Wenn ein Problem mit Web-Push auftritt, kann es schwierig sein, es zu beheben oder Hilfe zu finden. In diesem Dokument werden einige häufig auftretende Probleme beschrieben und was Sie tun sollten, wenn Sie einen Fehler in Chrome oder Firefox gefunden haben.
Bevor wir uns mit dem Debuggen von Push-Mitteilungen befassen, kann es sein, dass Sie Probleme mit dem Debuggen von Service Workern haben, die Datei nicht aktualisiert wird, die Registrierung fehlschlägt oder es allgemein zu ungewöhnlichem Verhalten kommt. Es gibt ein sehr gutes Dokument zum Debuggen von Dienstmitarbeitern, das ich Ihnen dringend empfehle, wenn Sie noch keine Erfahrung mit der Entwicklung von Dienstmitarbeitern haben.
Bei der Entwicklung und dem Testen von Web-Push-Mitteilungen gibt es zwei Phasen, die jeweils eigene häufige Probleme mit sich bringen:
- Nachricht senden:Prüfen Sie, ob Nachrichten gesendet werden.
Sie sollten den HTTP-Code 201 erhalten. Wenn Sie nicht:
- Auf Autorisierungsfehler prüfen:Wenn Sie eine Autorisierungsfehlermeldung erhalten, lesen Sie den Abschnitt Probleme mit der Autorisierung.
- Andere API-Fehler:Wenn Sie eine Antwort mit einem anderen Statuscode als 201 erhalten, finden Sie im Abschnitt HTTP-Statuscodes Informationen zur Ursache des Problems.
- Nachricht empfangen: Wenn Sie eine Nachricht senden können, sie aber nicht im Browser empfangen wird, gehen Sie so vor:
- Auf Verschlüsselungsprobleme prüfen:Weitere Informationen finden Sie im Abschnitt Probleme mit der Nutzlastverschlüsselung.
- Auf Verbindungsprobleme prüfen:Wenn das Problem in Chrome auftritt, kann es sich um ein Verbindungsproblem handeln. Weitere Informationen finden Sie im Abschnitt Verbindungsprobleme.
Wenn Sie keine Push-Nachrichten senden und empfangen können und die entsprechenden Abschnitte in diesem Dokument nicht zur Fehlerbehebung beitragen, haben Sie möglicherweise einen Fehler im Push-Mechanismus selbst gefunden. In diesem Fall findest du im Abschnitt Fehlerberichte erstellen Informationen dazu, wie du einen guten Fehlerbericht mit allen erforderlichen Informationen einreichst, um die Fehlerbehebung zu beschleunigen.
Bevor wir beginnen, möchte ich darauf hinweisen, dass Firefox und der Mozilla AutoPush-Dienst sehr gute Fehlermeldungen haben. Wenn Sie nicht weiterkommen und sich nicht sicher sind, woran das Problem liegt, testen Sie es in Firefox. Möglicherweise erhalten Sie dort eine hilfreichere Fehlermeldung.
Autorisierungsprobleme
Autorisierungsprobleme sind eines der häufigsten Probleme, auf die Entwickler beim Einstieg in Web-Push stoßen. In der Regel liegt ein Problem mit der Konfiguration der Anwendungsserverschlüssel (auch VAPID-Schlüssel genannt) der Website vor.
Die einfachste Möglichkeit, Push-Mitteilungen sowohl in Firefox als auch in Chrome zu unterstützen, besteht darin, im subscribe()-Aufruf eine applicationServerKey anzugeben. Der Nachteil ist, dass jede Abweichung zwischen den Schlüsseln des Front-Ends und des Servers zu einem Autorisierungsfehler führt.
In Chrome und FCM
Bei Chrome, das FCM als Push-Dienst verwendet, erhalten Sie bei einer Reihe verschiedener Fehler, die alle mit den Anwendungsserverschlüsseln zusammenhängen, eine UnauthorizedRegistration-Antwort von FCM.
In den folgenden Fällen wird der Fehler UnauthorizedRegistration angezeigt:
- Wenn Sie in der Anfrage an FCM keinen
