เมื่อพบปัญหาเกี่ยวกับ Push บนเว็บ การแก้ไขข้อบกพร่องหรือค้นหาความช่วยเหลืออาจเป็นเรื่องยาก เอกสารนี้จะกล่าวถึงปัญหาที่พบได้ทั่วไปและสิ่งที่ควรทำหากคุณพบข้อบกพร่องใน Chrome หรือ Firefox
ก่อนที่เราจะเจาะลึกการแก้ไขข้อบกพร่องของ Push คุณอาจพบปัญหาเกี่ยวกับการแก้ไขข้อบกพร่องของ Service Worker เอง ไฟล์ไม่อัปเดต ลงทะเบียนไม่สำเร็จ หรือโดยทั่วไปแล้วเป็นลักษณะการทำงานที่ผิดปกติ เรามีเอกสารที่ยอดเยี่ยมเกี่ยวกับการแก้ไขข้อบกพร่องของ Service Worker ที่ขอแนะนําอย่างยิ่งให้คุณอ่านหากเพิ่งเริ่มพัฒนา Service Worker
การพัฒนาและทดสอบ Web Push แบ่งออกเป็น 2 ระยะที่แตกต่างกัน ซึ่งแต่ละระยะก็มีปัญหา / ข้อบกพร่องที่พบได้ทั่วไปเป็นของตัวเอง
- การส่งข้อความ: ตรวจสอบว่าการส่งข้อความสำเร็จ
คุณควรได้รับรหัส HTTP 201 ในกรณีที่คุณไม่ได้อยู่ในประเทศต่อไปนี้
- ตรวจสอบข้อผิดพลาดในการให้สิทธิ์: หากได้รับข้อความแสดงข้อผิดพลาดในการให้สิทธิ์ โปรดดูส่วนปัญหาเกี่ยวกับการให้สิทธิ์
- ข้อผิดพลาดอื่นๆ ของ API: หากได้รับการตอบกลับที่มีรหัสสถานะไม่ใช่ 201 ให้ดูคำแนะนำเกี่ยวกับสาเหตุของปัญหาที่ส่วนรหัสสถานะ HTTP
- การรับข้อความ: หากส่งข้อความได้สําเร็จแต่ไม่ได้รับข้อความในเบราว์เซอร์ ให้ทําดังนี้
- ตรวจสอบปัญหาเกี่ยวกับการเข้ารหัส: ดูส่วนปัญหาเกี่ยวกับการเข้ารหัสเพย์โหลด
- ตรวจสอบปัญหาการเชื่อมต่อ: หากปัญหาเกิดขึ้นใน Chrome ปัญหาอาจเกิดจากการเชื่อมต่อ ดูข้อมูลเพิ่มเติมได้ที่ส่วนปัญหาการเชื่อมต่อ
หากส่งและรับข้อความ Push ไม่ได้ และส่วนที่เกี่ยวข้องในเอกสารนี้ไม่ได้ช่วยแก้ไขข้อบกพร่อง คุณอาจพบข้อบกพร่องในกลไก Push เอง ในกรณีนี้ โปรดดูส่วนการรายงานข้อบกพร่องเพื่อยื่นรายงานข้อบกพร่องที่ถูกต้องพร้อมข้อมูลที่จำเป็นทั้งหมดเพื่อเร่งกระบวนการแก้ไขข้อบกพร่อง
สิ่งหนึ่งที่ฉันอยากจะแจ้งให้ทราบก่อนเริ่มคือ Firefox และบริการ Mozilla AutoPush มีข้อความแสดงข้อผิดพลาดที่ยอดเยี่ยม หากพบปัญหาและไม่ทราบสาเหตุ ให้ทดสอบใน Firefox เพื่อดูว่าคุณได้รับข้อความแสดงข้อผิดพลาดที่เป็นประโยชน์มากขึ้นหรือไม่
ปัญหาเกี่ยวกับการให้สิทธิ์
ปัญหาการให้สิทธิ์เป็นหนึ่งในปัญหาที่พบบ่อยที่สุดเมื่อนักพัฒนาแอปเริ่มต้นใช้งาน Web Push ปัญหานี้มักเกิดจากการกำหนดค่าคีย์เซิร์ฟเวอร์แอปพลิเคชัน (หรือที่เรียกว่าคีย์ VAPID) ของเว็บไซต์
