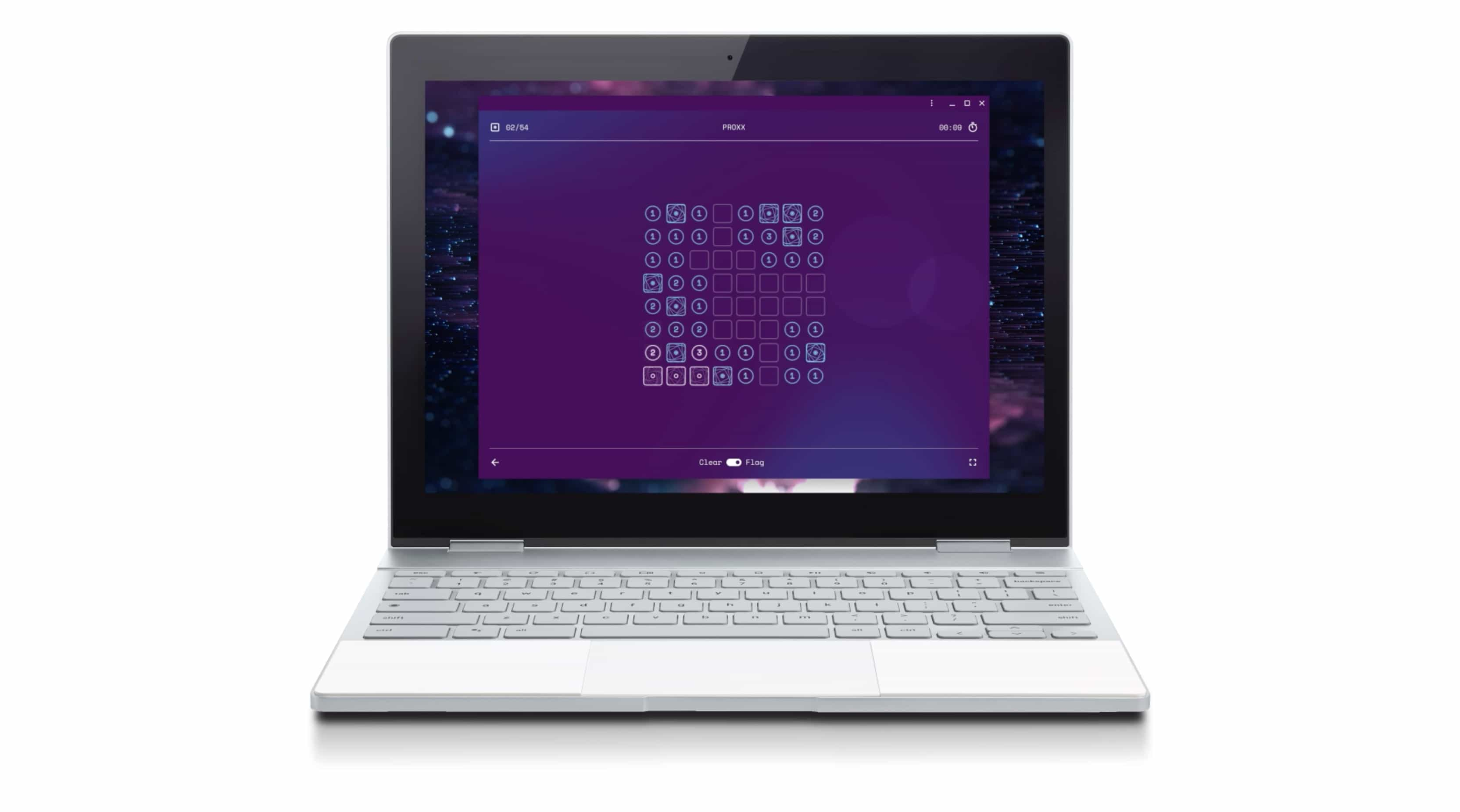
Game kedekatan, terinspirasi dari minesweeper.
Tim yang menghadirkan squoosh.app kembali! Kali ini, kami membuat game berbasis web bernama PROXX (proxx.app). PROXX adalah game kedekatan yang terinspirasi oleh game legendaris Minesweeper. Game ini berada di ruang angkasa dan tugas Anda adalah mencari tahu lokasi lubang hitam. Fitur ini berfungsi di semua jenis perangkat—mulai dari desktop hingga ponsel fitur. Pengguna dapat memainkan game menggunakan mouse, keyboard, d-pad, bahkan dengan pembaca layar.
