אם נתקלת בבעיה ב-Web Push, יכול להיות שיהיה קשה לנפות את הבאגים או למצוא עזרה. במסמך הזה מפורטות כמה מהבעיות הנפוצות, ואנחנו מסבירים מה צריך לעשות אם מצאתם באג ב-Chrome או ב-Firefox.
לפני שנצלול לניפוי באגים של דחיפה, יכול להיות שתתקלו בבעיות בניפוי באגים של שירותי ה-Workers עצמם, שהקובץ לא מתעדכן, שהרישום נכשל או פשוט התנהגות לא רגילה. יש מסמך מעולה בנושא ניפוי באגים בשירותי עובדים, שאנחנו ממליצים מאוד לקרוא אם אתם מתחילים בפיתוח של שירותי עובדים.
יש שני שלבים נפרדים שצריך לבדוק במהלך הפיתוח והבדיקה של התראות דחיפה לאינטרנט, לכל אחד מהם יש קבוצה משלו של בעיות נפוצות:
- שליחת הודעה: מוודאים שאפשר לשלוח הודעות.
אמור להופיע קוד HTTP 201. אם לא:
- בדיקת שגיאות הרשאה: אם מופיעה הודעת שגיאה בנושא הרשאה, אפשר לעיין בקטע 'בעיות הרשאה'.
- שגיאות אחרות ב-API: אם מקבלים תגובה עם קוד סטטוס שאינו 201, אפשר לעיין בקטע קודי סטטוס HTTP כדי לקבל הנחיות לגבי הגורם לבעיה.
- קבלת הודעה: אם אתם מצליחים לשלוח הודעה אבל היא לא מתקבלת בדפדפן:
- בודקים אם יש בעיות בהצפנה: עיינו בקטע בעיות בהצפנת מטען נתונים.
- בודקים אם יש בעיות בחיבור: אם הבעיה נמצאת ב-Chrome, יכול להיות שמדובר בבעיה בחיבור. מידע נוסף זמין בקטע בנושא בעיות בחיבור.
אם אתם לא מצליחים לשלוח ולקבל הודעות דחיפה, והקטעים הרלוונטיים במסמך הזה לא עוזרים לנפות את הבעיה, יכול להיות שמצאתם באג במנגנון הדחיפה עצמו. במקרה כזה, כדאי לעיין בקטע דיווח על באגים כדי לשלוח דוח באגים טוב עם כל המידע הנדרש כדי לזרז את תהליך תיקון הבאג.
לפני שנתחיל, חשוב לי לציין שב-Firefox ובשירות AutoPush של Mozilla יש הודעות שגיאה מעולות. אם נתקעתם ולא בטוחים מה הבעיה, תוכלו לבדוק ב-Firefox ולראות אם מופיעה הודעת שגיאה מועילה יותר.
בעיות הרשאה
בעיות הרשאה הן אחת מהבעיות הנפוצות ביותר שמפתחים נתקלים בהן כשהם מתחילים להשתמש ב-Web Push. בדרך כלל מדובר בבעיה בהגדרה של מפתחות שרת האפליקציה (שנקראים גם מפתחות VAPID) באתר.
הדרך הקלה ביותר לתמוך ב-push גם ב-Firefox וגם ב-Chrome היא לספק applicationServerKey בקריאה ל-subscribe(). החיסרון הוא שכל אי-התאמה בין המפתחות של ממשק הקצה לבין המפתחות של השרת תגרום לשגיאת הרשאה.
ב-Chrome וב-FCM
ב-Chrome, שבו נעשה שימוש ב-FCM כשירות דחיפה, תקבלו תגובה מסוג UnauthorizedRegistration מ-FCM עבור מגוון שגיאות שונות, כולן קשורות למפתחות של שרת האפליקציה.
השגיאה UnauthorizedRegistration תופיע בכל אחד מהמצבים הבאים:
- אם לא מגדירים כותרת
Authorizationבבקשה ל-FCM. - מפתח האפליקציה ששימש להרשמה של המשתמש לא תואם למפתח ששימש לחתימה על כותרת Authorization.
- התוקף לא תקף ב-JWT, כלומר התוקף עולה על 24 שעות או שפג תוקף ה-JWT.
