אפשרויות ההתראות מחולקות לשני חלקים: אחד שעוסק בהיבטים החזותיים (החלק הזה) ואחד שמסביר את ההיבטים ההתנהגותיים של ההתראות (החלק הבא).
אתם יכולים להתנסות באפשרויות שונות של התראות בדפדפנים שונים בפלטפורמות שונות באמצעות Notification Generator של Peter Beverloo.
אפשרויות תצוגה
ממשק ה-API להצגת התראה הוא פשוט:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
שני הארגומנטים, title ו-options, הם אופציונליים.
הכותרת היא מחרוזת והאפשרויות יכולות להיות כל אחת מהאפשרויות הבאות:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
נבחן את האפשרויות החזוניות:

אפשרויות לכותרת ולטקסט
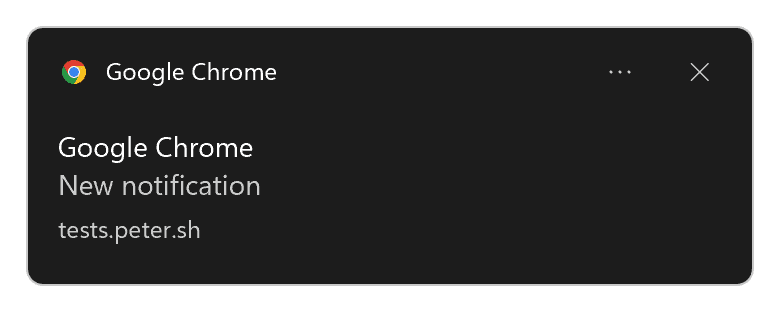
כך נראית התראה ללא השם והאפשרויות ב-Chrome ל-Windows:

כפי שניתן לראות, שם הדפדפן משמש ככותרת והתו 'New notification' משמש כתוכן ההתראה.
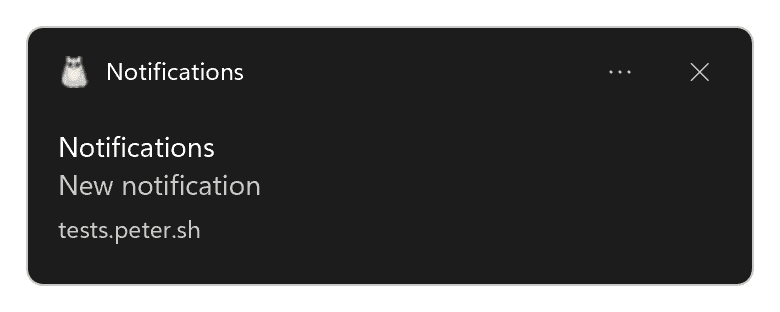
אם מותקנת במכשיר אפליקציית אינטרנט מתקדמת, השם של אפליקציית האינטרנט ישמש במקום שם הדפדפן:

אם מריצים את הקוד הבא:
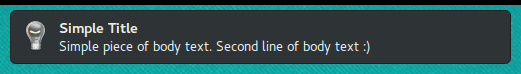
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
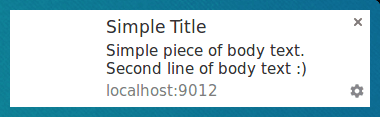
נקבל את ההתראה הבאה ב-Chrome ב-Linux:

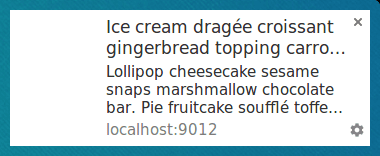
ב-Firefox ב-Linux, זה ייראה כך:

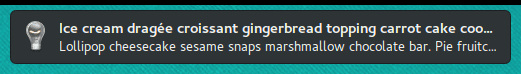
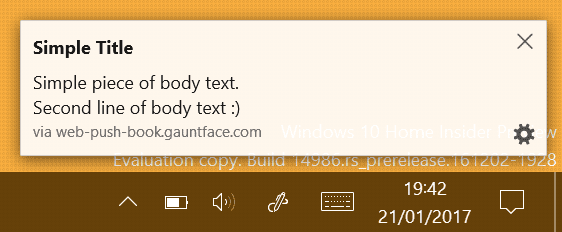
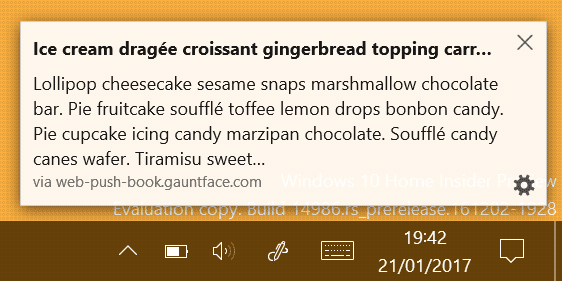
כך נראית ההתראה עם הרבה טקסט בכותרת ובתוכן ב-Chrome ב-Linux:

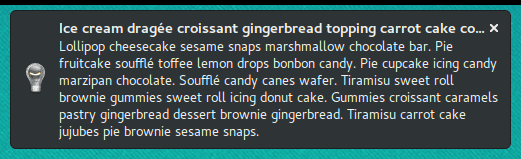
ב-Firefox ל-Linux, גוף הטקסט מתכווץ עד שמעבירים את העכבר מעל ההתראה, ואז ההתראה מתרחבת:


אותן התראות ב-Firefox ב-Windows נראות כך:


כפי שאפשר לראות, אותה התראה עשויה להיראות שונה בדפדפנים שונים. יכול להיות שהיא גם תיראה שונה באותו דפדפן בפלטפורמות שונות.
דפדפני Chrome ו-Firefox משתמשים בהתראות המערכת ובמרכז ההתראות בפלטפורמות שבהן התכונות האלה זמינות.
לדוגמה, התראות מערכת ב-macOS לא תומכות בתמונות ובפעולות (לחצנים ותשובות בתוך ההודעה).
ב-Chrome יש גם התראות בהתאמה אישית לכל הפלטפורמות למחשב. כדי להפעיל את התכונה, צריך להגדיר את הדגל chrome://flags/#enable-system-notifications למצב Disabled.
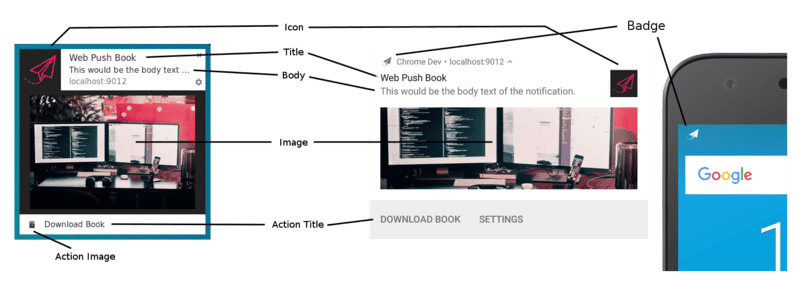
סמל
האפשרות icon היא למעשה תמונה קטנה שאפשר להציג לצד הכותרת וטקסט הגוף.
בקוד צריך לציין את כתובת ה-URL של התמונה שרוצים לטעון:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
ההתראה הזו תופיע ב-Chrome ב-Linux:
![]()
וב-Firefox ב-Linux:
![]()
לצערנו, אין הנחיות מוצקות לגבי גודל התמונה שצריך להשתמש בה כסמל.
נראה שמערכת Android מבקשת תמונה בגודל 64dp (כלומר 64px כפול יחס הפיקסלים של המכשיר).
בהנחה שיחס הפיקסלים הגבוה ביותר של מכשיר הוא 3, מומלץ להשתמש בסמלים בגודל 192 פיקסלים או יותר.
תג
הסמל badge הוא סמל מונוכרומטי קטן שמשמש להצגת מידע נוסף למשתמש על המקור של ההתראה:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
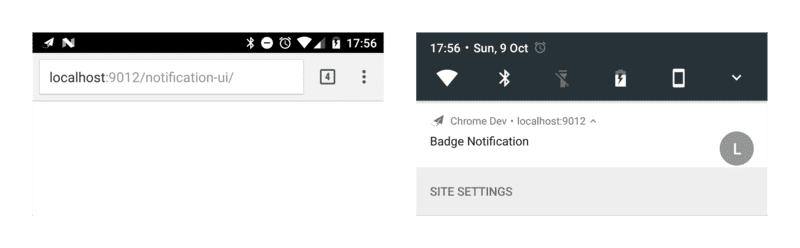
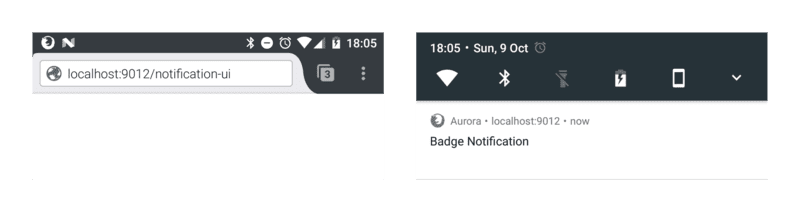
נכון למועד כתיבת המאמר, התג משמש רק ב-Chrome ל-Android.