Dasar pengukuran kami
Sebelum mem-build game ini, kita menetapkan sasaran dan anggaran berikut untuk aplikasi:
- Pengalaman inti yang sama: semua perangkat harus berfungsi dengan cara yang sama
- Dapat diakses: mouse, keyboard, sentuh, d-pad, pembaca layar
- Berperforma tinggi:
- Payload awal kurang dari 25 kb
- TTI (time to interactive) kurang dari 5 detik di jaringan 3G lambat
- Animasi 60 fps yang konsisten

Web Worker
Game terdiri dari 4 entitas utama, logika game inti, layanan UI, layanan status, dan grafis animasi. Karena sejak awal kita mengetahui bahwa kita harus menjalankan grafis yang sangat animasi di thread utama, kita memindahkan logika game dan layanan status ke pekerja web agar thread utama sesegera mungkin bebas.
Pra-rendering waktu build
UI kami dibuat dengan Preact, karena memungkinkan kita mencapai target agresif untuk payload awal yang kurang dari 25 kb. Untuk memberikan pengalaman pemuatan awal yang baik, kami memutuskan untuk melakukan pra-rendering tampilan pertama. Kami melakukan pra-rendering pada waktu build menggunakan Puppeteer untuk mengakses halaman atas dan membiarkan preact mengisi DOM. DOM yang dihasilkan kemudian diserialisasi ke HTML dan disimpan sebagai index.html
Kanvas untuk animasi, DOM (tidak terlihat) Untuk aksesibilitas
Kita merender grafis game di kanvas menggunakan WebGL. Satu kanvas bertanggung jawab atas animasi latar belakang dan satu kanvas lainnya untuk petak game di atasnya. Kita juga memiliki tabel HTML dengan tombol untuk alasan aksesibilitas, yang berada di atas kedua kanvas ini, tetapi dibuat tidak terlihat (opasitas: 0). Meskipun yang Anda lihat adalah rendering kanvas status game, pemain berinteraksi dengan tabel DOM yang tidak terlihat, sehingga memberi kita kemampuan untuk melampirkan pemroses peristiwa dan mengandalkan pengelolaan fokus browser.
Dengan mempertahankan elemen DOM di kanvas, kita dapat memanfaatkan fitur aksesibilitas bawaan browser. Misalnya: dengan menetapkan role="grid" di tabel
game, pembaca layar dapat mengumumkan baris dan kolom sel yang difokuskan
tanpa harus menerapkannya.
Penggabungan untuk pengelompokan dan pemisahan kode
Ukuran total aplikasi kami menjadi 100 KB yang dikompresi gzip. Dari jumlah tersebut, 20 KB adalah untuk payload awal (index.html). Kita menggunakan Rollup.js untuk project ini. Kita memiliki dependensi bersama antara thread utama dan pekerja web kita, dan Rollup dapat menempatkan dependensi bersama ini dalam bagian terpisah yang hanya perlu dimuat sekali. Bundler lain seperti webpack menduplikasi dependensi bersama yang menghasilkan pemuatan ganda.
Mendukung ponsel menengah
Ponsel fitur pintar seperti ponsel KaiOS secara cepat mendapatkan popularitas. Perangkat ini sangat terbatas resource-nya, tetapi pendekatan kami dalam menggunakan pekerja web setiap kali memungkinkan memungkinkan kami membuat pengalaman yang sangat responsif di ponsel ini juga. Karena ponsel fitur dilengkapi dengan antarmuka input yang berbeda (d-pad dan tombol angka, tanpa layar sentuh), kami juga menerapkan antarmuka berbasis tombol.

Langkah berikutnya
Kami memiliki waktu yang menyenangkan, tetapi sibuk, untuk membuat game ini tepat waktu untuk Google I/O 2019, jadi kami akan mengambil waktu istirahat yang pantas, tetapi berencana untuk kembali dengan dokumentasi yang lebih mendalam di setiap area game ini.
Sementara itu, lihat presentasi yang diberikan Mariko di I/O tentang project ini.
Anda dapat menjelajahi kode di repo GitHub proxx.
Terima kasih. Surma, Jake, Mariko

