Opsi notifikasi dibagi menjadi dua bagian, satu bagian yang menangani aspek visual (bagian ini) dan satu bagian yang menjelaskan aspek perilaku notifikasi (bagian berikutnya).
Anda dapat mencoba berbagai opsi notifikasi di berbagai browser di berbagai platform menggunakan Notification Generator dari Peter Beverloo.
Opsi Visual
API untuk menampilkan notifikasi cukup sederhana:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
Kedua argumen, title dan options bersifat opsional.
Judul adalah string dan opsi dapat berupa salah satu dari berikut:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
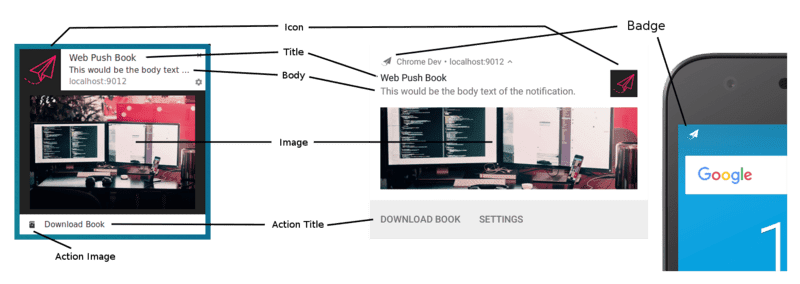
Mari kita lihat opsi visual:

Opsi judul dan isi
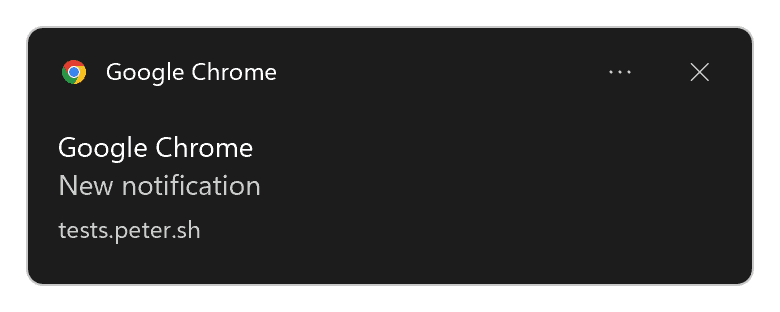
Berikut tampilan notifikasi tanpa judul dan opsi di Chrome di Windows:

Seperti yang dapat Anda lihat, nama browser digunakan sebagai judul dan placeholder "Notifikasi baru" digunakan sebagai isi notifikasi.
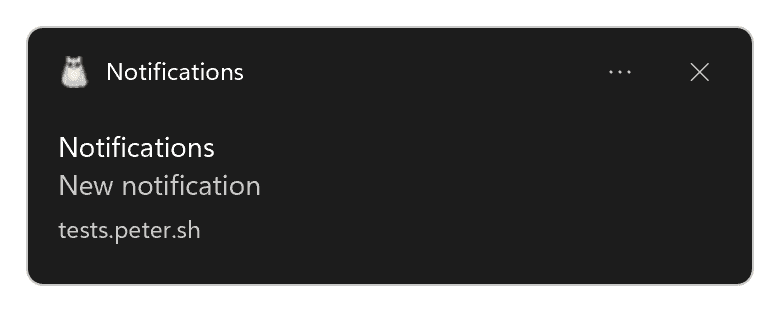
Jika aplikasi web progresif diinstal di perangkat, nama aplikasi web akan digunakan, bukan nama browser:

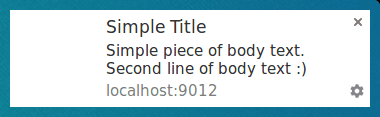
Jika kita menjalankan kode berikut:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
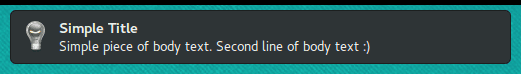
kita akan mendapatkan notifikasi ini di Chrome di Linux:

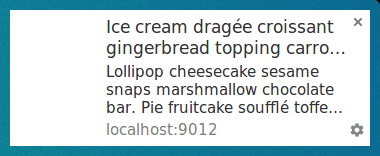
Di Firefox pada Linux, tampilannya akan terlihat seperti ini:

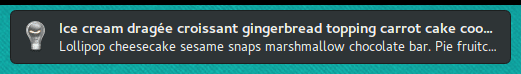
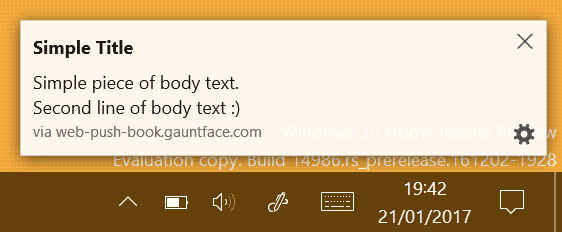
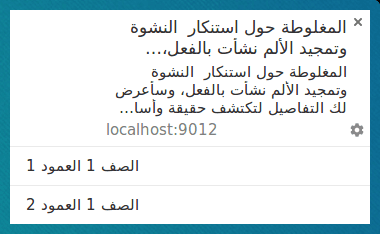
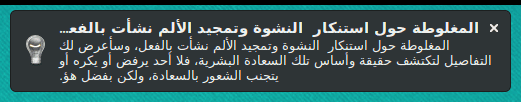
Berikut tampilan notifikasi dengan banyak teks di judul dan isi di Chrome di Linux:

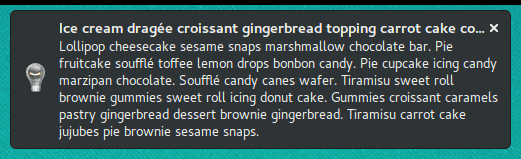
Firefox di Linux menciutkan teks isi hingga Anda mengarahkan kursor ke notifikasi, sehingga notifikasi akan diperluas:


Notifikasi yang sama di Firefox di Windows terlihat seperti ini:


Seperti yang dapat Anda lihat, notifikasi yang sama mungkin terlihat berbeda di browser yang berbeda. Tampilannya juga mungkin berbeda di browser yang sama pada platform yang berbeda.
Chrome dan Firefox menggunakan notifikasi sistem dan pusat notifikasi di platform tempat notifikasi tersebut tersedia.
Misalnya, notifikasi sistem di macOS tidak mendukung gambar dan tindakan (tombol dan balasan inline).
Chrome juga memiliki notifikasi kustom untuk semua platform desktop. Anda dapat mengaktifkannya dengan menetapkan
flag chrome://flags/#enable-system-notifications ke status Disabled.
Ikon
Opsi icon pada dasarnya adalah gambar kecil yang dapat Anda tampilkan di samping judul dan teks isi.
Dalam kode, Anda harus memberikan URL ke gambar yang ingin dimuat:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
Anda akan mendapatkan notifikasi ini di Chrome di Linux:
![]()
dan di Firefox di Linux:
![]()
Sayangnya, tidak ada panduan yang solid untuk ukuran gambar yang akan digunakan untuk ikon.
Android tampaknya menginginkan gambar 64dp (yang merupakan kelipatan 64 px dengan rasio piksel perangkat).
Dengan asumsi rasio piksel tertinggi untuk perangkat adalah 3, ukuran ikon 192 piksel atau lebih adalah pilihan yang aman.
Badge
badge adalah ikon monokrom kecil yang digunakan untuk menggambarkan sedikit informasi tambahan kepada
pengguna tentang asal notifikasi:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
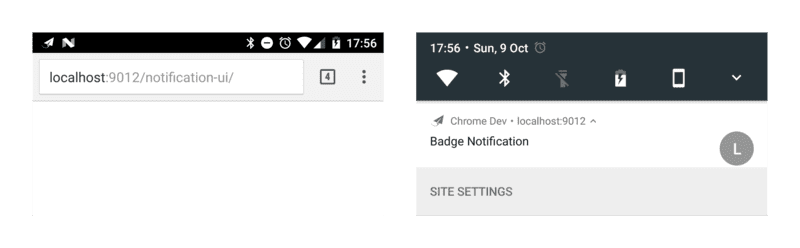
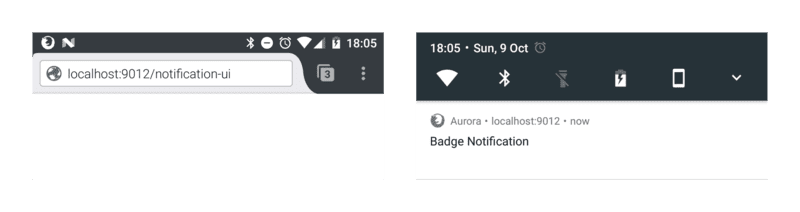
Pada saat penulisan, badge hanya digunakan di Chrome di Android.

