Khi gặp vấn đề với thông báo đẩy web, bạn có thể khó gỡ lỗi vấn đề hoặc tìm sự trợ giúp. Tài liệu này trình bày một số vấn đề thường gặp và những việc bạn nên làm nếu phát hiện lỗi trong Chrome hoặc Firefox.
Trước khi tìm hiểu sâu về tính năng gỡ lỗi đẩy, bạn có thể gặp phải các vấn đề về việc gỡ lỗi trình chạy dịch vụ, tệp không cập nhật, không đăng ký được hoặc nói chung là chỉ có hành vi bất thường. Có một tài liệu tuyệt vời về cách gỡ lỗi trình chạy dịch vụ mà bạn nên tham khảo nếu mới bắt đầu phát triển trình chạy dịch vụ.
Có hai giai đoạn riêng biệt cần kiểm tra khi phát triển và thử nghiệm tính năng đẩy web, mỗi giai đoạn có một bộ vấn đề / vấn đề phổ biến riêng:
- Gửi thông báo: Đảm bảo rằng bạn đã gửi thành công thông báo.
Bạn sẽ nhận được mã HTTP 201. Nếu bạn không:
- Kiểm tra lỗi uỷ quyền: Nếu bạn nhận được thông báo lỗi uỷ quyền, hãy xem phần Vấn đề về uỷ quyền.
- Các lỗi API khác: Nếu bạn nhận được phản hồi mã trạng thái không phải 201, hãy xem phần Mã trạng thái HTTP để được hướng dẫn về nguyên nhân gây ra vấn đề.
- Nhận tin nhắn: Nếu bạn có thể gửi thành công tin nhắn, nhưng trình duyệt không nhận được tin nhắn:
- Kiểm tra vấn đề về mã hoá: Xem Mục vấn đề về mã hoá tải trọng.
- Kiểm tra sự cố kết nối: Nếu vấn đề xảy ra trên Chrome, thì đó có thể là sự cố kết nối. Hãy xem phần Vấn đề về kết nối để biết thêm thông tin.
Nếu không thể gửi và nhận thông báo đẩy và các phần liên quan trong tài liệu này không giúp gỡ lỗi vấn đề, thì có thể bạn đã tìm thấy lỗi trong chính cơ chế đẩy. Trong trường hợp này, hãy tham khảo phần Gửi báo cáo lỗi để gửi một báo cáo lỗi chất lượng với đầy đủ thông tin cần thiết nhằm đẩy nhanh quá trình khắc phục lỗi.
Trước khi bắt đầu, tôi muốn lưu ý rằng Firefox và Dịch vụ AutoPush của Mozilla có thông báo lỗi rất lớn. Nếu bạn gặp sự cố và không chắc chắn vấn đề là gì, hãy kiểm thử trong Firefox và xem liệu bạn có nhận được thông báo lỗi hữu ích hơn hay không.
Vấn đề về uỷ quyền
Vấn đề về quyền là một trong những vấn đề thường gặp nhất mà nhà phát triển gặp phải khi bắt đầu sử dụng tính năng thông báo đẩy web. Đây thường là vấn đề về cấu hình của Khoá máy chủ ứng dụng (còn gọi là khoá VAPID) của trang web.
Cách dễ nhất để hỗ trợ tính năng đẩy trong cả Firefox và Chrome là cung cấp applicationServerKey trong lệnh gọi subscribe(). Nhược điểm là mọi sự khác biệt giữa khoá của giao diện người dùng và máy chủ sẽ dẫn đến lỗi uỷ quyền.
Trên Chrome và FCM
Đối với Chrome, sử dụng FCM làm dịch vụ đẩy, bạn sẽ nhận được phản hồi UnauthorizedRegistration từ FCM cho một loạt lỗi khác nhau, tất cả đều liên quan đến khoá máy chủ ứng dụng.
Bạn sẽ nhận được lỗi UnauthorizedRegistration trong bất kỳ trường hợp nào sau đây:
- Nếu bạn không xác định được tiêu đề
Authorizationtrong yêu cầu gửi đến FCM. - Khoá ứng dụng dùng để đăng ký người dùng không khớp với khoá dùng để ký tiêu đề Uỷ quyền.
- Thời gian hết hạn không hợp lệ trong JWT, tức là thời gian hết hạn vượt quá 24 giờ hoặc JWT đã hết hạn.