- הפורמט של JWT שגוי או שיש בו ערכים לא חוקיים.
תגובת השגיאה המלאה נראית כך:
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
אם הודעת השגיאה הזו מופיעה ב-Chrome, כדאי לנסות לבדוק ב-Firefox כדי לראות אם היא תספק מידע נוסף על הבעיה.
Firefox ו-Mozilla AutoPush
ב-Firefox וב-Mozilla AutoPush יש קבוצה ידידותית של הודעות שגיאה לבעיות שקשורות ל-Authorization.
תקבלו גם תשובה עם השגיאה Unauthorized מ-Mozilla AutoPush אם הכותרת Authorization לא כלולה בבקשת ה-push.
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
אם תוקף האסימון מסוג JWT פג, תקבלו גם הודעת שגיאה מסוג Unauthorized עם הסבר על כך שתוקף האסימון פג.
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
אם מפתחות שרת האפליקציה שונים בין המועד שבו המשתמש הופיע כמנוי לבין המועד שבו חתמה על כותרת ההרשאה, תוחזר השגיאה Not Found:
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
לבסוף, אם יש ערך לא תקין ב-JWT (לדוגמה, אם הערך של 'alg' הוא ערך לא צפוי), תופיע השגיאה הבאה מ-Mozilla AutoPush:
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
קודי מצב HTTP
יש מגוון בעיות שעלולות לגרום לקבלת קוד תגובה שאינו 201 משירות דחיפה. ריכזנו כאן רשימה של קודי מצב HTTP והמשמעות שלהם ביחס להתרעות דחיפה לאינטרנט.
| קוד הסטטוס | תיאור |
|---|---|
| 429 | יותר מדי בקשות. שרת האפליקציות הגיע למגבלת קצב של שירות דחיפה. התגובה מהשירות צריכה לכלול את הכותרת 'Retry-After' כדי לציין כמה זמן צריך להמתין לפני שאפשר לשלוח בקשה נוספת. |
| 400 | בקשה לא חוקית. אחת מהכותרות לא תקינה או שהפורמט שלה שגוי. |
| 404 | לא נמצא. במקרה כזה, צריך למחוק את PushSubscription בקצה העורפי ולהמתין להזדמנות להירשם מחדש את המשתמש. |
| 410 | נעלם. המינוי כבר לא בתוקף וצריך להסיר אותו מהקצה העורפי. אפשר לשחזר את הבעיה על ידי קריאה ל-unsubscribe() ב-PushSubscription. |
| 413 | גודל המטען הייעודי גדול מדי. שירות דחיפה חייב לתמוך במטען נתונים מינימלי בגודל 4096 בייטים (או 4KB). כל גודל גדול יותר עלול לגרום לשגיאה הזו. |
אם קוד המצב של ה-HTTP לא מופיע ברשימה הזו והודעת השגיאה לא מועילה, כדאי לבדוק את מפרט הפרוטוקול של Web Push כדי לראות אם יש התייחסות לקוד המצב הזה, יחד עם תרחיש שבו אפשר להשתמש בקוד המצב הזה.
בעיה בהצפנת מטען נתונים
אם אתם מצליחים להפעיל הודעת דחיפה (כלומר, שולחים הודעה לשירות דחיפה לאינטרנט ומקבלים קוד תגובה 201), אבל אירוע הדחיפה אף פעם לא מופעל ב-service worker, בדרך כלל סימן שהדפדפן לא הצליח לפענח את ההודעה שהוא קיבל.
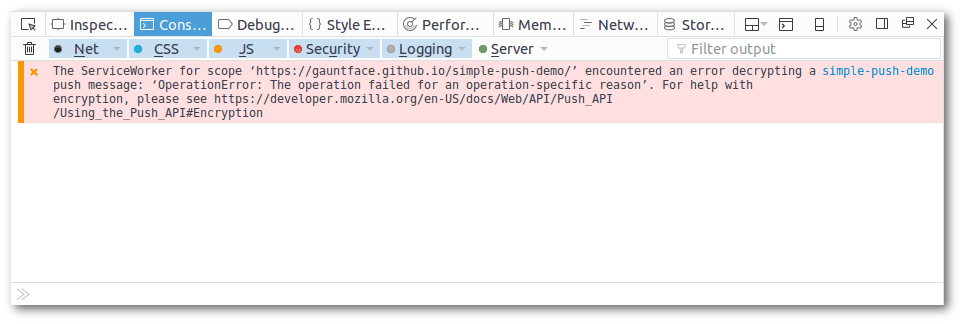
במקרה כזה, אמורה להופיע הודעת שגיאה במסוף DevTools של Firefox, באופן הבא:

כדי לבדוק אם זו הבעיה ב-Chrome:
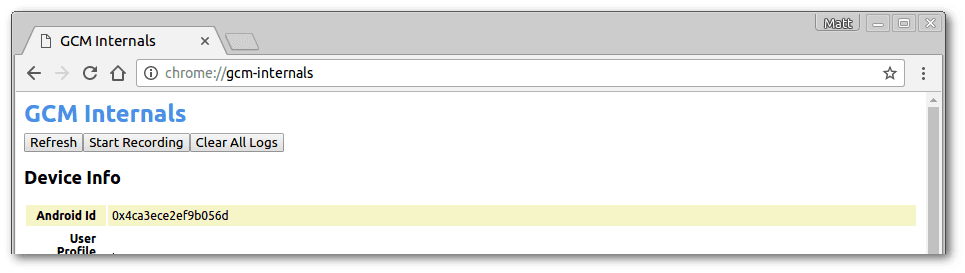
- עוברים אל about://gcm-internals ולוחצים על הלחצן 'התחלת ההקלטה'.

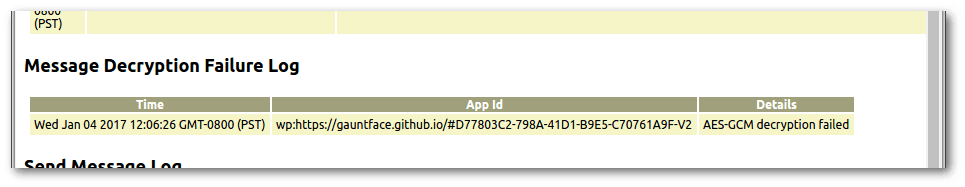
- מפעילים הודעת דחיפה ומחפשים בקטע 'יומן כשלים של פענוח הודעות'.

אם יש בעיה בפענוח של עומס העבודה, תוצג הודעת שגיאה שדומה לזו שמוצגת למעלה. (שימו לב להודעה AES-GCM decryption failed בעמודת הפרטים).
אם זו הבעיה, יש כמה כלים שיכולים לעזור לנפות באגים בהצפנה:
בעיה בחיבור
אם לא מתקבל אירוע דחיפה ב-service worker ואין שגיאות פענוח, יכול להיות שהדפדפן לא מצליח להתחבר לשירות דחיפה.
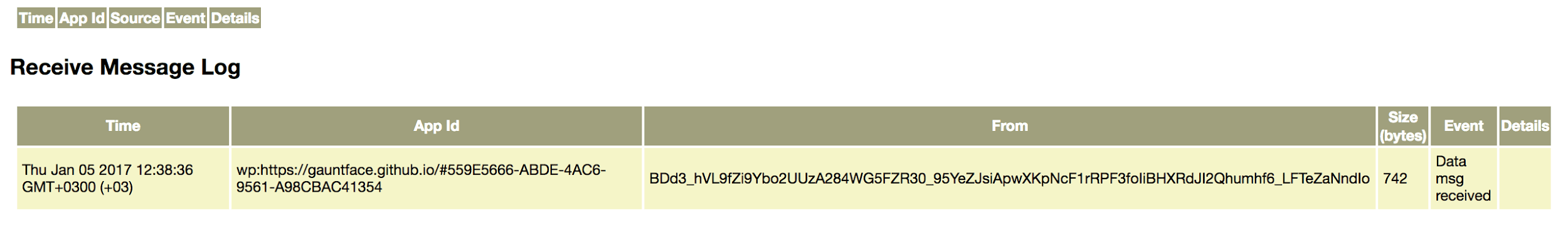
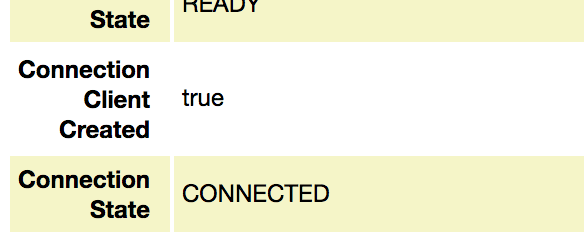
ב-Chrome, אפשר לבדוק אם הדפדפן מקבל הודעות על ידי בדיקת יומן קבלת ההודעות (sic) בקטע about://gcm-internals.

אם ההודעה לא מופיעה בזמן, צריך לוודא שסטטוס החיבור של הדפדפן הוא CONNECTED:

אם הסטטוס לא 'מחובר', יכול להיות שתצטרכו למחוק את הפרופיל הנוכחי וליצור פרופיל חדש. אם הבעיה לא נפתרה, אפשר לשלוח דוח באג כפי שמתואר בהמשך.
שליחת דוחות על באגים
אם אף אחת מהאפשרויות שלמעלה לא עזרה לך לפתור את הבעיה ואין סימן לבעיה, עליך לדווח על הבעיה בדפדפן שבו היא מתרחשת:
ב-Chrome, צריך לדווח על הבעיה כאן: https://bugs.chromium.org/p/chromium/issues/list ב-Firefox, צריך לדווח על הבעיה כאן: https://bugzilla.mozilla.org/
כדי לשלוח דיווח טוב על באג, צריך לספק את הפרטים הבאים:
- הדפדפנים שבהם בדקתם את הבעיה (למשל, Chrome בגרסה 50, Chrome בגרסה 51, Firefox בגרסה 50, Firefox בגרסה 51).
- דוגמה
PushSubscriptionשממחישה את הבעיה. - יש לכלול בקשות לדוגמה (כלומר, תוכן של בקשות רשת לשירות דחיפה, כולל כותרות).
- יש לכלול גם דוגמאות לתשובות מבקשות רשת.
אם יש לכם אפשרות לספק דוגמה שאפשר לשחזר, בין אם מדובר בקוד מקור או באתר אינטרנט מתארח, לרוב זה מאיץ את תהליך האבחון והפתרון של הבעיה.
לאן ממשיכים
- סקירה כללית בנושא התראות מאפליקציית אינטרנט
- איך פועלת התכונה 'עדכונים'
- הרשמה של משתמש
- חוויית המשתמש של ההרשאות
- שליחת הודעות באמצעות ספריות Web Push
- Web Push Protocol
- טיפול באירועי Push
- הצגת התראה
- התנהגות ההתראות
- דפוסי התראות נפוצים
- שאלות נפוצות בנושא התראות בדחיפה
- בעיות נפוצות ודיווח על באגים