Di browser lain (atau Chrome tanpa badge), Anda akan melihat ikon browser.

Seperti opsi icon, tidak ada panduan nyata tentang ukuran yang akan digunakan.
Berdasarkan panduan Android, ukuran yang direkomendasikan adalah 24 piksel dikalikan dengan rasio piksel perangkat.
Artinya, gambar berukuran 72 piksel atau lebih akan bagus (dengan asumsi rasio piksel perangkat maksimum 3).
Gambar
Opsi image dapat digunakan untuk menampilkan gambar yang lebih besar kepada pengguna. Hal ini sangat
berguna untuk menampilkan gambar pratinjau kepada pengguna.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
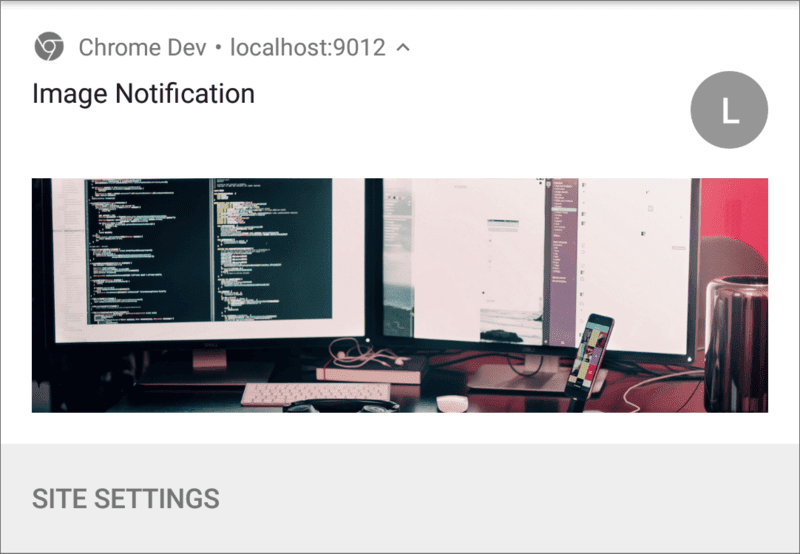
Di Chrome di Linux, notifikasi akan terlihat seperti ini:

Di Chrome pada Android, pemangkasan dan rasionya berbeda:

Mengingat perbedaan rasio antara desktop dan seluler, sangat sulit untuk menyarankan panduan.
Karena Chrome di desktop tidak mengisi ruang yang tersedia dan memiliki rasio 4:3, mungkin pendekatan
terbaik adalah menayangkan gambar dengan rasio ini dan mengizinkan Android memangkas gambar. Meskipun demikian,
opsi image mungkin masih berubah.
Di Android, satu-satunya panduan adalah lebar 450dp.
Dengan panduan ini, gambar dengan lebar 1.350 piksel atau lebih akan menjadi pilihan yang tepat.
Tindakan (Tombol)
Anda dapat menentukan actions untuk menampilkan tombol dengan notifikasi:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Untuk setiap tindakan, Anda dapat menentukan title, action (yang pada dasarnya adalah ID), icon, dan
type. Judul dan ikon adalah hal yang dapat Anda lihat di notifikasi. ID ini digunakan saat mendeteksi
bahwa tombol tindakan telah diklik (selengkapnya tentang hal ini di bagian berikutnya). Jenis
dapat dihilangkan karena 'button' adalah nilai defaultnya.
Pada saat penulisan, hanya Chrome dan Opera untuk Android yang mendukung tindakan.
Dalam contoh di atas, ada empat tindakan yang ditentukan untuk mengilustrasikan bahwa Anda dapat menentukan lebih banyak tindakan daripada
yang akan ditampilkan. Jika ingin mengetahui jumlah tindakan yang akan ditampilkan oleh browser,
Anda dapat memeriksa window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
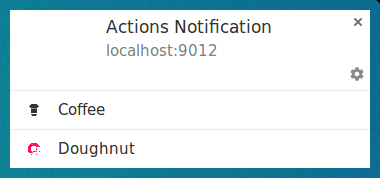
Di desktop, ikon tombol tindakan menampilkan warnanya (lihat donat merah muda):