בדפדפנים אחרים (או ב-Chrome בלי התג), יופיע סמל של הדפדפן.

בדומה לאפשרות icon, אין הנחיות ספציפיות לגבי הגודל שבו צריך להשתמש.
לפי ההנחיות של Android, הגודל המומלץ הוא 24px כפול יחס הפיקסלים של המכשיר.
כלומר, תמונה בגודל 72px או יותר תהיה טובה (בהנחה שיחס הפיקסלים של המכשיר הוא 3 לכל היותר).
תמונה
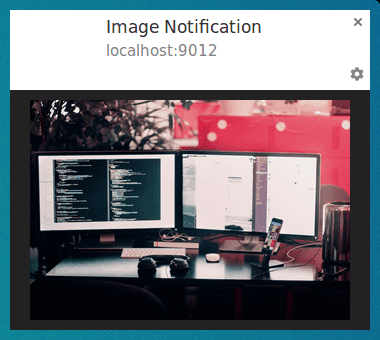
אפשר להשתמש באפשרות image כדי להציג למשתמש תמונה גדולה יותר. האפשרות הזו שימושית במיוחד כדי להציג למשתמש תמונה מקדימה.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
ב-Chrome ב-Linux, ההתראה תיראה כך:

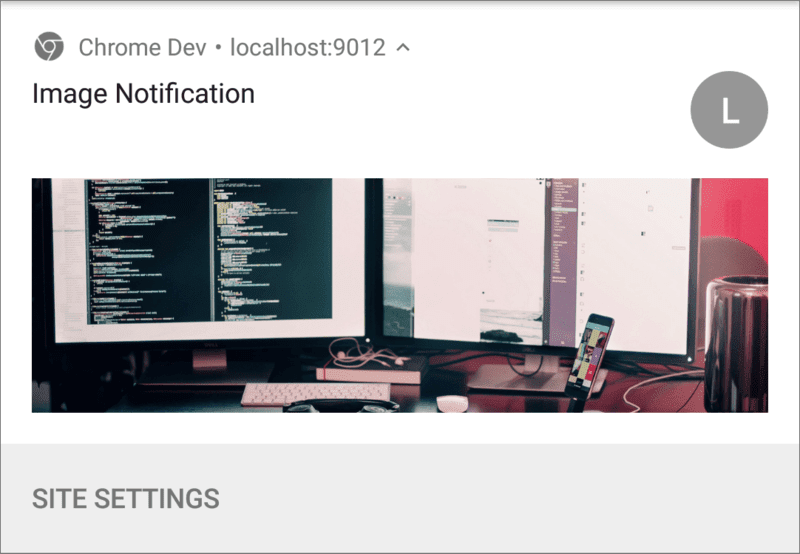
ב-Chrome ל-Android, החיתוך והיחס שונים:

בגלל ההבדלים ביחס בין מחשבים לנייד, קשה מאוד להציע הנחיות.
מאחר ש-Chrome במחשב לא ממלא את כל השטח הזמין ויחס הגובה-רוחב שלו הוא 4:3, ייתכן שהגישה הטובה ביותר היא להציג תמונה ביחס גובה-רוחב כזה ולאפשר ל-Android לחתוך את התמונה. עם זאת, אפשרות image עדיין עשויה להשתנות.
ב-Android, ההנחיה היחידה היא רוחב של 450dp.
בהתאם להנחיה הזו, תמונה ברוחב 1,350 פיקסלים או יותר היא בחירה טובה.
פעולות (לחצנים)
אפשר להגדיר את actions כדי להציג לחצנים עם התראה:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
לכל פעולה אפשר להגדיר title, action (שזהו למעשה מזהה), icon ו-type. הכותרת והסמל הם מה שמוצגים בהתראה. המזהה משמש לזיהוי של לחיצה על לחצן הקריאה לפעולה (מידע נוסף מופיע בקטע הבא). אפשר להשמיט את הטיפוס כי 'button' הוא ערך ברירת המחדל.
נכון למועד כתיבת המאמר, רק Chrome ו-Opera ל-Android תומכים בפעולות.
בדוגמה שלמעלה מוגדרות ארבע פעולות כדי להמחיש שאפשר להגדיר יותר פעולות ממה שיוצגו. כדי לבדוק את מספר הפעולות שיוצגו בדפדפן, אפשר לבדוק את window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
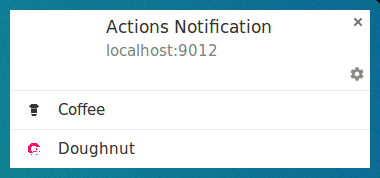
במחשב, סמלי כפתורי הפעולה מוצגים בצבעים שלהם (ראו את העוגה הוורודה):