Authorization-Header definieren. - Der Anwendungsschlüssel, mit dem der Nutzer abonniert wurde, stimmt nicht mit dem Schlüssel überein, der zum Signieren des Autorisierungs-Headers verwendet wurde.
- Das Ablaufdatum in Ihrem JWT ist ungültig, d.h., das Ablaufdatum überschreitet 24 Stunden oder das JWT ist abgelaufen.
- Das JWT ist fehlerhaft oder enthält ungültige Werte.
Die vollständige Fehlerantwort sieht so aus:
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Wenn Sie diese Fehlermeldung in Chrome erhalten, können Sie in Firefox testen, ob das Problem dort auftritt.
Firefox und Mozilla AutoPush
Firefox und Mozilla AutoPush bieten freundliche Fehlermeldungen für Authorization-Probleme.
Sie erhalten auch eine Unauthorized-Fehlerantwort von Mozilla AutoPush, wenn der Authorization-Header nicht in Ihrer Push-Anfrage enthalten ist.
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
Wenn das Ablaufdatum deines JWT abgelaufen ist, erhältst du außerdem einen Unauthorized-Fehler mit einer Meldung, dass das Token abgelaufen ist.
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
Wenn sich die Anwendungsserverschlüssel zwischen der Anmeldung des Nutzers und der Signatur des Autorisierungs-Headers unterscheiden, wird der Fehler Not Found zurückgegeben:
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
Wenn Ihr JWT einen ungültigen Wert enthält (z. B. wenn der Wert „alg“ unerwartet ist), erhalten Sie von Mozilla AutoPush die folgende Fehlermeldung:
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
HTTP-Statuscodes
Es gibt verschiedene Probleme, die zu einem anderen Antwortcode als 201 von einem Push-Dienst führen können. Im Folgenden finden Sie eine Liste der HTTP-Statuscodes und ihrer Bedeutung im Zusammenhang mit Web-Push.
| Statuscode | Beschreibung |
|---|---|
| 429 | Zu viele Anfragen: Ihr Anwendungsserver hat eine Ratenbegrenzung mit einem Push-Dienst erreicht. Die Antwort des Dienstes sollte den Header „Retry-After“ enthalten, um anzugeben, wie lange gewartet werden muss, bevor eine weitere Anfrage gesendet werden kann. |
| 400 | Ungültige Anfrage. Einer Ihrer Header ist ungültig oder schlecht formatiert. |
| 404 | Nicht gefunden. In diesem Fall solltest du das PushSubscription aus deinem Back-End löschen und warten, bis du das Abo des Nutzers wieder aktivieren kannst. |
| 410 | Nicht mehr vorhanden. Das Abo ist nicht mehr gültig und sollte aus deinem Back-End entfernt werden. Das kann reproduziert werden, indem Sie „unsubscribe()“ für ein „PushSubscription“ aufrufen. |
| 413 | Die Nutzlastgröße ist zu groß. Die Mindestgröße der Nutzlast, die ein Push-Dienst unterstützen muss, beträgt 4.096 Byte (4 KB). Größere Dateien können zu diesem Fehler führen. |
Wenn der HTTP-Statuscode nicht in dieser Liste enthalten ist und die Fehlermeldung nicht hilfreich ist, sehen Sie in der Web Push Protocol-Spezifikation nach, ob der Statuscode zusammen mit einem Szenario, in dem er verwendet werden kann, erwähnt wird.
Problem mit der Nutzlastverschlüsselung
Wenn Sie eine Push-Nachricht erfolgreich auslösen können (d.h. eine Nachricht an einen Web-Push-Dienst senden und einen Antwortcode 201 erhalten), das Push-Ereignis aber nie in Ihrem Service Worker ausgelöst wird, bedeutet das in der Regel, dass der Browser die empfangene Nachricht nicht entschlüsseln konnte.
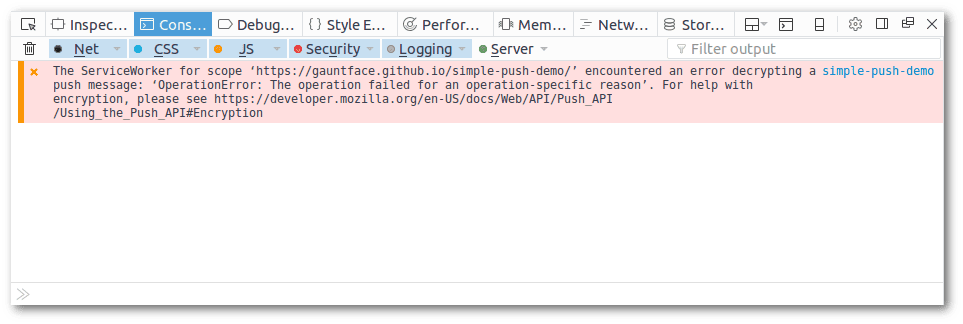
In diesem Fall sollte in der DevTools-Konsole von Firefox eine Fehlermeldung wie diese angezeigt werden:

So prüfen Sie, ob das Problem in Chrome vorliegt:
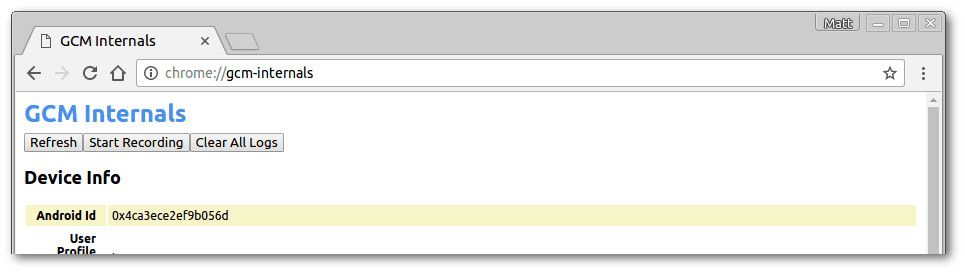
- Rufen Sie about://gcm-internals auf und klicken Sie auf die Schaltfläche „Aufzeichnung starten“.

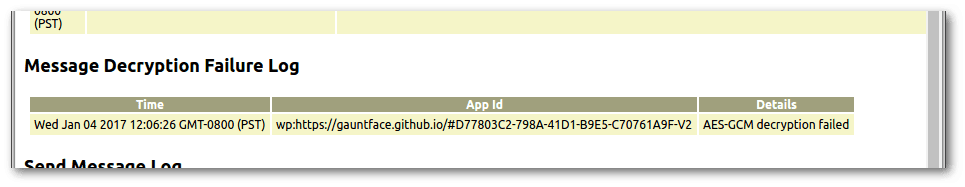
- Lösen Sie eine Push-Nachricht aus und sehen Sie sich das Protokoll „Fehler beim Entschlüsseln von Nachrichten“ an.

Wenn ein Problem mit der Entschlüsselung der Nutzlast auftritt, wird eine ähnliche Fehlermeldung wie oben angezeigt. Beachten Sie die Meldung AES-GCM decryption failed in der Detailspalte.
Es gibt einige Tools, die Ihnen bei der Fehlerbehebung bei der Verschlüsselung helfen können:
- Push Encryption Verifier-Tool von Peter Beverloo
- Web Push: Testseite für die Datenverschlüsselung von Mozilla
Verbindungsproblem
Wenn Sie in Ihrem Service Worker kein Push-Ereignis erhalten und keine Entschlüsselungsfehler auftreten, kann der Browser möglicherweise keine Verbindung zu einem Push-Dienst herstellen.
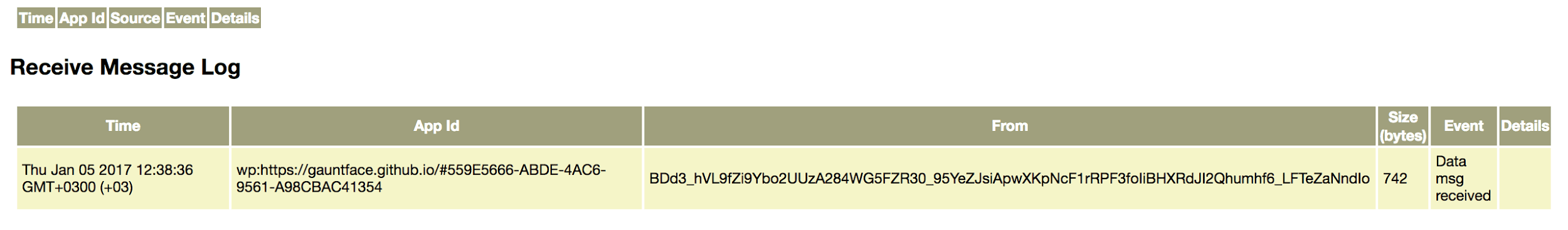
In Chrome können Sie prüfen, ob der Browser Nachrichten empfängt, indem Sie das Protokoll „Nachrichtenempfang“ in about://gcm-internals aufrufen.

Wenn die Nachricht nicht rechtzeitig eingeht, prüfen Sie, ob der Verbindungsstatus Ihres Browsers CONNECTED ist:

Wenn nicht „VERKNÜPFT“ angezeigt wird, müssen Sie möglicherweise Ihr aktuelles Profil löschen und ein neues erstellen. Wenn das Problem dadurch nicht behoben wird, senden Sie bitte einen Fehlerbericht, wie unten beschrieben.
Fehlerberichte erstellen
Wenn keine der oben genannten Maßnahmen funktioniert und Sie keine Ahnung haben, woran das Problem liegen könnte, senden Sie bitte eine Anfrage für den Browser, in dem das Problem auftritt:
Bei Chrome können Sie das Problem hier melden: https://bugs.chromium.org/p/chromium/issues/list Bei Firefox können Sie das Problem hier melden: https://bugzilla.mozilla.org/
Ein guter Fehlerbericht sollte die folgenden Angaben enthalten:
- Browser, in denen Sie die Funktion getestet haben (z. B. Chrome-Version 50, Chrome-Version 51, Firefox-Version 50, Firefox-Version 51)
- Ein Beispiel für eine
PushSubscription, die das Problem veranschaulicht - Fügen Sie Beispielanfragen hinzu (d.h. den Inhalt von Netzwerkanfragen an einen Push-Dienst, einschließlich Headern).
- Fügen Sie auch Beispielantworten von Netzwerkanfragen hinzu.
Wenn Sie ein reproduzierbares Beispiel bereitstellen können, entweder in Form von Quellcode oder einer gehosteten Website, lässt sich das Problem oft schneller diagnostizieren und beheben.
Weitere Informationen
- Web-Push-Benachrichtigungen – Übersicht
- Funktionsweise von Push-Benachrichtigungen
- Nutzer abonnieren
- UX für Berechtigungen
- Nachrichten mit Web-Push-Bibliotheken senden
- Web Push Protocol
- Push-Ereignisse verarbeiten
- Benachrichtigungen anzeigen
- Benachrichtigungsverhalten
- Gängige Benachrichtigungsmuster
- Häufig gestellte Fragen zu Push-Benachrichtigungen
- Häufige Probleme und Fehlermeldungen