วิธีที่ง่ายที่สุดในการสนับสนุน Push ทั้งใน Firefox และ Chrome คือระบุ applicationServerKey ในคอล subscribe() ข้อเสียคือความคลาดเคลื่อนระหว่างคีย์ของส่วนหน้ากับเซิร์ฟเวอร์จะทำให้เกิดข้อผิดพลาดในการให้สิทธิ์
ใน Chrome และ FCM
สําหรับ Chrome ที่ใช้ FCM เป็นบริการ Push คุณจะได้รับUnauthorizedRegistrationการตอบกลับจาก FCM สําหรับข้อผิดพลาดที่หลากหลาย ซึ่งเกี่ยวข้องกับคีย์เซิร์ฟเวอร์แอปพลิเคชันทั้งหมด
คุณจะได้รับข้อผิดพลาด UnauthorizedRegistration ในสถานการณ์ต่อไปนี้
- หากคุณกำหนดส่วนหัว
Authorizationในคำขอไปยัง FCM ไม่ได้ - คีย์แอปพลิเคชันที่คุณใช้สมัครใช้บริการของผู้ใช้ไม่ตรงกับคีย์ที่ใช้ลงนามในส่วนหัวการให้สิทธิ์
- การหมดอายุใน JWT ไม่ถูกต้อง เช่น การหมดอายุนานกว่า 24 ชั่วโมงหรือ JWT หมดอายุแล้ว
- JWT มีรูปแบบไม่ถูกต้องหรือมีค่าที่ไม่ถูกต้อง
การตอบกลับข้อผิดพลาดแบบเต็มจะมีลักษณะดังนี้
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
หากคุณได้รับข้อความแสดงข้อผิดพลาดนี้ใน Chrome ให้ลองทดสอบใน Firefox เพื่อดูว่าจะช่วยให้ทราบข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับปัญหาหรือไม่
Firefox และ Mozilla AutoPush
Firefox และ Mozilla AutoPush มีชุดข้อความแสดงข้อผิดพลาดที่เข้าใจง่ายสำหรับปัญหาเกี่ยวกับAuthorization
นอกจากนี้ คุณจะได้รับคำตอบข้อผิดพลาด Unauthorized จาก Mozilla AutoPush หากไม่มีส่วนหัว Authorization ในคำขอ Push
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
หาก JWT หมดอายุ คุณจะได้รับข้อผิดพลาด Unauthorized พร้อมข้อความที่อธิบายว่าโทเค็นหมดอายุแล้ว
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
หากคีย์เซิร์ฟเวอร์แอปพลิเคชันแตกต่างกันระหว่างเวลาที่ผู้ใช้สมัครใช้บริการและเวลาที่ลงนามในส่วนหัวการให้สิทธิ์ ระบบจะแสดงNot Foundข้อผิดพลาดดังต่อไปนี้
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
สุดท้าย หากคุณมีค่าที่ไม่ถูกต้องใน JWT (เช่น ค่า "alg" เป็นค่าที่ไม่คาดคิด) คุณจะได้รับข้อผิดพลาดต่อไปนี้จาก Mozilla AutoPush