- JWT có định dạng không hợp lệ hoặc có giá trị không hợp lệ.
Phản hồi lỗi đầy đủ sẽ có dạng như sau:
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Nếu bạn nhận được thông báo lỗi này trong Chrome, hãy cân nhắc thử nghiệm trong Firefox để xem liệu Firefox có cung cấp thêm thông tin chi tiết về vấn đề này hay không.
Firefox và Mozilla AutoPush
Firefox và Mozilla AutoPush cung cấp một bộ thông báo lỗi thân thiện cho các vấn đề về Authorization.
Bạn cũng sẽ nhận được phản hồi lỗi Unauthorized từ Mozilla AutoPush nếu tiêu đề Authorization không có trong yêu cầu đẩy.
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
Nếu thời gian hết hạn trong JWT đã hết hạn, bạn cũng sẽ nhận được lỗi Unauthorized kèm theo thông báo giải thích rằng mã thông báo đã hết hạn.
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
Nếu khoá máy chủ ứng dụng khác nhau giữa thời điểm người dùng đăng ký và thời điểm ký tiêu đề Uỷ quyền, thì lỗi Not Found sẽ được trả về:
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
Cuối cùng, nếu có giá trị không hợp lệ trong JWT (ví dụ: nếu giá trị "alg" là một giá trị không mong muốn), bạn sẽ nhận được lỗi sau từ Mozilla AutoPush:
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
Mã trạng thái HTTP
Có một loạt vấn đề có thể dẫn đến mã phản hồi không phải 201 từ dịch vụ đẩy. Dưới đây là danh sách mã trạng thái HTTP và ý nghĩa của các mã này liên quan đến tính năng đẩy web.
| Mã trạng thái | Mô tả |
|---|---|
| 429 | Quá nhiều yêu cầu. Máy chủ ứng dụng của bạn đã đạt đến giới hạn tốc độ với một dịch vụ đẩy. Phản hồi từ dịch vụ phải bao gồm tiêu đề "Retry-After" (Thử lại sau) để cho biết thời gian chờ trước khi có thể thực hiện yêu cầu khác. |
| 400 | Yêu cầu không hợp lệ. Một trong các tiêu đề của bạn không hợp lệ hoặc có định dạng không chính xác. |
| 404 | Không tìm thấy. Trong trường hợp này, bạn nên xoá PushSubscription khỏi phần phụ trợ và chờ cơ hội để người dùng đăng ký lại. |
| 410 | Đã xoá. Gói thuê bao này không còn hợp lệ và bạn nên xoá gói thuê bao này khỏi phần phụ trợ. Bạn có thể tái hiện vấn đề này bằng cách gọi `unsubscribe()` trên một PushSubscription. |
| 413 | Kích thước tải trọng quá lớn. Kích thước tải trọng tối thiểu mà dịch vụ đẩy phải hỗ trợ là 4096 byte (hoặc 4 kb). Mọi kích thước lớn hơn đều có thể dẫn đến lỗi này. |
Nếu mã trạng thái HTTP không có trong danh sách này và thông báo lỗi không giúp ích gì, hãy kiểm tra thông số kỹ thuật của Giao thức đẩy web để xem liệu mã trạng thái có được tham chiếu cùng với trường hợp có thể sử dụng mã trạng thái đó hay không.
Vấn đề về việc mã hoá tải trọng
Nếu bạn có thể kích hoạt thành công một thông báo đẩy (tức là gửi thông báo đến một dịch vụ đẩy web và nhận mã phản hồi 201) nhưng sự kiện đẩy không bao giờ kích hoạt trong worker dịch vụ, thì điều này thường cho biết rằng trình duyệt không thể giải mã thông báo đã nhận.
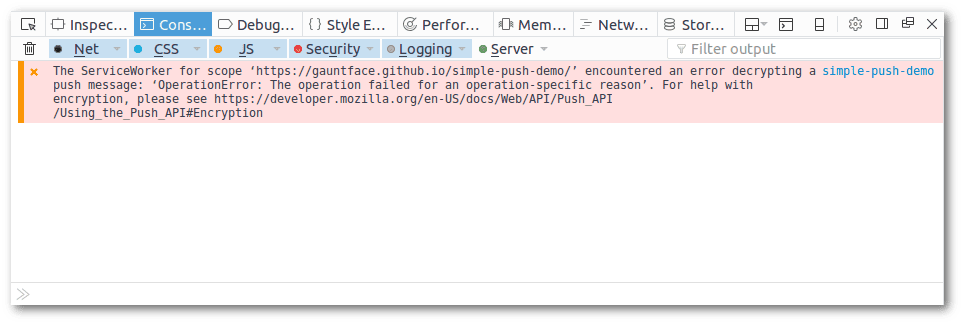
Nếu gặp trường hợp này, bạn sẽ thấy thông báo lỗi trong bảng điều khiển DevTools của Firefox như sau:

Để kiểm tra xem đây có phải là vấn đề trong Chrome hay không, hãy làm như sau:
- Chuyển đến about://gcm-internals rồi nhấp vào nút "Bắt đầu ghi".

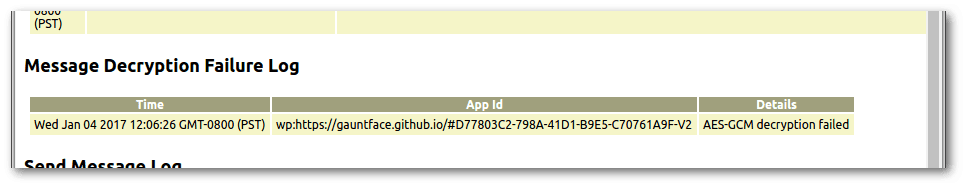
- Kích hoạt một thông báo đẩy và xem trong phần "Nhật ký lỗi giải mã thông báo".

Nếu có vấn đề với việc giải mã tải trọng, bạn sẽ thấy lỗi tương tự như lỗi hiển thị ở trên. (Lưu ý thông báo AES-GCM decryption failed trong cột chi tiết.)
Có một số công cụ có thể giúp gỡ lỗi mã hoá nếu đây là vấn đề của bạn:
- Công cụ Push Encryption Verifier (Trình xác minh mã hoá đẩy) của Peter Beverloo.
- Thông báo đẩy trên web: Trang kiểm thử mã hoá dữ liệu của Mozilla
Sự cố kết nối
Nếu bạn không nhận được sự kiện đẩy trong worker dịch vụ và không thấy lỗi giải mã nào, thì trình duyệt có thể không kết nối được với dịch vụ đẩy.
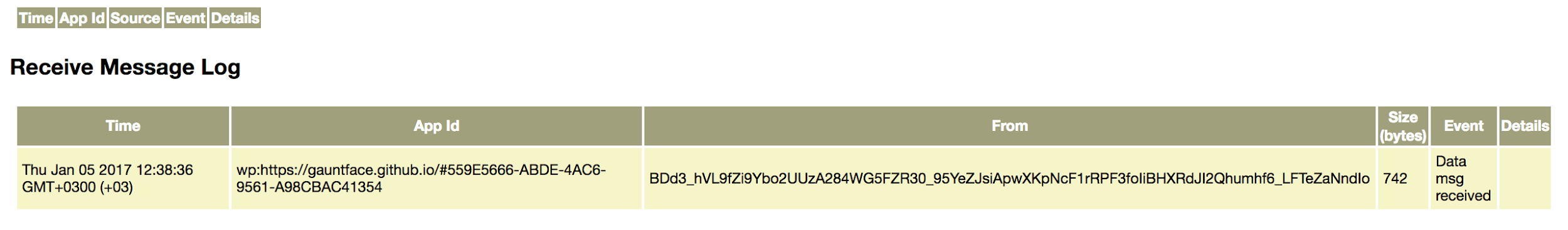
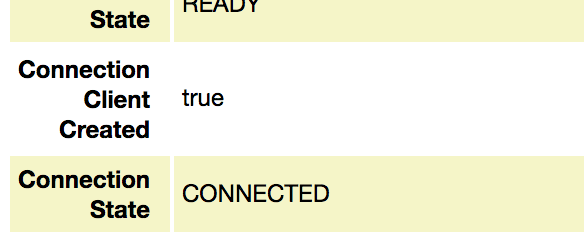
Trong Chrome, bạn có thể kiểm tra xem trình duyệt có đang nhận được thông báo hay không bằng cách kiểm tra "Nhật ký nhận thông báo" trong about://gcm-internals.

Nếu bạn không thấy thông báo đến kịp thời, hãy đảm bảo rằng trạng thái kết nối của trình duyệt là CONNECTED:

Nếu trạng thái không phải là "ĐÃ KẾT NỐI", thì bạn có thể cần phải xoá trang doanh nghiệp hiện tại và tạo một trang doanh nghiệp mới. Nếu cách đó vẫn không giải quyết được vấn đề, vui lòng gửi báo cáo lỗi theo hướng dẫn bên dưới.
Gửi báo cáo lỗi
Nếu không có cách nào ở trên giúp bạn giải quyết vấn đề và không có dấu hiệu nào cho thấy vấn đề có thể là gì, vui lòng báo cáo vấn đề về trình duyệt mà bạn đang gặp sự cố:
Đối với Chrome, bạn có thể báo cáo vấn đề tại đây: https://bugs.chromium.org/p/chromium/issues/list Đối với Firefox, bạn nên báo cáo vấn đề trên: https://bugzilla.mozilla.org/
Để cung cấp một báo cáo lỗi chất lượng, bạn nên cung cấp những thông tin chi tiết sau:
- Trình duyệt mà bạn đã thử nghiệm (ví dụ: Chrome phiên bản 50, Chrome phiên bản 51, Firefox phiên bản 50, Firefox phiên bản 51).
- Ví dụ về
PushSubscriptionminh hoạ vấn đề. - Bao gồm mọi yêu cầu mẫu (tức là nội dung của yêu cầu mạng đến một dịch vụ đẩy, bao gồm cả tiêu đề).
- Cũng bao gồm mọi phản hồi mẫu từ các yêu cầu mạng.
Nếu bạn có thể cung cấp một ví dụ có thể tái hiện, chẳng hạn như mã nguồn hoặc trang web được lưu trữ, thì việc này thường giúp đẩy nhanh quá trình chẩn đoán và giải quyết vấn đề.
Bước tiếp theo
- Tổng quan về thông báo đẩy trên web
- Cách hoạt động của tính năng đẩy
- Đăng ký người dùng
- Trải nghiệm người dùng về quyền
- Gửi thông báo bằng Thư viện thông báo đẩy trên web
- Giao thức đẩy web
- Xử lý sự kiện đẩy
- Hiển thị thông báo
- Hành vi thông báo
- Các mẫu thông báo phổ biến
- Câu hỏi thường gặp về thông báo đẩy
- Các vấn đề thường gặp và cách báo cáo lỗi