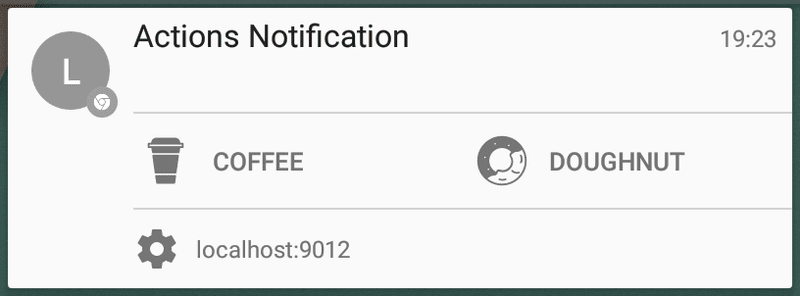
Di Android 6 dan yang lebih lama, ikon diberi warna agar sesuai dengan skema warna sistem:

Di Android 7 dan yang lebih baru, ikon tindakan tidak ditampilkan sama sekali.
Chrome diharapkan akan mengubah perilakunya di desktop agar sesuai dengan Android (yaitu menerapkan
skema warna yang sesuai agar ikon cocok dengan tampilan dan nuansa sistem). Sementara itu, Anda
dapat mencocokkan warna teks Chrome dengan membuat ikon memiliki warna #333333.
Perlu juga diperhatikan bahwa ikon terlihat tajam di Android, tetapi tidak di desktop.
Ukuran terbaik yang dapat saya gunakan di Chrome desktop adalah 24x24 piksel. Sayangnya, hal ini terlihat tidak pas di Android.
Praktik terbaik yang dapat kita peroleh dari perbedaan ini:
- Gunakan skema warna yang konsisten untuk ikon Anda sehingga setidaknya semua ikon ditampilkan secara konsisten kepada pengguna.
- Pastikan ikon berfungsi dalam monokrom karena beberapa platform mungkin menampilkannya dengan cara tersebut.
- Uji ukurannya dan lihat mana yang cocok untuk Anda. 128 piksel × 128 piksel berfungsi dengan baik di Android untuk saya, tetapi kualitasnya buruk di desktop.
- Ikon tindakan Anda mungkin tidak ditampilkan sama sekali.
Spesifikasi Notifikasi sedang mempelajari cara menentukan beberapa ukuran ikon, tetapi sepertinya akan memerlukan waktu beberapa saat sebelum semuanya disepakati.
Tindakan (Balasan Inline)
Anda dapat menambahkan balasan inline ke notifikasi dengan menentukan tindakan dengan jenis 'text':
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
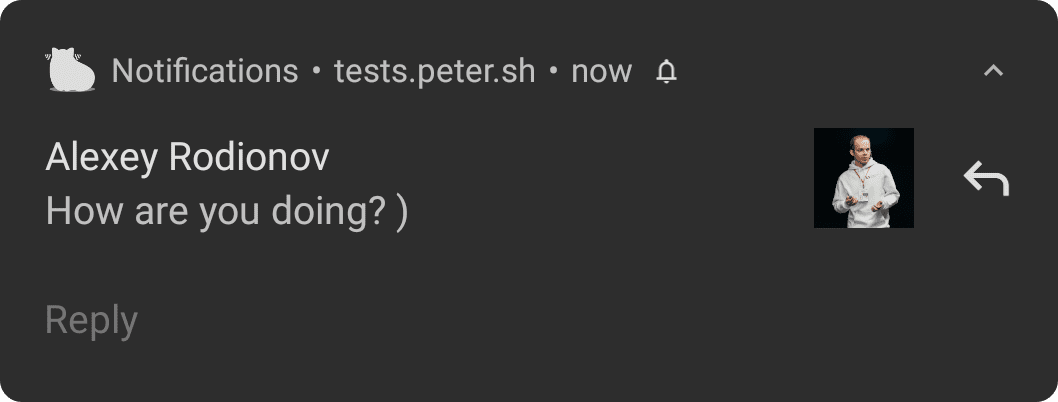
Tampilannya di Android akan terlihat seperti ini:

Mengklik tombol tindakan akan membuka kolom input teks:

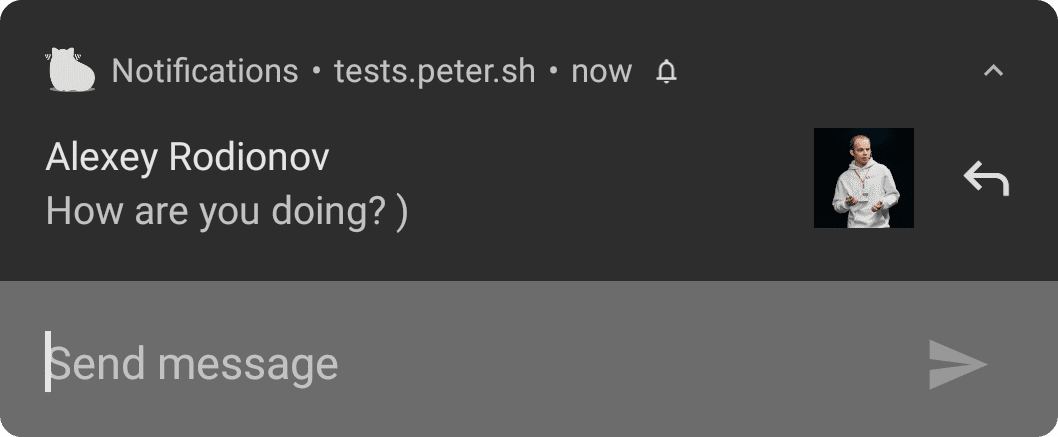
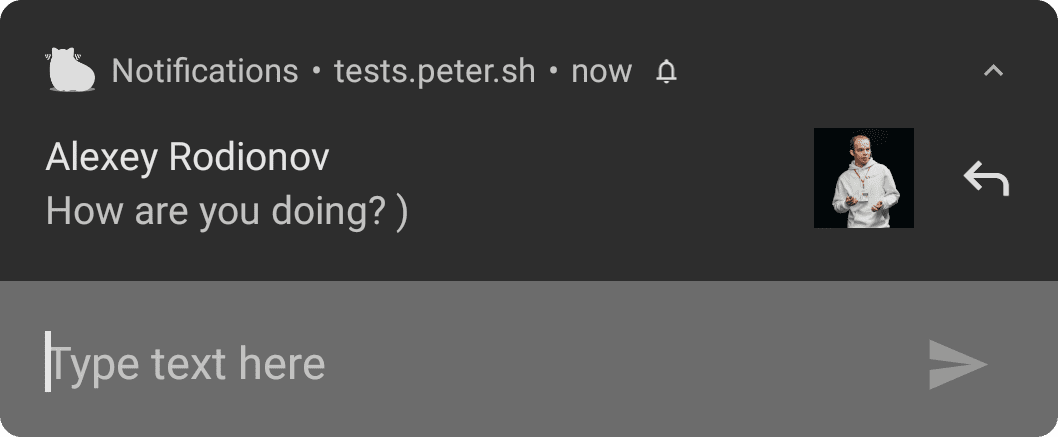
Anda dapat menyesuaikan placeholder untuk kolom input teks:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

