ウェブプッシュで問題が発生した場合、問題をデバッグしたり、サポートを見つけたりするのは難しい場合があります。このドキュメントでは、一般的な問題の概要と、Chrome または Firefox でバグを見つけた場合に行うべきことについて説明します。
プッシュのデバッグに入る前に、サービス ワーカー自体のデバッグ、ファイルの更新、登録の失敗、または一般的な異常な動作に関する問題が発生する可能性があります。サービス ワーカーのデバッグに関する優れたドキュメントがあります。サービス ワーカーの開発を初めて行う場合は、ぜひご確認ください。
ウェブプッシュの開発とテストには、それぞれに固有の一般的な問題がある 2 つのステージがあります。
- メッセージの送信: メッセージの送信が正常に完了していることを確認します。201 HTTP コードが返されます。まだ登録していない場合:
- 承認エラーを確認する: 承認エラー メッセージが表示された場合は、承認に関する問題のセクションをご覧ください。
- その他の API エラー: 201 以外のステータス コード レスポンスが返された場合は、HTTP ステータス コードのセクションで問題の原因に関するガイダンスをご覧ください。
- メッセージの受信: メッセージを正常に送信できても、ブラウザでメッセージが受信されない場合は、次の手順を行います。
- 暗号化の問題を確認する: ペイロード暗号化の問題のセクションをご覧ください。
- 接続の問題を確認する: Chrome に問題がある場合は、接続の問題である可能性があります。詳しくは、接続に関する問題のセクションをご覧ください。
プッシュ メッセージを送受信できず、このドキュメントの関連するセクションで問題のデバッグに役立つ情報が見つからない場合は、プッシュ メカニズム自体にバグがある可能性があります。この場合は、バグレポートの提出のセクションを参照し、バグの修正プロセスを迅速に進めるために必要な情報をすべて含めて、適切なバグレポートを提出します。
始める前に、Firefox と Mozilla AutoPush サービスには優れたエラー メッセージがあります。問題が解決せず、問題の原因がわからない場合は、Firefox でテストして、より有用なエラー メッセージが表示されるかどうかを確認します。
承認に関する事象
ウェブプッシュの使用を開始する際に、デベロッパーが直面する最も一般的な問題の 1 つが認可の問題です。これは通常、サイトのアプリケーション サーバー キー(VAPID キー) の構成に問題があることを示します。
Firefox と Chrome の両方でプッシュをサポートする最も簡単な方法は、subscribe() 呼び出しで applicationServerKey を指定することです。デメリットは、フロントエンドとサーバーのキーに差異があると、認可エラーが発生することです。
Chrome と FCM の場合
プッシュ サービスとして FCM を使用する Chrome では、さまざまなエラー(すべてアプリサーバー キーに関連するもの)に対して FCM から UnauthorizedRegistration レスポンスが返されます。
次のいずれかの状況で UnauthorizedRegistration エラーが発生します。
- FCM へのリクエストで
Authorizationヘッダーを定義しなかった場合。 - ユーザーの登録に使用されたアプリケーション キーが、Authorization ヘッダーの署名に使用されたキーと一致していません。
- JWT の有効期限が無効です。つまり、有効期限が 24 時間を超えているか、JWT の有効期限が切れています。
- JWT の形式が正しくないか、無効な値が含まれています。
エラー レスポンスの全文は次のようになります。