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
รหัสสถานะ HTTP
ปัญหาที่อาจส่งผลให้บริการ Push แสดงโค้ดการตอบกลับที่ไม่ใช่ 201 มีมากมาย ด้านล่างนี้คือรายการรหัสสถานะ HTTP และความหมายของรหัสเหล่านั้นที่เกี่ยวข้องกับ Push บนเว็บ
| รหัสสถานะ | คำอธิบาย |
|---|---|
| 429 | มีคำขอมากเกินไป เซิร์ฟเวอร์แอปพลิเคชันของคุณถึงขีดจำกัดอัตราบริการ Push แล้ว การตอบกลับจากบริการควรมีส่วนหัว "Retry-After" เพื่อระบุระยะเวลาก่อนที่จะส่งคำขออีกครั้งได้ |
| 400 | คำขอไม่ถูกต้อง ส่วนหัวรายการใดรายการหนึ่งไม่ถูกต้องหรือมีรูปแบบไม่ถูกต้อง |
| 404 | ไม่พบ ในกรณีนี้ คุณควรลบ PushSubscription ออกจากแบ็กเอนด์และรอโอกาสให้ผู้ใช้สมัครใช้บริการอีกครั้ง |
| 410 | หายไปแล้ว การสมัครใช้บริการดังกล่าวไม่มีผลอีกต่อไปและควรนําออกจากแบ็กเอนด์ ปัญหานี้สามารถเกิดขึ้นได้โดยการเรียกใช้ `unsubscribe()` ใน `PushSubscription` |
| 413 | เพย์โหลดมีขนาดใหญ่เกินไป น้ำหนักบรรทุกขนาดขั้นต่ำที่บริการ Push ต้องรองรับคือ 4096 ไบต์ (หรือ 4 KB) ไฟล์ที่ใหญ่กว่านั้นอาจทำให้เกิดข้อผิดพลาดนี้ |
หากรหัสสถานะ HTTP ไม่อยู่ในรายการนี้และข้อความแสดงข้อผิดพลาดไม่มีประโยชน์ ให้ตรวจสอบข้อกำหนดของ Web Push Protocol เพื่อดูว่ามีการใช้รหัสสถานะนั้นหรือไม่ พร้อมกับสถานการณ์ที่สามารถใช้รหัสสถานะนั้นได้
ปัญหาเกี่ยวกับการเข้ารหัสเพย์โหลด
หากเรียกใช้ข้อความ Push ได้สําเร็จ (เช่น ส่งข้อความไปยังบริการ Web Push และได้รับรหัสการตอบกลับ 201) แต่เหตุการณ์ Push ไม่เคยเริ่มทํางานใน Service Worker ของคุณ โดยทั่วไปแล้วปัญหานี้บ่งชี้ว่าเบราว์เซอร์ถอดรหัสข้อความที่ได้รับไม่สําเร็จ
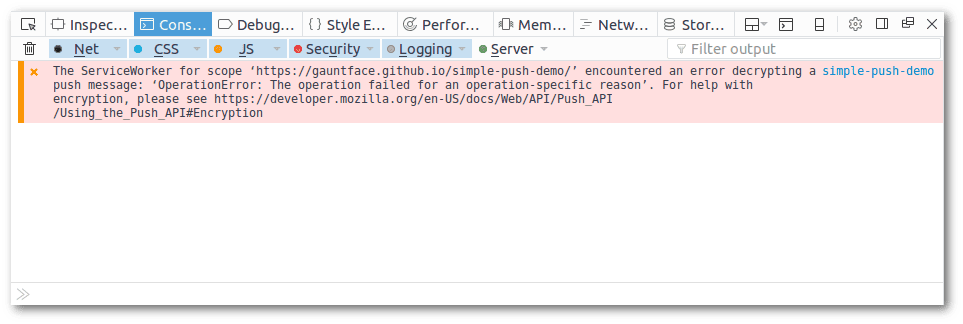
ในกรณีนี้ คุณควรเห็นข้อความแสดงข้อผิดพลาดในคอนโซล DevTools ของ Firefox ดังต่อไปนี้

หากต้องการตรวจสอบว่าปัญหานี้เกิดขึ้นใน Chrome หรือไม่ ให้ทำดังนี้
- ไปที่ about://gcm-internals แล้วคลิกปุ่ม "เริ่มบันทึก"

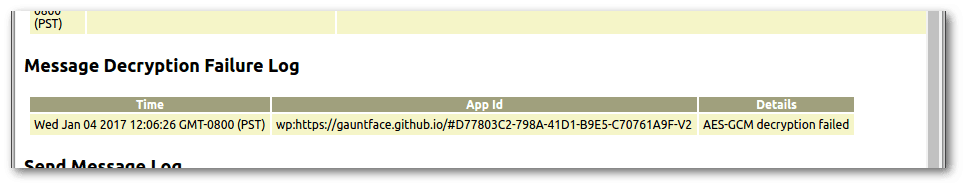
- ทริกเกอร์ข้อความ Push แล้วดูในส่วน "บันทึกการถอดรหัสข้อความไม่สำเร็จ"

หากมีปัญหาในการถอดรหัสเพย์โหลด คุณจะเห็นข้อผิดพลาดคล้ายกับที่แสดงด้านบน (สังเกตAES-GCM decryption failedข้อความในคอลัมน์รายละเอียด)