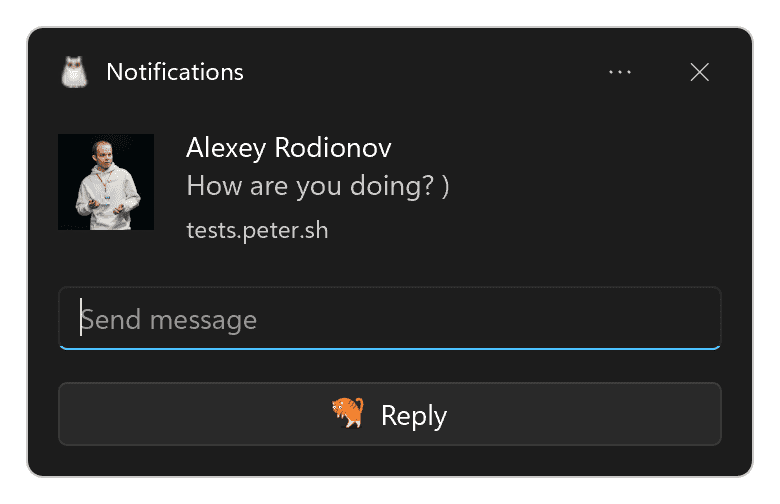
Di Chrome pada Windows, kolom input teks selalu terlihat tanpa harus mengklik tombol tindakan:

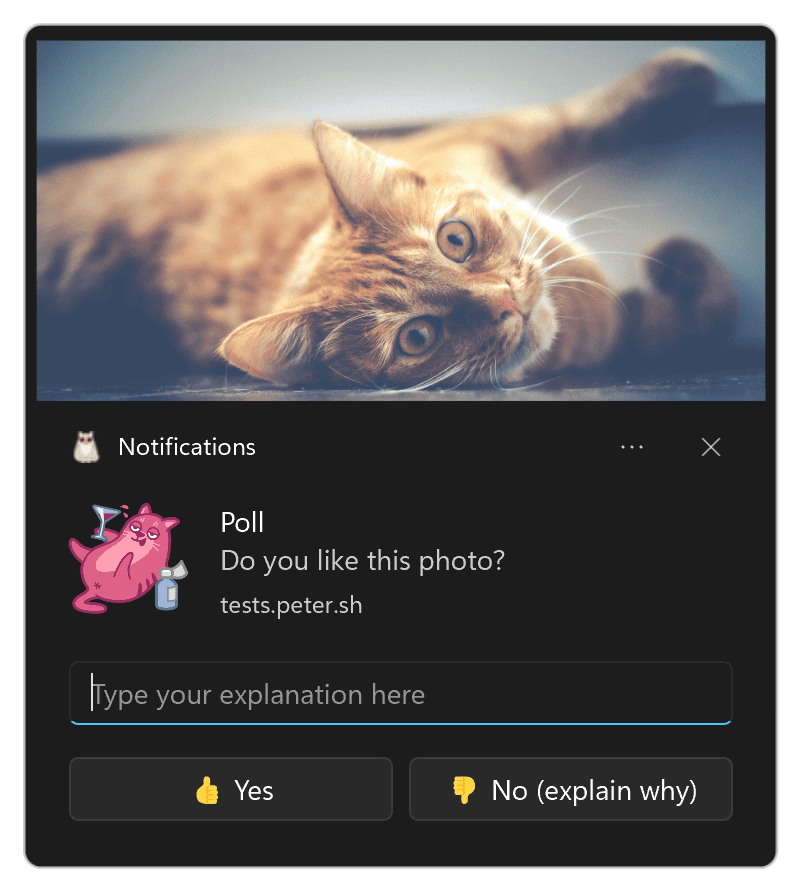
Anda dapat menambahkan lebih dari satu balasan inline atau menggabungkan tombol dan balasan inline:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