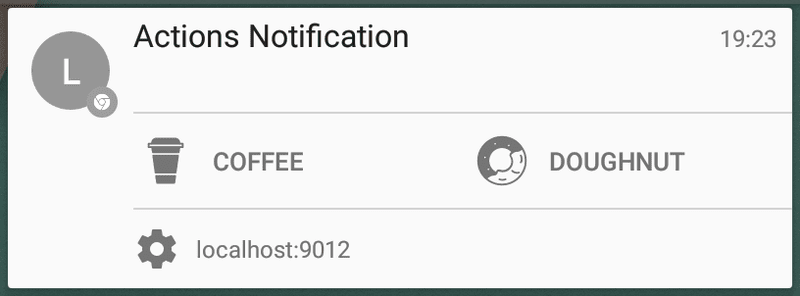
ב-Android מגרסה 6 ומטה, הסמלים צבועים בהתאם לערכת הצבעים של המערכת:

בגרסה Android 7 ואילך, סמלי הפעולה לא מוצגים בכלל.
אנחנו מקווים שהתנהגות Chrome במחשב תשתנה בהתאם ל-Android (כלומר, ערכת הצבעים המתאימה תוחל על הסמלים כדי שהם יתאימו למראה ולתחושה של המערכת). בינתיים, תוכלו להתאים את צבע הסמלים לצבע הטקסט ב-Chrome. לשם כך, צריך להגדיר את צבע הסמלים כ-#333333.
חשוב גם לציין שהסמלים נראים חדים ב-Android, אבל לא במחשב.
הגודל הטוב ביותר שהצלחתי לקבל ב-Chrome במחשב היה 24px x 24px. לצערנו, זה נראה לא במקום ב-Android.
השיטה המומלצת שאפשר להסיק מההבדלים האלה:
- כדאי להשתמש בערכת צבעים עקבית לסמלים, כדי שכל הסמלים יוצגו למשתמשים באופן עקבי.
- חשוב לוודא שהן עובדות בשחור-לבן, כי יכול להיות שהן יוצגו בצורה כזו בפלטפורמות מסוימות.
- כדאי לבדוק את הגודל ולראות מה מתאים לכם. גודל 128px × 128px עובד טוב אצלי ב-Android, אבל האיכות הייתה נמוכה במחשב.
- סמל הפעולות לא יוצגו בכלל.
במפרט ההתראות נבדקת דרך להגדיר כמה גדלים של סמלים, אבל נראה שיעבור זמן מה עד שנגיע להסכמה.
פעולות (תשובות בשרשור)
כדי להוסיף תשובה בתוך ההתראה, מגדירים פעולה מסוג 'text':
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
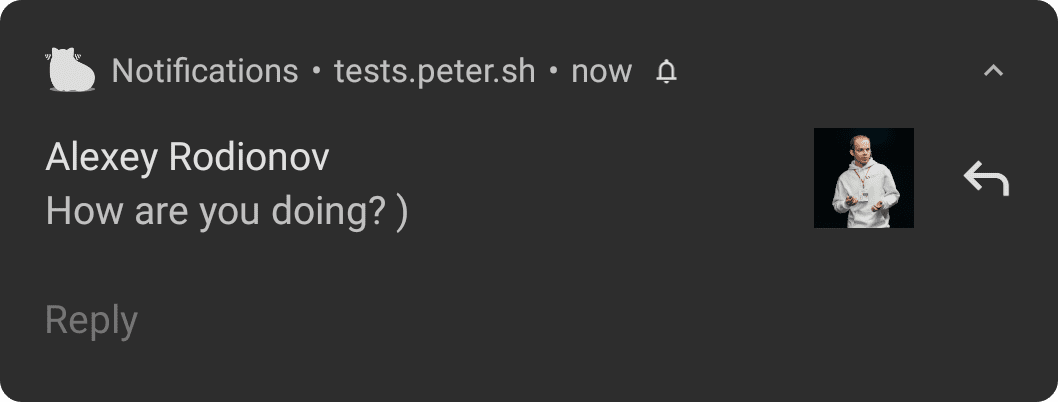
כך זה נראה ב-Android:

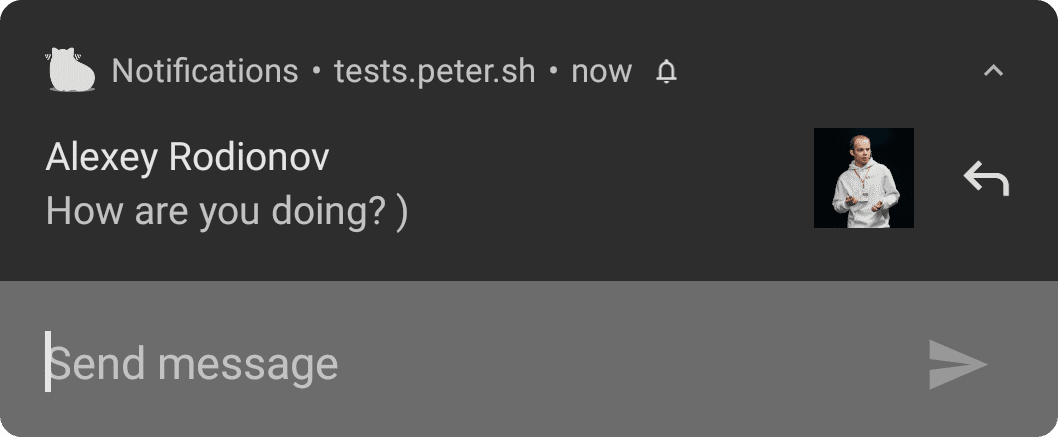
לחיצה על לחצן הפעולה פותחת שדה להזנת טקסט:

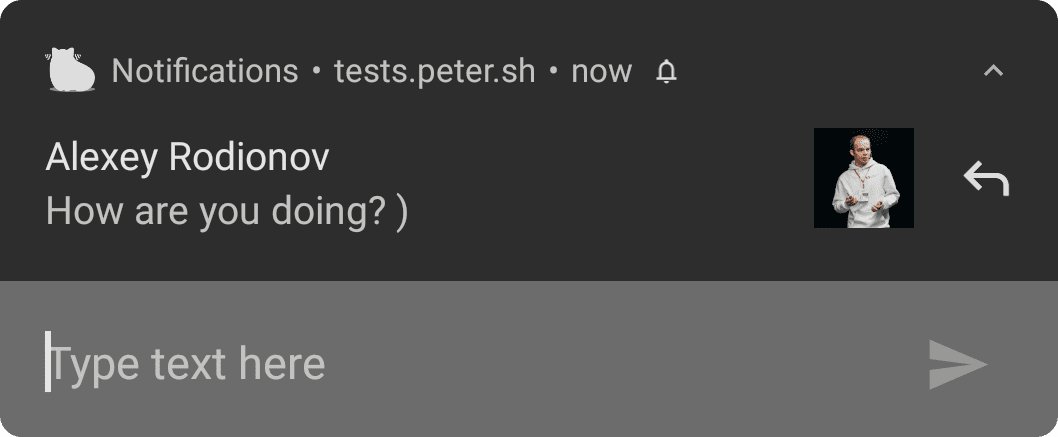
אתם יכולים להתאים אישית את ה-placeholder של שדה הקלט של הטקסט:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