มีเครื่องมือ 2-3 อย่างซึ่งอาจช่วยแก้ไขข้อบกพร่องการเข้ารหัสได้หากเป็นปัญหาของคุณ
- เครื่องมือตรวจสอบการเข้ารหัส Push โดย Peter Beverloo
- Web Push: หน้าทดสอบการเข้ารหัสข้อมูลโดย Mozilla
ปัญหาเกี่ยวกับการเชื่อมต่อ
หากคุณไม่ได้รับเหตุการณ์ Push ใน Service Worker และไม่เห็นข้อผิดพลาดในการถอดรหัส แสดงว่าเบราว์เซอร์อาจเชื่อมต่อกับบริการ Push ไม่ได้
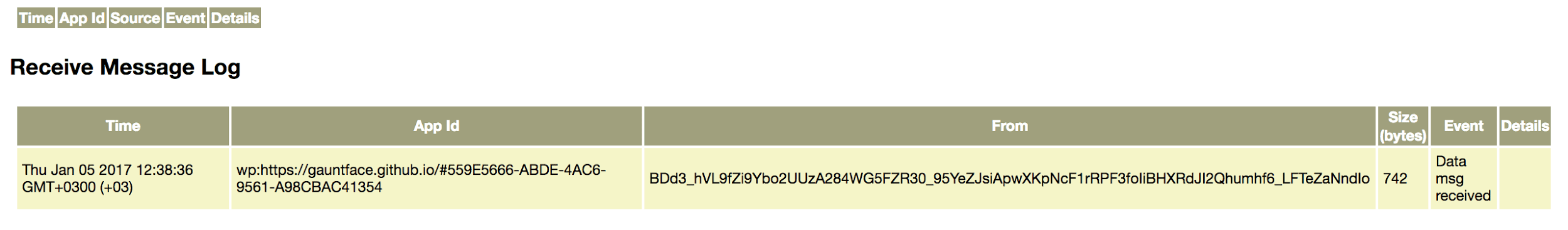
ใน Chrome คุณสามารถตรวจสอบว่าเบราว์เซอร์รับข้อความหรือไม่โดยตรวจสอบ "บันทึกการรับข้อความ" ใน about://gcm-internals

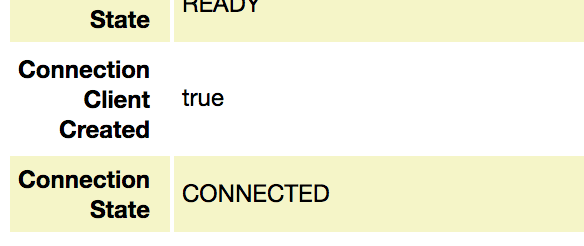
หากไม่เห็นข้อความเข้ามาอย่างทันท่วงที ให้ตรวจสอบว่าสถานะการเชื่อมต่อของเบราว์เซอร์เป็นCONNECTEDดังนี้

หากไม่ได้ "เชื่อมต่อแล้ว" คุณอาจต้องลบโปรไฟล์ปัจจุบันและสร้างโปรไฟล์ใหม่ หากยังแก้ปัญหาไม่ได้ โปรดส่งรายงานข้อบกพร่องตามที่แนะนำด้านล่าง
การส่งรายงานข้อบกพร่อง
หากวิธีข้างต้นไม่ได้ช่วยแก้ปัญหาและคุณไม่ทราบว่าปัญหาเกิดจากอะไร โปรดแจ้งปัญหาเกี่ยวกับเบราว์เซอร์ที่คุณพบปัญหา
สำหรับ Chrome คุณสามารถแจ้งปัญหาได้ที่นี่ https://bugs.chromium.org/p/chromium/issues/list สำหรับ Firefox คุณสามารถแจ้งปัญหาได้ที่นี่ https://bugzilla.mozilla.org/
คุณควรระบุรายละเอียดต่อไปนี้เพื่อให้รายงานข้อบกพร่องที่เป็นประโยชน์
- เบราว์เซอร์ที่คุณทดสอบ (เช่น Chrome เวอร์ชัน 50, Chrome เวอร์ชัน 51, Firefox เวอร์ชัน 50, Firefox เวอร์ชัน 51)
- ตัวอย่าง
PushSubscriptionที่แสดงให้เห็นถึงปัญหา - ใส่ตัวอย่างคำขอ (เช่น เนื้อหาของคำขอเครือข่ายไปยังบริการ Push รวมถึงส่วนหัว)
- ใส่ตัวอย่างคำตอบจากคำขอเครือข่ายด้วย
หากระบุตัวอย่างที่ทําซ้ำได้ ไม่ว่าจะเป็นซอร์สโค้ดหรือเว็บไซต์ที่โฮสต์ไว้ จะช่วยเร่งการวินิจฉัยและแก้ปัญหาได้
ขั้นตอนถัดไป
- ภาพรวมข้อความ Push บนเว็บ
- วิธีการทำงานของ Push
- การติดตามผู้ใช้
- UX ของสิทธิ์
- การส่งข้อความด้วยไลบรารี Web Push
- Web Push Protocol
- การจัดการเหตุการณ์ Push
- การแสดงการแจ้งเตือน
- ลักษณะการทํางานของการแจ้งเตือน
- รูปแบบการแจ้งเตือนที่พบบ่อย
- คำถามที่พบบ่อยเกี่ยวกับข้อความ Push
- ปัญหาที่พบบ่อยและการรายงานข้อบกพร่อง