Arah
Parameter dir memungkinkan Anda menentukan arah teks yang akan ditampilkan,
kanan-ke-kiri atau kiri-ke-kanan.
Dalam pengujian, tampaknya arah sebagian besar ditentukan oleh teks, bukan parameter ini. Menurut spesifikasi, hal ini dimaksudkan untuk menyarankan kepada browser cara menata letak opsi seperti tindakan, tetapi saya tidak melihat perbedaan.
Sebaiknya tentukan jika Anda bisa, jika tidak, browser harus melakukan hal yang benar sesuai dengan teks yang diberikan.
Parameter harus ditetapkan ke auto, ltr, atau rtl.
Bahasa kanan-ke-kiri yang digunakan di Chrome di Linux terlihat seperti ini:

Di Firefox (saat mengarahkan kursor ke atasnya), Anda akan mendapatkan ini:

Getar
Opsi getar memungkinkan Anda menentukan pola getar yang akan berjalan saat notifikasi ditampilkan, dengan asumsi setelan pengguna saat ini mengizinkan getaran (yaitu perangkat tidak dalam mode senyap).
Format opsi getar harus berupa array angka yang menjelaskan jumlah milidetik yang harus bergetar, diikuti dengan jumlah milidetik yang harus tidak bergetar.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
Hal ini hanya memengaruhi perangkat yang mendukung getaran.
Suara
Parameter suara memungkinkan Anda menentukan suara yang akan diputar saat notifikasi diterima.
Pada saat penulisan, tidak ada browser yang mendukung opsi ini.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
Stempel waktu
Stempel waktu memungkinkan Anda memberi tahu platform waktu terjadinya peristiwa yang mengakibatkan notifikasi push dikirim.
timestamp harus berupa jumlah milidetik sejak 00.00.00 UTC, yaitu 1 Januari 1970
(yang merupakan epoch UNIX).
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
Praktik Terbaik UX
Kegagalan UX terbesar yang saya lihat dengan notifikasi adalah kurangnya kekhususan dalam informasi yang ditampilkan oleh notifikasi.
Anda harus mempertimbangkan alasan Anda mengirim pesan push dan memastikan semua opsi notifikasi digunakan untuk membantu pengguna memahami alasan mereka membaca notifikasi tersebut.
Sejujurnya, mudah untuk melihat contoh dan berpikir "Saya tidak akan pernah melakukan kesalahan itu". Namun, lebih mudah untuk terjebak dalam perangkap tersebut daripada yang Anda bayangkan.
Beberapa kesalahan umum yang harus dihindari:
- Jangan mencantumkan situs Anda di judul atau isi. Browser menyertakan domain Anda dalam notifikasi, jadi jangan duplikat.
- Gunakan semua informasi yang Anda miliki. Jika Anda mengirim pesan push karena seseorang mengirim pesan kepada pengguna, gunakan judul 'Pesan Baru' dan isi 'Klik di sini untuk membacanya', bukan judul 'John baru saja mengirim pesan baru' dan tetapkan isi notifikasi ke bagian pesan.
Browser dan deteksi fitur
Pada saat penulisan, ada perbedaan yang cukup besar antara Chrome dan Firefox dalam hal dukungan fitur untuk notifikasi.
Untungnya, Anda dapat mendeteksi dukungan untuk fitur notifikasi dengan melihat prototipe
window.Notification.
Misalnya, kita ingin mengetahui apakah notifikasi mendukung tombol tindakan, kita akan melakukan hal berikut:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
Dengan ini, kita dapat mengubah notifikasi yang ditampilkan kepada pengguna.
Dengan opsi lainnya, cukup lakukan hal yang sama seperti di atas, dengan mengganti 'actions' dengan nama parameter yang diinginkan.
Langkah berikutnya
- Ringkasan Notifikasi Push Web
- Cara Kerja Push
- Mendaftarkan Pengguna
- UX Izin
- Mengirim Pesan dengan Library Push Web
- Protokol Web Push
- Menangani Peristiwa Push
- Menampilkan Notifikasi
- Perilaku Notifikasi
- Pola Notifikasi Umum
- FAQ Notifikasi Push
- Masalah Umum dan Bug Pelaporan