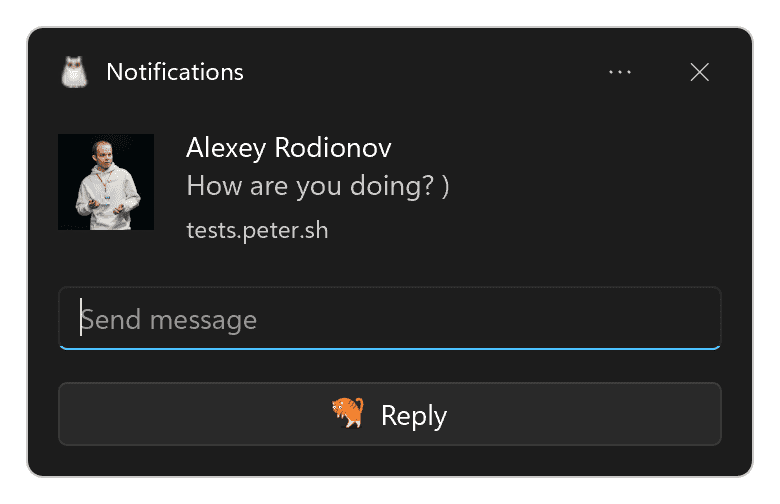
ב-Chrome ל-Windows, שדה הקלט של הטקסט תמיד גלוי בלי שתצטרכו ללחוץ על לחצן הפעולה:

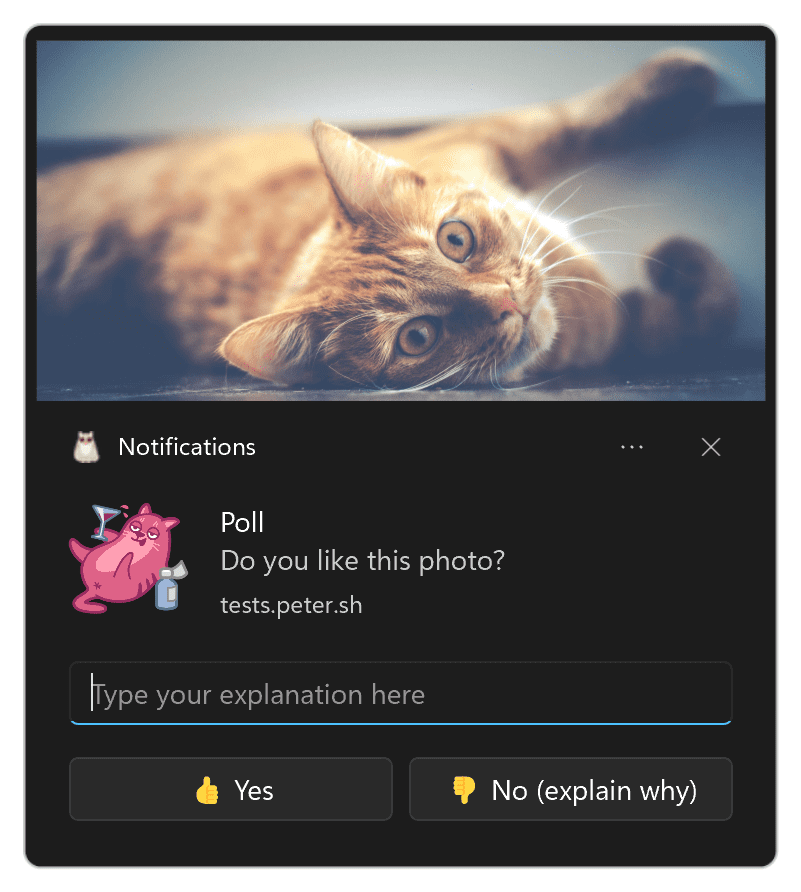
אתם יכולים להוסיף יותר מתשובה אחת בשרשור או לשלב בין כפתורים לתשובות בשרשור:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

כיוון
הפרמטר dir מאפשר לכם להגדיר את הכיוון שבו הטקסט יוצג, מימין לשמאל או משמאל לימין.
בבדיקות, נראה שהכיוון נקבע במידה רבה על ידי הטקסט ולא על ידי הפרמטר הזה. לפי המפרט, האפשרות הזו נועדה להציע לדפדפן איך למקם את האפשרויות, כמו פעולות, אבל לא ראיתי הבדל.
מומלץ להגדיר את האפשרות הזו אם אפשר, אחרת הדפדפן אמור לבצע את הפעולה הנכונה בהתאם לטקסט שסופק.
צריך להגדיר את הפרמטר כ-auto, ltr או rtl.
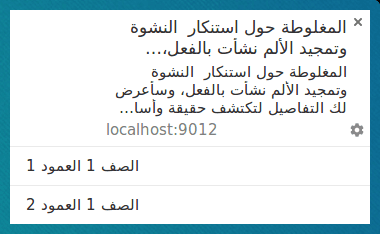
שפה עם כיוון מימין לשמאל שמשמשת ב-Chrome ב-Linux נראית כך:

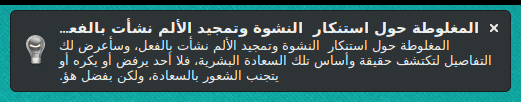
ב-Firefox (כשמעבירים מעליו את העכבר) יופיע הכיתוב הזה:

רטט
האפשרות 'רטט' מאפשרת להגדיר דפוס רטט שיופעל כשמוצגת התראה, בהנחה שההגדרות הנוכחיות של המשתמש מאפשרות רטט (כלומר, המכשיר לא במצב שקט).
הפורמט של אפשרות הרטט צריך להיות מערך של מספרים שמתארים את מספר אלפיות השנייה שבהן המכשיר צריך לרטוט, ואחריו מספר אלפיות השנייה שבהן המכשיר לא צריך לרטוט.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
ההגדרה הזו משפיעה רק על מכשירים שיש בהם תמיכה ברטט.
צליל
הפרמטר sound מאפשר לכם להגדיר צליל שיופעל כשמתקבלת ההתראה.
נכון למועד כתיבת המאמר, אין תמיכה באפשרות הזו באף דפדפן.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
חותמת זמן
חותמת הזמן מאפשרת לכם לציין בפלטפורמה את השעה שבה התרחש האירוע שהביא לשליחת ההתראה.
השדה timestamp צריך לכלול את מספר אלפיות השנייה מאז 00:00:00 UTC, כלומר 1 בינואר 1970 (ראשית זמן יוניקס).
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
שיטות מומלצות ל-UX
הכישלון הגדול ביותר שראיתי בתחום חוויית המשתמש בהתראות הוא חוסר הספציפיות של המידע שמוצג בהתראה.
כדאי לשקול למה שלחתם את הודעת ה-push מלכתחילה ולוודא שכל אפשרויות ההתראות עוזרות למשתמשים להבין למה הם קוראים את ההתראה הזו.
למען האמת, קל לראות דוגמאות ולחשוב "אף פעם לא אעשה את הטעות הזו". אבל קל יותר ליפול למלכודת הזו ממה שנדמה.
אלה כמה מהמלכודות הנפוצות שחשוב להימנע מהן:
- אין לציין את שם האתר בכותרת או בגוף הבקשה. הדפדפנים כוללים את הדומיין שלכם בהודעה, לכן אל תצרפו אותו שוב.
- השתמשו בכל המידע שזמין לכם. אם אתם שולחים הודעת Push כי מישהו שלח הודעה למשתמש, במקום להשתמש בכותרת 'הודעה חדשה' ובתוכן 'צריך ללחוץ כאן כדי לקרוא אותה', כדאי להשתמש בכותרת 'יוסי שלח הודעה חדשה' ולהגדיר את תוכן ההתראה כחלק מההודעה.
דפדפנים וזיהוי תכונות
נכון למועד כתיבת המאמר, יש פער גדול למדי בין Chrome לבין Firefox מבחינת התמיכה בתכונות של התראות.
למרבה המזל, אפשר לזהות תמיכה בתכונות של התראות על ידי בדיקת window.Notification
האב טיפוס.
נניח שאנחנו רוצים לדעת אם התראה מסוימת תומכת בלחצני פעולה. כדי לעשות זאת, צריך לבצע את הפעולות הבאות:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
כך נוכל לשנות את ההודעה שמוצגת למשתמשים שלנו.
באפשרויות האחרות, פשוט מבצעים את אותן הפעולות שמפורטות למעלה, ומחליפים את 'actions' בשם הפרמטר הרצוי.
לאן ממשיכים
- סקירה כללית בנושא התראות מאפליקציית אינטרנט
- איך פועלת התכונה 'עדכונים'
- הרשמה של משתמש
- חוויית המשתמש של ההרשאות
- שליחת הודעות באמצעות ספריות Web Push
- Web Push Protocol
- טיפול באירועי Push
- הצגת התראה
- התנהגות ההתראות
- דפוסי התראות נפוצים
- שאלות נפוצות בנושא התראות בדחיפה
- בעיות נפוצות ודיווח על באגים