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Chrome でこのエラー メッセージが表示された場合は、Firefox でテストして、問題の詳細を確認することを検討してください。
Firefox と Mozilla AutoPush
Firefox と Mozilla AutoPush は、Authorization の問題に関するわかりやすいエラー メッセージを提供します。
また、プッシュ リクエストに Authorization ヘッダーが含まれていない場合、Mozilla AutoPush から Unauthorized エラー レスポンスも返されます。
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
JWT の有効期限が切れている場合、トークンの有効期限が切れていることを説明するメッセージとともに Unauthorized エラーも返されます。
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
ユーザーが定期購入されたときと Authorization ヘッダーが署名されたときでアプリケーション サーバー鍵が異なる場合、Not Found エラーが返されます。
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
最後に、JWT に無効な値が含まれている場合(「alg」値が予期しない値の場合など)は、Mozilla AutoPush から次のエラーが返されます。
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
HTTP ステータス コード
プッシュ サービスから 201 以外のレスポンス コードが返される原因はさまざまです。以下に、HTTP ステータス コードと、ウェブプッシュに関連するその意味を示します。
| ステータス コード | 説明 |
|---|---|
| 429 | リクエスト数が多すぎます。アプリケーション サーバーがプッシュ サービスのレート上限に達しました。サービスからのレスポンスには、別のリクエストを実行できるまでの時間を示す「Retry-After」ヘッダーを含める必要があります。 |
| 400 | 無効なリクエストです。ヘッダーのいずれかが無効であるか、形式が正しくありません。 |
| 404 | 見つかりませんでした。この場合は、バックエンドから PushSubscription を削除し、ユーザーを再登録する機会を待つ必要があります。 |
| 410 | 消えてしまいました。定期購入は無効になっているため、バックエンドから削除する必要があります。これは、PushSubscription で unsubscribe() を呼び出すと再現できます。 |
| 413 | ペイロード サイズが大きすぎます。push サービスがサポートする必要があるペイロードの最小サイズは 4,096 バイト(4 kb)です。これより大きい値を指定すると、このエラーが発生する可能性があります。 |
HTTP ステータス コードがこのリストになく、エラー メッセージが役に立たない場合は、ウェブプッシュ プロトコル仕様で、そのステータス コードが参照されているかどうか、また、そのステータス コードが使用できるシナリオを確認します。
ペイロードの暗号化に関する問題
プッシュ メッセージを正常にトリガーできる(つまり、ウェブ プッシュ サービスにメッセージを送信して 201 レスポンス コードを受け取る)のに、サービス ワーカーでプッシュ イベントがトリガーされない場合は、通常、ブラウザが受信したメッセージを復号できなかったことを示します。
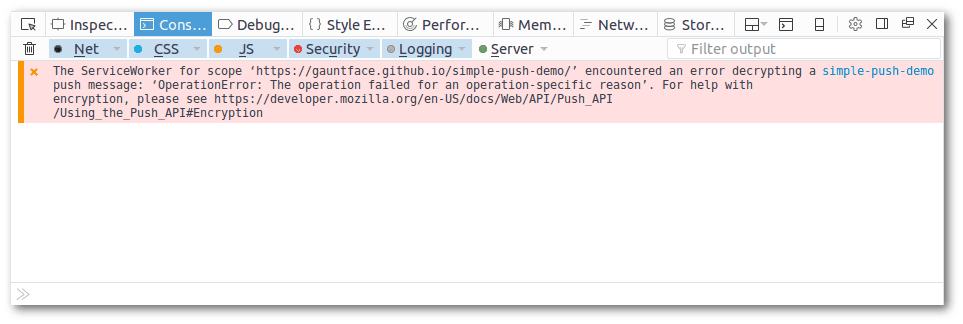
その場合は、Firefox の DevTools コンソールに次のようなエラー メッセージが表示されます。

