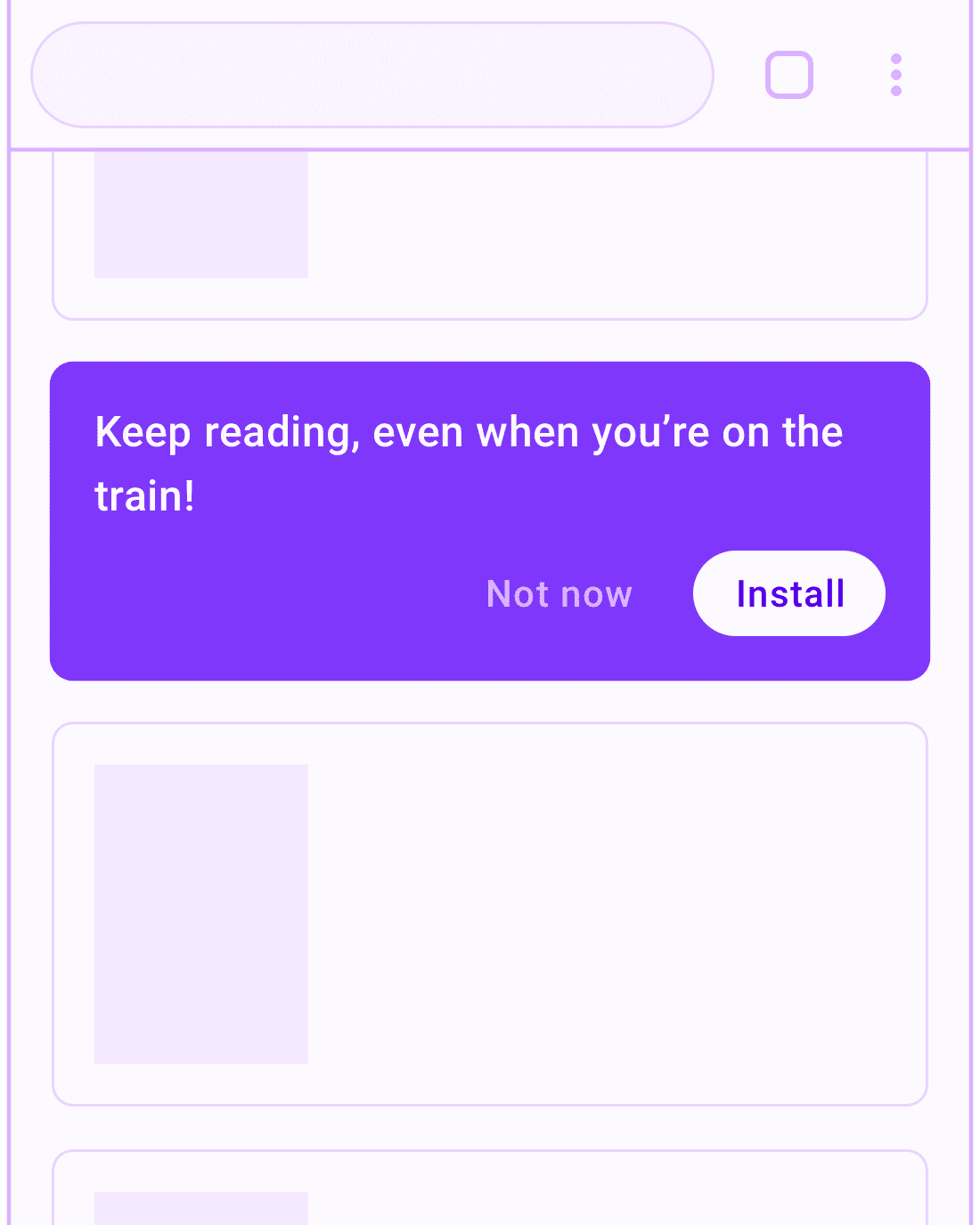
Feed içi
Feed içi yükleme tanıtımı, PWA'nızdaki haber makaleleri veya diğer bilgi kartı listeleri arasında gösterilir.

Amacınız, kullanıcılara daha keyifli buldukları içeriklere daha kolay erişebilecekleri yöntemleri göstermektir. Kullanıcılarınıza faydalı olacak özellikleri ve işlevleri tanıtmaya odaklanın.
Aşağıdakilerden emin olun:
- Kullanıcıları rahatsız etmemek için promosyonların sıklığını sınırlayın.
- Kullanıcılarınıza promosyonları kapatma olanağı tanıyın.
- Kullanıcının kapatma seçimini hatırlayın.