Chrome でこの問題が発生しているかどうかを確認するには、次の操作を行います。
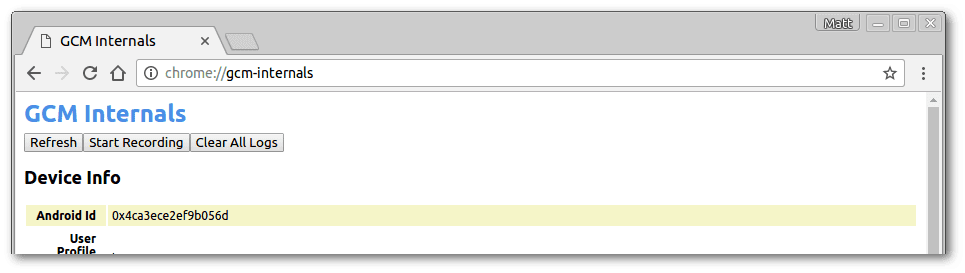
- about://gcm-internals に移動し、[Start Recording] ボタンをクリックします。

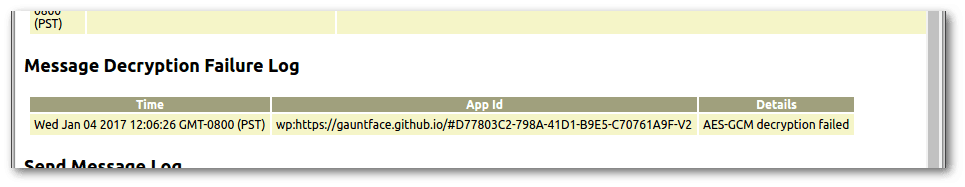
- プッシュ メッセージをトリガーし、[メッセージの復号エラーログ] を確認します。

ペイロードの復号に問題がある場合は、上記に表示されているエラーに類似したエラーが表示されます。(詳細列の AES-GCM decryption failed メッセージに注目してください)。
暗号化に関する問題の場合は、暗号化のデバッグに役立つツールがいくつかあります。
接続の問題
サービス ワーカーでプッシュ イベントを受信しておらず、復号エラーも表示されない場合は、ブラウザがプッシュ サービスに接続できない可能性があります。
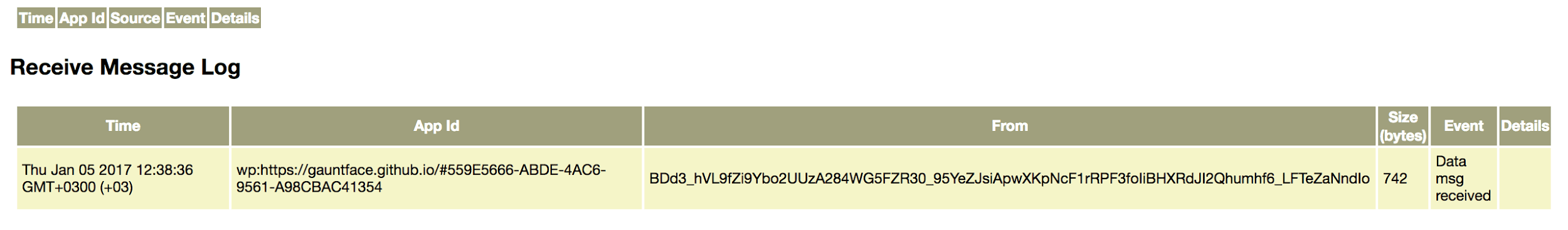
Chrome では、about://gcm-internals の [Receive Message Log](メッセージ受信ログ)を確認することで、ブラウザがメッセージを受信しているかどうかを確認できます。

メッセージが適時に届かない場合は、ブラウザの接続ステータスが CONNECTED であることを確認してください。

[接続済み] でない場合は、現在のプロファイルを削除して新しいプロファイルを作成する必要があります。それでも問題が解決しない場合は、下記の推奨事項に沿ってバグレポートを送信してください。
バグレポートの報告
上記のいずれの方法でも問題が解決せず、問題の原因が特定できない場合は、問題が発生しているブラウザに関する問題を報告してください。
Chrome の場合は、https://bugs.chromium.org/p/chromium/issues/list で問題を報告します。Firefox の場合は、https://bugzilla.mozilla.org/ で問題を報告する必要があります。
適切なバグレポートを提出するには、次の詳細情報を提供する必要があります。
- テストしたブラウザ(Chrome バージョン 50、Chrome バージョン 51、Firefox バージョン 50、Firefox バージョン 51 など)。
- 問題を示す
PushSubscriptionの例。 - リクエストの例(ヘッダーを含む、プッシュ サービスへのネットワーク リクエストの内容)を含めます。
- ネットワーク リクエストからのレスポンスの例も含めます。
再現可能な例(ソースコードまたはホストされたウェブサイト)を提供していただければ、問題の診断と解決が迅速に進むことがあります。
次のステップ
- ウェブプッシュ通知の概要
- プッシュの仕組み
- ユーザーを登録する
- 権限の UX
- ウェブプッシュ ライブラリを使用したメッセージの送信
- ウェブ プッシュ プロトコル
- プッシュ イベントの処理
- 通知の表示
- 通知の動作
- 一般的な通知パターン
- プッシュ通知に関するよくある質問
- よくある問題とバグの報告

